本文介绍下拉框选择器全量选择时各配置项的含义。
图表样式
下拉框选择器是控件组件的一种,可以作为下拉框表单在可视化应用中使用,将用户选择的数据提交到后端进行处理或者通过交互配置,在其他组件上显示用户选择的内容。
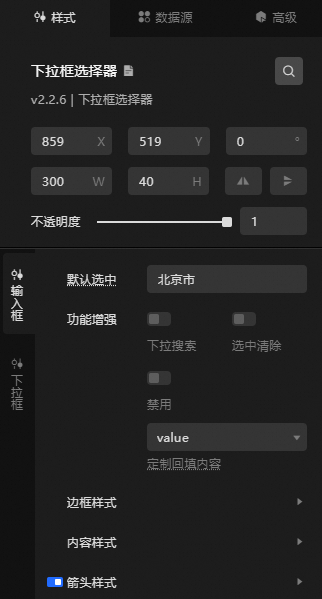
样式面板
搜索配置:单击样式面板右上角的搜索配置项图标
 ,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索配置项。
,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索配置项。尺寸:包括组件的宽度和高度,单位为px。
定位:包括组件的横坐标和纵坐标,单位为px。横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
旋转:以组件的中心为中心点,进行旋转,单位为度(°)。
手动输入角度值,控制组件的旋转角度。
单击
 图标,控制组件左右翻转样式。
图标,控制组件左右翻转样式。单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
不透明度:取值范围为0~1。为0时,图表隐藏;为1时,图表全部显示。默认为1。
交互穿透:开启后,鼠标可穿透该组件,避免看板中组件较多时,该组件会遮挡鼠标与下层组件的交互。
对齐:组件在编辑器中的对齐方式。
输入框
默认选中:自定义设置默认选中的条目,输入框内的内容必须是数据面板中的
value字段中已有内容,否则展示提示文本内容(路径为:输入框>内容样式>提示文本内容)。功能增强:输入框的功能增强样式。
参数
说明
下拉搜索
打开开关, 输入框可自定义输入搜索内容,过滤选出对应下拉列表内的数据内容;关闭开关,无法使用自定义输入搜索内容功能。
选中清除
打开开关,输入框选中一个条目后右侧会出现
 图标,单击该图标可以清除输入框内被选中的内容;关闭开关,无法使用清除选中内容的功能。
图标,单击该图标可以清除输入框内被选中的内容;关闭开关,无法使用清除选中内容的功能。禁用
打开开关,设置禁用数值选项。
定制回填内容
输入框选择一个下拉条目后,输入框内所展示的内容类型。可选auto(默认全部展示)、value(展示数据中value字段值)和title(展示数据中title字段值)。
边框样式:输入框边框的样式。
参数
说明
默认
默认边框下的线粗细、线的可选类型、线颜色和边框圆角的角度值。
悬浮
鼠标悬浮在输入框边框时,输入框边框的线粗细、线的可选类型、线颜色和边框圆角的角度值。
选中
鼠标单击输入框边框时触发,输入框边框的线颜色值,建议选中颜色为透明度0.2的悬浮颜色。
内容样式:输入框内容的样式。
参数
