简介
数据选择框,是一种可动态改变可选项的下拉框组件。数据选择框在普通选择框组件的基础上,额外支持了动态选项和多选能力,您可以借助数据选择框的能力搭建较为复杂的表单类应用。

属性配置
数据选择框组件属性由以下部分组成:
分类 | 参数 | 示例 | 说明 |
属性 | 提示文字 |
| 编辑数据选择框提示文字,可以在数据选择框内容为空的时候背景展示文字提示。 |
无选项时文案 |
| 编辑数据选择框无选项时文案,可以在数据选择框可选项为空的时候背景展示文字提示。 | |
渲染类型 |
| 指定选中值与可选项的展示形式。有以下选项:
| |
初始化 |
| 当您期望在数据选择框组件加载前为其设置初始化状态时,请开启此选项并在初始化触发逻辑流选项中绑定逻辑流以处理初始化逻辑。 | |
多选 |
| 当您期望您的数据选择框组件以多选的形式展示时,请开启此选项。否则关闭此选项。 “多选”与“自动确认”不能同时生效。 | |
只读 |
| 通过设置数据选择框组件为只读状态,可以实现数据选择框组件的不可操作状态。 | |
禁用 |
| 通过设置数据选择框组件为禁用状态,可以实现数据选择框组件的不可操作状态,且将颜色置为灰色。 | |
隐藏箭头 |
| 开启隐藏箭头后,隐藏组件右侧的箭头。 | |
带有清空按钮 |
| 开启带有清空按钮后,在数据选择框组件中有内容时,右侧增加一个可以清空当前内容的按钮。 | |
自动确认 |
| 开启自动确认后,在可选项弹窗中,点击选项后自动确认,无需手动点击确认按钮。 “支持搜索”、“多选”与“自动确认”不可同时开启。 | |
样式 | 尺寸 |
| 数据选择框组件可配置尺寸,在屏幕宽度为 375px 时,小尺寸对应 20.71px 高度,中尺寸对应 25.99px 高度,大尺寸对应 29.99px 高度。 |
