当您需要扩展作品菜单或图表卡片菜单功能,例如点击某个菜单跳转到指定的页面,您可以使用自定义菜单。本文为您介绍 Quick BI 自定义菜单的基础概念。
1. 自定义菜单
在 Quick BI 中, 自定义菜单 (CustomMenu) 是一个包含了bootstrap,mount,unmount,update属性的对象, 包含了自定义菜单具体的实现的逻辑. 详细信息请参考Lifecycle。
例子
// 这是一个自定义菜单
const CustomMenu = {
bootstrap: (props) => {},
mount: (props) => {},
unmount: (props) => {},
update: (props) => {},
}在大多数情况下, 您并不需要关心自定义菜单的生命周期, bi-open-menu-sdk 提供了创建自定义菜单的 createBIComponent 函数, 直接调用即可。
2. 自定义菜单类型
在 Quick BI 中, 目前存在以下几种自定义菜单:
图表卡片自定义菜单
仪表板自定义菜单
电子表格自定义菜单
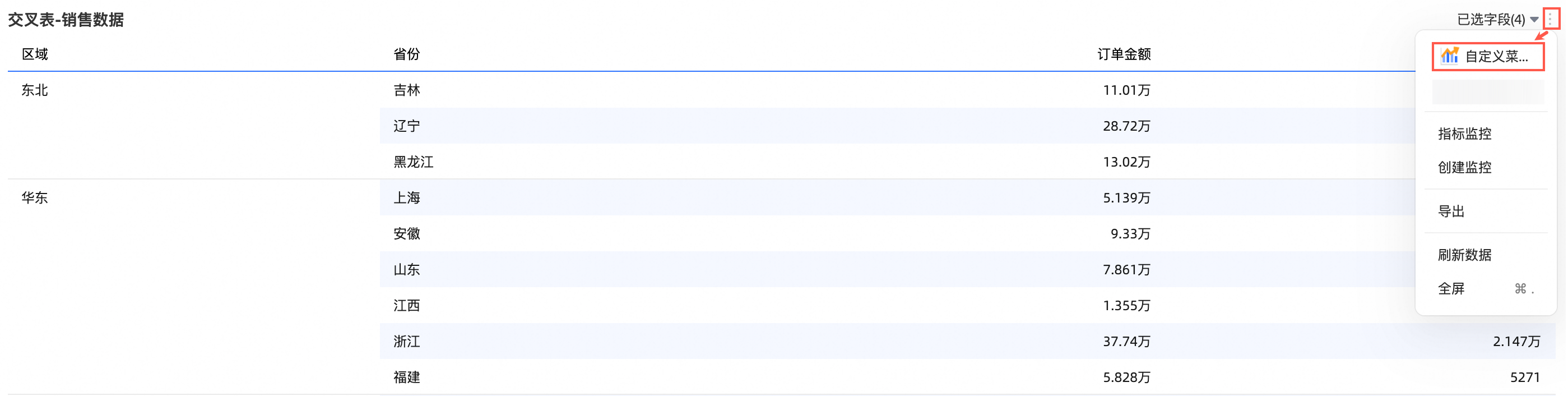
图表卡片自定义菜单
当菜单类型为仪表板图表卡片菜单时,添加后的位置如下图所示:

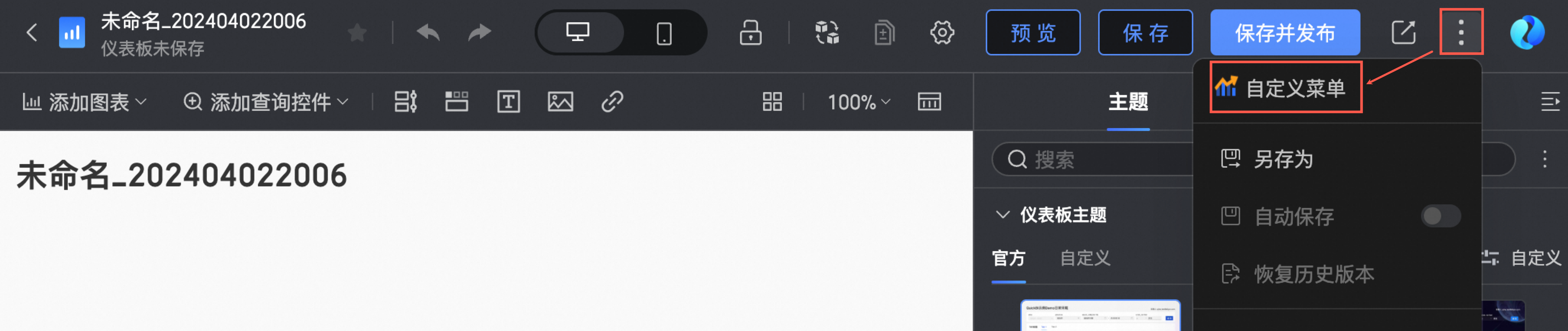
仪表板自定义菜单
