本文介绍进度条表格组件的图表样式和各配置项的含义。
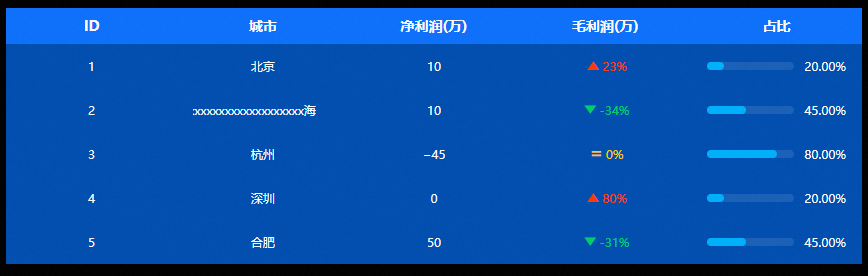
图表样式
进度条表格是由进度条和表格组成的组件,支持配置表格、表格列和翻页器的样式。
配置面板
- 搜索配置:单击配置面板右上角的搜索配置,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索资产配置。
- 图表尺寸:包括组件的宽度和高度,单位为px。可单击
 图标锁定组件的宽高比,等比例修改组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。
图标锁定组件的宽高比,等比例修改组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。 - 图表位置:包括组件的横坐标和纵坐标,单位为px。横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
- 旋转角度:以组件的中心为中心点,进行旋转,单位为度(°)。
- 手动输入角度值,控制组件的旋转角度。
- 拖动
 图标内的黑点,控制组件的旋转角度。
图标内的黑点,控制组件的旋转角度。 - 单击
 图标,控制组件左右翻转样式。
图标,控制组件左右翻转样式。 - 单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
- 不透明度:取值范围为0~1。为0时,图表隐藏;为1时,图表全部显示。默认为1。
表格

轮播:轮播开关,打开后图表进行上下轮播展示,可单击
 控制是否轮播。也可以设置轮播间隔和轮播模式(全屏滚动和逐条滚动)。
控制是否轮播。也可以设置轮播间隔和轮播模式(全屏滚动和逐条滚动)。 每页行数:设置表格每一页能展示的内容( 行数 )。
文本样式:表格文本样式,包括文本字体样式、文字粗细、字号和颜色。
基础样式:表格的基础样式。
参数
说明
开启斑马线
打开开关,开启斑马线样式;关闭开关,关闭斑马线样式。
表格背景色
表格背景颜色。
行高
表格每一行的高度。
对齐方式
表格对齐方式,可选左对齐、居中对齐和右对齐。
斑马颜色:设置开启斑马线后的背景颜色,仅当开启斑马线时可以设置。
表格边框:表格边框样式,包括边框宽度和颜色。
内边距:表格内边界与顶部、底部、左侧和右侧的距离。
溢出文本:当文本溢出单元格时设置是否滚动和滚动时间。
表头:设置表格的表头样式,可单击
 控制表头的显隐。
控制表头的显隐。 参数
说明
对齐方式
表头对齐方式,可选左对齐、居中对齐和右对齐。
文本样式
表头文本样式,包括文本字体样式、文字粗细、字号和颜色。
排序选中样式
在预览和发布时,表头部分某一列的排序按钮被单击选中时显示的颜色。
说明仅在列配置中某一列开启了是否可排序后,才可配置排序选中样式。
边框样式
表头部分边框样式,包括边框宽度和边框颜色。
背景色
表头部分背景色。
行高
表头的行高值。
悬浮高亮:设置表格内容的高亮样式,可单击
 控制序号列的显隐。
控制序号列的显隐。 参数
说明
文本样式
设置表格文本的文本样式,包括字体、文字粗细、字号和字体颜色。
高亮样式
设置表格文本的高亮样式,包括行背景颜色、圆角、阴影X轴/Y轴偏移、阴影厚度和阴影颜色。
序号列:设置表格的序号列样式,可单击
 控制序号列的显隐。
控制序号列的显隐。 参数
说明
列显示名
序号列的字段名称,需要与数据面板中的字段相匹配,默认匹配
imgSrc字段。列宽
序号列的列宽占比值,数值越大宽度越大。
文本样式
序号列的文本样式,包括文本字体样式、文字粗细、字号和颜色。
文本背景
序号列的文本背景样式,包括背景宽度、背景高度、圆角和背景颜色。
特色项:设置表格的特色项的样式,可单击
