本文将介绍 Quick BI 自定义组件的基本概念。
自定义组件
在 Quick BI 中,自定义组件 (CustomComponent) 定义是一个包含了bootstrap、mount、unmount、update属性的对象,包含了自定义组件具体的实现的逻辑。详细信息请参考Lifecycle。
举例
// 这是一个自定义组件
const CustomComponent = {
bootstrap: (props) => {},
mount: (props) => {},
unmount: (props) => {},
update: (props) => {},
}在大多数情况下,您无需关心自定义组件的生命周期,bi-open-sdk和bi-open-react-sdk提供了创建自定义组件的createBIComponent函数,直接调用即可。
自定义组件元信息
自定义组件元信息(ComponentMeta) 是一个包含了propsSchema等属性的对象。通过元信息可以定制 Quick BI 自定义组件的数据面板/样式面板/高级面板等功能,详细信息请参考ComponentMeta。
举例
const meta = {
propsSchema: {
dataSchema: {
schema: {}
},
styleSchema: {
schema: {}
},
}
}项目结构
创建Quick BI自定义组件的最佳方式是使用create-qbi-app命令创建种子项目。通过npm init qbi-app <project name>命令创建,请参见快速开始。
文件目录
生成好种子项目后,文件目录结构如下:
├── build # 构建产出目录 ├── node_modules # 项目相关包依赖 ├── public # 本地调试入口 │ └──index.html ├── src # 源码 │ ├──index.tsx # 组件入口 │ ├──index.scss # 组件样式文件 │ └──meta.ts # 组件属性配置,包括数据、样式以及数据到视图的映射关系等。 ├── .eslintrc # eslint插件的配置文件 ├── config-overrides.js # webpack配置文件 ├── package.json # 依赖包管理 ├── README.md # 项目说明文档 └── tsconfig.json # typescript配置文件相关命令
npm run start:启动本地调试npm run build:构建项目npm run pack:将构建结果打包为Quick BI开发包,会默认先执行npm run build。
src目录
该文件夹包含自定义组件的源代码。包含:
meta.ts:自定义组件元信息, 用于配置数据面板和样式面板。index.tsx:自定义组件。index.scss:自定义组件样式文件。
public目录
该文件夹包含了
devserver的html模板和mock数据。build目录
该文件夹包含了构建产出以及打包的结果。
执行
npm run build后,会产出如下模块:文件名
模块类型
模块名称
main.js
umd
BIComponent
meta.js
umd
BIComponentMeta
main.css
-
-
说明为了确保产出结果的正确性,请不要随意更改webpack的配置。
自定义组件状态
Quick BI 自定义组件有运行状态和显隐状态两种维度的状态。
运行状态
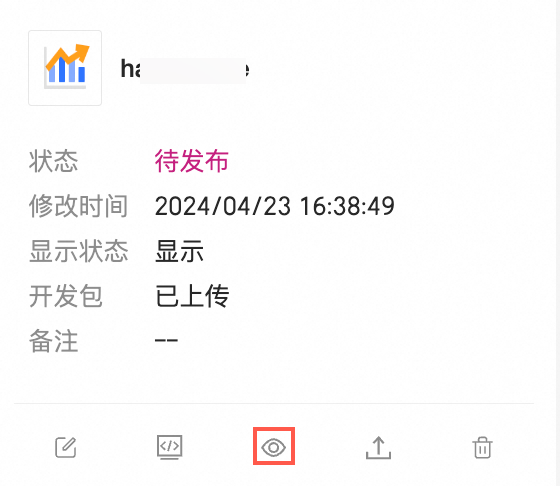
运行状态是描述自定义组件从创建到销毁的一系列状态, 根据组件的开发模式的不同而有所不同。通过自定义组件管理平台可以维护组件的运行状态, 其路径为开放平台>自定义组件。
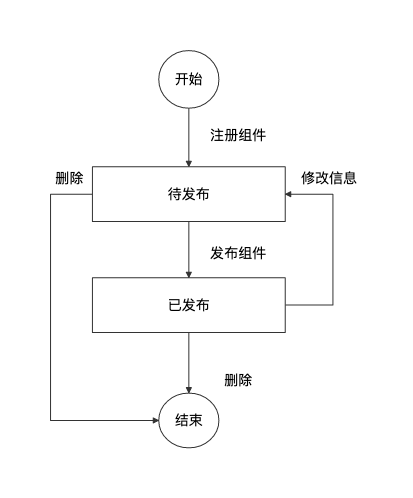
在线编辑
待发布 - 刚注册, 或已发布且信息有修改, 但未同步到线上的状态。
已发布 - 线上运行中的状态。

