条形图
条形图组件以条状形式展示多条数据变动趋势,方便您分析比较数据的变动情况。本文介绍组件的详细配置方法。
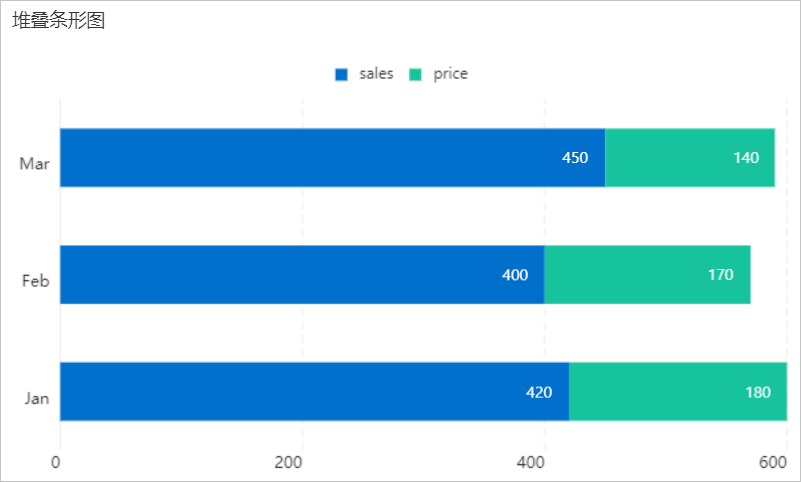
应用示例
以堆叠条形图形式展示某公司1月至3月某物品的销售单价(price)和销售量(sales)数据。

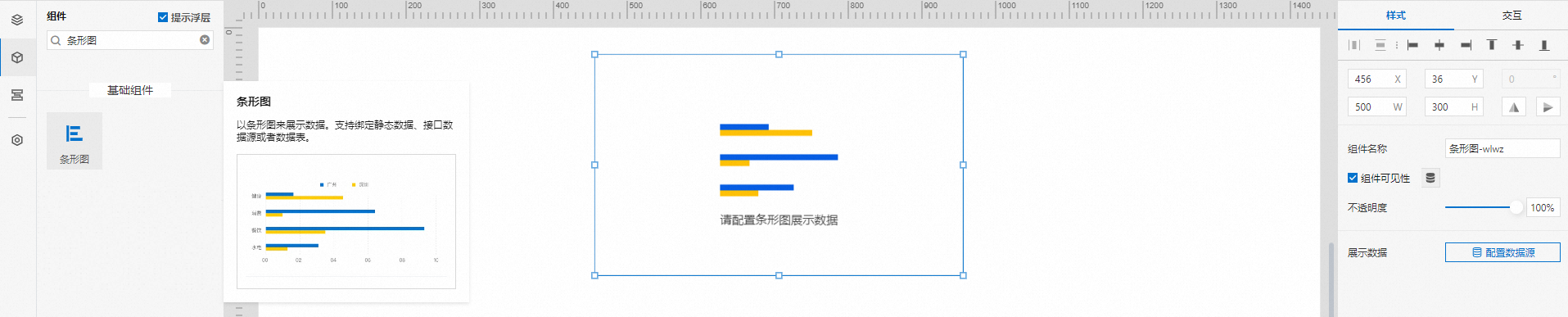
步骤一:添加组件
步骤二:配置数据源
在Web编辑器中,选中组件,在右侧样式中单击配置数据源。
在数据源配置页面,选择数据源类型,完成配置。
单击确定。
数据展示页签左侧数据源显示已配置的数据源名称,维度和度量显示从数据源中自动解析的属性字段。
说明数据源属性字段匹配规则:
维度:布尔型、字符型、时间型字段。
度量:数值型字段。
可选:单击左上角数据表,查看已配置数据源的所有数据信息。
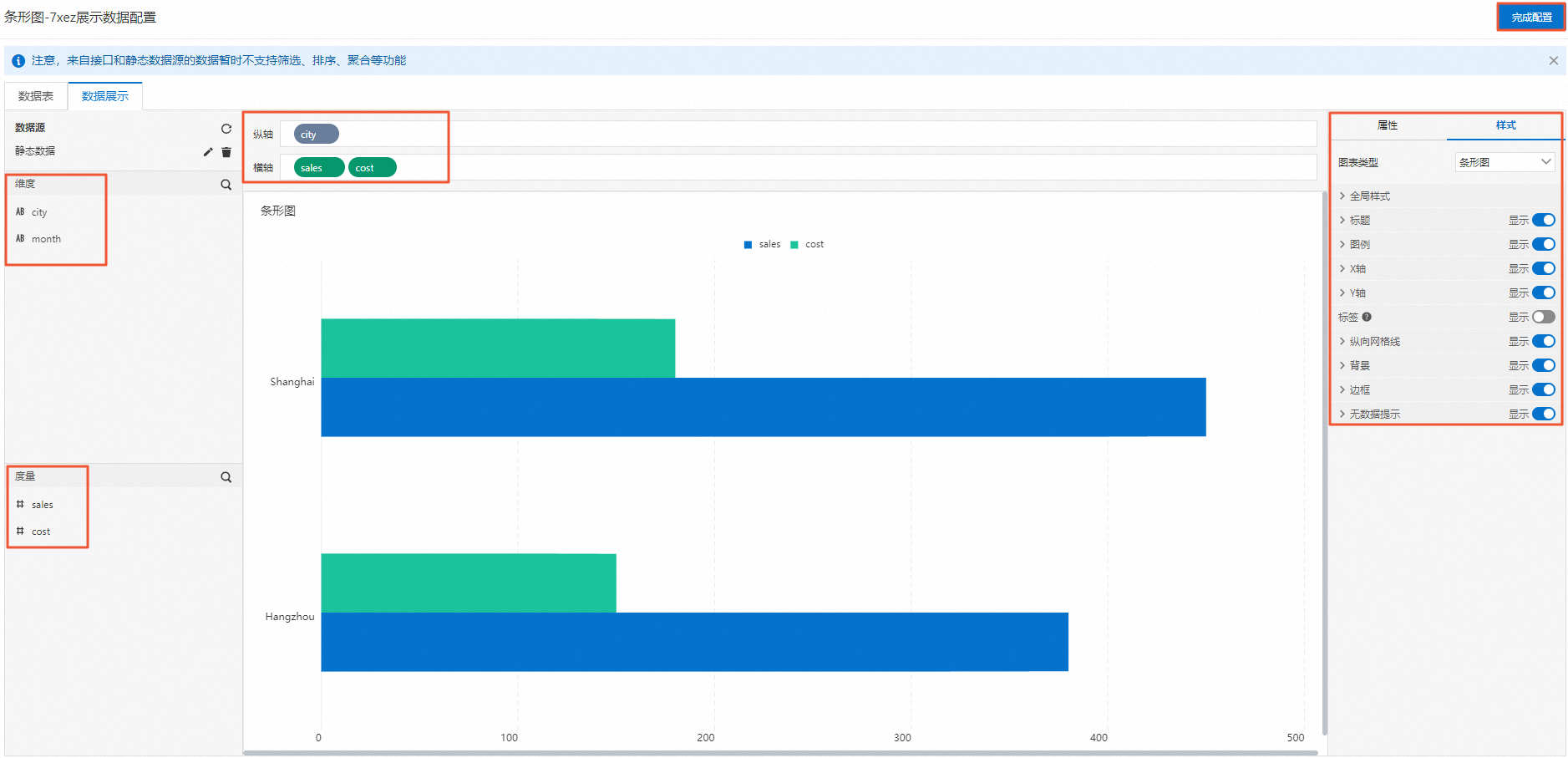
步骤三:配置数据展示
在数据展示页签,设置条形图展示数据和样式,如图所示。