当菜单类型为仪表板自定义菜单时,添加后的位置如下图所示:

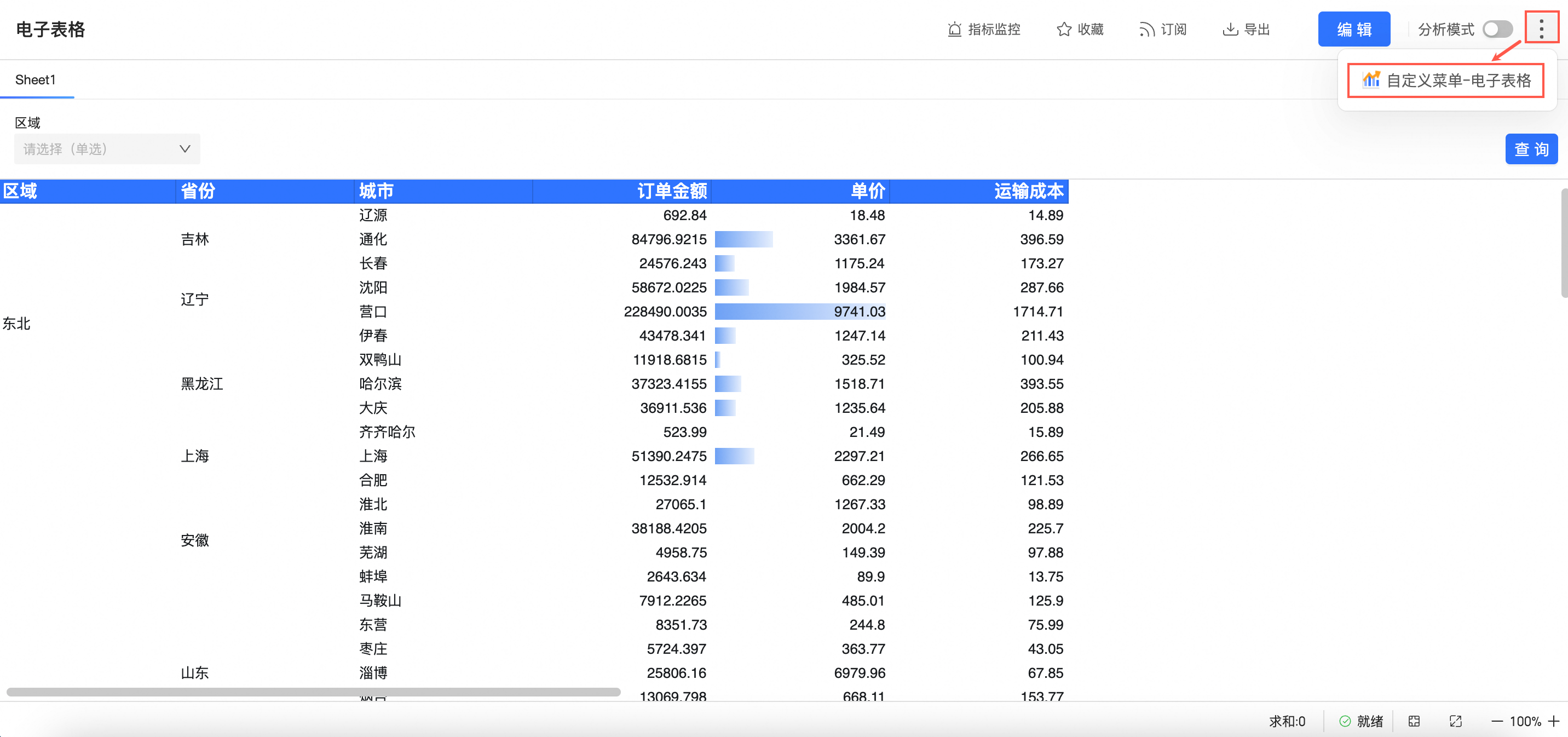
电子表格自定义菜单
当菜单类型为电子表格自定义菜单时,添加后的位置如下图所示:

3. 种子项目结构
创建新 Quick BI 自定义菜单的最佳方式是使用 create-qbi-app 创建种子项目。通过 npm init qbi-app <project name> 命令创建, 参考快速开始。
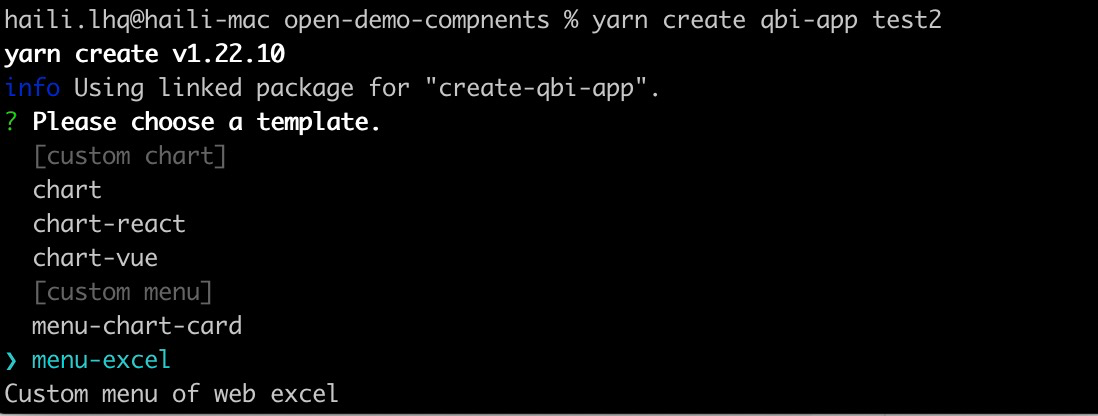
npm init qbi-app test-menu模板选择
创建自定义图表菜单:menu-chart-card
创建自定义Excel菜单:menu-excel

文件目录
生成好种子项目后, 文件目录结构如下:
├── build # 构建产出目录
├── node_modules # 项目相关包依赖
├── public # 本地调试入口
│ └──index.html
├── src # 源码
│ ├──index.tsx # 菜单入口
│ ├──Menu.tsx # 自定义菜单
│ └──meta.ts # 菜单属性配置,自定义菜单元信息,用于配置菜单属性。
├── .eslintrc # eslint插件的配置文件
├── config-overrides.js # webpack配置文件
├── package.json # 依赖包管理
├── README.md # 项目说明文档
└── tsconfig.json # typescript配置文件相关命令
npm run start- 启动本地调试npm run build- 构建项目npm run pack- 将构建结果打包为 Quick BI 开发包, 会默认先执行 npm run build
src 目录
该文件夹包含自定义菜单的源代码。包含:
meta.ts - 自定义菜单元信息
index.tsx - 自定义菜单入口
Menu.tsx - 自定义菜单,详情可参考MenuItem。
public 目录
该文件夹包含了 devserver 的 html 模板和 mock 数据。
build 目录
该文件夹包含了构建产出以及打包的结果。
执行 npm run build 之后,会产出如下模块:
文件名 | 模块类型 | 模块名称 | 备注 |
main.js | umd | BIComponent | 自定义菜单主要源代码模块 |
meta.js | umd | BIComponentMeta | 自定义菜单元信息模块 |
main.css | - | - | 自定义菜单的样式文件 |
为了确保产出结果的正确性, 请不要随意更改 webpack 配置。
4. 自定义菜单状态
Quick BI 自定义菜单有 "运行状态" 和 "显隐状态" 两种维度的状态, 与 Quick BI 自定义组件完全一致, 具体请参考自定义组件状态。