 控制序号列的显隐。
控制序号列的显隐。 参数
说明
特殊数量
选择前N项为特殊项,单独设置其样式。
选项
设置特色项展示的图片类型或文本类型。
图片样式
设置特色项的图片宽度、高度和圆角。仅当选项为图片时可设置。
文本样式
设置特色项的文本样式,包括文本颜色和背景颜色。仅当选项为文本时可设置。
默认图片
设置特色项的默认展示图片,如果您需要使用远程服务器上的图片,请在上方的输入框中输入图片的URL地址;单击图片框内的预览,即可预览按钮图片的大图样式;单击图片输入框下方的虚线框内的更改,更改图片设计资产详细功能请参见使用界面功能说明。如果配置页签和数据页签都配置了图片,则优先使用数据页签中的图片配置。仅当选项为图片时可设置。
列字段名
此配置只在数据中增加图片字段生效;数据中设置图片字段优先级高于配置中设置。
自定义图片
序列号可以设置为图片,动态的图片可以在数据中增加图片字段。单击右侧的
 或
或 图标,添加或删除一个图片数据。 单击
图标,添加或删除一个图片数据。 单击 或
或 图标配置多个自定义图片数据的排列样式。单击
图标配置多个自定义图片数据的排列样式。单击 图标,即可复制当前选中图片数据系列配置内容并新增一个同样配置的图片数据系列。
图标,即可复制当前选中图片数据系列配置内容并新增一个同样配置的图片数据系列。
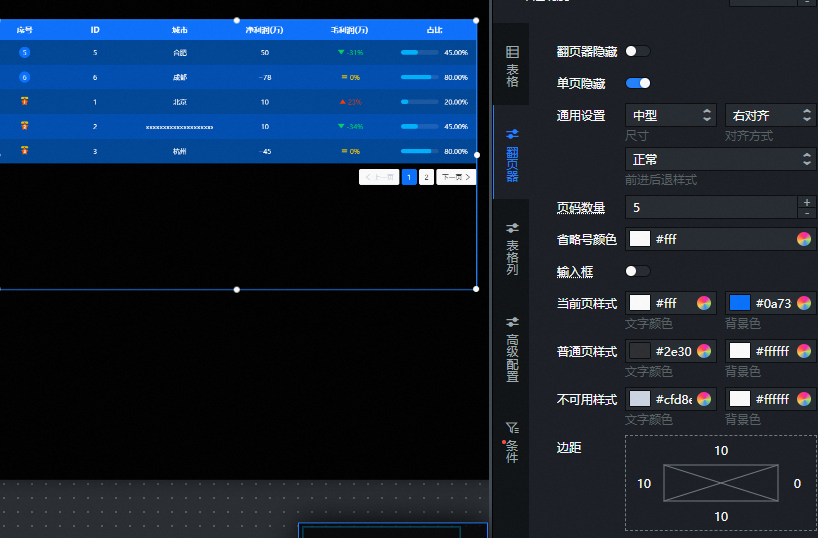
翻页器

参数
说明
翻页器隐藏
打开开关,隐藏翻页器样式,翻页器所有参数都无法配置;关闭开关,翻页器样式显示,可配置以下参数。
单页隐藏
打开开关,表格只有一页内容时隐藏翻页器样式;关闭开关,翻页器样式一直显示。
通用设置
翻页器样式通用设置,包括翻页器的尺寸选择、对齐方式和前进后退样式选择。
页码数量
翻页器页码数量值。当页数过多时,页面上页码显示的数量,更多的使用省略号(...)代替。
省略号颜色
页码过多时使用的省略号颜色。
输入框
打开开关,开启翻页器输入框。当页数过多时,显示跳转至输入框内写的页码及单击确定按钮进行跳转,总页数大于页码数量时候生效;关闭开关,关闭输入框页码跳转效果。
当前页样式
翻页器当前页样式,包括当前页内文字颜色和背景色。
普通页样式
翻页器普通页样式,包括普通其他页内文字颜色和背景色。
不可用样式
翻页器不可用处的样式,包括不可用样式的文字颜色和背景色。
边距
翻页器边界与表格顶部、底部、左侧和右侧的距离。
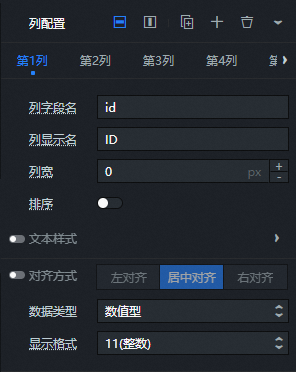
表格列

单击右侧的
 或
或 图标,添加或删除一个列配置。 单击
图标,添加或删除一个列配置。 单击 或
或 图标配置多个列配置的排列样式。单击
图标配置多个列配置的排列样式。单击 图标,即可复制当前选中列配置内容并新增一个同样配置的列。
图标,即可复制当前选中列配置内容并新增一个同样配置的列。 列字段名:列字段名,需要与数据中的字段匹配。
列显示名:表头显示列名称,需要与数据中的字段匹配。
列宽:列宽的值,当值为0时,列宽为自适应列宽,当内容宽度超出列宽设置时为保证内容准确展示使用内容宽度。
排序:打开开关,当前列的表头处显示排序按钮,单击表头排序按钮即可选择表格内数据的排序样式;关闭开关,当前列表头无排序按钮,无法单击当前列排序表格数据。
文本样式:设置表格文本的文本样式,包括字体样式、颜色、字号和字体粗细。
对齐方式:打开开关,可以单独调整每一列的对齐方式,包括左对齐、居中对齐和右对齐;关闭开关,无法调整每一列的对齐方式。
数据类型:设置表格中当前列的数据类型,包括但不限于数值型、类目型、时间型、图片、趋势图和进度图。
显示格式:当选择数值型或时间型时,设置当前列的数据展示格式。
图片:当选择图片时,设置当前列的数据展示格式。
指标趋势:单击
 可开启指标趋势样式。 说明
