本文介绍输入框组件的图表样式和各配置项的含义。
图表样式
输入框是控件组件的一种,支持自定义输入框的背景颜色、文本样式、边框样式以及多种状态下输入框按键的样式等,可以作为输入表单在可视化应用中使用,将用户的输入提交到后端进行处理。
配置面板
- 搜索配置:单击配置面板右上角的搜索配置,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索资产配置。
- 图表尺寸:包括组件的宽度和高度,单位为px。可单击
 图标锁定组件的宽高比,等比例修改组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。
图标锁定组件的宽高比,等比例修改组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。 - 图表位置:包括组件的横坐标和纵坐标,单位为px。横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
- 旋转角度:以组件的中心为中心点,进行旋转,单位为度(°)。
- 手动输入角度值,控制组件的旋转角度。
- 拖动
 图标内的黑点,控制组件的旋转角度。
图标内的黑点,控制组件的旋转角度。 - 单击
 图标,控制组件左右翻转样式。
图标,控制组件左右翻转样式。 - 单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
- 不透明度:取值范围为0~1。为0时,图表隐藏;为1时,图表全部显示。默认为1。
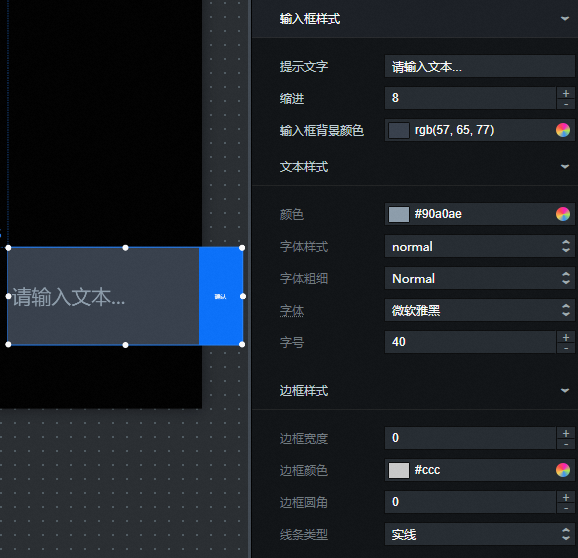
输入框样式

提示文字:输入框显示的提示文本内容,也可以在数据中进行配置。
说明提示文字内容获取优先级是:数据 >配置 。
只有清空数据面板中
value字段里面的内容后,组件才会显示配置面板中提示文字的内容。
缩进:输入框内提示文字的缩进。
输入框背景颜色:输入框的背景颜色,请参见颜色选择器说明进行修改。
文本样式:输入框中文本的样式。
参数
说明
颜色
输入框中文本的颜色。
字体样式
文本的字体样式,包括normal、italic和oblique。
normal设置文字显示为正常样式。
italic设置文字显示为倾斜样式。
oblique将不能显示斜体的文字设置为倾斜样式。
字体粗细
文本的字体粗细。
字体
文本的字体系列。
说明请选择您系统中已经安装的字体,如果您系统中没有选择的字体,组件文本会显示为默认的字体样式。
字号
文本的字体大小。
边框样式
参数
说明
边框宽度
边框的宽度,单位为px。
边框颜色
边框的颜色。
边框圆角
边框的圆角,取值范围为0~360。数值为0时输入框为方形,数值为360时输入框为圆形。
线条类型
边框的线条类型。包括实线、虚线、点线、双实线、雕刻效果、浮雕效果、陷入效果和突出效果。
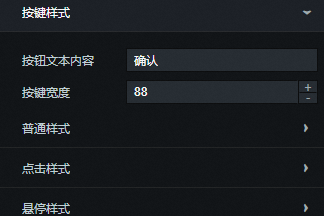
按键样式:输入框右侧的按键样式。