说明
对齐方式
输入框内提示文字的对齐方式,可选左对齐、居中对齐和右对齐。
背景颜色
输入框的背景颜色,请参见颜色选择器说明进行修改。
内容文本
输入框里内容文本的样式,包括文本的字体样式、文字粗细、字号和颜色。
文本样式
搜索时输入的文本的样式、提示文本样式、下拉列表为空时显示文本的内容样式,包括文本的字体样式、文字粗细、字号和颜色。
提示文本内容
输入框内为空时提示文本的内容。
箭头样式:输入框箭头的样式,可单击
 图标控制箭头样式的显隐。
图标控制箭头样式的显隐。 参数
说明
大小
输入框箭头的大小。
颜色
输入框箭头的颜色。
右边距
输入框箭头与组件右边界的距离。
清除样式:输入框清除的样式,当开启选中清除功能时可配置。
参数
说明
大小
输入框清除图标的大小。
颜色
输入框清除图标的颜色。
右边距
输入框清除图标与组件右边界的距离。
背景色
输入框清除图标的背景色。
下拉框
下拉框调试:单击
 图标打开下拉框调试功能,可以实时查看设置的样式。
图标打开下拉框调试功能,可以实时查看设置的样式。高度:下拉框高度样式。
参数
说明
列表高度
下拉框整体列表高度值。
选项高度
下拉框中每个选项的高度,单位为px。
背景:下拉框背景颜色。
边框:下拉框边框的样式。
参数
说明
粗细
下拉框边框线的粗细值。
类型
下拉框边框线类型样式,可选实线、虚线、点线、双实线、雕刻效果、浮雕效果、陷入效果和突出效果。
颜色
下拉框边框的颜色。
圆角
下拉框边框圆角的大小,取值范围为0~360。数值为0的时候下拉框为方形,数值为360时下拉框为圆形。
文本:下拉框内选项文本的样式。
参数
说明
字体
下拉框内选项文本的字体样式。
文字粗细
下拉框内选项文本的文字粗细值。
字号
下拉框内选项文本字号大小。
颜色
下拉框内选项文本的颜色。
边距:下拉框内选项的内容与选项四周边框的距离。
图标配置:下拉框选项文本左侧图标的配置样式,可单击
 图标控制图标配置的显隐。 说明
图标控制图标配置的显隐。 说明下拉框选项中的图标配置配置项内容需与数据源面板中的
imgSrc字段内容相匹配。组件示例数据源面板中默认只配置了第一个数据的图标字段,如您还需配置其他选项的图标,可自定义配置对应数据项的imgSrc字段。参数
说明
宽度
图标的宽度。
高度
图标的高度。
距离文字间距
图标与文字之间的距离。
选项悬浮样式
参数
说明
背景
鼠标悬浮到下拉框内选项时的背景颜色。
文本
鼠标悬浮到下拉框内选项时的文本样式,包括文本的字体样式、文字粗细、字号和颜色。
选项选中样式:被选中的下拉框选项的样式,请参见选项悬浮样式进行配置。
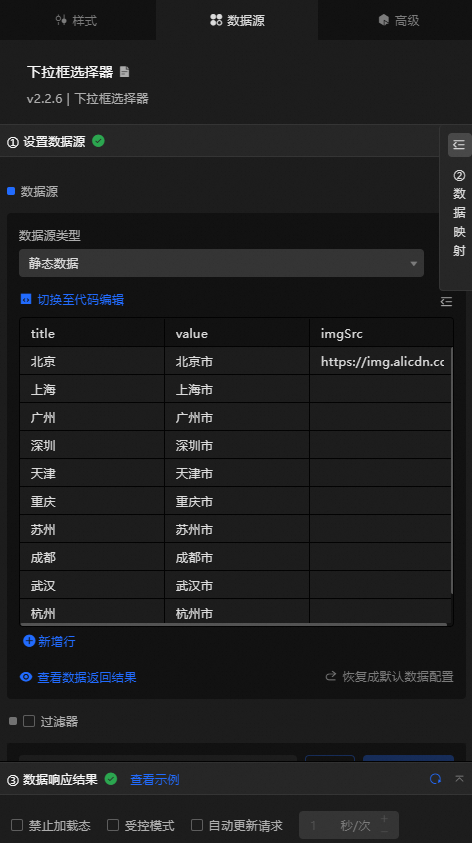
数据源面板
字段 | 说明 |
| 下拉框选择器中各选项的弹窗的标题内容。 |