可开启指标趋势样式。 说明当前列数据类型选择趋势图时才可设置。
参数
说明
图标
指标趋势图标样式,可选五种图标样式和设置图标大小。单击
 可开启图标样式。
可开启图标样式。趋势颜色
上升、持平和下降三种趋势的颜色。
是否同步文字颜色
打开开关,开启图标颜色与数值文字颜色同步;关闭开关,颜色不同步。
指标设置
设置指标基础值和数字后缀样式。
千分位
千分位分隔符符号。单击
 可开启千分位样式。 说明
可开启千分位样式。 说明当输入多个千分位符号时,默认只取第一位符号作为数据的千分位分隔符号,数字不可作为千分位分隔符号使用。
显示
打开开关,在指标趋势样式中不合法的数据可以显示;关闭开关,在指标趋势样式中出现的不合法数据无法显示。
说明如果所有数据均为合法数据则忽略此项配置。
进度图:单击
 可开启进度图样式。进度图的值应该设置为
可开启进度图样式。进度图的值应该设置为number数据类型。说明当前列数据类型选择进度图时才可设置。
参数
说明
进度图形态
进度图形态样式,可选环形和条形。
样式
进度图的进度颜色、背景色和进度条尺寸。
数值信息
数值的精度位数、后缀样式、字体、文字粗细、字号和颜色。单击
 可开启数值信息样式。
可开启数值信息样式。
高级配置
选择列:单击
 控制表格最左侧选择列样式的显隐。
控制表格最左侧选择列样式的显隐。
参数
说明
默认选中
选择列默认选中的行数,可自定义输入行数内容并使用“,”分隔。
按钮尺寸
选择列按钮的宽度和高度值。
选中钩子
选择列选中钩子的颜色和钩子大小。
按钮背景色
选择列按钮的背景颜色。
操作列:单击
 控制表格最右侧操作列样式的显隐。
控制表格最右侧操作列样式的显隐。
参数
说明
列显示名
操作列的表头显示名。
列宽占比
操作列列宽的占比值,单位为px。
文本样式
操作列的文本样式,包括文本字体样式、文字粗细、字号和颜色。
悬停样式
鼠标悬停在操作列字体上时的文本样式,包括文本字体样式、文字粗细、字号和颜色。
间隔
操作列内多个选项按钮之间的间隔值和操作列每一行的上下间隔值。
按钮
操作列内按钮的宽度值、高度值、背景色和圆角角度值。
按钮悬停
操作列内按钮在鼠标悬停时的背景色和按钮文本颜色。
列配置
操作列内多个列操作配置内容。
单击右侧的
 或
或 图标,添加或删除一个列配置。 单击
图标,添加或删除一个列配置。 单击 或
或 图标配置多个列配置的排列样式。单击
图标配置多个列配置的排列样式。单击 图标,即可复制当前选中列配置内容并新增一个同样配置的列。
图标,即可复制当前选中列配置内容并新增一个同样配置的列。内容类型:操作内容的类型,可选按钮或文本。
操作名称:可自定义操作名称内容。
操作类型:可自定义操作类型内容,默认为edit。
超链接配置:设置表格的超链接配置样式,可单击
 控制超链接配置的显隐。
控制超链接配置的显隐。 参数
说明
超链接字段名
超链接字段名称,需要在数据面板中的设置超链接link字段。对表格某一行设置超链接后,单击这一行内任意位置即可跳转到超链接。
新窗口中打开
打开开关,跳转超链接时会新开一个网页窗口;关闭开关,超链接在原先网页跳转。
虚拟滚动:设置表格的虚拟滚动,可单击
 控制虚拟滚动的显隐。
控制虚拟滚动的显隐。内容区域高度:表格内容展示区域的高度值,当表格数据内容高度大于内容区域高度时,在内容区域会出现滚动条。
边框样式:设置虚拟滚动时的边框宽度和边框颜色。
说明请确保数据的ID值唯一。
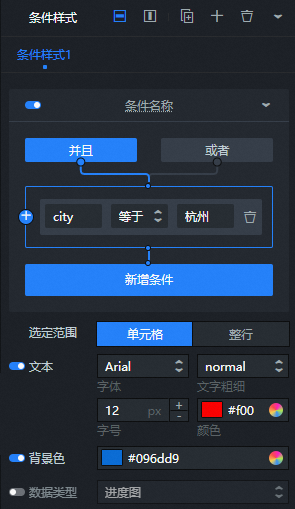
条件:条件样式说明。
 条件样式:单击右侧的
条件样式:单击右侧的 或
或 图标,添加或删除一个条件样式。 单击
图标,添加或删除一个条件样式。 单击 或
或 图标配置多个条件样式的排列样式。单击