宽度 |
| 数据选择框组件宽度、间距样式属于页面组件通用属性,关于此部分属性的更多信息,请参见样式。 | |
间距 |
| ||
对齐方式 |
| 对齐方式控制数据选择框组件内文字的布局,有左对齐与右对齐两个选项。 | |
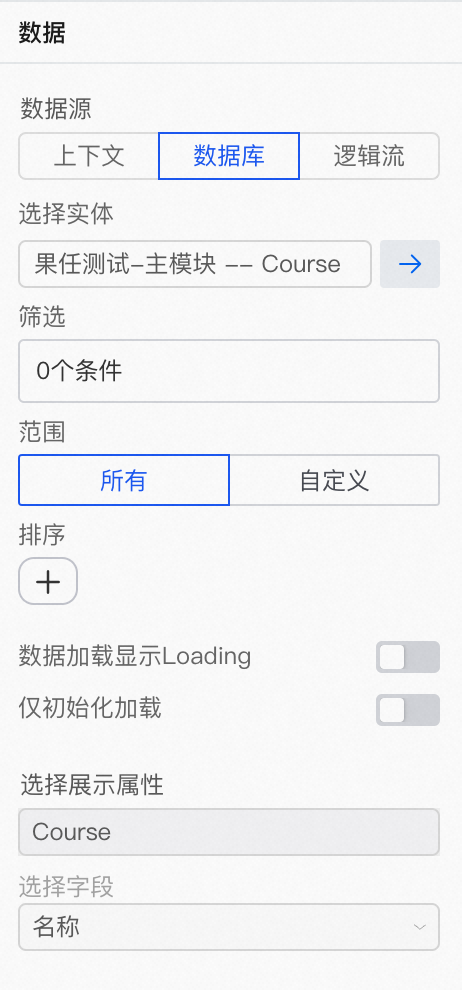
数据 | 数据源配置 |
| 数据选择框组件需要像Data和List组件一样选择一个数据源以实现动态数据能力。直观来讲,数据选择框组件需要接受一组数据来驱动下拉选项,因此您需要为您的数据选择框组件绑定一组数据库实体或一条返回值为List的逻辑流,或一个一对多或多对多形式的数据上下文。数据选择框动态选项的内容将完全取决于数据选择框组件所绑定List的内容和其实体属性。 |
下拉列表展示属性 |
| 类似普通下拉框组件,您需要为您的数据选择框指定其所展示的实体属性。如左图所示的数据选择框中,预览后数据选择框显示所有Course的名称。 | |
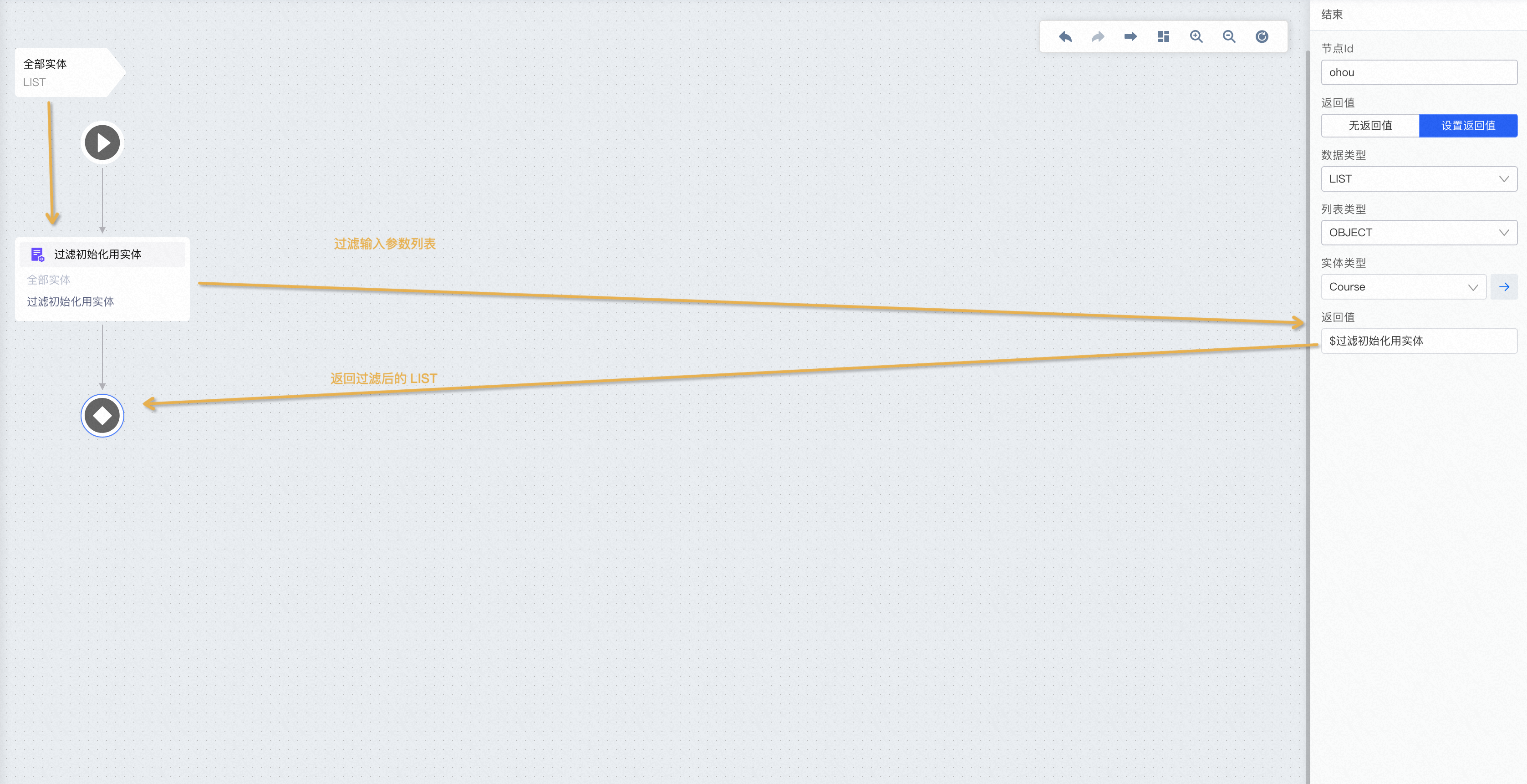
事件 | 初始化 |
| 初始化时绑定逻辑流,不同于普通下拉框组件,数据选择框组件受制于动态选项,需要您自行处理初始化逻辑。数据选择框组件初始化需要绑定一条逻辑流。该逻辑流至少接收一个入参,该参数代表数据选择框自身的全部数据,类型为List。同时该逻辑流需要一个入参List子集的返回值List或Object(取决于是否开启了多选),用于筛选初始化数据显示。该逻辑流的其他入参,则遵循数据容器组件的嵌套规则从第二个参数开始依次排步。 |
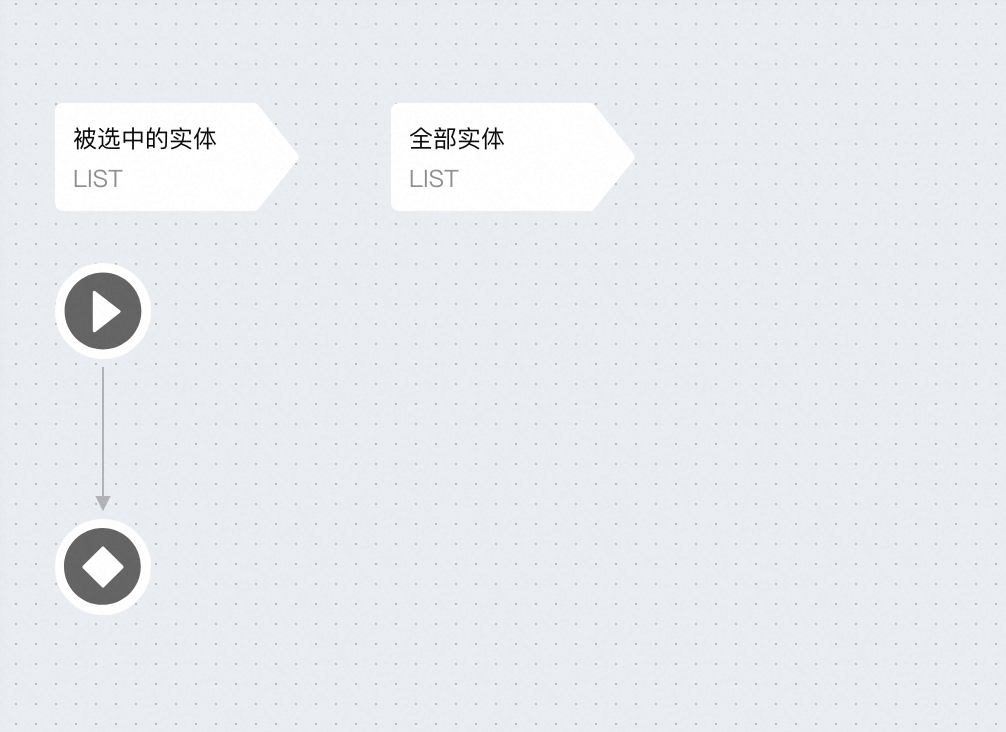
内容变化 |
