下拉框
更新时间:
复制为 MD 格式
下拉框组件可以收纳多个元素,支持单击后选择。下文介绍组件的详细配置方法。
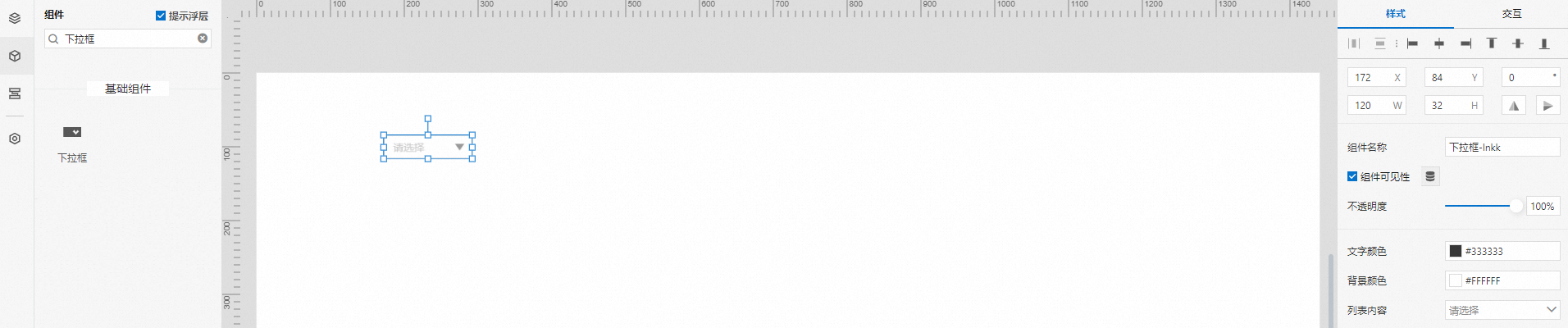
步骤一:添加组件
步骤二:配置数据源
在右侧样式中,根据配置项说明完成列表内容的配置。
配置项 | 描述 |
列表内容 | 设置列表内容的数据来源类型。 |
选择产品 | 选择列表内容为设备时,显示该配置项。选择设备所属产品。 |
默认值 | 配置列表内容后,出现该参数。设置下拉框是否显示默认值,如果显示,需设置对应显示方式:
|
步骤三:配置样式
在右侧样式中,设置组件中文字颜色和组件的背景颜色。
调整组件在页面中的最终位置。有关组件通用样式配置,请参见样式配置。
步骤四:配置交互动作
选中组件的交互页签,配置事件和交互动作。具体操作请参见交互配置。
例如,组件值改变,执行动作刷新组件,即可配置某组件根据下拉框值刷新展示内容。
单击页面右上方的预览,预览和调试组件展示的数据和样式。
该文章对您有帮助吗?

 。
。