图标配置多个条件样式的排列样式。单击 图标,即可复制当前选中条件样式配置并新增一个同样配置的条件样式。具体配置请参见条件树使用说明。
图标,即可复制当前选中条件样式配置并新增一个同样配置的条件样式。具体配置请参见条件树使用说明。选定范围:设置单元格或整行的样式。
文本:设置表格中单元格或整行的文本样式,包括文本字体样式、文字粗细、字号和颜色。
背景颜色:设置表格中单元格或整行的背景颜色。
行高:当选定范围为整行时,设置表格的行高,单位px。
数据类型:设置表格中单元格或整行的数据类型,包括趋势图和进度图。
趋势图:设置趋势图的图标大小、字体、文字粗细和字号。
进度图:设置进度图的条形颜色、背景色、字体、文字粗细、字号和颜色。
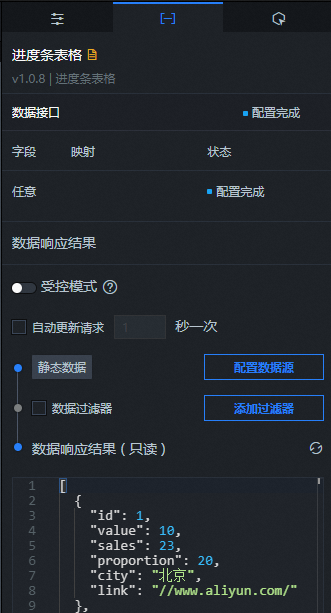
数据面板

配置字段说明
字段 | 说明 |
| 表格的值说明,可自定义多个字段值,需要与配置面板中列配置内的列字段名匹配。 |
| 配置项 | 说明 |
| 受控模式 | 打开开关,资产初始化状态下不请求数据,仅通过回调ID或蓝图编辑器配置的方法发起请求数据;关闭开关,可以使用自动更新请求数据。开关默认为关闭状态。 |
| 自动更新请求 | 选中后可以设置动态轮询,还可以手动输入轮询的时间频次。取消选中后则不会自动更新,需要手动刷新页面,或通过蓝图编辑器和回调ID事件来触发请求更新数据。 |
| 数据源 | 单击配置数据源,可在设置数据源面板中修改数据源类型和数据查询代码、预览数据源返回结果以及查看数据响应结果,详情请参见配置资产数据。 |
| 数据过滤器 | 数据过滤器提供数据结构转换、筛选和一些简单的计算功能。单击添加过滤器,可在设置数据源面板配置数据过滤器脚本,详情请参见过滤器使用说明。 |
| 数据响应结果 | 展示数据请求的响应结果。当数据源发生改变时,可单击右侧的 |
交互面板
交互事件 | 说明 |
当点击单行时 | 选中启用,开启组件交互功能。可单击进度条表格某一行时抛出回调值,默认抛出数据中的 |
当点击分页时 | 选中启用,开启组件交互功能。可单击进度条表格分页时抛出回调值,默认抛出数据中自定义的 |
当点击排序时 | 选中启用,开启组件交互功能。可单击进度条表格排序按键时抛出回调值,默认抛出数据中自定义的 |
当点击多选时 | 选中启用,开启组件交互功能。可单击进度条表格选择列进行多选时抛出回调值,默认抛出数据中自定义的 |
当点击操作项时 | 选中启用,开启组件交互功能。可单击进度条表格操作项时抛出回调值,默认抛出数据中自定义的 |
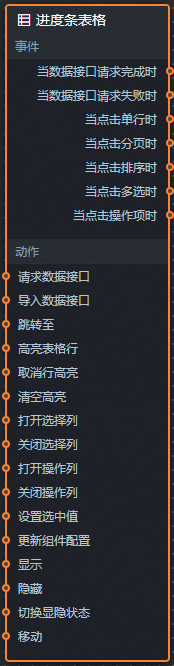
蓝图编辑器交互配置
- 在画布编辑器页面,右键单击组件,选择导出到蓝图编辑器。
- 单击页面左上角的
 图标。
图标。 在蓝图编辑器配置页面,单击导入节点栏内的进度条表格组件,在画布中可以看到如下图所示的进度条表格的蓝图编辑器配置参数。

事件
事件
说明
当数据接口请求完成时
数据接口请求返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
当数据接口请求失败时
数据接口请求失败时(请求失败的情况可能是:网络问题或接口报错等)返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
当点击单行时
当单击进度条表格的某一个行时抛出当前行的数据。
当点击分页时
当单击进度条表格的某一个分页时抛出当前页的数据。
当点击排序时
当单击进度条表格的某一个排序按键时抛出当前排序的数据。
当点击多选时
当单击进度条表格的选择列中的多选项时抛出当前多选项的数据。
当点击操作项时
当单击进度条表格的某一个操作项按键时抛出当前操作项的数据。
动作
动作
说明
请求数据接口
