方案背景
自建小程序面临的挑战
自建小程序主要步骤可以划分为域名配置、服务应用开发、小程序界面开发和小程序发布。由于小程序要求服务器域名必须经过 ICP 备案以及支持 HTTPS 协议,因此域名配置主要包括域名申请与备案,以及 SSL 证书部署;服务应用开发是将小程序应用所依赖的服务进行部署和发布;小程序界面开发则是利用小程序开发者工具和服务应用所提供的 API 进行数据交互,完成用户界面开发。对于自建小程序而言,域名配置和服务应用开发在复杂度、稳定性、安全性以及成本等方面面临严峻的挑战。
复杂度高
需要自行采购和配置硬件设备以及搭建网络环境;域名申请备案及SSL证书部署复杂度高。
可靠性不足
需要存在较高的技术能力来应对硬件故障或网络问题,定位及恢复较慢。
安全性不足
软硬件易受攻击,安全措施依赖自身管理,响应速度慢,缺乏专业安全团队。
投入成本高
软硬件采购成本高,此外业务波动造成资源低效利用也直接增加了成本投入。
方案优势
自建小程序和阿里云搭建对比
阿里云为网站应用开发提供了一站式解决方案,覆盖从域名申请与备案,应用开发与部署以及持续集成与交付的完整生命周期,其丰富的云产品和资源(如弹性计算、数据库、安全和网络服务)使开发者能够迅速搭建和部署网站服务。通过阿里云部署的网站以及提供的服务,开发者可以快速便捷地与小程序进行集成开发,帮助开发者在短时间内实现高性能、灵活扩展、安全可靠的小程序应用。
自建小程序方案
阿里云搭建小程序方案
复杂度高
需自行配置硬件、网络、安全等,管理维护复杂,扩展性和灵活性差。
完整性
一站式开发体验
覆盖从域名申请与备案,到应用开发与部署以及持续集成与交付的完整生命周期,从可靠性、安全性、扩展性、敏捷性全方位为您的业务保驾护航。
可靠性不足
在遇到硬件故障或网络问题时恢复较慢。
稳定
稳定性高
ECS多可用区多实例可用性可达99.995%,云数据库RDS MySQL高可用系列可用性可达99.95%。
硬件设备投入量大,建设成本高
硬件投入成本较高,后期架构扩展或升级困难,维护成本高。
成本
支持按需扩展和按量付费
