图片控件是一种在仪表板中嵌入和展示静态图片的可视化组件,可以有效增强仪表板的视觉效果和信息传达能力。本文为您介绍如何添加并管理图片控件。
应用场景
展示品牌标识:例如在仪表板角落或标题区域放置公司Logo。
提供视觉引导或装饰:使用图片美化仪表板布局,或用作特定区域的背景、图标等。
设置点击跳转:为图片添加超链接,使其在点击后能够跳转到指定的内部仪表板页面或外部网址。
使用限制
操作步骤
在仪表板编辑模式下,您可以按照以下步骤添加和配置图片控件。
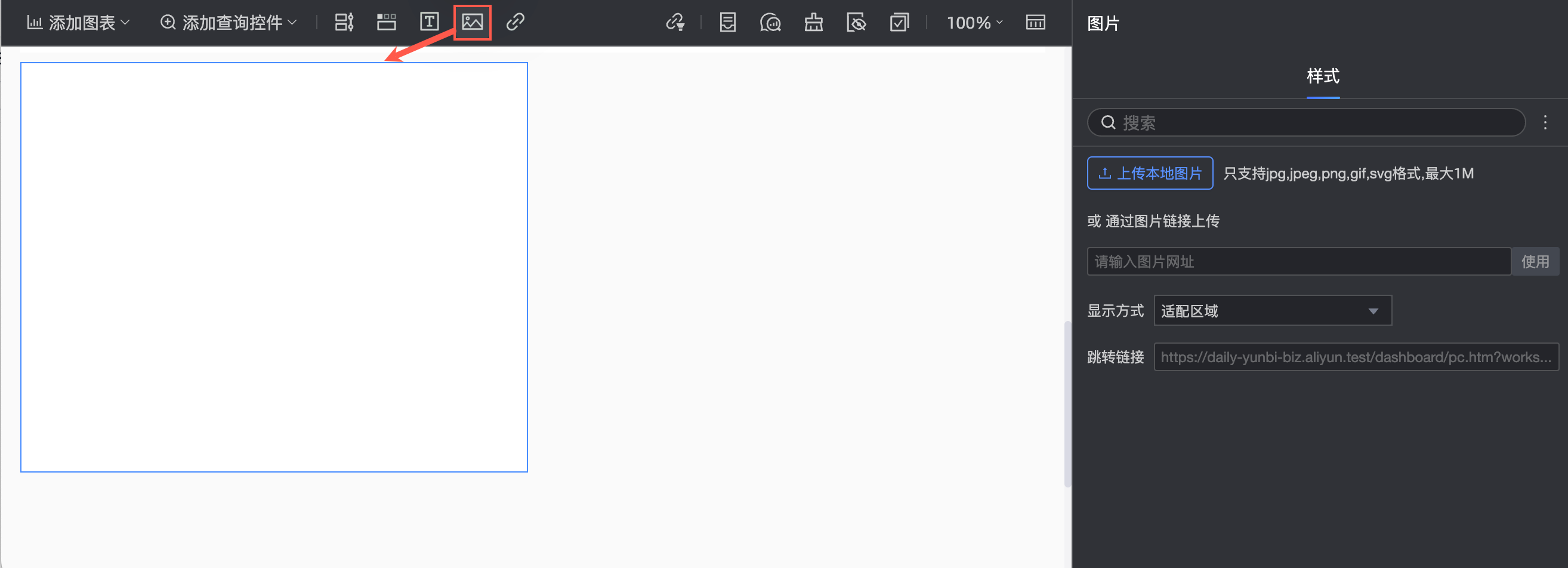
添加图片控件:点击仪表板编辑界面顶部菜单栏的
 图标,添加图片控件。
图标,添加图片控件。
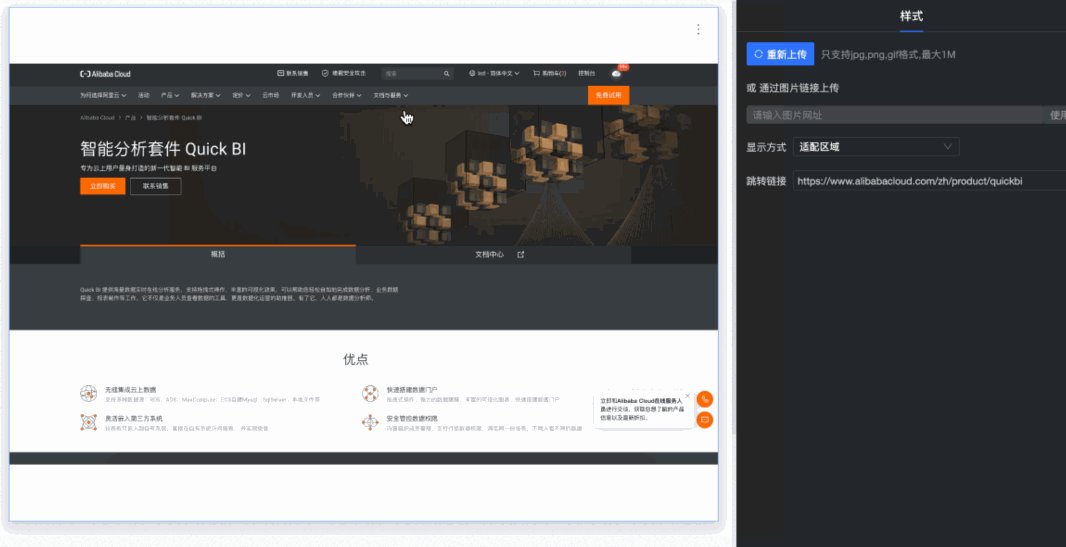
配置图片控件样式:选中新添加的图片控件,在页面右侧的样式页签下设置图片样式。
配置项
配置项说明
上传本地图片
单击上传本地图片按钮,选择符合格式和大小限制的图片文件进行上传。

通过图片链接上传
在通过图片链接上传输入框中,粘贴图片的有效HTTPS链接地址。图片链接地址的获取方式请参见生成URL。