重新请求服务端数据,上游数据处理节点或图层节点抛出的数据将作为参数。例如进度条表格配置了API数据源为
https://api.test,传到请求数据接口动作的数据为{ id: '1'},则最终请求接口为https://api.test?id=1。导入数据接口
按组件绘制格式处理数据后,导入组件,重新绘制。不需要重新请求服务端数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
跳转至
将组件页面跳转至某一页,默认从0开始跳转。参考数据示例如下。
return { "current":1 //如跳转至第四页,{current:3} }高亮表格行
设置表格行高亮对应的元素。参考数据示例如下。
return { "data": { id:3, //需要高亮的数据。 name:'张三' }, "style": { color:'#ff0', //高亮数据的样式。 background:'#f00' } }取消行高亮
取消表格行高亮对应的元素。
清空高亮
清空组件所有高亮效果,不需要参数。
打开选择列
打开进度条表格的选择列对应数据内容。
关闭选择列
关闭隐藏进度条表格的选择列对应数据内容。
打开操作列
打开进度条表格的操作列对应数据内容。
关闭操作列
关闭隐藏进度条表格的操作列对应数据内容。
设置选中值
设置选中值的参数内容,参考数据示例如下。
return { "value": 1 }更新组件配置
动态更新组件的样式配置。需要先在组件的配置面板中,单击复制配置到剪贴板,获取组件配置数据。再根据需要在蓝图编辑器配置页面的数据处理节点中更改对应样式的字段值。
显示
显示组件,参考数据示例如下。
return { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" };隐藏
隐藏组件,参考数据示例如下。
return { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" };切换显隐状态
切换组件显示或者隐藏,参考数据示例如下。
return { "animationIn": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }, "animationOut": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" } };移动
将组件移动到指定位置,参考数据示例如下。
return { // 移动方式。绝对定位:to,相对定位:by。默认值:to。 "positionType": "to", // 指定位置。x坐标,y坐标。 "attr": { "x": 0, "y": 0 }, // 动画方式。 "animation": { "enable": false, // 动画延时。 "animationDuration": 1000, // 动画曲线。可选值为:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } };


 控制是否轮播。也可以设置轮播间隔和轮播模式(全屏滚动和逐条滚动)。
控制是否轮播。也可以设置轮播间隔和轮播模式(全屏滚动和逐条滚动)。  或
或 图标,添加或删除一个图片数据。 单击
图标,添加或删除一个图片数据。 单击 或
或 图标配置多个自定义图片数据的排列样式。单击
图标配置多个自定义图片数据的排列样式。单击

 或
或 图标,添加或删除一个列配置。 单击
图标,添加或删除一个列配置。 单击 或
或 图标配置多个列配置的排列样式。单击
图标配置多个列配置的排列样式。单击

 控制虚拟滚动的显隐。
控制虚拟滚动的显隐。 条件样式:单击右侧的
条件样式:单击右侧的