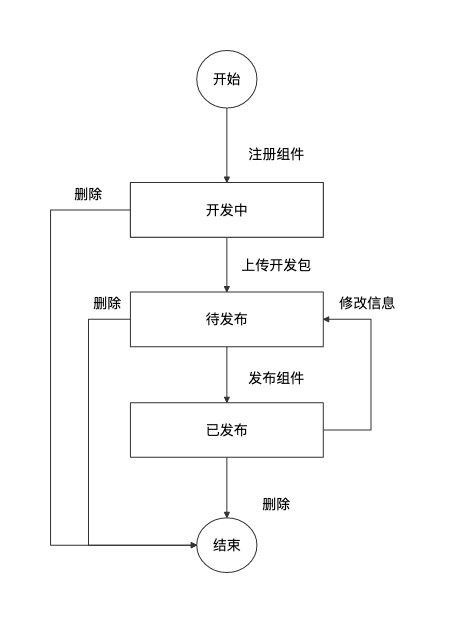
专业模式
开发中 - 刚注册但未上传开发包的状态。
待发布 - 上传了开发包, 或已发布且信息有调整, 但未同步到线上的状态。
已发布 - 线上运行中的状态。

注册组件
点击注册组件, 填好信息后点击确定按钮。

提示注册组件成功后, 会在页面中显示该组件的卡片。

