该组件使用直观方式在左右列表框移动数据,实现数据的多项选择。本文介绍组件的详细配置方法。
应用示例
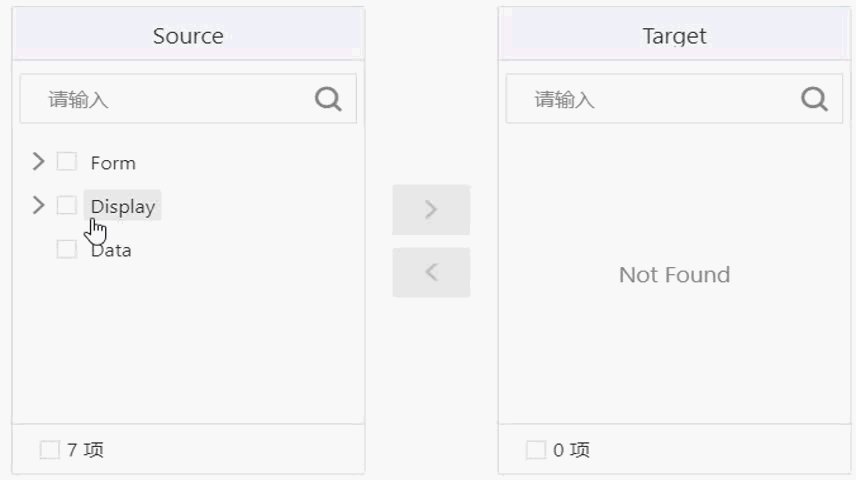
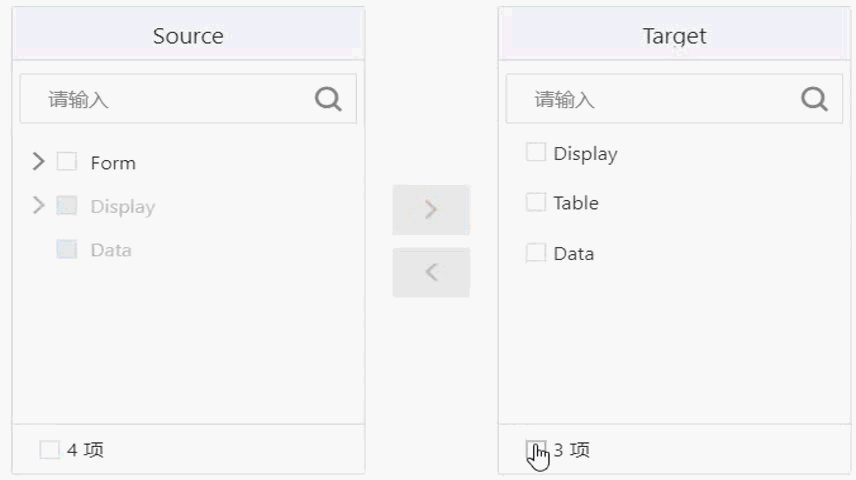
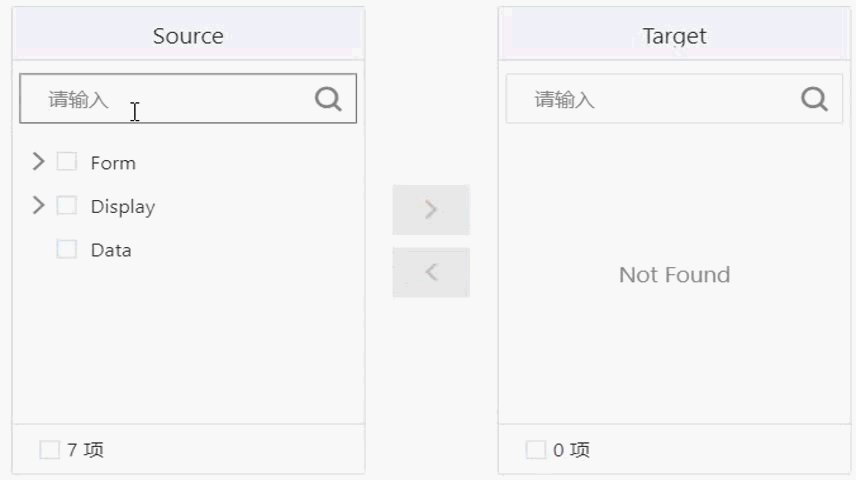
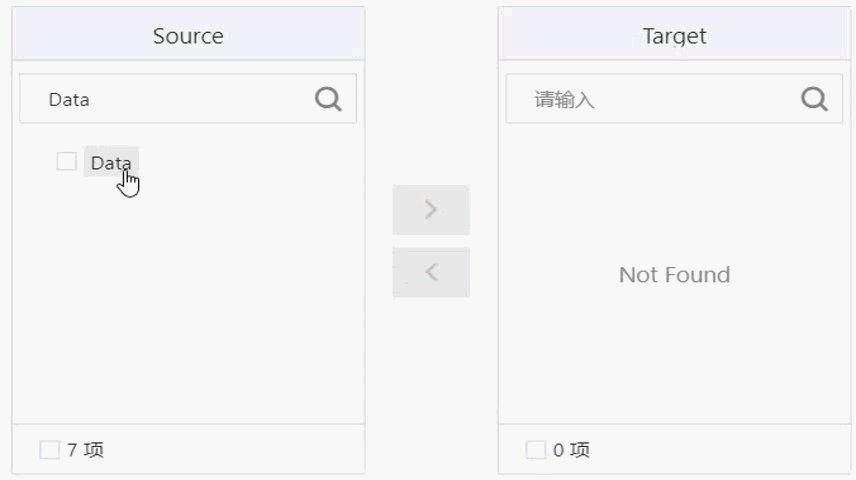