提供灵活的资源调整和成本优化,确保资源高效利用,避免浪费。
安全性不足
依赖于自身的安全措施和管理,容易受到攻击且响应较慢。
安全
安全性高
提供SSL加密、DDoS防护、端口入侵检测、漏洞扫描、木马查杀等服务,通过多方国际安全认证。
搭建微信小程序
快速搭建微信小程序
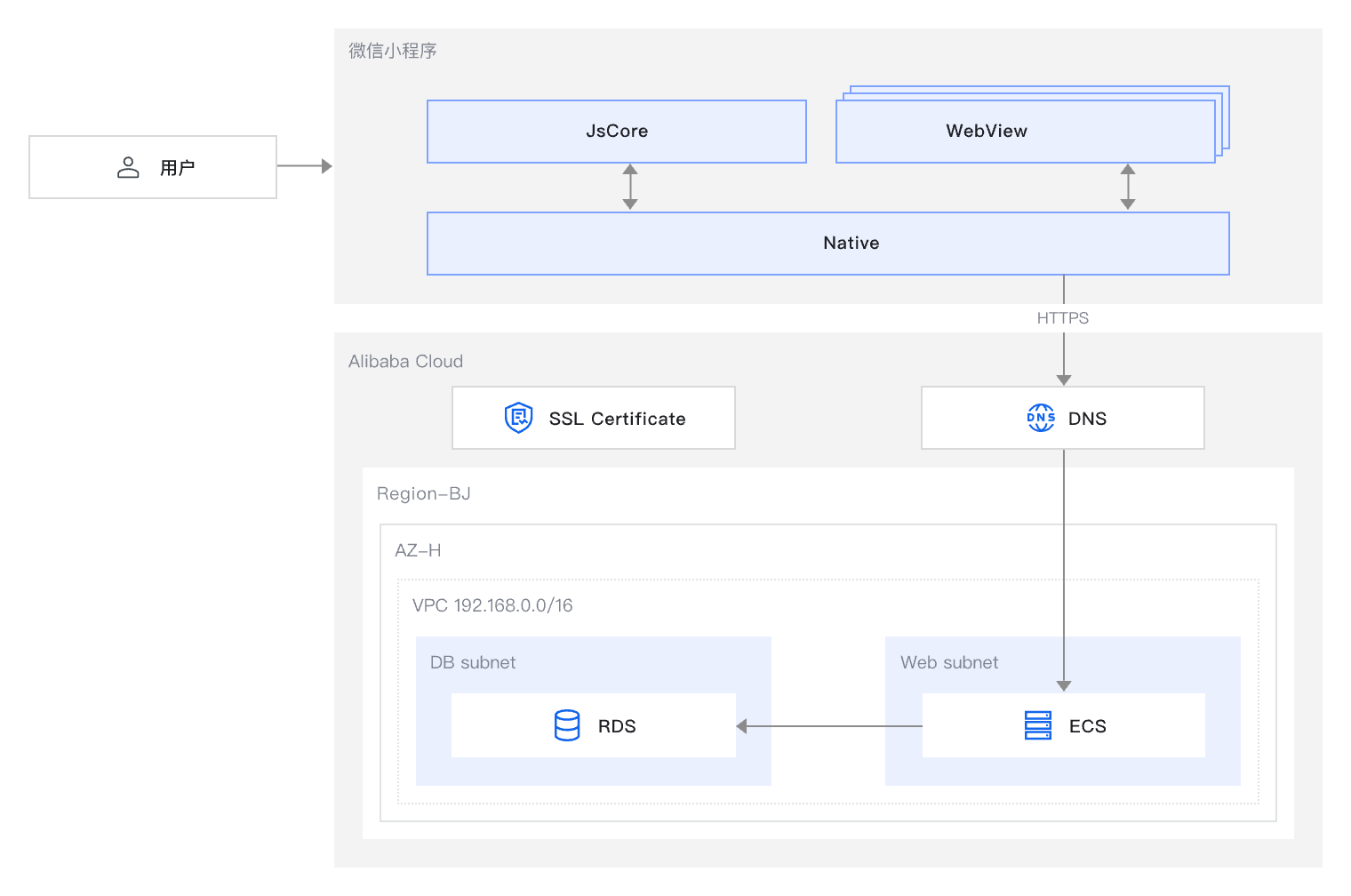
本文为您介绍如何在阿里云提供的网站服务基础之上快速搭建微信小程序。通过云服务器ECS和云数据库RDS快速部署博客网站服务,利用云解析DNS将域名请求解析到ECS上所部署的网站服务,将SSL证书部署至ECS服务器,实现以HTTPS协议与网站服务进行数据加密通信,在微信开发者工具中通过网站暴露的服务进行用户界面开发,实现微信小程序中博客网站的快速搭建。
10分钟
1.044元/小时(假设您配置的ECS,RDS与建议规格一致,为按量付费。域名、证书、备案费用不包含在内。实际产生费用因规格、版本不同可能产生变化,以控制台显示为准。)

云解析DNS云数据库 RDS MySQL 版云服务器 ECS域名数字证书管理服务(原SSL证书)
搭建支付宝小程序
快速搭建支付宝小程序
本文为您介绍如何在阿里云提供的网站服务基础之上快速搭建支付宝小程序。通过云服务器ECS和云数据库RDS快速部署博客网站服务,利用云解析DNS将域名请求解析到ECS上所部署的网站服务,将SSL证书部署至ECS服务器,实现以HTTPS协议与网站服务进行数据加密通信,在支付宝开发者工具中通过网站暴露的服务进行用户界面开发,实现支付宝小程序中博客网站的快速搭建。
10分钟
1.044元/小时(假设您配置的ECS,RDS与建议规格一致,为按量付费。域名、证书、备案费用不包含在内。实际产生费用因规格、版本不同可能产生变化,以控制台显示为准。)

数字证书管理服务(原SSL证书)域名云服务器 ECS云数据库 RDS MySQL 版云解析DNS
免费试用
阿里云为您提供云产品免费试用
10000012301
951269
10000011876
推荐解决方案