开发模式会影响自定义组件后续的开发流程且不可修改, 请按需选择。

调试组件
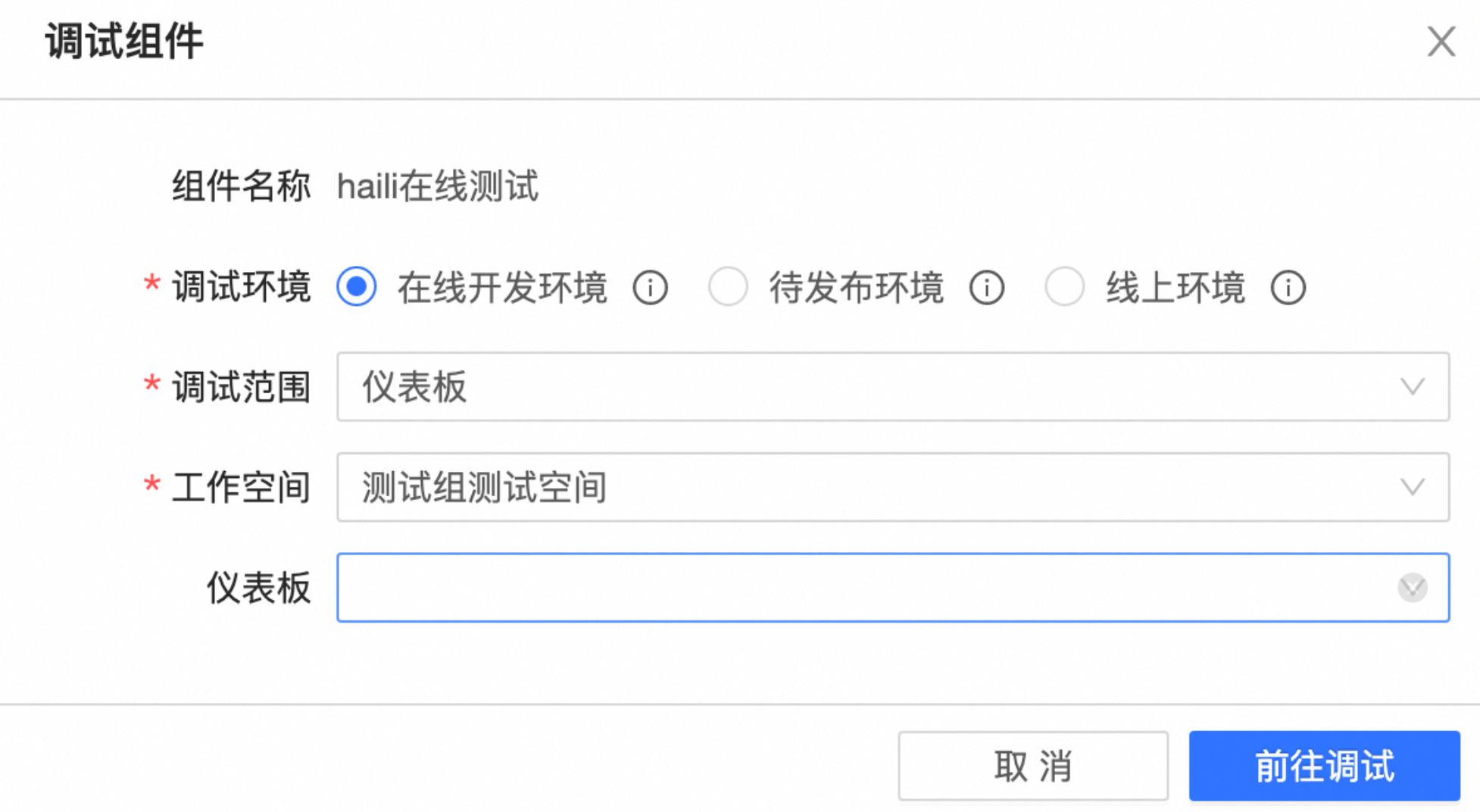
在组件列表中, 点击组件卡片的调试按钮。

会弹出调试组件的对话框。

在线编辑下, 组件调试环境有3种:
在线开发环境 - 组件源码可以在线编辑,其他配置使用待发布包配置。
待发布环境 - 组件资源会从待发布包读取,其他配置使用待发布配置。