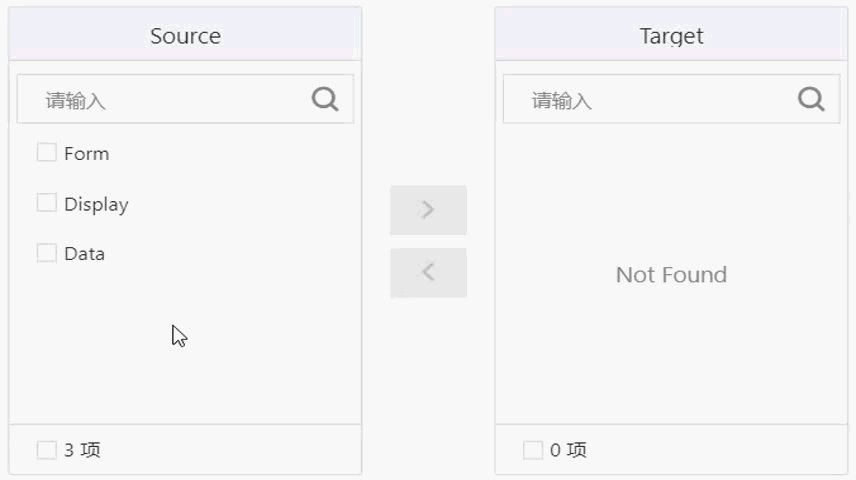
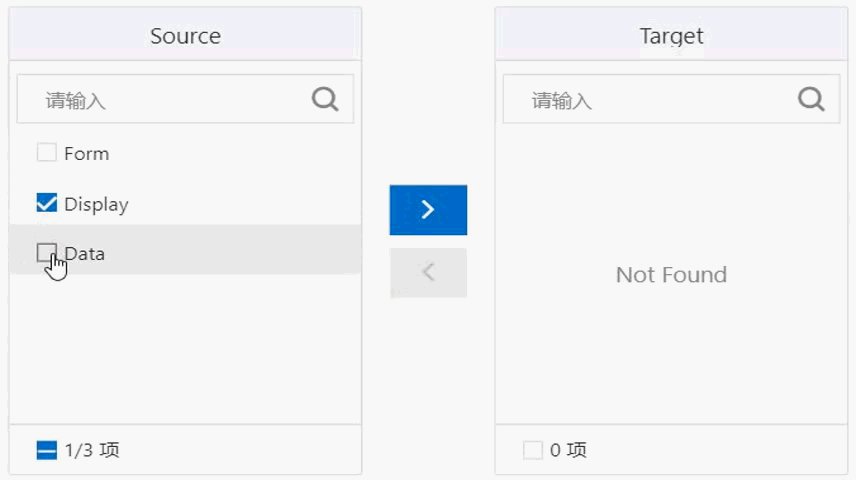
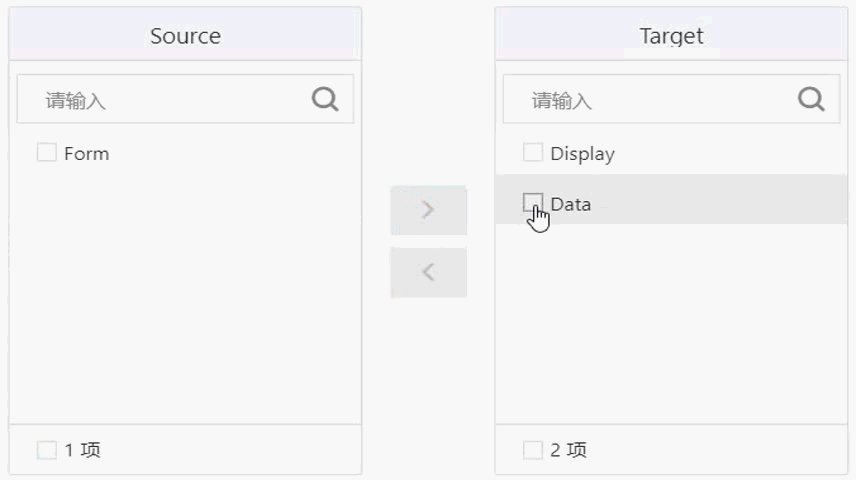
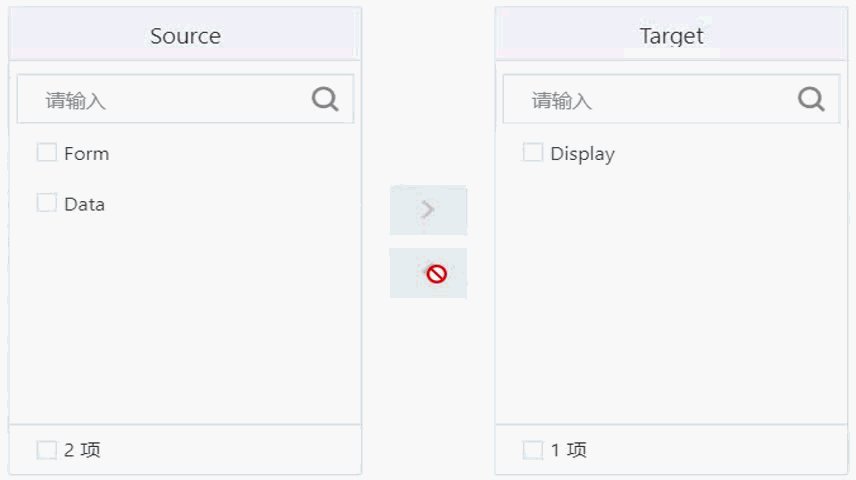
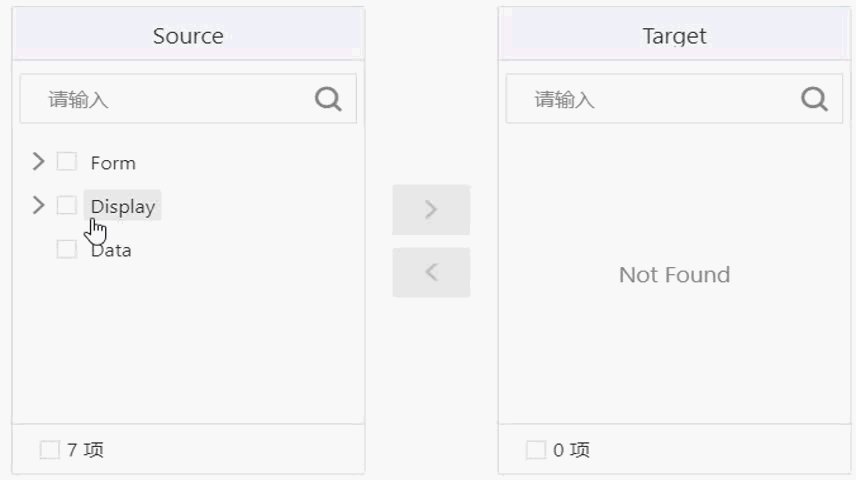
