开发者可以根据用户请求中的不同部分(例如查询字符串、HTTP请求头或者Cookie等)制定规则来生成自定义缓存键(Cachekey),将访问同一个文件的一类请求转化为统一的Cachekey,避免将同一类请求到同一文件的不同副本,缓存为不同文件的问题,从而提高缓存的命中率,减少请求的响应时间和带宽消耗。
背景信息
自定义Cachekey功能不会修改回源的URL,仅会修改请求的缓存标识,使回源请求与客户端请求保持一致。
Cachekey是文件在ESA节点上缓存时的唯一身份ID,每个在ESA节点上缓存的文件都对应一个Cachekey。Cachekey默认为客户端请求的完整URL(包含参数)。
注意事项
配置自定义Cachekey功能的时候,如果设置了HTTP请求头、Cookie、用户特征等参数,用户将无法通过按URL刷新缓存功能来刷新指定URL的缓存文件,这时候可以使用按自定义Cachekey刷新缓存功能来刷新指定URL的缓存文件。
应用场景
操作步骤
新增规则后,当用户发起资源访问请求时,ESA将根据规则的生效优先级依次进行匹配与执行。
在ESA控制台,选择站点管理,在站点列单击目标站点。
在左侧导航栏,选择。
单击新增规则,填写规则名称。
在如果请求匹配以下规则...区域设置要匹配的用户请求特征,具体配置规则请参见规则表达式的组成。
在缓存资格区域,选择绕过缓存规则为符合缓存条件。
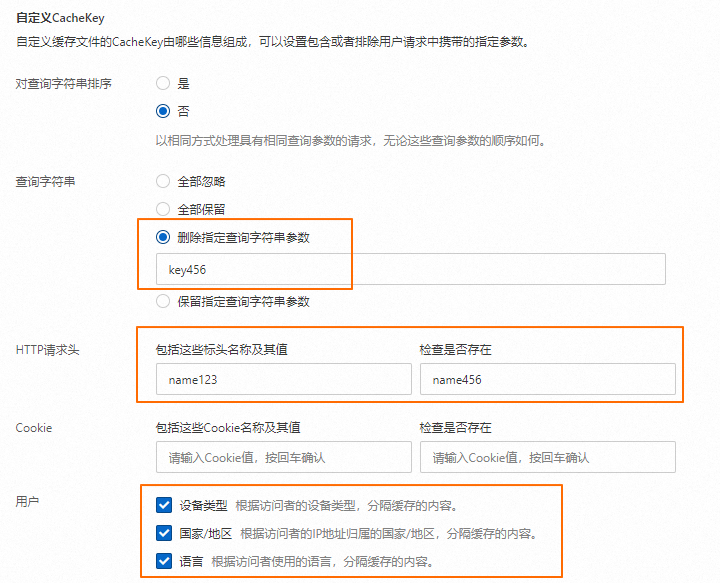
在自定义Cachekey区域,单击配置,设置以下参数。

参数
说明
对查询字符串排序
是否开启查询字符串排序功能。
查询字符串
设置去除请求URL中携带的
?及其后面的查询字符串。HTTP请求头
包括这些标头名称及其值:将指定的HTTP请求头名称及其值加入Cachekey。
检查是否存在:检查指定的HTTP请求头是否存在。如果存在,则将HTTP Header名称加入Cachekey。
Cookie
包括这些Cookie名称及其值:将指定的Cookie参数名称及其值加入Cachekey。
检查是否存在:检查指定的Cookie参数是否存在。如果存在,则将Cookie参数名称加入Cachekey。
用户
设备类型:根据客户端
User-Agent信息来识别客户端类型,然后根据客户端类型来生成Cachekey。国家/地区:根据客户端IP来识别客户端所在的国家/地区,然后根据国家/地区来生成Cachekey。
语言:根据客户端请求中携带的
Accept-Language信息来识别客户端语言,然后根据语言类型来生成Cachekey。
缓存欺骗防御
防御Web缓存欺骗攻击的同时,允许对静态内容进行缓存。
单击确定。
配置示例
示例场景 |
|
功能配置 |
|
生成Cachekey | 每个参数生成的Cachekey片段为:
所以,实际拼接生成的Cachekey: |
相关文档
规则相关的功能,在生效优先级、可重入性、生效颗粒度上存在差异,详细情况请查看规则相关功能的特性说明。