线上环境 - 组件资源会从已发布包读取,其他配置使用已发布配置。
专业模式下, 组件调试环境有3种:
本地开发环境 - 组件资源会从本地服务中读取,其他配置使用待发布包配置。
待发布环境 - 组件资源会从待发布包读取,其他配置使用待发布配置。
线上环境 - 组件资源会从已发布包读取,其他配置使用已发布配置。
在调试组件的对话框中, 选择要调试的调试范围、工作空间和对应的仪表板,单击前往调试, 会跳转到对应的仪表板页面。
在线编辑
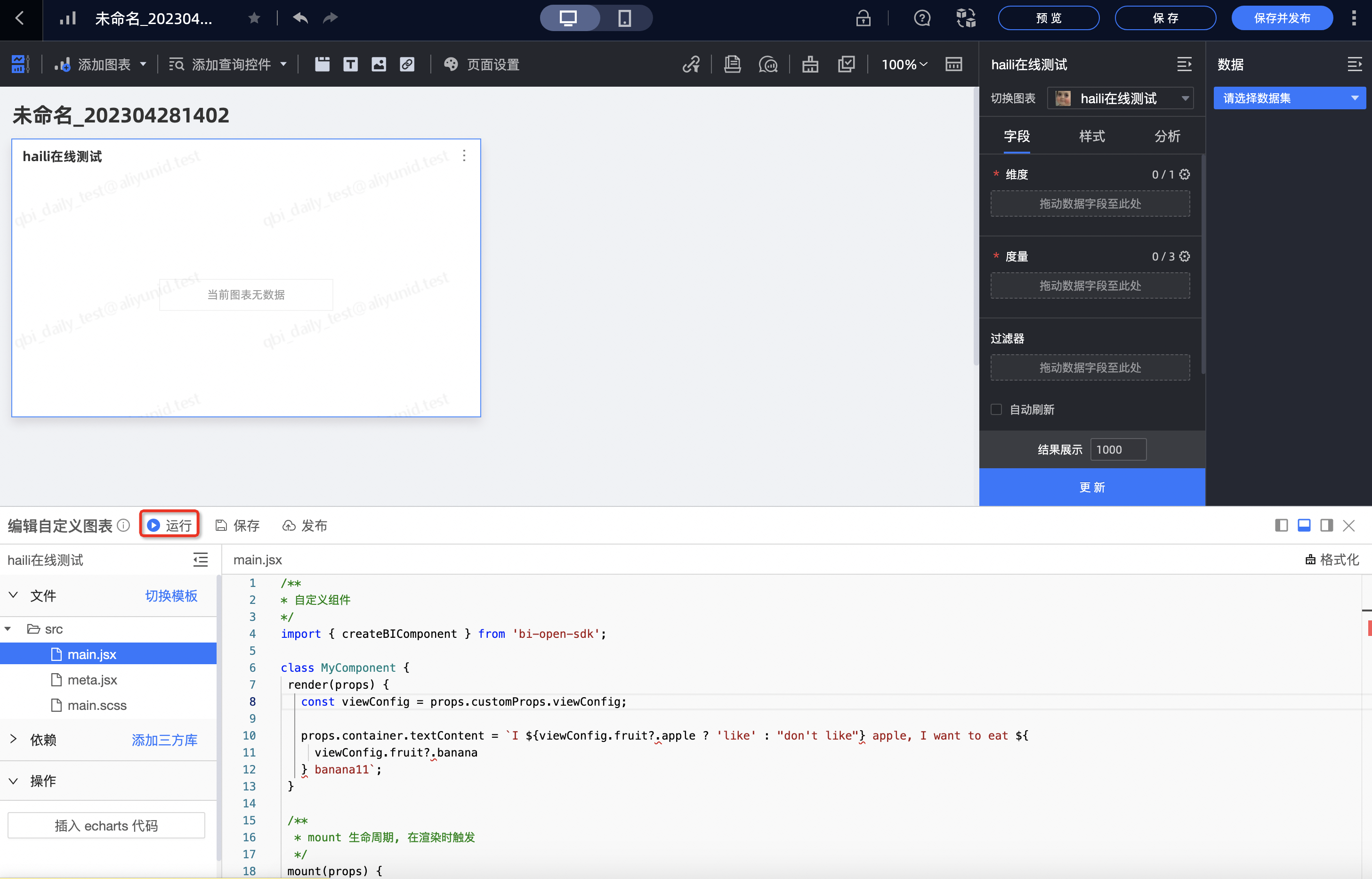
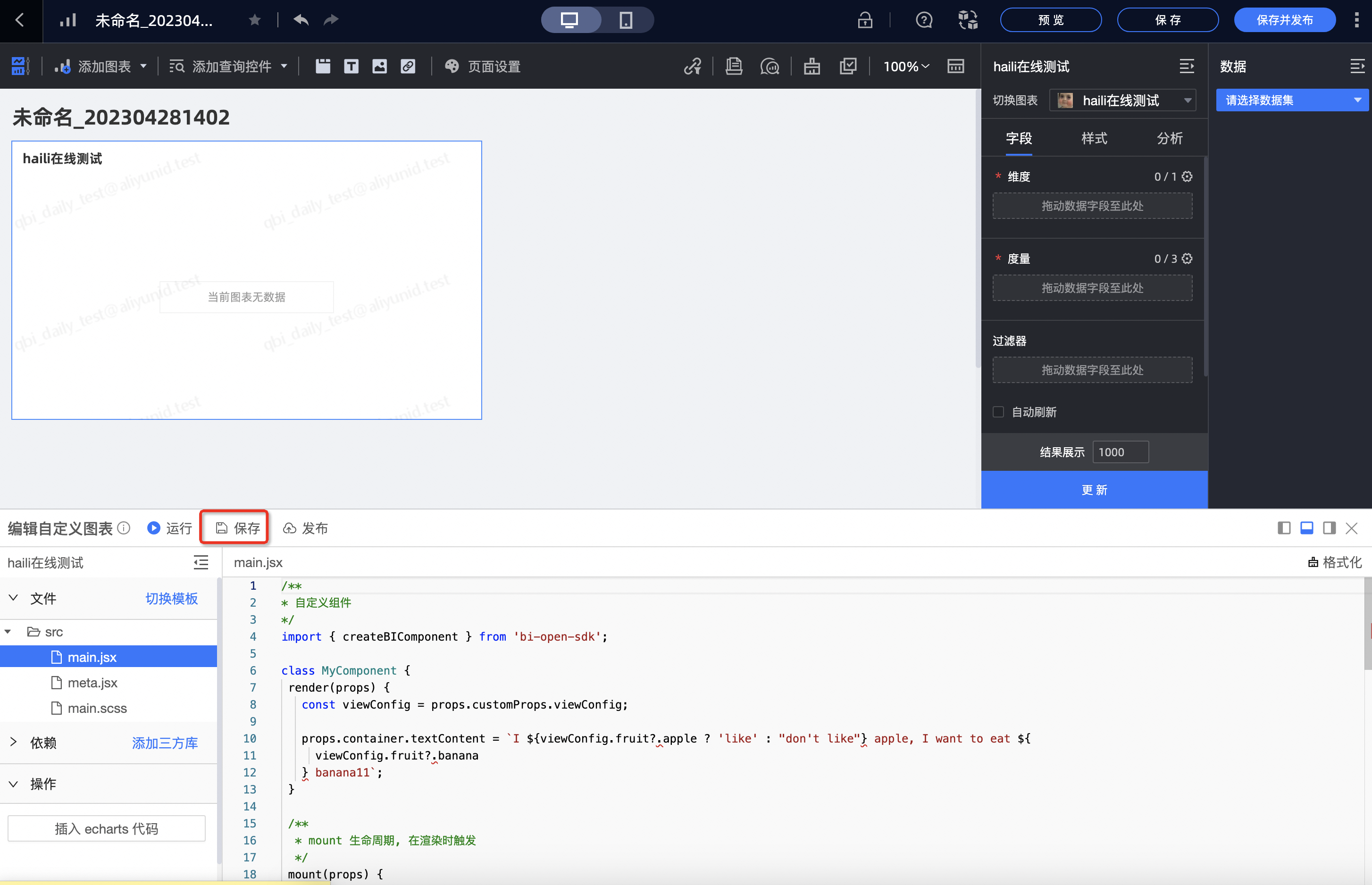
在在线编辑模式下, 页面物料栏中会显示组件的icon, 页面下方会出现代码编辑器, 可以选择左侧src下的文件进行编辑, 修改代码后, 点击运行按钮可以实时运行代码。

代码编辑面板可以手动关闭, 如果想再次进入编辑, 可以点击自定义组件卡片右上角的下拉菜单, 点击编辑自定义组件唤出代码编辑面板。

需要注意:
调试模式下, 仪表板自定义组件总是会在物料栏中显示, 即组件的显隐状态失效。
调试模式下, 仪表板可以保存但无法发布。
在线编辑下组件开发完成后, 点击保存按钮即可保存自定义组件代码, 组件会进入待发布状态。

专业模式
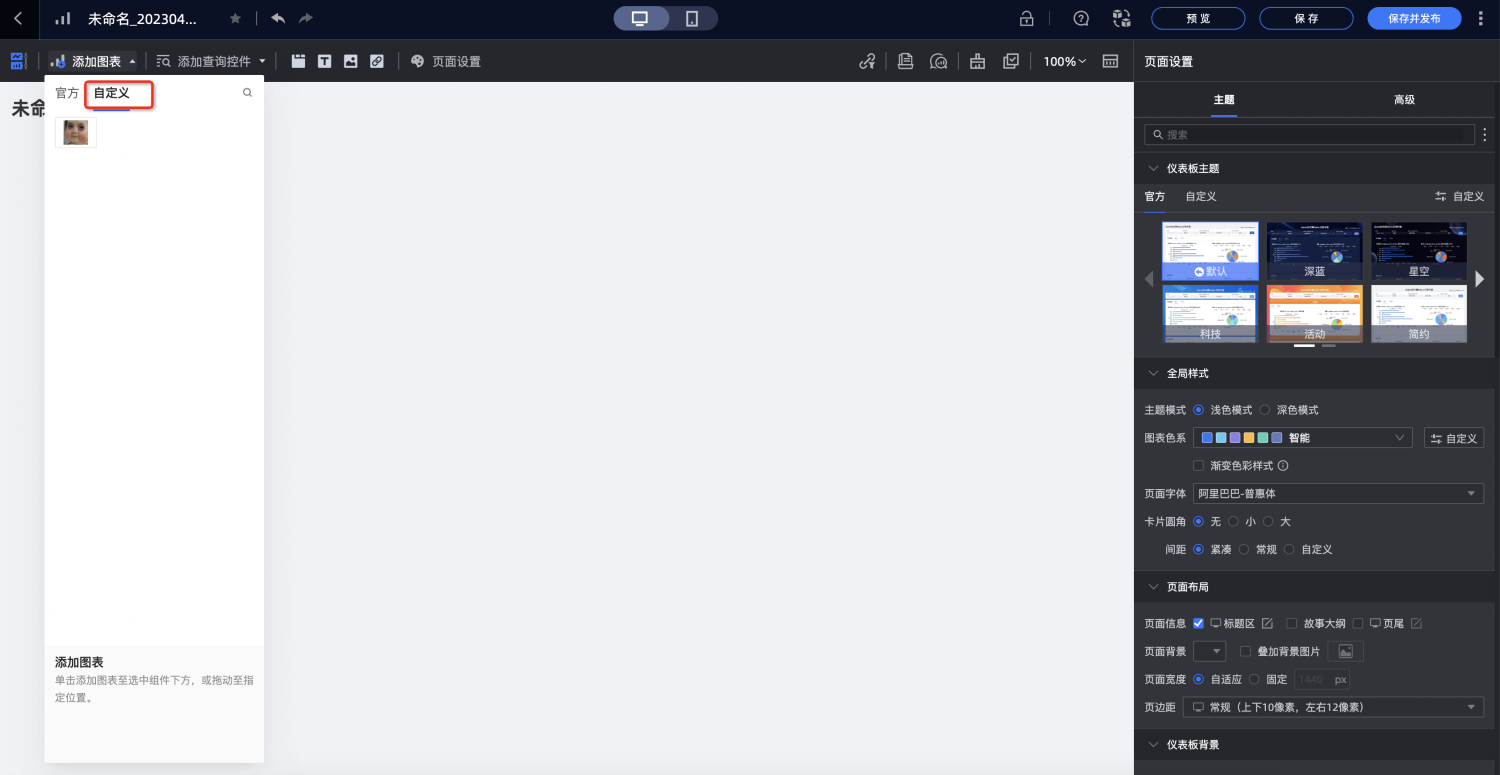
在专业模式下, 仪表板页面点击添加图表->自定义,会显示组件的icon, 将其拖动到仪表板中, 配置好数据面板并进行取数, 本地修改代码后, 通过刷新页面的方式进行开发调试。

需要注意:
专业模式下请确保组件本地服务已经启动。
调试模式下, 仪表板自定义组件总是会在物料栏中显示, 即组件的显隐状态失效。
调试模式下, 仪表板可以保存但无法发布。
专业模式下组件开发完成后, 需要将组件打包并上传, 路径是 开放平台 > 自定义组件。