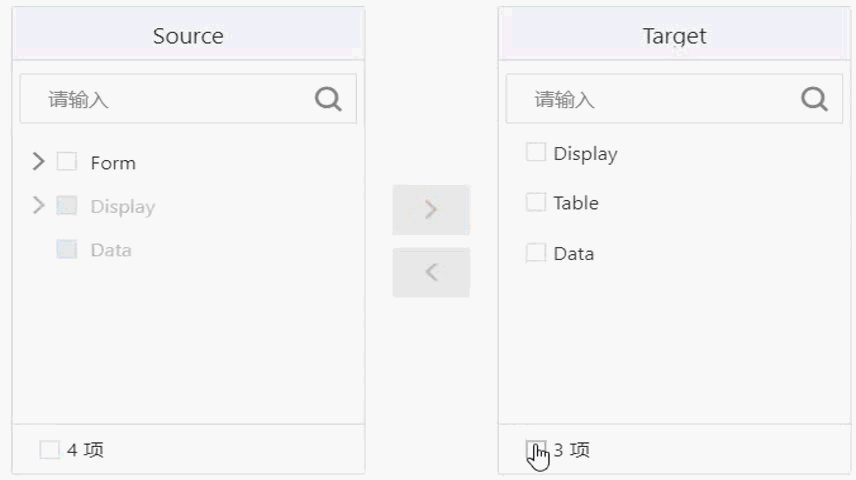
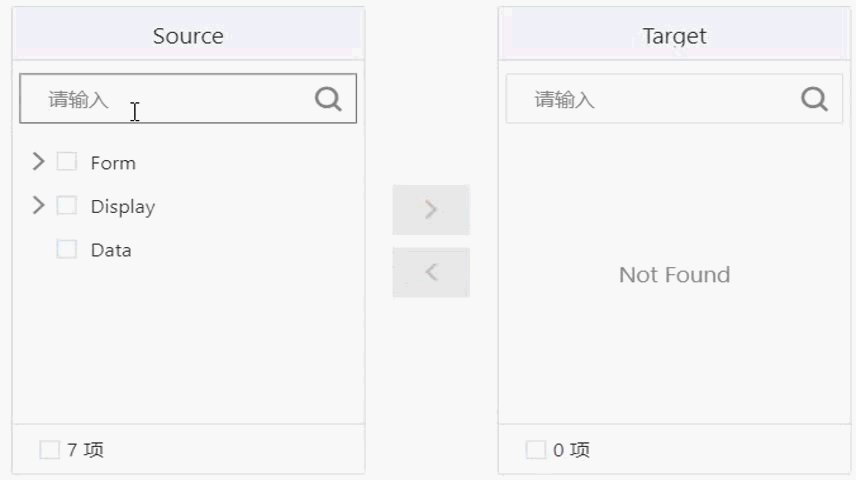
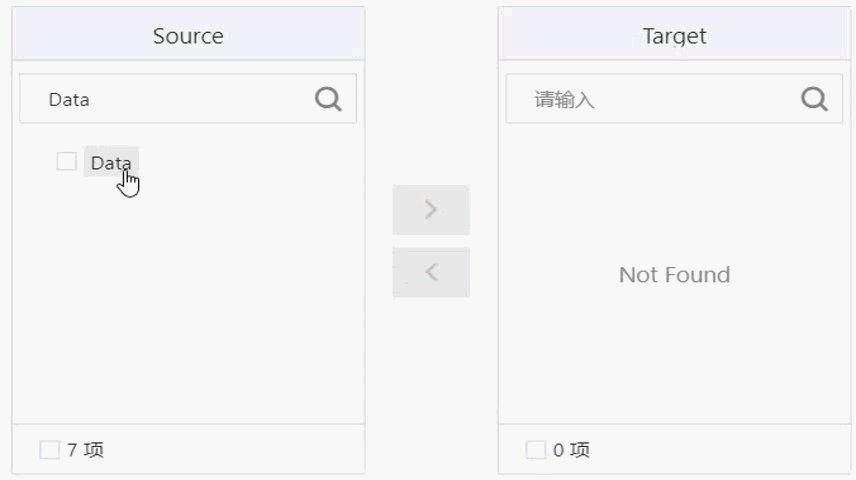
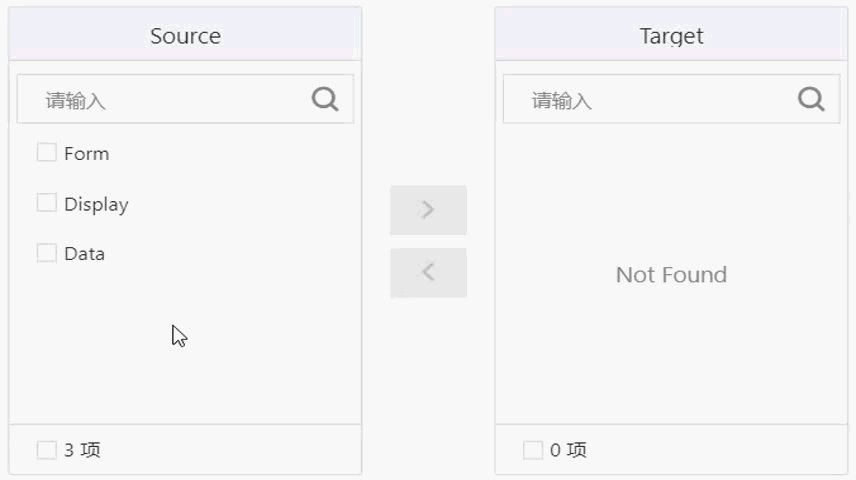
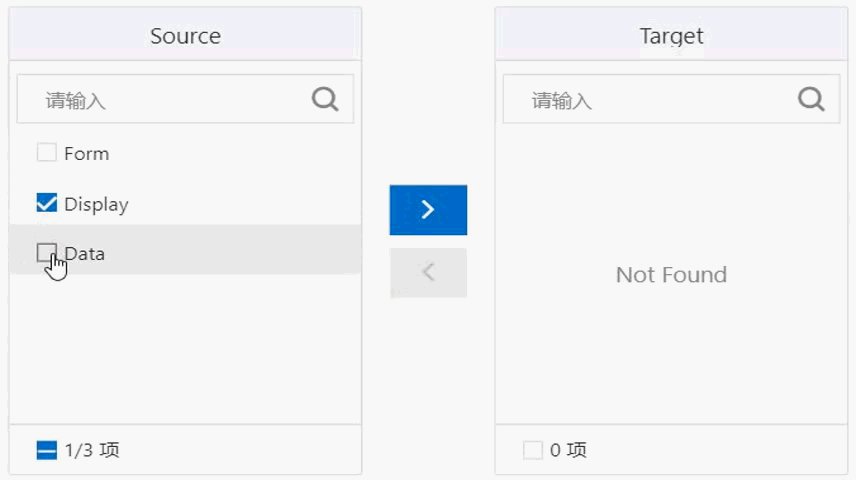
