本文档简述了在阿里云ECS实例上手动部署Node.js环境的基本步骤和注意事项,旨在帮助开发者快速、顺利地搭建Node.js开发或运行环境。
前提条件
Alibaba Cloud Linux 2和CentOS 7.x系统仅支持部署Node.js 17.x及以下版本,不支持更高版本的Node.js。
部署Node.js环境时,已有ECS实例必须满足以下条件:
Linux系统
在Linux上部署Node.js,本文选择使用NVM(Node Version Manager)。与包管理器安装相比,NVM不受系统仓库版本限制,确保获取最新Node.js版本;与下载预编译二进制包相比,NVM省去了繁琐的环境变量配置;与从源代码编译安装相比,NVM大大缩短了安装时间,且对用户编译技能无要求。更重要的是,NVM支持多版本管理,方便切换,且安装的Node.js位于用户家目录,无需sudo权限,有效降低了安全风险。
安装Node.js
远程连接到需要安装Node.js的实例。具体操作,请参见使用Workbench工具以SSH协议登录Linux实例。
安装分布式版本管理系统Git。
Alibaba Cloud Linux 3/2、CentOS 7.x
sudo yum install git -yUbuntu 18.x及以上版本&Debian 10.x及以上版本
sudo apt update sudo apt install git -y
使用Git将NVM的源码克隆到本地的~/.nvm目录下,并检查最新版本。
说明由于网络原因,可能会出现无法克隆的问题,建议您多尝试几次。
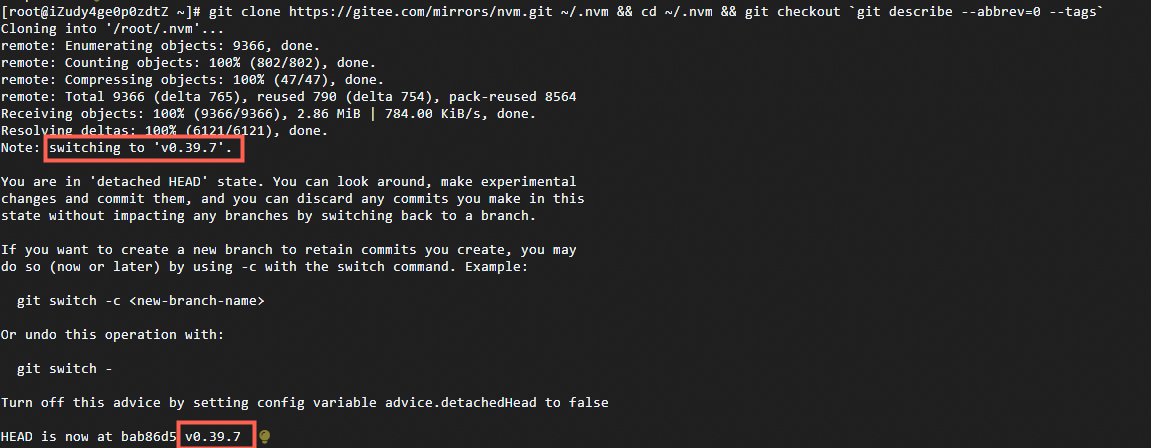
git clone https://gitee.com/mirrors/nvm.git ~/.nvm && cd ~/.nvm && git checkout `git describe --abbrev=0 --tags`
依次运行以下命令,配置NVM的环境变量。
sudo sh -c 'echo ". ~/.nvm/nvm.sh" >> /etc/profile' source /etc/profile运行以下命令,修改npm镜像源为阿里云镜像,以加快Node.js下载速度。
export NVM_NODEJS_ORG_MIRROR=https://npmmirror.com/mirrors/node运行以下命令,查看Node.js版本。
nvm list-remote安装多个Node.js版本。
重要Alibaba Cloud Linux 2 和 CentOS 7.x 仅支持 Node.js 17.x 及以下版本,请将以下命令中的版本修改为 17.x 及以下版本,例如您需要安装 v17.9.1,请执行nvm install v17.9.1。
安装v23.3.0版本。
nvm install v23.3.0安装v22.11.0版本。
nvm install v22.11.0
查看已安装的Node.js版本。
nvm ls返回结果如下所示,表示当前已安装v22.11.0、v23.3.0两个版本,正在使用的是v22.11.0版本。
 说明
说明您可以使用nvm use <版本号>命令切换Node.js的版本。例如,切换至Node.js v23.3.0版本的命令为nvm use v23.3.0。
部署测试项目
依次运行以下命令,创建测试项目文件
example.js。返回用户家目录。
cd创建测试项目文件example.js。
touch example.js
修改项目文件
example.js。运行以下命令打开
example.js。vim example.js按i键进入编辑模式,并将以下内容添加至example.js文件中。
本示例中,项目占用的端口号为3000、输出的内容为Hello World。您需要根据实际的业务需求自行配置项目内容(res.end)、端口号(const port)等信息。
const http = require('http'); const hostname = '0.0.0.0'; const port = 3000; const server = http.createServer((req, res) => { // 设置状态码为200 res.statusCode = 200; // 设置内容类型为纯文本 res.setHeader('Content-Type', 'text/plain'); // 添加Cache-Control头部,禁止缓存 res.setHeader('Cache-Control', 'no-store, no-cache, must-revalidate, max-age=0'); // 添加Pragma头部,禁止缓存(为了兼容旧版浏览器) res.setHeader('Pragma', 'no-cache'); // 设置Expires头部为一个过去的日期,使内容立即过期。或者使用具体的过期日期,如 'Expires: Tue, 03 Jul 2001 06:00:00 GMT' res.setHeader('Expires', '0'); // 发送响应体 res.end('Hello World\n'); }); // 监听指定的端口和主机名 server.listen(port, hostname, () => { console.log(`Server running at http://${hostname}:${port}/`); });添加完成后,按Esc键退出编辑模式,并输入
:wq后按Enter键,保存退出文件。
运行项目并得到项目的端口号。
node ~/example.js运行以下命令,列出系统已在监听的端口信息。
netstat -tpln本示例中,返回的结果列表中包含端口3000,表明项目正常运行。
在ECS实例的安全组中,添加入方向规则,放行项目中配置的端口号。
本示例中,项目端口号为3000。添加安全组规则的具体操作,请参见添加安全组规则。