| 下拉框选择器中各选项的实际显示值,该字段值为字符串类型,不能设置成int类型。 |
| (可选)下拉框选择器的默认选中值。 |
| (可选)下拉框选择器中各选项的图标,只有当样式面板内的图标配置项开启时展示。 |
数据项配置 | 说明 |
数据源 | 组件的数据源中通过代码编辑或可视化编辑展示了组件所包含的数据字段。也可以修改数据类型,灵活配置组件数据。 |
数据映射 | 当您需要自定义图表字段配置时,可以在数据映射模块设置不同的字段映射内容,将这些字段映射到组件对应的字段上。无需修改数据源中的字段,就可以实现数据的实时匹配。也可以单击 |
过滤器 | 打开过滤器,选择已创建的数据过滤器或新建数据过滤器,并配置数据过滤器脚本,实现数据的筛选功能。详情请参见管理数据过滤器。 |
数据响应结果 | 实时展示了组件所使用的数据。当组件数据源发生变化时,数据响应结果会对应展示最新的数据。如果系统反应延迟,您可以单击右侧的 |
禁止加载态 | 勾选复选框,在组件更新和预览数据看板时,将看不到组件初始化时的加载内容,去勾选则相反。默认为去勾选状态。 |
受控模式 | 勾选复选框,组件初始化状态下不请求数据,仅通过全局变量或蓝图编辑器配置的方法发起请求数据;去勾选复选框,可以使用自动更新请求数据。默认为去勾选状态。 |
自动更新请求 | 勾选复选框,可以手动输入轮询的时间频次设置动态轮询。清除后则不会自动更新,需要手动刷新页面,或通过蓝图编辑器和全局变量事件来触发请求更新数据。 |
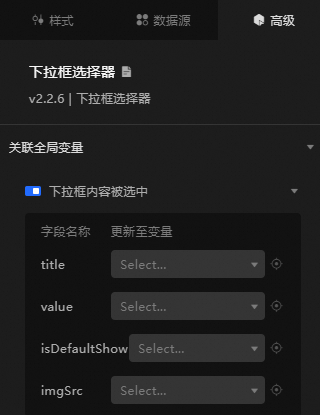
高级面板
打开开关,开启关联全局变量功能。可改变下拉框选择项中的内容,触发数据请求,抛出临时变量,然后在其他组件中配置使用。默认抛出数据源面板中配置的title、value、isDefaultShow和imgSrc值,具体配置请参见组件交互配置。
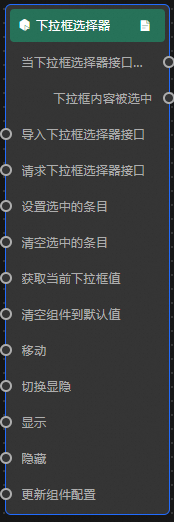
蓝图交互
单击页面左上角的
 图标,进入蓝图页面。
图标,进入蓝图页面。在图层节点页签下,添加当前组件至主画布中。
查看蓝图配置参数。

事件
事件
说明
当下拉框选择器接口请求完成时
数据接口请求返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据源页签的数据响应结果区域。
下拉框内容被选中
当下拉框内容被选中时抛出的事件,同时抛出该值对应的数据项,参考数据示例。
{ "title": "北京", "value": "北京市", "isDefaultShow": true, "imgSrc": "https://img.alicdn.com/tfs/TB1jV1lcF67gK0jSZPfXXahhFXa-128-129.png" }动作