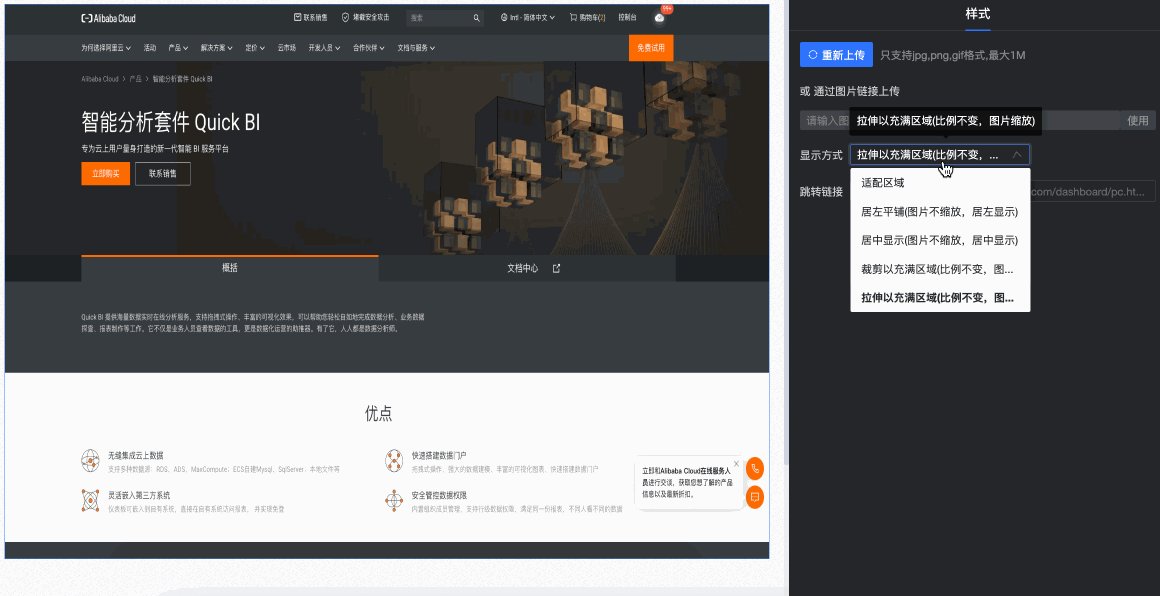
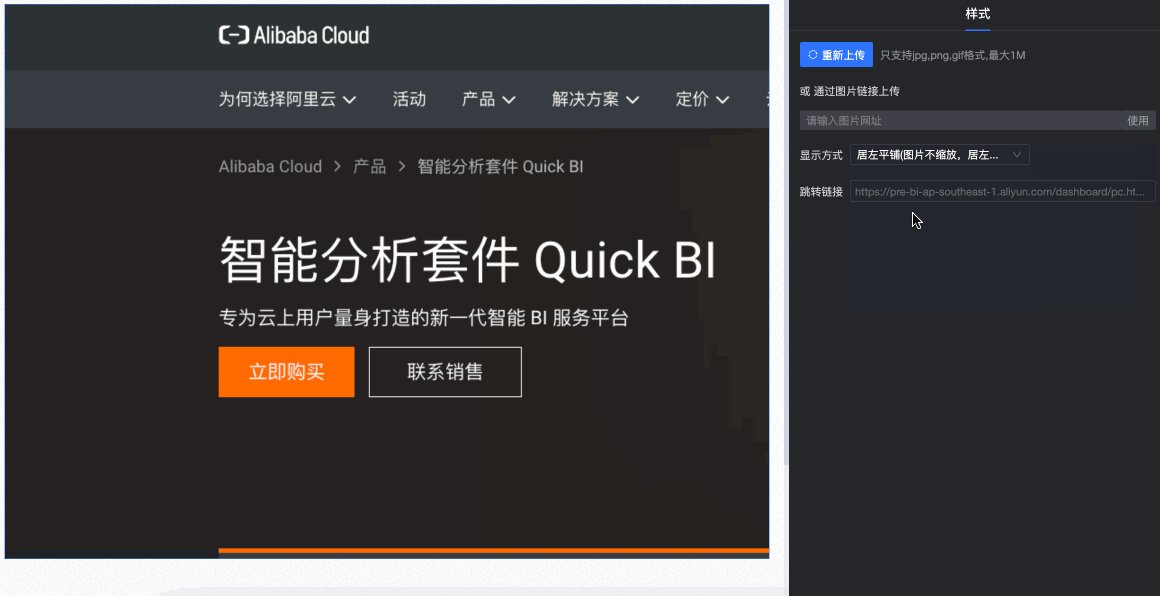
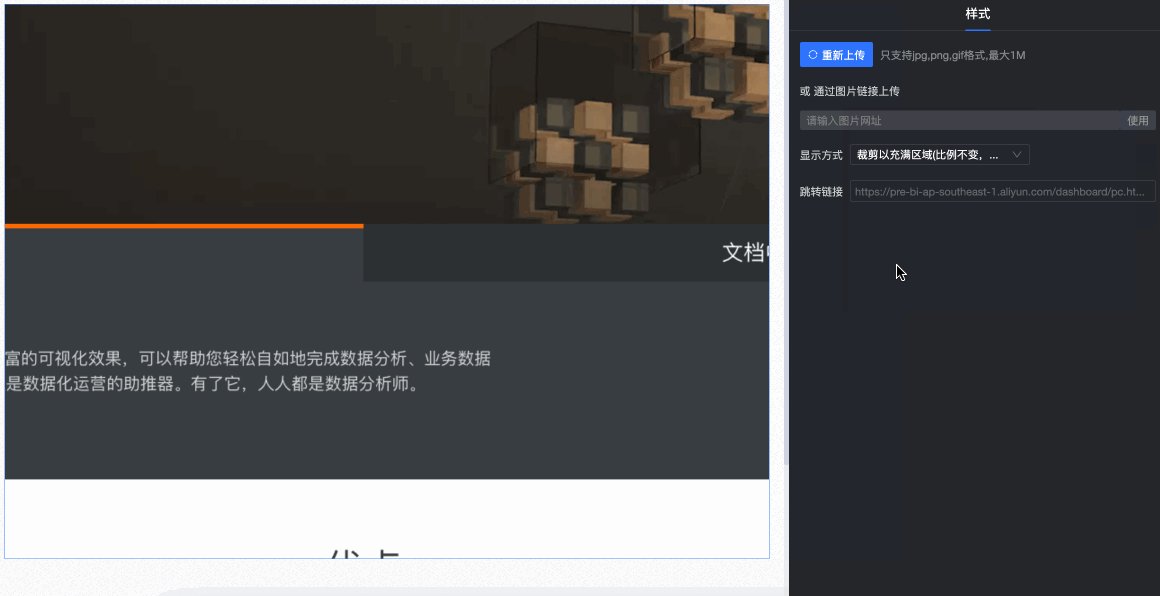
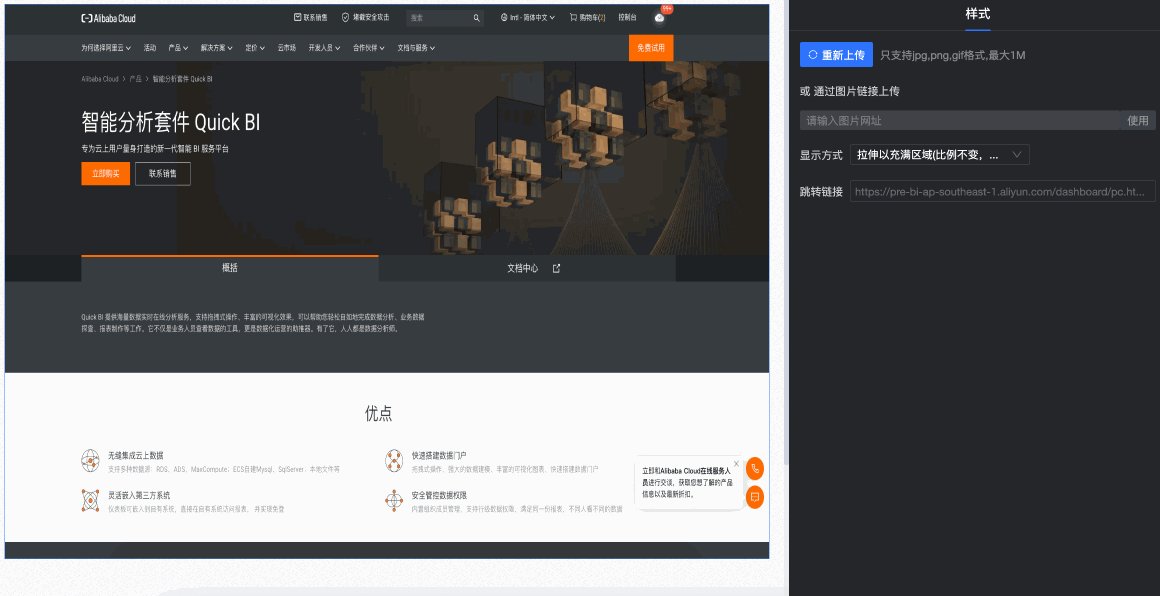
显示方式
根据需要调整图片在控件区域内的显示比例(例如填充、适应、平铺等)和对齐位置。