按钮文本内容:按键的文本内容。
按键宽度:按键的宽度值。
重要宽度设置过小会导致按键的文本溢出。
普通样式
背景颜色:按键的背景颜色。
边框样式
参数
说明
边框宽度
按键边框的宽度。
边框颜色
按键边框的颜色。
边框圆角
按键边框的圆角,取值范围为0~360。数值为0的时候按键为方形,数值为360时按键为圆形。
线条类型
线条的类型。包括实线、虚线、点线、双实线、雕刻效果、浮雕效果、陷入效果和突出效果。
文字样式
参数
说明
颜色
按键文本的颜色。
字体样式
文本的字体样式。
字体粗细
文本的字体粗细样式。
字体
文本的字体系列。
说明请选择您系统中已经安装的字体,如果您系统中没有选择的字体,组件文本会显示为默认的字体样式。
字号
文本的字体大小。
点击样式:鼠标单击输入框按键时的样式,请参见普通样式进行配置。
悬停样式:鼠标悬停在输入框按键上时的样式,请参见普通样式进行配置。
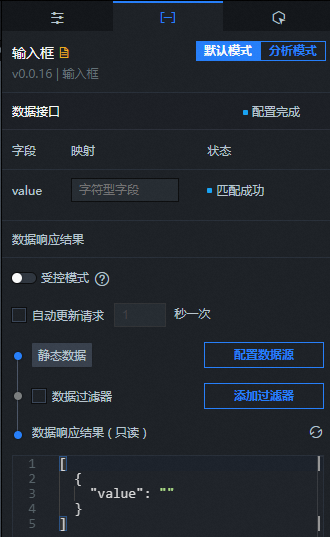
数据面板(默认模式)
组件数据面板默认是默认模式,您可以单击切换数据面板右上角的分析模式,即可在弹窗对话框内,确认将组件转为分析模式并创建分析器,并单击确认变更,使用DataV数据集提供的分析模式功能后,当前组件会转换成BI分析模式组件,组件数据面板变为分析模式。

value:输入框中显示的内容,配置后会覆盖样式中提示文字的内容。可以为空,为空时会读取样式配置中的内容。
| 配置项 | 说明 |
| 受控模式 | 打开开关,资产初始化状态下不请求数据,仅通过回调ID或蓝图编辑器配置的方法发起请求数据;关闭开关,可以使用自动更新请求数据。开关默认为关闭状态。 |
| 自动更新请求 | 选中后可以设置动态轮询,还可以手动输入轮询的时间频次。取消选中后则不会自动更新,需要手动刷新页面,或通过蓝图编辑器和回调ID事件来触发请求更新数据。 |
| 数据源 | 单击配置数据源,可在设置数据源面板中修改数据源类型和数据查询代码、预览数据源返回结果以及查看数据响应结果,详情请参见配置资产数据。 |
| 数据过滤器 | 数据过滤器提供数据结构转换、筛选和一些简单的计算功能。单击添加过滤器,可在设置数据源面板配置数据过滤器脚本,详情请参见过滤器使用说明。 |
| 数据响应结果 | 展示数据请求的响应结果。当数据源发生改变时,可单击右侧的 |
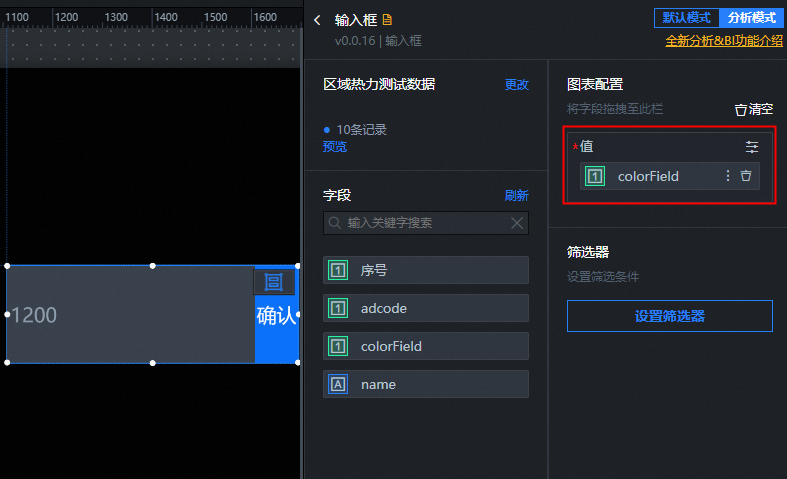
数据面板(分析模式)
在使用DataV数据集提供的BI分析功能之前,系统会对输入框进行以下变更。
数据源输入框数据接口由静态数据切换至DataV数据集。
更新DataV数据集配置(此操作不会使字段配置丢失)。