在本地Windows主机或其他任一具有公网访问能力的Windows主机中,打开浏览器并访问
http://<ECS实例公网IP地址>:<项目端口号>。本示例中,<项目端口号>为3000。访问到的测试项目如下图所示:

Windows系统
在Windows系统上,Node.js的部署可以通过访问官方网站下载相应的安装包。
安装Node.js
远程连接到需要安装Node.js的实例。具体操作,请参见使用Workbench工具以RDP协议登录Windows实例。
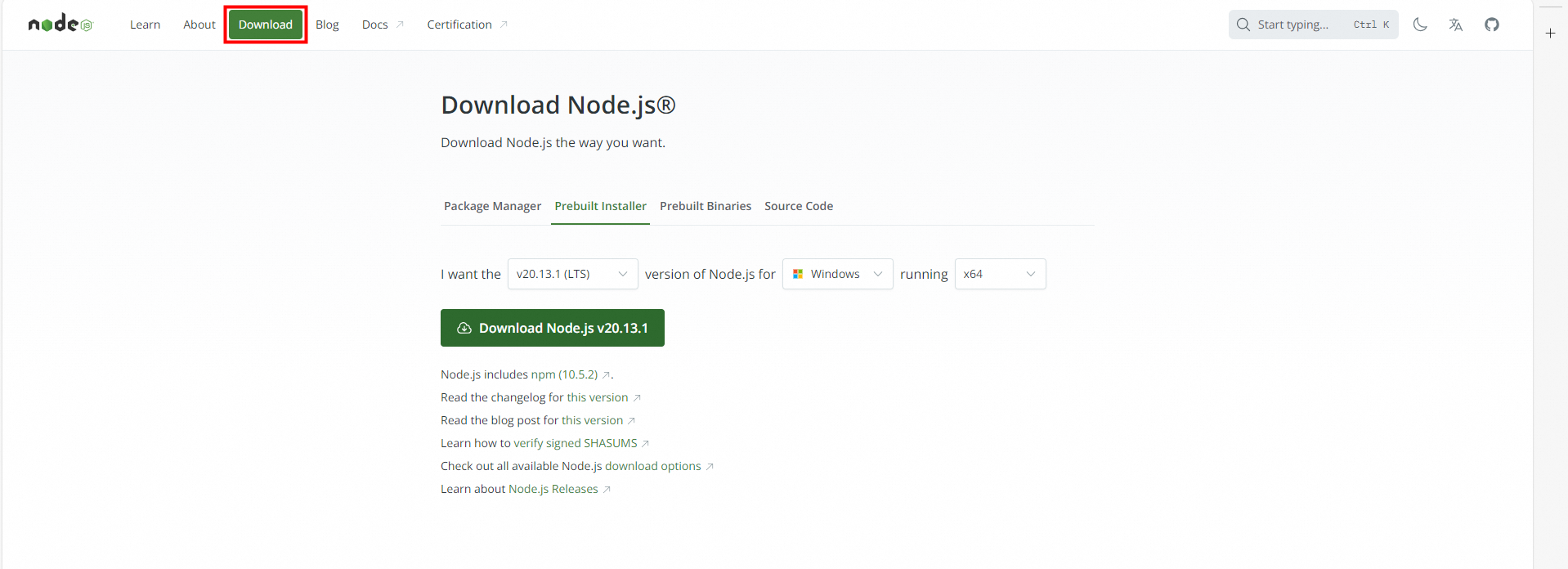
访问Node.js官网,单击菜单栏Download。

