视频截图是指对视频截取指定时间、指定尺寸的图片,用于生产视频封面、雪碧图、播放器进度条缩略图等场景。本文为您介绍媒体处理中提交视频截图的操作步骤。
功能概述
应用场景
视频封面:选取首帧作为feed流短视频的封面图,或截取视频指定时间点的画面作为封面。
视频预览:制作视频内容缩略图。当用户在播放器的时间轴上悬停时,可以显示视频特定时间点的静态缩略图,帮助用户快速浏览视频内容,并跳转到他们感兴趣的部分。
视频审核:对视频内容进行截图采样,供人工或机器审核。
功能特性
功能 | 说明 | API相关参数 | 控制台操作 |
静态截图 | 对视频截取指定时间、指定尺寸的JPG图片。提供以下几种采样方式:
| SnapshotConfig | 支持 |
雪碧截图 | 设置后,对截取的一系列静态图片,会按照指定的排列规则拼成一张大图,这张大图即为雪碧图。格式为JPG。仅支持异步调用。通过一次请求雪碧图可获取多张图片的信息,实现大幅降低图片请求数量,提高客户端性能。 | TileOut、TileOutputFile | 不支持 |
WebVTT截图 | 设置后,对截取的一系列静态图片或雪碧图,会生成VTT文件,文件包含截图时间、截图文件地址、雪碧图坐标信息。在使用图片时需要先获取VTT文件,解析图片的信息进行展示。可用于播放器进度条缩略图展示。 | SubOut | 支持 |
关键帧截图 | 设置后,只截取关键帧。如对应指定时间点为非关键帧,则就近选取关键帧。 | FrameType | 支持 |
首帧黑屏检测 | 对于首帧图片(time=0)可以使用黑屏检测。通过设置黑色像素的画面比例和颜色值定义黑屏。截图时会检测视频的前5秒,如果有非黑屏图片,则截取非黑屏图片;否则,单图任务返回失败,多图任务截取第一帧黑屏图片。 | BlackLevel、PixelBlackThreshold | 支持 |
计费说明
按截图张数收取功能接口请求费用。详细计费说明,请参见功能接口请求定价。
控制台提交截图任务
控制台仅支持通过工作流提交截图任务。
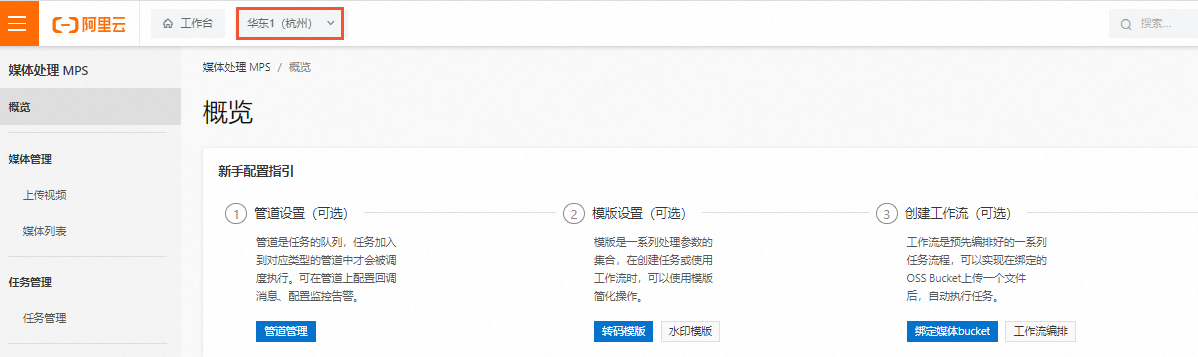
登录媒体处理控制台。
在顶部菜单栏左侧选择地域。

在左侧导航栏,选择。
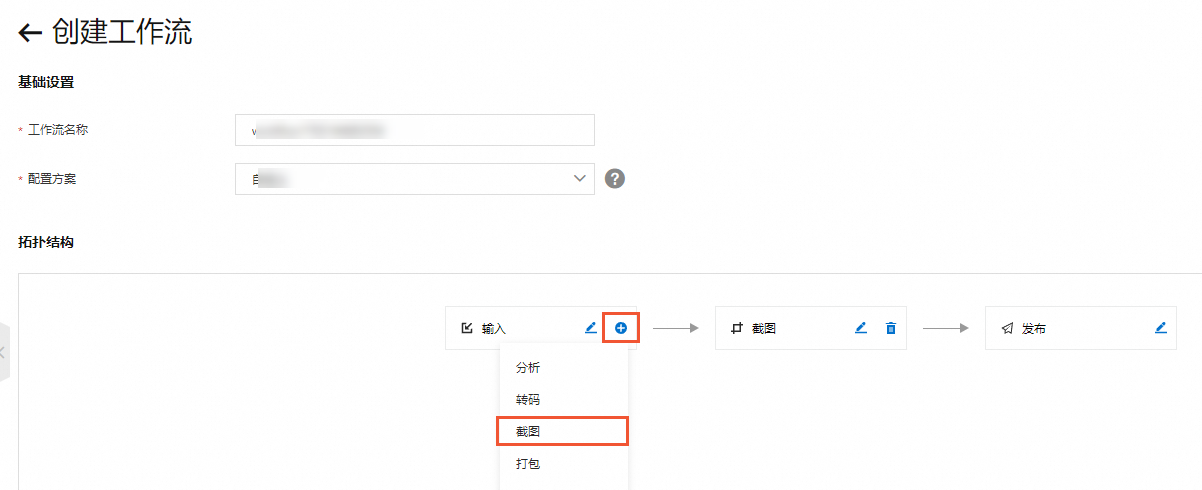
单击创建工作流。
按需配置输入节点。
添加截图节点。

单击截图节点右侧的笔形图标,配置截图参数。
参数
是否必选
说明
截图方式
必选
单张截图:设置一个明确的截图时间点,截取对应的视频图像。
多张截图:按照设置的间隔时间,均匀的截取对应视频的多帧图像,每帧图像都是一个图片文件。也叫批量截图、序列截图。
平均截图:按照设定的截图张数,均匀地对视频进行切分并截取指定数量的图像。
截图间隔时间(秒)
多张截图时必选
在文本框中输入截图间隔时间,单位为秒。
截图数量
平均截图时必选
在文本框中输入截图数量。
说明不设置截图数量时,表示按照间隔时间,一直截取到视频结尾。
截图数量大于1时,表示按照间隔时间,截取到指定数量的图像时就停止截图。
只设置截图数量时,表示按总时长/截图数量的时间间隔,平均截图。
名称
必选
在文本框中输入本节点名称。
输出路径
必选
单击选择,在Bucket下拉列表中,选择Bucket名称。路径下方会显示对应Bucket已经创建好的文件夹,在文件夹下选择一个地址作为输出路径。
说明单张截图路径格式:
http://bucket.oss-cn-hangzhou.aliyuncs.com/path/{RunId}/{SnapshotTime}.jpg。多张截图/平均截图路径格式:需要使用{Count}占位符,即path后为
/{RunId}/{SnapshotTime}/{Count}.jpg。
开始时间
非必选