点击修改按钮, 会弹出修改组件信息的对话框。

修改好相应信息后, 点击确定按钮。完成修改后, 组件会进入待发布状态。
开发可以通过种子项目中执行 yarn run pack 产出。
发布组件
当组件处于待发布状态时, 组件卡片上的发布按钮会变成可点击状态。

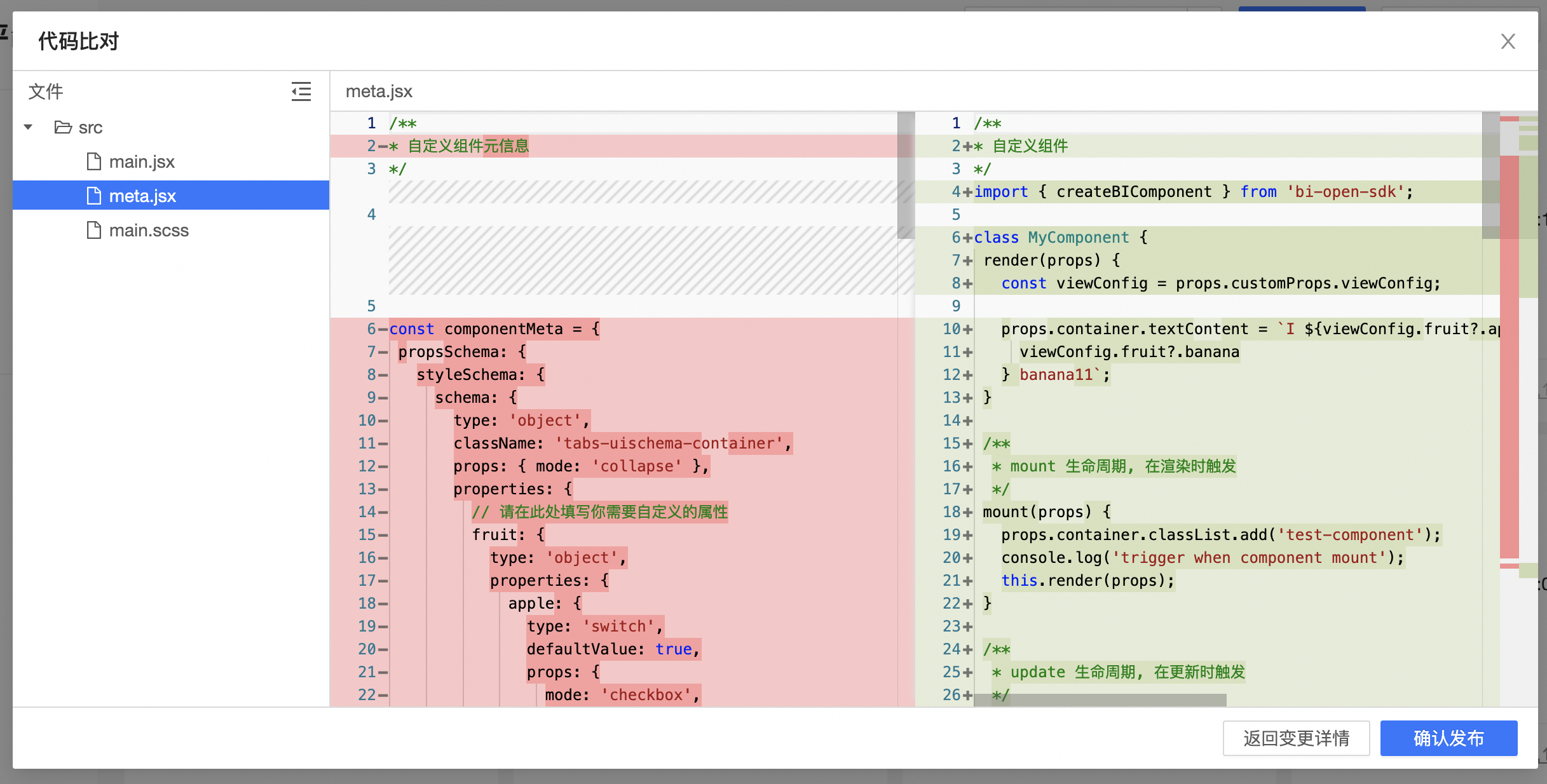
点击发布按钮, 会弹出组件变更详情, 有变更的属性会标红。

如果是在线编辑模式, 点击查看代码比对查看具体的代码变动。

点击确认发布, 组件就正式发布到生产环境, 并进入已发布状态。
删除组件
在组件列表中, 点击组件卡片的删除按钮, 可以删除自定义组件。

删除后:
自定义组件将无法新增