| 内容变化时绑定逻辑流,类似普通下拉框组件,您可以为您的数据选择框组件绑定一条逻辑流以响应下拉选择事件。相比位于数据容器中的普通下拉组件,数据选择框绑定逻辑流的入参情况略有不同。数据选择框绑定的触发变化时的逻辑流至少需要有两个参数:第一个参数代表您选中的单位,在多选情况下为List类型入参、单选情况则为Object类型入参。第二个参数代表数据选择框的自身全部数据,参数数据类型为List。当触发变化事件时,数据选择框将自动构造这两个参数并传入逻辑流中调用。该逻辑流的其他入参,则遵循数据容器组件的嵌套规则从第三个参数开始依次排布。 | |
点击确认按钮 |
| 数据选择框组件在弹窗确认选项时触发事件。关于此部分属性的更多信息,请参见事件。 | |
点击取消按钮或遮罩层 |
| 数据选择框组件在弹窗点击取消按钮或遮罩层时触发事件。关于此部分属性的更多信息,请参见事件。 | |
点击清空按钮 |
| 开启带有清空按钮时,可配置点击清空按钮事件,在点击清空按钮时触发事件。关于此部分属性的更多信息,请参见事件。 | |
搜索 | 支持搜索 |
| 开启支持搜索后,可通过输入关键字搜索可选项。 |
搜索字段配置 |
| 配置可搜索的字段。如“姓名字段包含输入值”+“年龄字段等于输入值”,则既可通过姓名搜索,又可通过年龄搜索目标选项。 不配置时,默认为“‘展示属性配置的字段’包含输入值”。 | |
开启逻辑流自定义搜索 |
| 数据源类型为逻辑流数据源时,开启此选项后,执行数据源逻辑流时,会额外在末尾传入一个Object类型的参数,上一项配置的搜索字段会填充为搜索时的输入值。 | |
可见性 | 条件可见性 |
| 可见性确定数据选择框组件是否作为页面的一部分最终显示给用户。 关于此部分属性的更多信息,请参见条件可见性。 |
- 本页导读