图片
更新时间:
图片组件主要用于在页面中展示图片资源,例如某些元素的背景、一些代表性的标志等。本文介绍组件的详细配置方法。
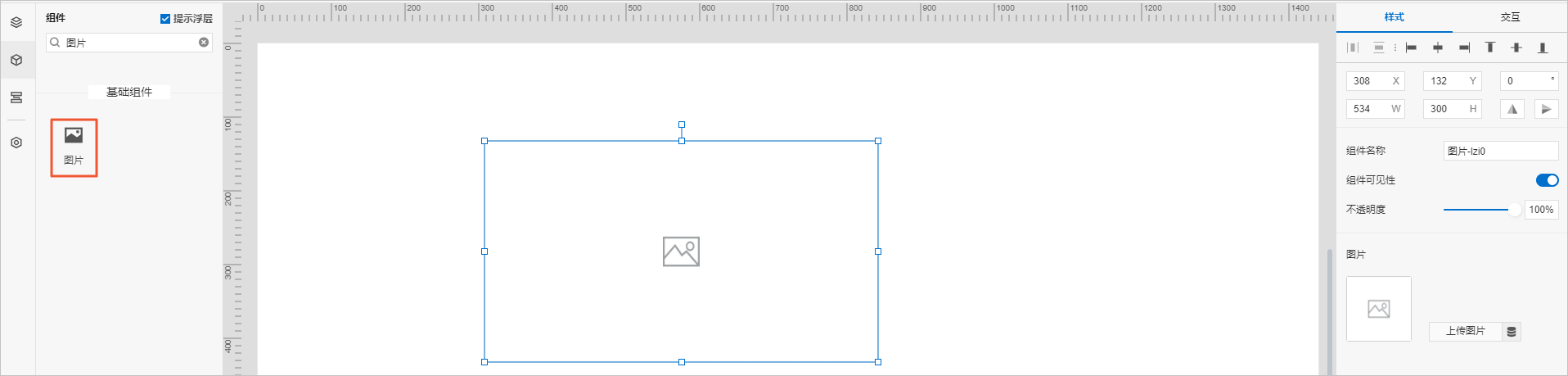
步骤一:添加组件
步骤二:配置数据源
在Web可视化编辑页面右侧样式中选择以下方式配置图片数据源。
单击确定。
组件将基于关联的数据源实时更新展示图片。
步骤三:配置样式
组件可见性:
组件可见性支持配置动态数据源,可选设备、接口、应用推送。数据源返回数据格式必须为布尔型或枚举型。
如果配置数据源为设备,仅支持选择属性,支持数据格式为单精度数字、双精度数字、整数、布尔型和枚举型。此时,支持设置设备离线时组件是否可见。若数据源的数据格式为数值型,需要转换整数型为布尔值或转换数字为枚举型后设置对应的可见性。
说明在重复列表中使用该组件时,若需要根据设备物模型属性设置组件可见性及对应设备离线时组件可见性,该组件数据源配置需关联设备,配置方法如下:
重复列表数据源配置为设备,该组件可见性的数据源可配置为母组件数据源或设备。
重复列表数据源配置非设备,该组件可见性的数据源必须为设备。
图片样式:
如果图片被拉伸展示,可通过配置W值(宽度)和H值(高度),设置图片大小。
有关组件通用样式配置,请参见样式配置。
步骤四:配置交互动作
选中组件的交互页签,配置事件和交互动作。具体操作请参见交互配置。
例如,点击组件,执行动作打开链接,即配置链接打开方式,展示链接的内容。
单击页面右上方的预览,预览和调试组件展示的数据和样式。
该文章对您有帮助吗?

 。
。
 ,选择数据源类型进行配置,将返回的数据作为图片URL。
,选择数据源类型进行配置,将返回的数据作为图片URL。