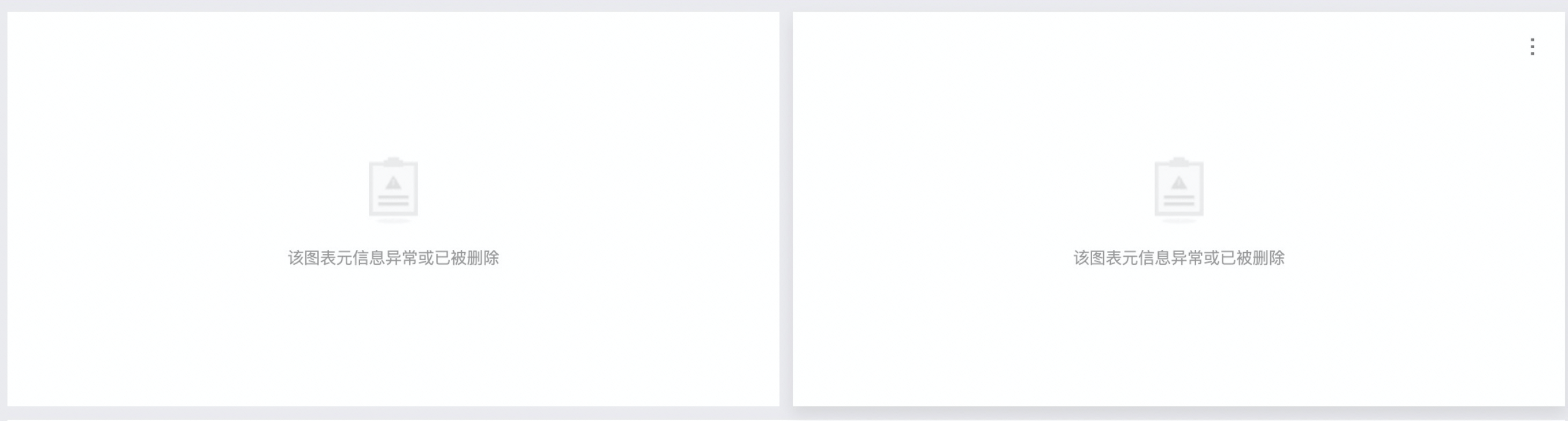
先前已经保存过该自定义组件的图表也将不能显示改组件, 并在原来的该组件的位置提示 "该图表元信息异常或已被删除"。

显隐状态
显隐状态描述自定义组件是否在仪表板中展示出来,共有两种:
隐藏:隐藏状态下,自定义组件不展示在仪表板编辑页的添加图表->自定义中, 也无法切换图表, 但可以显示之前保存过的图表。
显示:显示状态下,自定义组件展示在仪表板编辑页的添加图表->自定义中,支持切换图表。
需要注意:
修改组件显示状态不会让组件进入待发布状态, 而是直接线上生效。
在开发模式下, 组件将会一直显示。
在自定义组件平台中点击隐藏或显示按钮即可修改组件显示状态。

体现在仪表板上则是该组件的入口显示或者隐藏。

