简介
头像组件用来代表用户或事物,支持图片、图标或字符展示的魔笔基础组件。

配置项
分类 | 配置 | 示例 | 说明 |
内容 | 类型 |
| 头像的三种展现类型 |
文本内容 |
| 头像中显示的文本内容 | |
URL |
| 目标图片的链接地址 | |
系统资源 |
| 可以选择在内置资源文件中上传的图片,也可以点击下方选框直接上传 | |
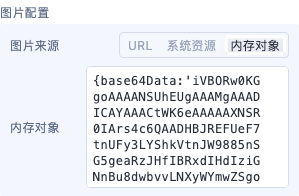
内存对象 |
| 配置图像数据对象,对象结构为 | |
图标 |
| 头像区域显示的图标 | |
尺寸 |
| 设置头像组件的大小 | |
自定义尺寸 |
| 自定义组件高度 | |
开启徽标 |
| 是否开启徽标 | |
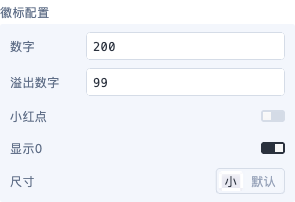
徽标配置 |
| 数字:显示的数字 溢出数字:显示数字大于溢出数字后显示为溢出数字+ 小红点:数字大于0时,不显示具体数字,而是显示一个红点 显示0:设置数字为0时是否显示 尺寸:徽标的大小 | |
悬浮提示 |
| 是否开启悬浮提示 | |
悬浮提示配置 |
| 内容:悬浮提示的文字内容 背景色:提示气泡框的背景色 位置:气泡框显示位置 触发方式:鼠标触发显示的方式,有悬浮和点击两种选择 | |
交互 | 隐藏 |
| 隐藏,详情参见通用属性 |
隐藏时保留布局 |
| 隐藏时保留布局,详情参见通用属性 | |
高度 |
| 高度,详情参见通用属性 | |
外边距 |
| 外边距,详情参见通用属性 | |
形状 |
| 头像形状,有圆形、方形两种选择 | |
布局 |
| 布局,详情参见通用属性 | |
CSS样式 | 文字颜色 |
| 头像类型为文本时的文字颜色 |
背景颜色 |
| 头像背景颜色 |
属性与方法
名称 | 类型 | 示例 | 说明 |
text | string |
| 文本 |
src | string |
| 只读,图片地址 |
file | object |
| 只读,图片的文件对象 |
clearText | func |
| 清除组件text值 |
setText | func |
| 设置头像显示文本 |
事件回调
配置 | 说明 |
| 组件的点击事件回调 |
该文章对您有帮助吗?