BI分析数据配置面板中的详细操作说明,请参见BI分析模式数据面板功能介绍。
值:输入框中显示的内容,配置后会覆盖样式中提示文字的内容。可以为空,为空时会读取样式配置中的内容。
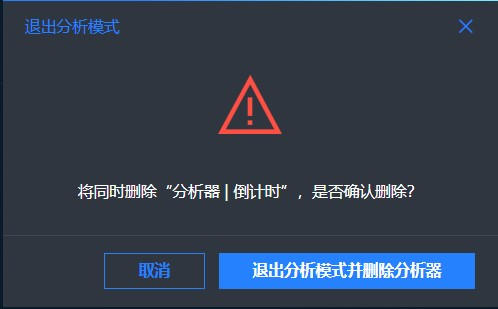
当组件是以分析模式添加后,您可以单击切换数据面板右上角的默认模式,即可在弹窗对话框内确认退出分析模式并删除该BI分析组件对应的分析器。退出分析模式后,组件数据面板为默认模式。
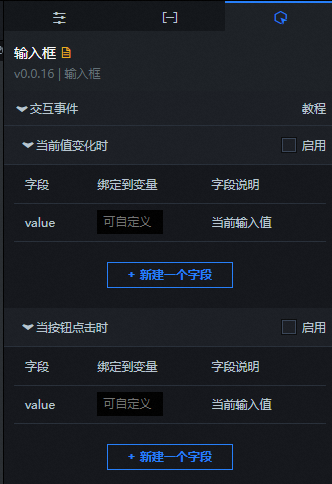
交互面板

选中当前值变化时和当按钮点击时右侧的启用,开启组件交互功能。输入框组件拥有交互配置,可改变输入框中的内容,触发数据请求,抛出回调值,然后在其他组件中配置使用。默认抛出数据面板中配置的value值,具体配置请参见如何配置数字翻牌器组件的回调ID。
蓝图编辑器交互配置
- 在画布编辑器页面,右键单击组件,选择导出到蓝图编辑器。
- 单击页面左上角的
 图标。
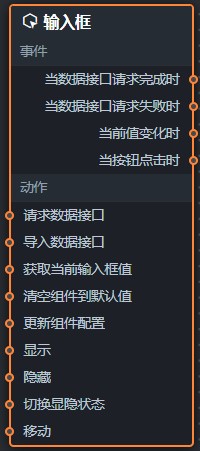
图标。 在蓝图编辑器配置页面,单击导入节点栏内的输入框组件,在画布中可以看到如下图所示的输入框的蓝图编辑器配置参数。

事件
事件
说明
当数据接口请求完成时
数据接口请求返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
当数据接口请求失败时
数据接口请求失败时(请求失败的情况可能是:网络问题或接口报错等)返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
当前值变化时
当前值发生变化时抛出的事件,同时抛出该值对应的数据项。
当按钮点击时
当按钮被单击时抛出的事件,同时抛出该值对应的数据项。
动作
动作
说明
请求数据接口
重新请求服务端数据,上游数据处理节点或图层节点抛出的数据将作为参数。例如输入框配置了API数据源为
https://api.test,传到请求数据接口动作的数据为{ id: '1'},则最终请求接口为https://api.test?id=1。导入数据接口
按组件绘制格式处理数据后,导入组件,重新绘制。不需要重新请求服务端数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
获取当前输入框值
表示获取当前输入框中的值。
清空组件到默认值
表示还原到默认选中的值。
更新组件配置
动态更新组件的样式配置。需要先在组件的配置面板中,单击复制配置到剪贴板,获取组件配置数据。再根据需要在蓝图编辑器配置页面的数据处理节点中更改对应样式的字段值。
显示
显示组件,参考数据示例如下。
return { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" };隐藏
隐藏组件,参考数据示例如下。
return { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" };切换显隐状态
切换组件显示或者隐藏,参考数据示例如下。
return { "animationIn": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }, "animationOut": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" } };移动
将组件移动到指定位置,参考数据示例如下。
return { // 移动方式。绝对定位:to,相对定位:by。默认值:to。 "positionType": "to", // 指定位置。x坐标,y坐标。 "attr": { "x": 0, "y": 0 }, // 动画方式。 "animation": { "enable": false, // 动画延时。 "animationDuration": 1000, // 动画曲线。可选值为:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } };