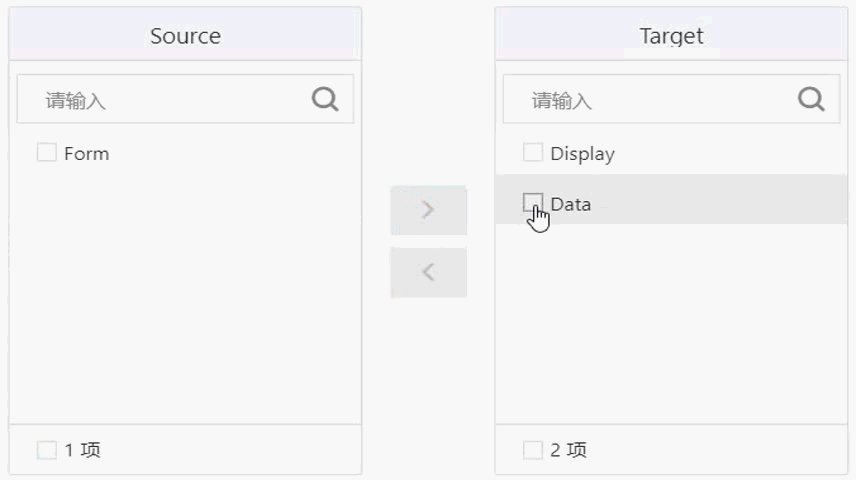
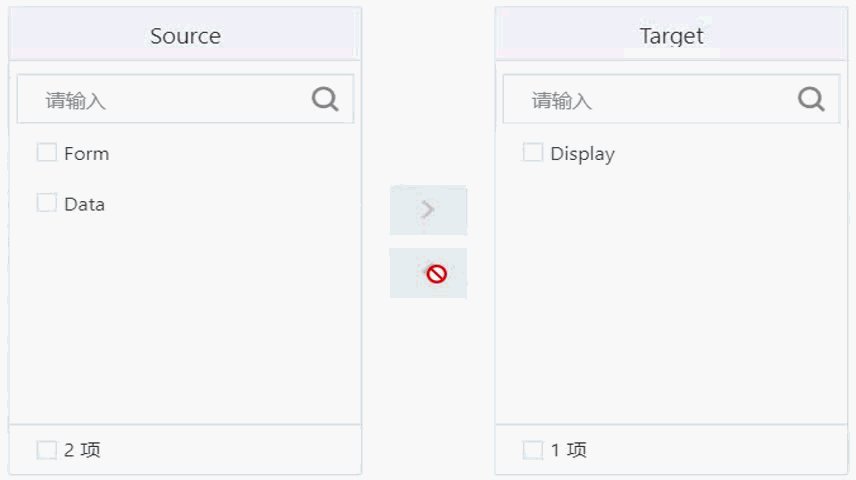
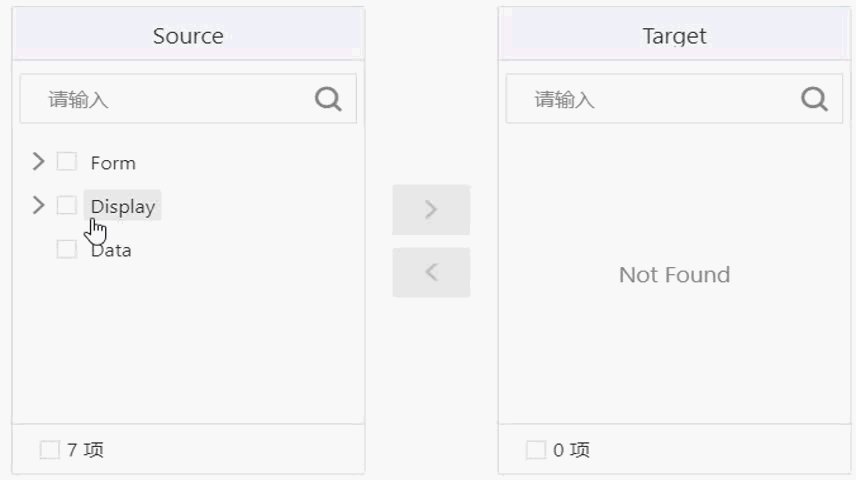
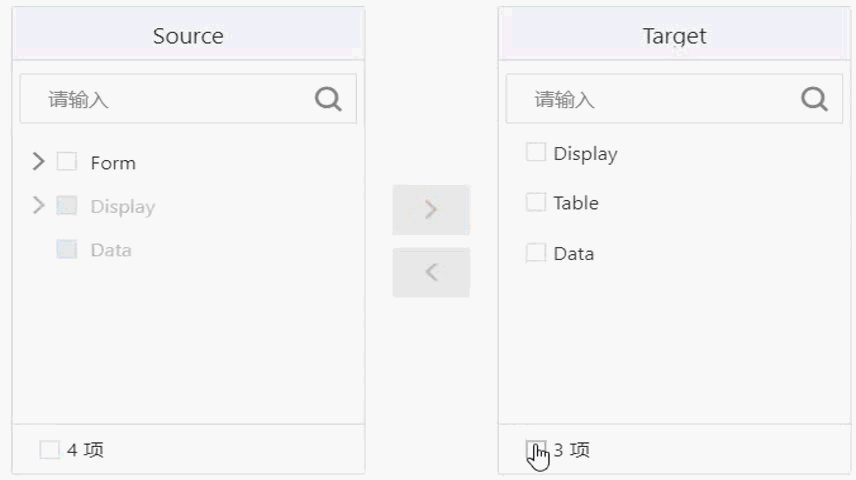
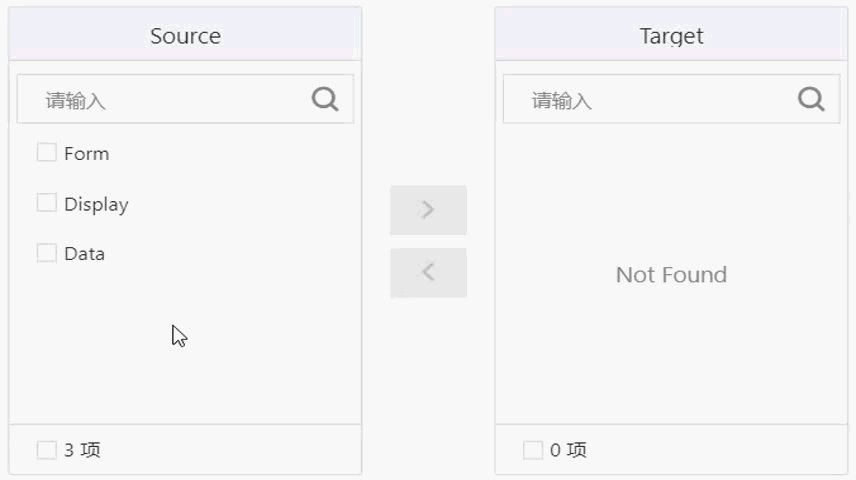
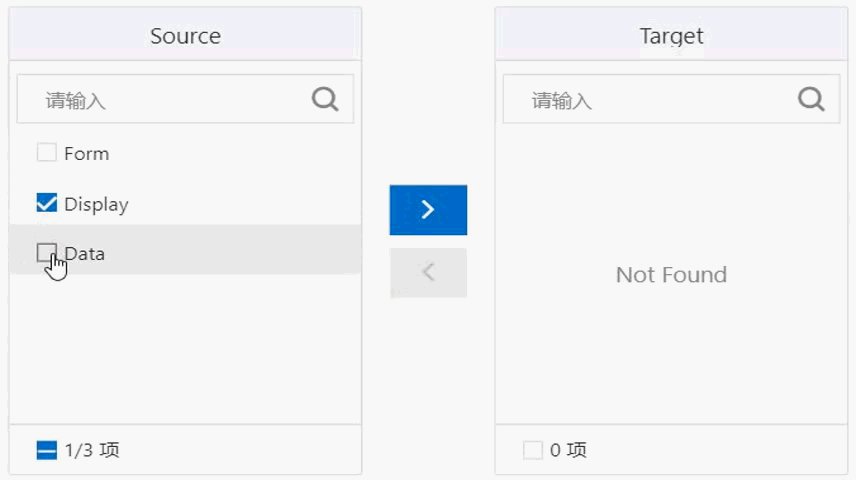
