JSON组件提供输入JSON数据的能力,并能自动校验输入的数据格式。下文介绍该组件的详细配置。
步骤一:添加组件
- 创建Web应用。具体操作,请参见创建Web应用。
- 在Web应用编辑器中,单击最左侧的组件图标
 。
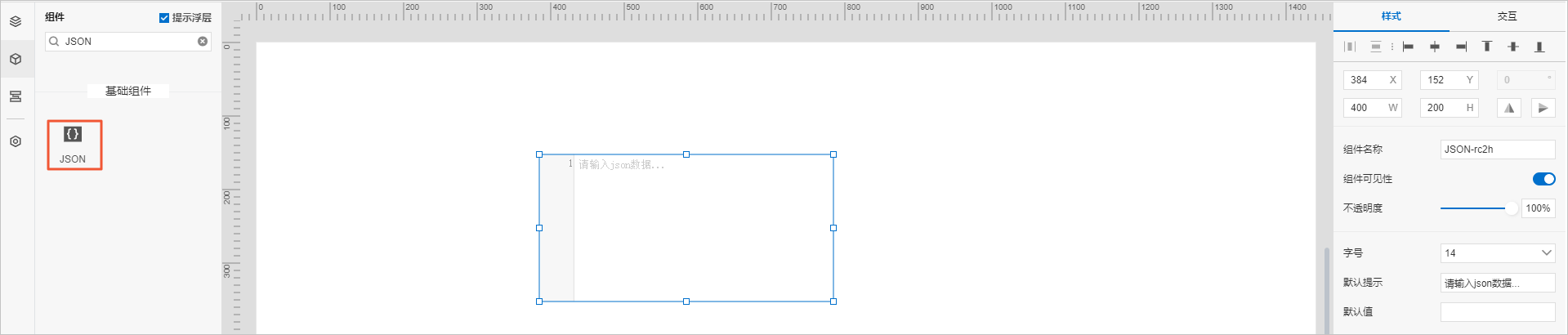
。 - 在画布左侧组件列表上方,输入JSON,找到该组件,然后将组件拖拽到中间画布。
有关组件添加的更多信息,请参见添加组件。

步骤二:配置样式
- 在右侧样式中,设置输入的字号、提示信息和默认值。
- 调整组件在页面中的最终位置。有关组件通用样式配置的更多信息,请参见样式配置。
步骤三:配置交互动作
- 选中组件的交互页签,配置事件和交互动作。具体操作请参见交互配置。
例如,输入的JSON内容格式错误时,执行动作打开链接,即配置格式说明的链接,提示用户内容错误。
- 单击页面右上方的预览,预览和调试组件展示的数据和效果。