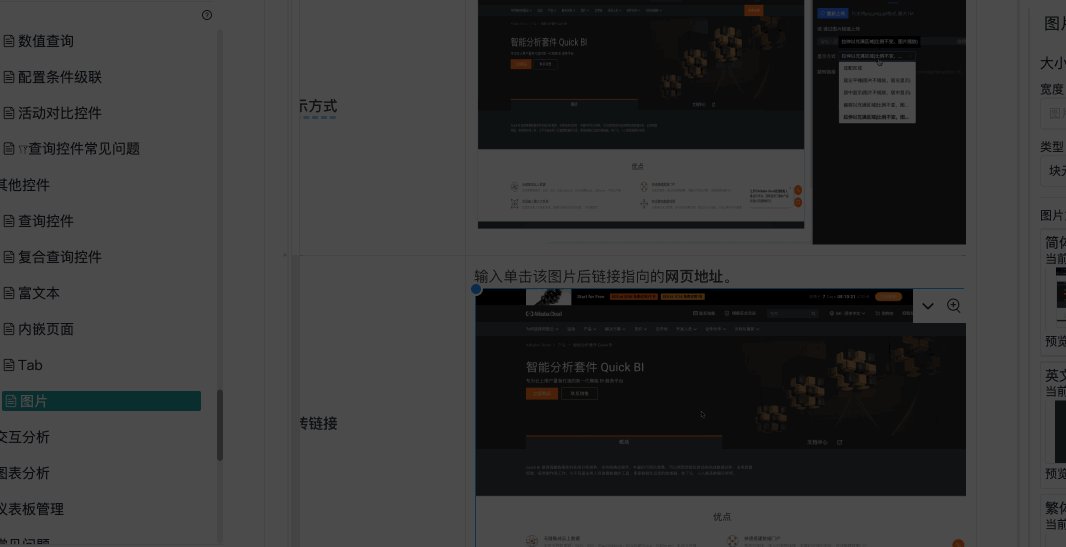
跳转链接
在跳转链接输入框中,输入希望用户点击图片后跳转到的目标网页地址。

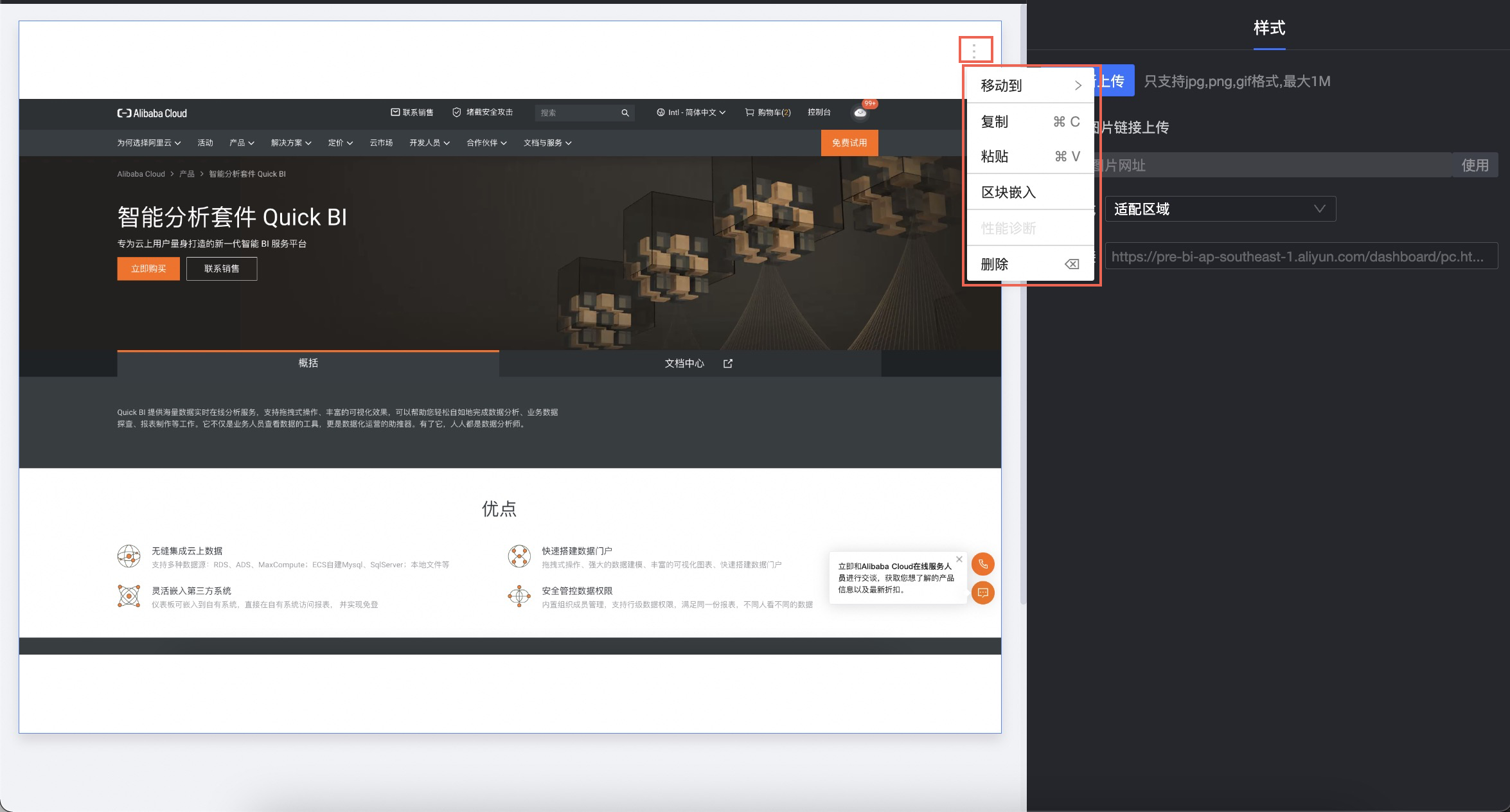
管理图片控件:单击图片控件右上方
 图标,即可对图片控件进行常用管理操作。
图标,即可对图片控件进行常用管理操作。
您可以进行以下操作:
操作项
操作说明
移动到
可以移动当前图片至目标Tab页签。
复制
复制当前图片。
粘贴
复制后,粘贴当前图片页面至仪表板。
区块嵌入
嵌入后可以只看嵌入后的页面。
性能诊断
诊断当前内嵌页面的性能,提供诊断详情和优化建议。
删除
删除当前图片。
您也可以使用快捷快速操作图片控件。不同操作系统下,快捷键有所差异。
功能
快捷键(Windows系统)
快捷键(Mac系统)
复制
Ctrl+C
Command(⌘)+C
粘贴
Ctrl+V
Command(⌘)+V
删除
Backspace(←)、Delete
Delete(⌫)
该文章对您有帮助吗?

 图标,即可对图片控件进行常用管理操作。
图标,即可对图片控件进行常用管理操作。