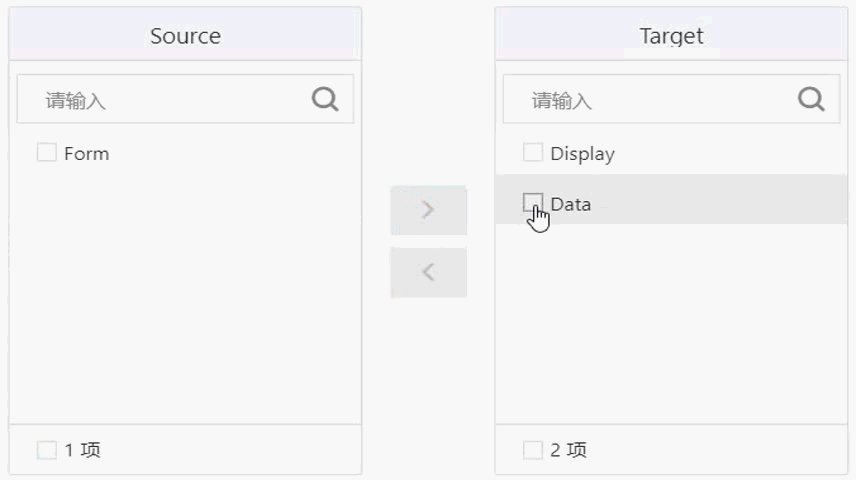
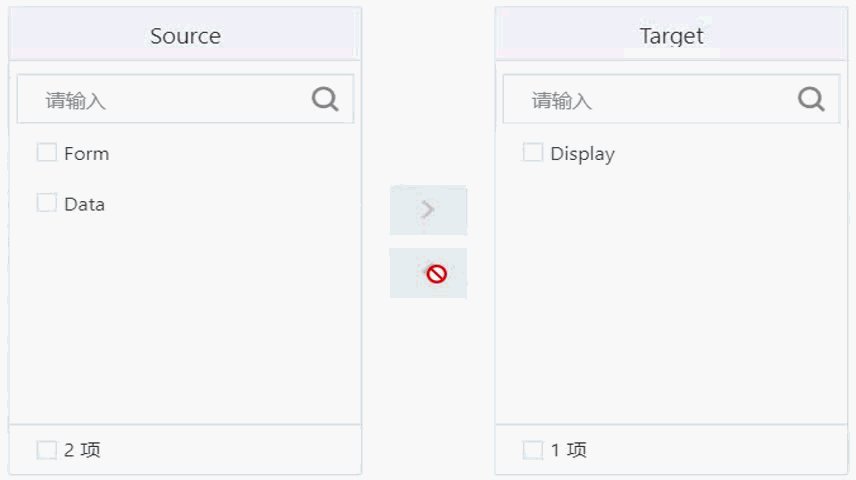
可在穿梭框左列表框以树状或单列的列表形式展示数据源后,移动或搜索数据项。
- 树状列表

- 单列列表

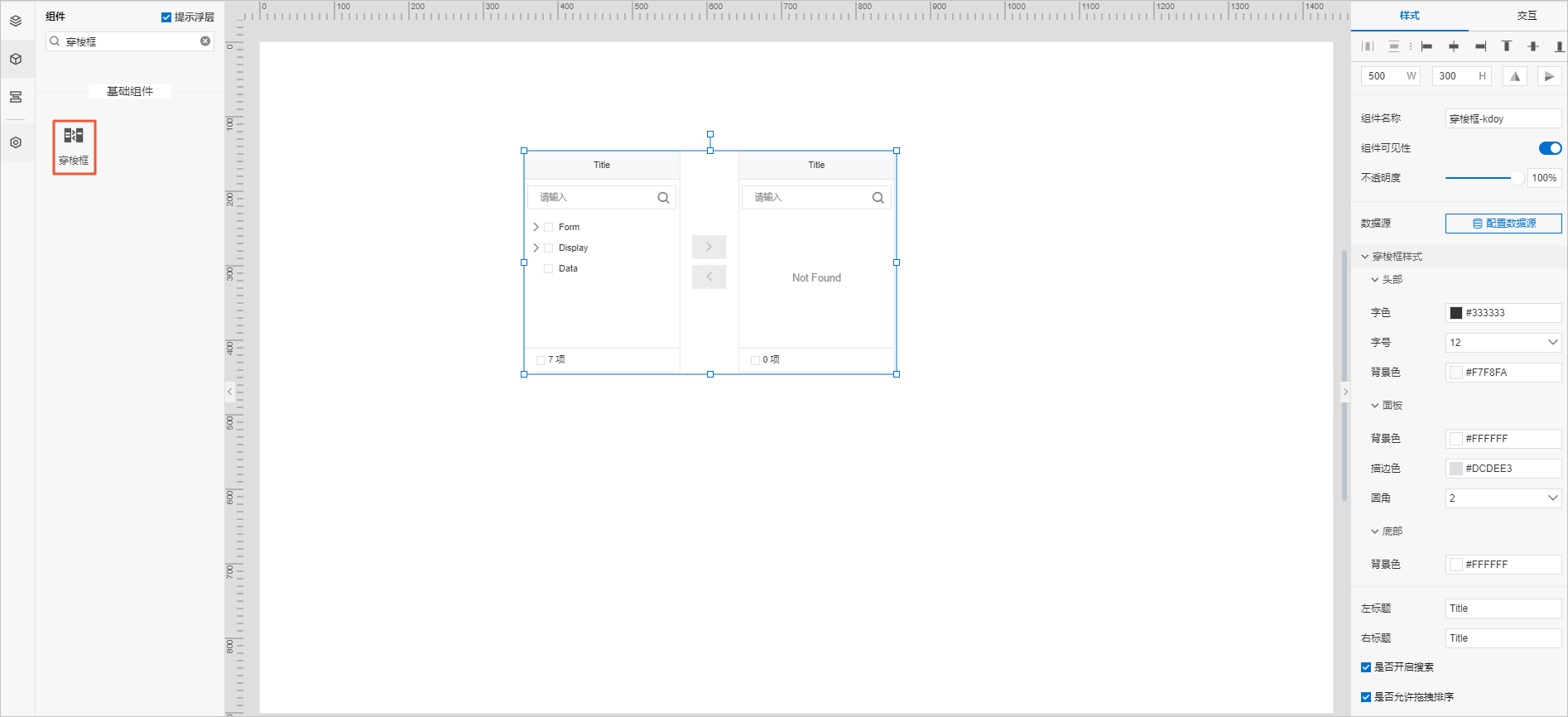
步骤一:添加组件
- 创建Web应用。具体操作,请参见创建Web应用。