根据实际需求,分别拖拽一个维度字段和多个度量字段到纵轴和横轴。
说明系统默认为已添加度量字段对应的条形图自动分配一个颜色,支持在页面右侧属性页签下的颜色中进行修改。不支持在颜色中新增或者删除度量字段。
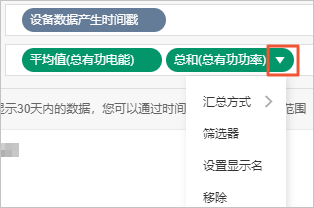
可选:在横轴和纵轴框,单击字段三角入口,执行以下操作。

操作项
说明
汇总方式
可选:总和(默认值)、平均值、最大值、最小值、计数。
仅度量字段支持该功能。字段前会显示已设置的汇总方式。
设置度量字段汇总方式后,支持再次配置过滤筛选条件,展示特定数据。
说明只有当组件数据源类型为数据表资源时,才支持该功能。
筛选器
添加字段到筛选器,作为筛选项根据该字段配置条件过滤展示数据。最多支持添加10个筛选器。
您也可从左侧维度或度量中,单击字段三角入口,添加字段到筛选器。
说明只有当组件数据源类型为数据表资源时,才支持该功能。 更多信息,请参见筛选器配置。
设置显示名
编辑字段的显示名称。
在数据展示页签右侧,单击样式,设置组件展示样式。
配置项
说明
图表类型
设置图表类型。
以Y轴为参考方向,分为条形图(各系列的数据并行显示)和堆叠条形图(各系列的数据依次堆叠)。
全局样式
设置全局字体。
标题
设置是否显示标题或图例标志。如果显示,可设置相应的显示样式。
图例
X轴
设置是否显示X或Y轴刻度值,及可显示的效果。
说明X轴刻度数量从最小值所在刻度算起,例如最小值为0,最大值为500,间隔为50,刻度数量为11。
Y轴
标签
设置是否显示组件的X轴数据点具体数值、背景网格线、背景颜色和边框 ,及可显示的效果。
横向网格线
背景
边框
无数据提示
设置是否显示无数据提示。如果显示,可设置显示的样式。
单击完成配置,返回Web应用编辑器,查看已配置的组件数据。
调整组件在页面中的最终位置。有关组件通用样式配置的更多信息,请参见样式配置。
步骤四:配置交互动作
在Web应用编辑器右侧交互中,单击新增交互,设置事件和动作。
该组件支持鼠标移入事件。例如,鼠标移入,执行动作展示隐藏,显示某个隐藏的组件,展示组件数据更多的说明信息。
具体操作,请参见交互配置。
单击页面右上方的预览,预览和调试组件展示的数据和样式。

 。
。