在下拉列表中按时、分、秒,选择时间。
宽度x高度
非必选
在输入框中分别填写宽度和高度值。
说明如果宽和高都不设置时,图片的尺寸和视频相同。
如果只设置宽(或高)时,另一边会按照视频的分辨率保持比例不变,避免图像变形。
生成Webvtt索引文件
多张截图、平均截图时可选
单击开关按钮,表示需要生成webVTT格式的索引文件。
设为封面
非必选
单击开关按钮,此节点截取的图片会自动设置为媒体库中该媒体的封面,当有多张截图时,默认第一张设为封面。
关键帧
非必选
单击开关按钮,截图类型如果为关键帧,则表示只截取关键帧,如对应指定时间点为非关键帧,则就近选取关键帧。
黑屏检测
多张截图、平均截图时可选
单击开关按钮,会检测视频的前5秒,如果前5秒内存在画面,则截取第一帧非黑屏的画面。
单击确定,完成截图节点设置。
单击保存,完成工作流配置。
说明工作流创建完成后,当有符合条件的新文件进入指定路径时,会自动触发工作流执行。更多触发方式说明,请参见触发工作流。
API提交截图任务
上传视频到OSS。
提交截图任务。调用SubmitSnapshotJob - 提交截图作业接口,通过指定SnapshotConfig参数,来实现提交同步单张截图、异步单张截图、雪碧图、WebVTT截图等功能。SnapshotConfig参数结构示例如下,详见参数详情。
同步单张截图
在视频第100毫秒处截取1张关键帧。输出图片宽为1280px,高度自适应。保存为jpg格式。 同步模式不可设置Num和Interval参数,不支持输出雪碧图和vtt。 { "Time":"100", "FrameType":"intra", "Width":"1280", "OutputFile":{ "Bucket":"example-bucket", "Location":"oss-cn-hangzhou", "Object":"example.jpg" } }异步单张截图
在视频开头截取1张关键帧,开启首帧黑屏检测。输出图片的尺寸和视频相同。保存为jpg格式。 { "Num":"1", "Time":"0", "FrameType":"intra", "BlackLevel":"100", "PixelBlackThreshold":"30", "OutputFile":{ "Bucket":"example-bucket", "Location":"oss-cn-hangzhou", "Object":"example.jpg" } }采样截图
从视频开头开始,每隔10秒截取一张普通帧,直到截够200张或到视频结尾。 对第一张图开启首帧黑屏检测。输出图片的尺寸和视频相同。保存为example{Count}.jpg。 { "Num":"200", "Time":"0", "Interval":"10", "FrameType":"normal", "BlackLevel":"100", "PixelBlackThreshold":"30", //为了避免文件覆盖,多张截图OutputFile必须设置{Count}占位符 "OutputFile":{ "Bucket":"example-bucket", "Location":"oss-cn-hangzhou", "Object":"example{Count}.jpg" } }平均截图
从视频第100毫秒开始到片尾之间,均匀截取200张普通帧。输出图片宽为1280px,高为720px。保存为example{Count}.jpg。 { "Num":"200", "Time":"100", "Interval":"0", "FrameType":"normal", "Width":"1280", "Height":"720", //为了避免文件覆盖,多张截图OutputFile必须设置{Count}占位符 "OutputFile":{ "Bucket":"example-bucket", "Location":"oss-cn-hangzhou", "Object":"example{Count}.jpg" } }雪碧图
