本文档以时间器组件控制通用标题组件数据更新为例,实现时间器触发通用标题数据定时更新。
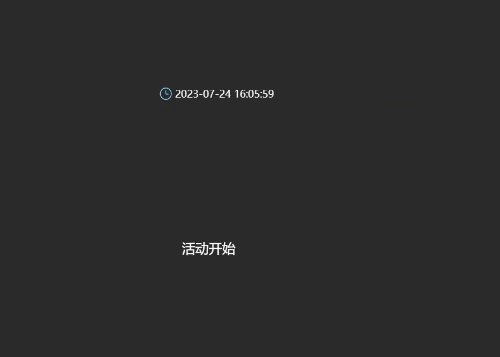
效果展示
操作步骤
登录DataV控制台。
选择任一数据看板,单击编辑,进入画布编辑器页面。
添加时间器组件和通用标题组件到画布中。
选择时间器组件,打开回调设置>定点回调设置开关,并设置定点抛出时间。例如:2023-07-24 16:05:00。
(可选)选择通用标题组件,清空标题。
说明可选,表示在活动未开始时,可视化应用上不显示通用标题的内容。您也可以自定义内容。
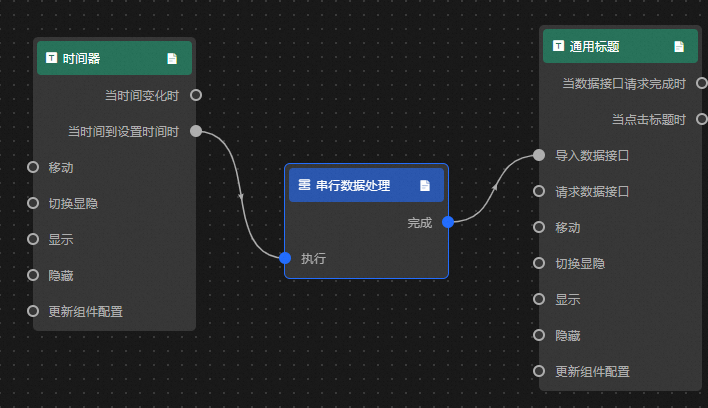
切换至蓝图编辑器。
添加所有图层节点和逻辑节点页签下的1个串行数据处理节点到蓝图画布中。
连接组件。

配置串行数据处理节点的处理方法。
return [{value: "活动开始"}];单击页面右上角的预览图标,预览展示结果。

反馈
- 本页导读 (0)
文档反馈