- 在Web应用编辑器中,单击最左侧的组件图标
 。
。
- 在画布左侧组件列表上方,输入穿梭框,找到该组件,然后将组件拖拽到中间画布。
有关组件添加的更多信息,请参见添加组件。

步骤二:配置数据源
- 在Web应用编辑器右侧样式中,单击数据源后配置数据源。
- 在数据源配置页面,选择数据源类型,完成配置。
- 单击确定。
步骤三:配置样式
- 在右侧样式中,完成组件展示的配置。
| 配置项 |
说明 |
| 穿梭框样式 |
设置穿梭框左右列表的头部、面板和底部显示效果。 |
| 左标题 |
设置左、右侧列表框的标题。 |
| 右标题 |
| 是否开启搜索 |
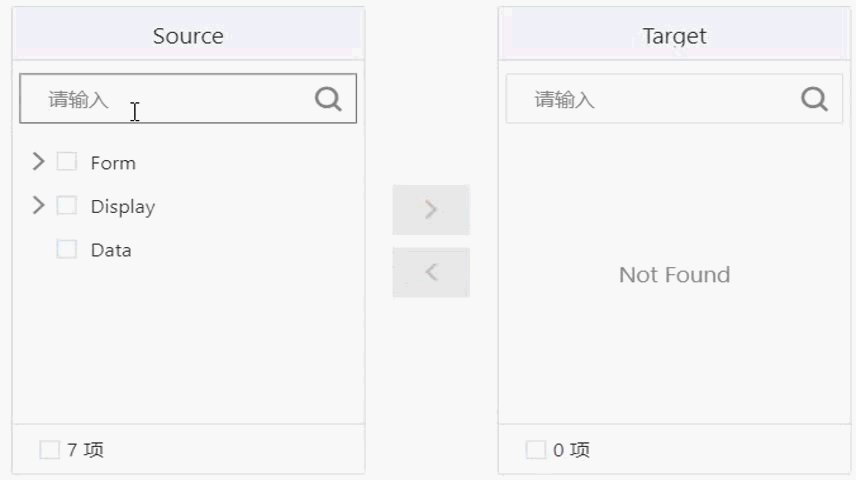
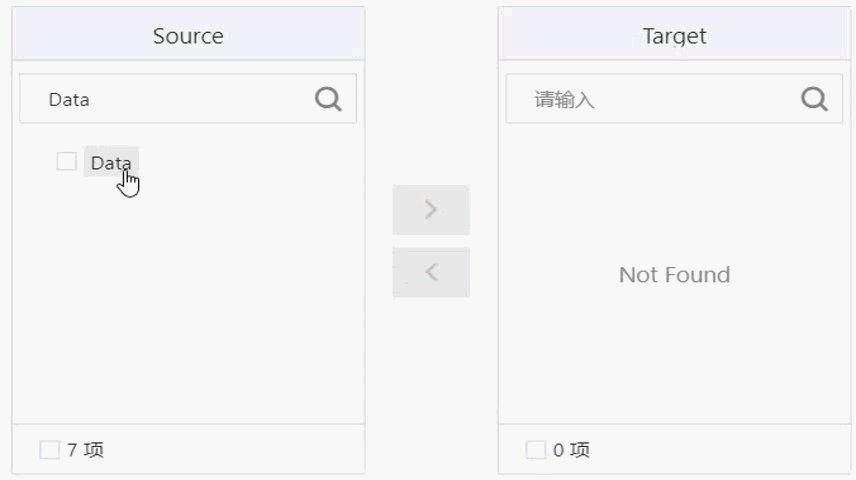
开启后,在左右列表框中显示搜索框。 |
| 是否允许拖拽排序 |
开启后,支持通过上下拖拽数据项调整其排列顺序。
说明 该功能支持调整单列显示的数据项,不支持调整树状显示的数据项。
|
- 调整组件在页面中的最终位置。有关组件通用样式配置的更多信息,请参见样式配置。
步骤四:配置交互动作
- 选中组件的交互页签,配置事件和交互动作。具体操作请参见交互配置。
该组件仅支持事件值改变。左右列表的值为列表中对应数据项的value,组成的一维数组,例如["2","4","7"]。
- 单击页面右上方的预览,查看或调试组件的展示数据。