从视频第100毫秒开始到片尾之间,均匀截取200张普通帧。输出图片宽为1280px,高为720px。 将小图按10*10的布局拼接成雪碧图,雪碧图保存在example-bucket002中,小图保存在example-bucket001中。 { "Num":"200", "Time":"100", "Interval":"0", "FrameType":"normal", "Width":"1280", "Height":"720", //为了避免文件覆盖,多张截图OutputFile必须设置{Count}占位符 "OutputFile":{ "Bucket":"example-bucket001", "Location":"oss-cn-hangzhou", "Object":"example{Count}.jpg" }, "TileOut":{ "Lines":10, "Columns":10, "Padding":"2", "Margin":"4", "Color":"black", "IsKeepCellPic":"true" }, //为了避免文件覆盖,请将OutputFile和TileOutputFile设置成不同Bucket或Object路径,且雪碧图TileOutputFile必须设置{TileCount}占位符 "TileOutputFile":{ "Bucket":"example-bucket002", "Location":"oss-cn-hangzhou", "Object":"example{TileCount}.jpg" } }WebVTT图
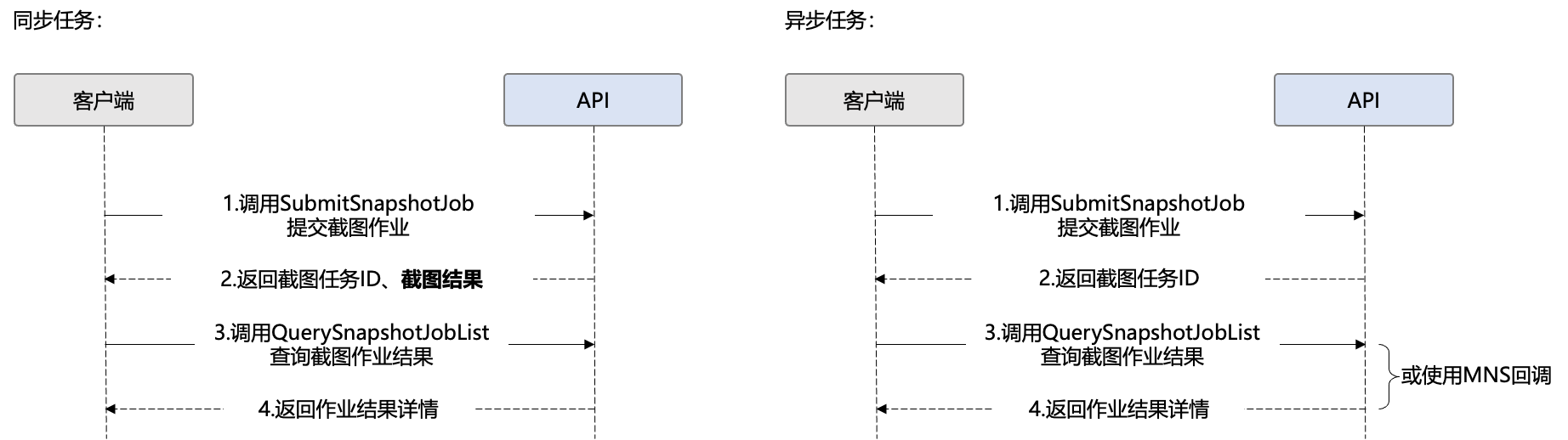
从视频第100毫秒开始到片尾之间,均匀截取200张普通帧。输出图片宽为1280px,高为720px。输出vtt文件。 { "Num":"200", "Time":"100", "Interval":"0", "FrameType":"normal", "Width":"1280", "Height":"720", //输出vtt文件,Object后缀必须设置为.vtt。对应的图片路径为example/snapshot-tile-{Count}.jpg "OutputFile": { "Bucket":"example-bucket", "Location":"oss-cn-hangzhou", "Object":"example.vtt" }, "Format":"vtt", "SubOut":{ "IsSptFrag":"true" } }同步单张截图任务会通过接口直接返回任务结果,异步任务需配置MNS回调或主动查询。
说明如果输入文件过大可能会导致超时失败,请酌情增加重试机制。
接收回调消息(推荐)。
异步任务完成后,如果配置了官大MNS消息通知,会向轻量消息队列(原 MNS)指定的队列或主题发送消息。详细信息请参见接收消息通知。
查询作业结果。
调用QuerySnapshotJobList - 查询截图作业结果接口,通过指定多个截图作业ID进行查询。或不指定具体的截图作业ID,通过筛选截图状态、创建时间、管道等条件,进行分页查询。
SDK提交截图任务
SDK类型 | 操作指南 |
Java SDK | |
Python SDK | |
PHP SDK | |
PHP SDK(升级版) | |
Node.js SDK | |
GO SDK |
常见问题
截图常见问题,请参见截图常见问题。