下载安装包。
下载页面提供了多种不同的安装方式,每种方式适合不同的需求和偏好,本示例选择Prebuilt Installer。
说明版本选择带有LTS的,表示经过长期测试,相对稳定的版本。
安装方式
安装方式介绍
Package Manager
使用操作系统的包管理器(如npm、apt、yum、brew等)来安装Node.js。
Prebuilt Installer
为特定操作系统(如Windows的.msi文件,macOS的.pkg文件)预先编译好的安装包。这些安装包包含了Node.js运行时和npm,通常也包括了一些必要的依赖项。
Prebuilt Binaries
为各种平台编译好的Node.js可执行文件,没有安装向导,且用户需要手动解压并配置环境变量。
Source Code
源代码安装,解压之后通常通过特定的命令或者脚本来配置和编译源代码,最终完成安装。
双击已下载的安装包,根据安装向导完成安装。

打开命令提示符(CMD)或PowerShell窗口。

输入
node -v和npm -v,如果出现如下图所示的信息,表示安装成功。
部署测试项目
创建测试项目文件夹newfolder与TXT文件example.txt。

鼠标双击打开example.txt文件,并将以下内容复制粘贴到文件中。
本示例中,项目占用的端口号为3000、输出的内容为Hello World。您需要根据实际的业务需求自行配置项目内容(res.end)、端口号(const port)等信息。
const http = require('http'); const hostname = '0.0.0.0'; const port = 3000; const server = http.createServer((req, res) => { // 设置状态码为200 res.statusCode = 200; // 设置内容类型为纯文本 res.setHeader('Content-Type', 'text/plain'); // 添加Cache-Control头部,禁止缓存 res.setHeader('Cache-Control', 'no-store, no-cache, must-revalidate, max-age=0'); // 添加Pragma头部,禁止缓存(为了兼容旧版浏览器) res.setHeader('Pragma', 'no-cache'); // 设置Expires头部为一个过去的日期,使内容立即过期。或者使用具体的过期日期,如 'Expires: Tue, 03 Jul 2001 06:00:00 GMT' res.setHeader('Expires', '0'); // 发送响应体 res.end('Hello World\n'); }); // 监听指定的端口和主机名 server.listen(port, hostname, () => { console.log(`Server running at http://${hostname}:${port}/`); });修改example.txt文件的后缀名为example.js。

打开命令提示符(CMD)或PowerShell窗口。进入newfolder目录后,输入npm init命令初始化项目。按照提示填写项目信息,生成
package.json文件。
使用node example.js命令运行Node.js项目。成功手动部署Node.js环境后,Node.js服务器将在本地运行,并在命令行中显示相关信息。

在ECS实例的安全组中添加入方向规则,以放行项目中配置的端口号3000,具体操作可参考添加安全组规则。

在本地Windows主机或其他任一具有公网访问能力的Windows主机中,打开浏览器并访问
http://<ECS实例公网IP地址>:<项目端口号>。本示例中,<项目端口号>为3000。访问到的测试项目如下图所示: