该组件支持按照相同的样式模板,将数据源中的不同数据对象以列表的方式逐条展示。例如,淘宝页面中使用相同的样式模板展示不同商品的图片、价格和销售等信息。本文介绍组件的详细配置方法。
应用示例
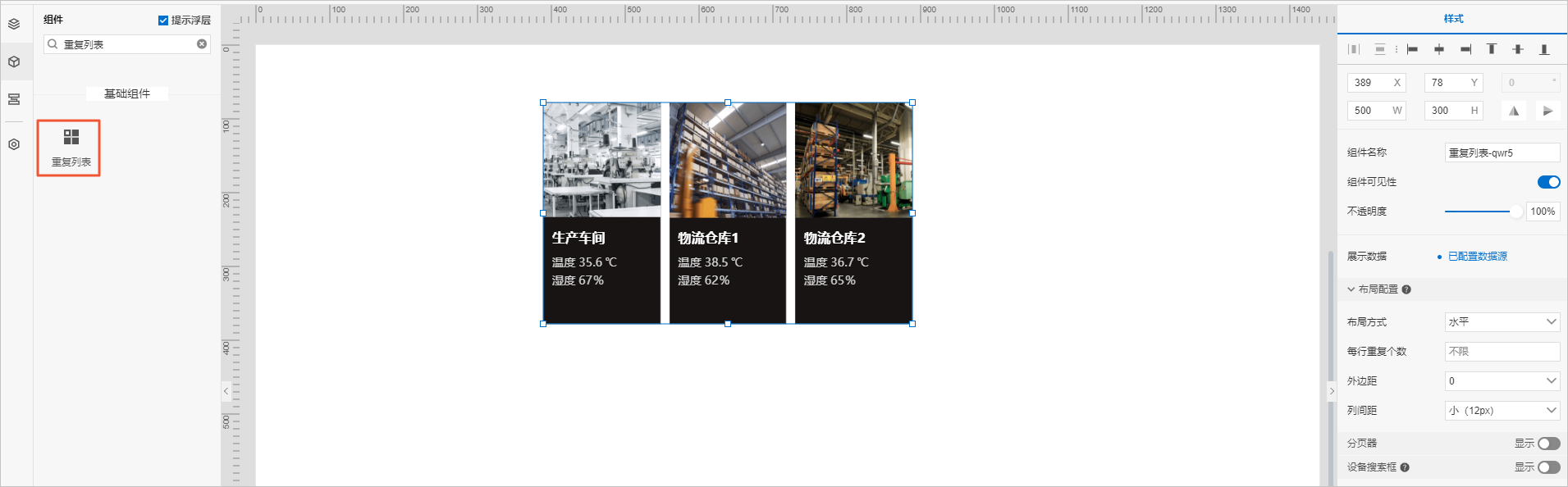
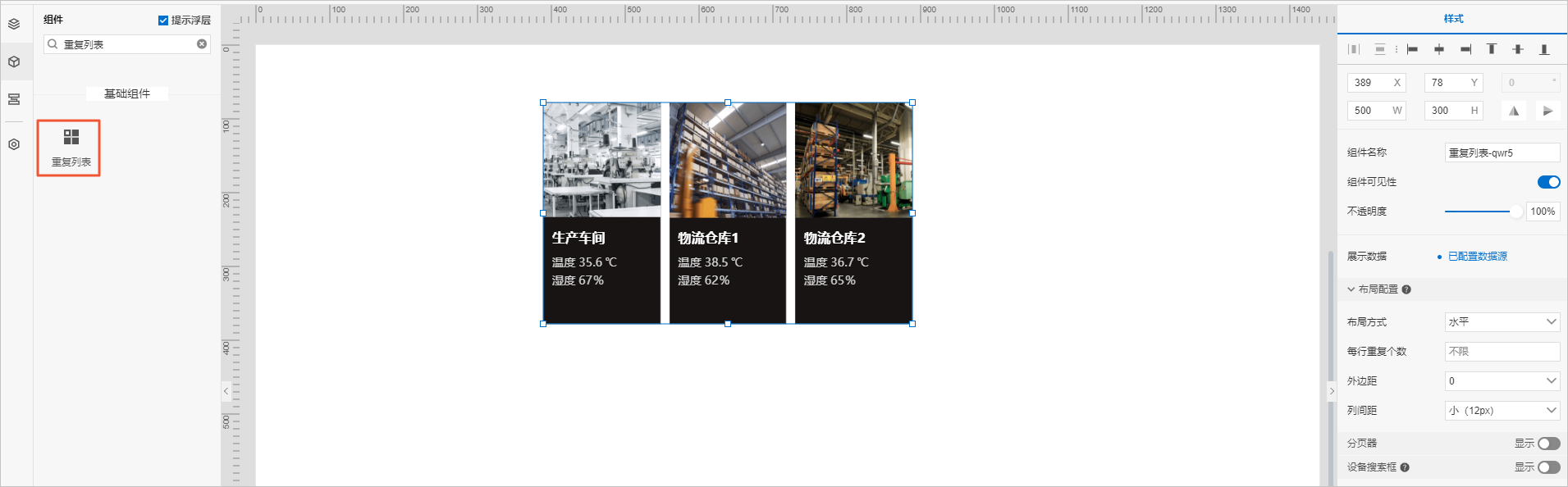
该组件默认展示了某工厂内不同区域的实时环境状态。

步骤一:添加组件
- 创建Web应用。具体操作,请参见创建Web应用。
- 在Web应用编辑器中,单击最左侧的组件图标
 。
。
- 在画布左侧组件列表上方,输入重复列表,找到该组件,然后将组件拖拽到中间画布。
有关组件添加的更多信息,请参见组件。

步骤二:配置重复列表的数据源
根据以下步骤,配置该组件的数据源。重复列表中的各个组件将从该数据源范围内配置自身的数据源。
- 鼠标移动到样式栏的展示数据区域,单击编辑数据源图标
 。
。
- 在数据源配置页面,根据页面提示,完成数据源配置。
| 数据源类型 |
说明 |
| 设备 |
选择产品及其设备。
- 项目下所有设备:项目下所选产品的全部设备,无论是否导入到项目内。
- 项目下指定设备:手动指定已经导入到项目内的设备。
|
| 接口 |
支持的接口类型有数据分析服务、自定义接口和业务逻辑开发。详细内容,请参见接口。
重要 如果接口返回数据不满足如下数据格式,需要处理接口返回数据满足该格式。 {
"data": [
{
"city": "Hangzhou",
"month": "Jan",
"cost": 150
},
{
"city": "Shanghai",
"month": "Jan",
"cost": 180
}
]
}
|
| 应用推送 |
支持将应用推送的消息设置为组件展示的数据。详细内容,请参见应用推送。
|
| 静态数据 |
系统提供了静态数据示例。 自定义的静态数据格式需要与该示例保持一致。详细内容,请参见静态数据。
|
- 单击确定。
步骤三:配置重复列表的样式
- 在左侧样式栏,配置重复列表组件展示样式。
| 配置项 |
说明 |
| 布局配置 |
配置重复列表组件的布局方式、每行重复个数、外边距和行(列)间距。详细说明请单击右侧帮助按钮 。 。
|
| 分页器 |
开启分页显示后,可设置相关配置项。 |
| 设备搜索框 |
开启显示设备搜索框后,可配置相应参数的显示颜色。
说明 仅当重复列表组件数据源为设备时,该配置生效。
|
- 调整组件在页面中的最终位置。有关组件通用样式配置的更多信息,请参见样式配置。
步骤四:配置样式模板
重复列表组件通过重复样式模板,展示数据源中的多项数据。
- 双击重复列表组件,在组件编辑页面,删除默认的样式模板。
- 从左侧组件列表中拖拽所需的组件到中间画布,配置组件样式,完成模板配置。
有关组件的详细配置说明 ,请参见本产品文档目录下的各组件文档。
步骤五:配置样式模板的数据源
需手动将重复列表组件的数据源绑定到样式模板的各个组件,才能展示重复列表数据源的各项数据。
- 分别单击样式模板中的组件,例如图片组件,在右侧样式页面,单击上传图片右侧的配置数据源按钮
 ,进入数据源配置页面。
,进入数据源配置页面。
说明 不同组件进入数据源配置页面的方法不同,具体操作请参见各组件的帮助文档。
- 选择数据源类型进行配置。
| 数据源类型 |
说明 |
| 母组件数据源 |
默认值。即在上文步骤二:配置重复列表的数据源中配置的数据源。
重复列表组件的数据源类型不同,配置方法不同:
- 设备:选择数据项设备基础标签和设备属性标签。
- 接口或静态数据:选择字段。
说明 如果使用 实时曲线组件,且选择并配置重复列表组件数据源为设备,则不支持修改 模式,不包含 设备参数,其他配置请参见 实时曲线(旧)。
|
| 设备 |
由组件本身支持的数据源类型决定。
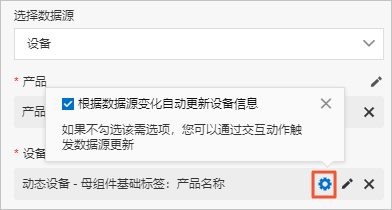
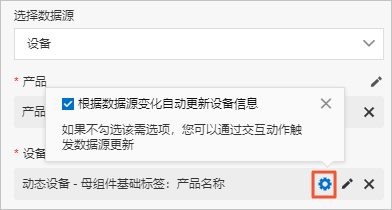
配置数据源的动态参数时,可选择重复列表组件的数据源作为数据来源。
例如,设备数据源的中的动态设备,选择重复列表组件的数据源后,可单击右侧设置按钮,配置动态数据源更新方法,如图所示。
 |
| 接口 |
| 静态数据 |
- 单击确定。
- 单击页面右上角保存按钮。
- 单击画布左上角的返回页面。
- 可选:在Web可视化编辑页面,单击预览按钮,查看组件展示效果。


 。
。
 。
。 。
。

 ,进入数据源配置页面。
,进入数据源配置页面。