简介
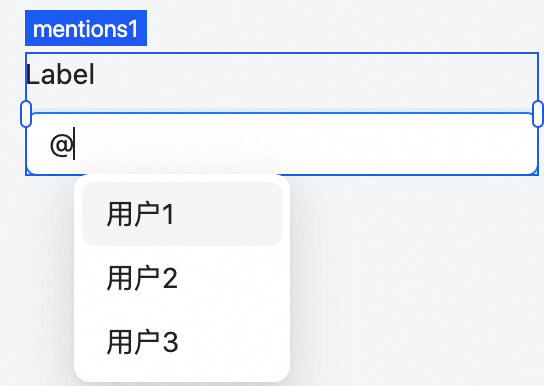
提及输入框,用于在输入中提及某人或某事,常用于发布、聊天或评论功能。

配置项
分类 | 配置 | 示例 | 说明 |
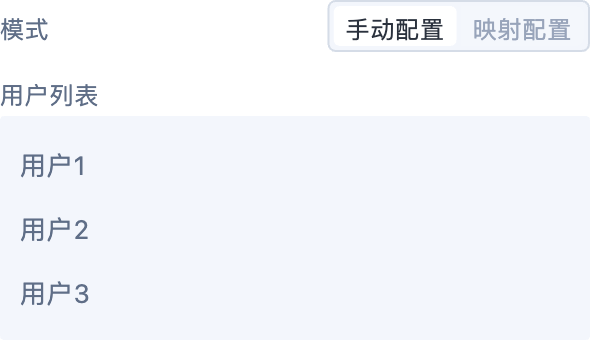
内容 | 用户列表 |
| 可手动或者映射配置,其中手动配置可直接配置每个 item ,映射配置需配置数据源(数组),每个 item 包含 label、value、disabled 三个属性 |
触发关键字 |
| 触发联想的关键字 | |
分隔符 |
| 多个用户之间的分隔符 | |
默认值 |
| 组件默认值 | |
占位内容 |
| 占位内容 | |
标签 |
| 表单标签 ,详情参见表单通用属性 | |
交互 | 隐藏 |
| 隐藏,详情参见通用属性 |
禁用 |
| 开启后,组件不可使用 | |
校验 |
| 表单校验,详情参见表单通用属性 | |
样式 | 外边距 |
| 外边距,详情参见通用属性 |
清除按钮 |
| 是否显示清除按钮 | |
形态变体 |
| 各种形态变体,不同形态的可添加的 CSS 样式有所不同 | |
CSS 样式 | 圆角 |
| 组件圆角 |
字体大小 |
| 组件内容字体大小 | |
背景颜色 |
| 组件背景颜色 | |
边框色 |
| 组件边框色 | |
激活态背景颜色 |
| 组件激活态背景颜色 | |
激活态边框色 |
| 组件激活态边框色 | |
激活态阴影 |
| 组件激活态阴影 | |
悬浮态背景颜色 |
| 组件悬浮态背景颜色 | |
悬浮态边框色 |
| 组件悬浮态边框色 | |
标签字体大小 |
| 组件标签字体大小 |
属性与方法
名称 | 类型 | 示例 | 说明 |
value | string |
| 当前输入内容 |
labelText | string |
| 标签文字 |
palceholder | string |
| 占位内容 |
prefix | boolean |
| 触发关键字 |
split | boolean |
| 分隔符 |
disabled | boolean |
| 组件是否禁用 |
options | array |
| 组件用户列表 |
hidden | boolean |
| 组件是否隐藏 |
validationStatus | boolean |
| 组件校验后的状态 |
validationMessage | string |
| 组件校验后的信息 |
blur | func |
| 组件失去焦点 |
focus | func |
| 组件获得焦点 |
validate | func |
| 组件校验 |
setValue | func |
| 设置组件的内容 |
setDisabled | func |
| 设置组件的禁用状态 |
setHidden | func |
| 设置组件的隐藏状态 |
clearValue | func |
| 清除组件的 value 值 |
clearHidden | func |
| 清除组件的 hidden 值 |
clearValidate | func |
| 清除组件的校验信息 |
事件回调
配置 | 说明 |
| 组件的值发生改变后触发的事件 |
| 组件获得焦点后触发的事件 |
| 组件失去焦点后触发的事件 |
| 组件关键字搜索匹配时触发的事件 |
| 用户通过关键字搜索并选择后的触发的事件 |