动作
说明
导入下拉框选择器接口
按组件绘制格式处理数据后,导入组件,重新绘制。不需要重新请求服务端数据,参考数据示例。
[ { "title": "北京", "value": "北京市", "isDefaultShow": true, "imgSrc": "https://img.alicdn.com/tfs/TB1jV1lcF67gK0jSZPfXXahhFXa-128-129.png" } ]请求下拉框选择器接口
重新请求服务端数据,上游数据处理节点或图层节点抛出的数据将作为参数。例如下拉框选择器配置了API数据源为
https://api.test,传到请求下拉框选择器接口动作的数据为{ id: '1'},则最终请求接口为https://api.test?id=1。设置选中的条目
表示设置当前下拉框中的值,参考数据示例。
{ "title": "上海", "value": "上海市" }清空选中的条目
清空选中下拉框条目,不需要参数。
获取当前下拉框值
获取当前下拉框中的值,不需要参数。
清空当组件到默认值
还原当前下拉框中的值至默认值,不需要参数。
移动
将组件移动到指定位置,参考数据示例。
{ // 移动方式。绝对定位:to,相对定位:by。默认值:to。 "positionType": "to", // 指定位置。x坐标,y坐标。 "attr": { "x": 0, "y": 0 }, // 动画方式。 "animation": { "enable": false, // 动画延时。 "animationDuration": 1000, // 动画曲线。可选值为:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } }切换显隐
切换组件显示或隐藏,不需要参数。
显示
显示组件,参考数据示例。
{ "animationType": "",//动画方式,可选值:fade,不填无动画。 "animationDuration": 1000,//动画延迟,单位ms。 "animationEasing": ""//动画曲线 }隐藏
隐藏组件,参考数据示例。
{ "animationType": "",//动画方式,可选值:fade,不填无动画。 "animationDuration": 1000,//动画延迟,单位ms。 "animationEasing": ""//动画曲线 }更新组件配置
动态更新组件的样式配置。需要先在组件的样式面板中,单击复制配置到剪贴板,获取组件配置数据。再根据需要在蓝图编辑器配置页面的数据处理节点中更改对应样式的字段值。
案例演示
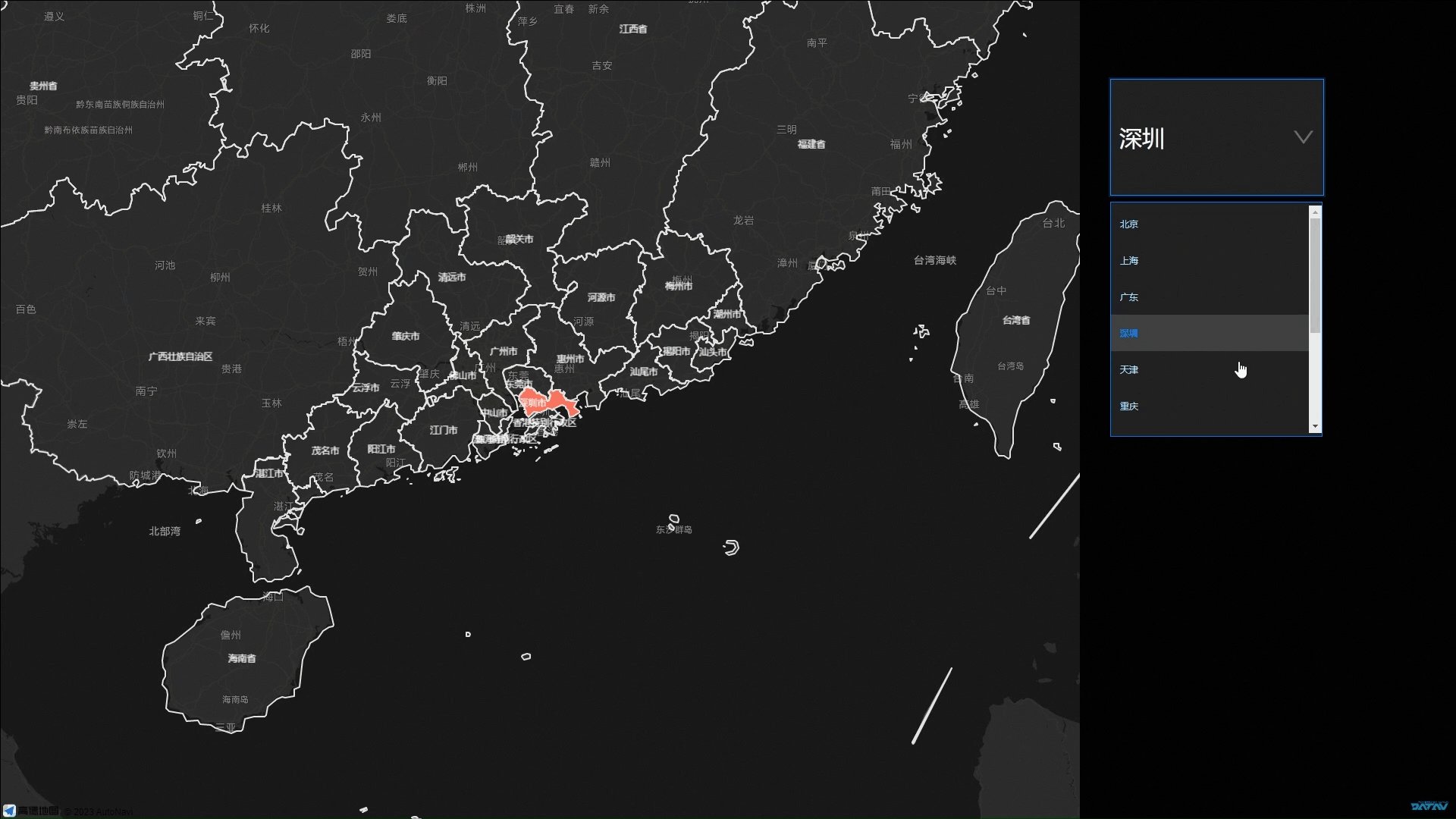
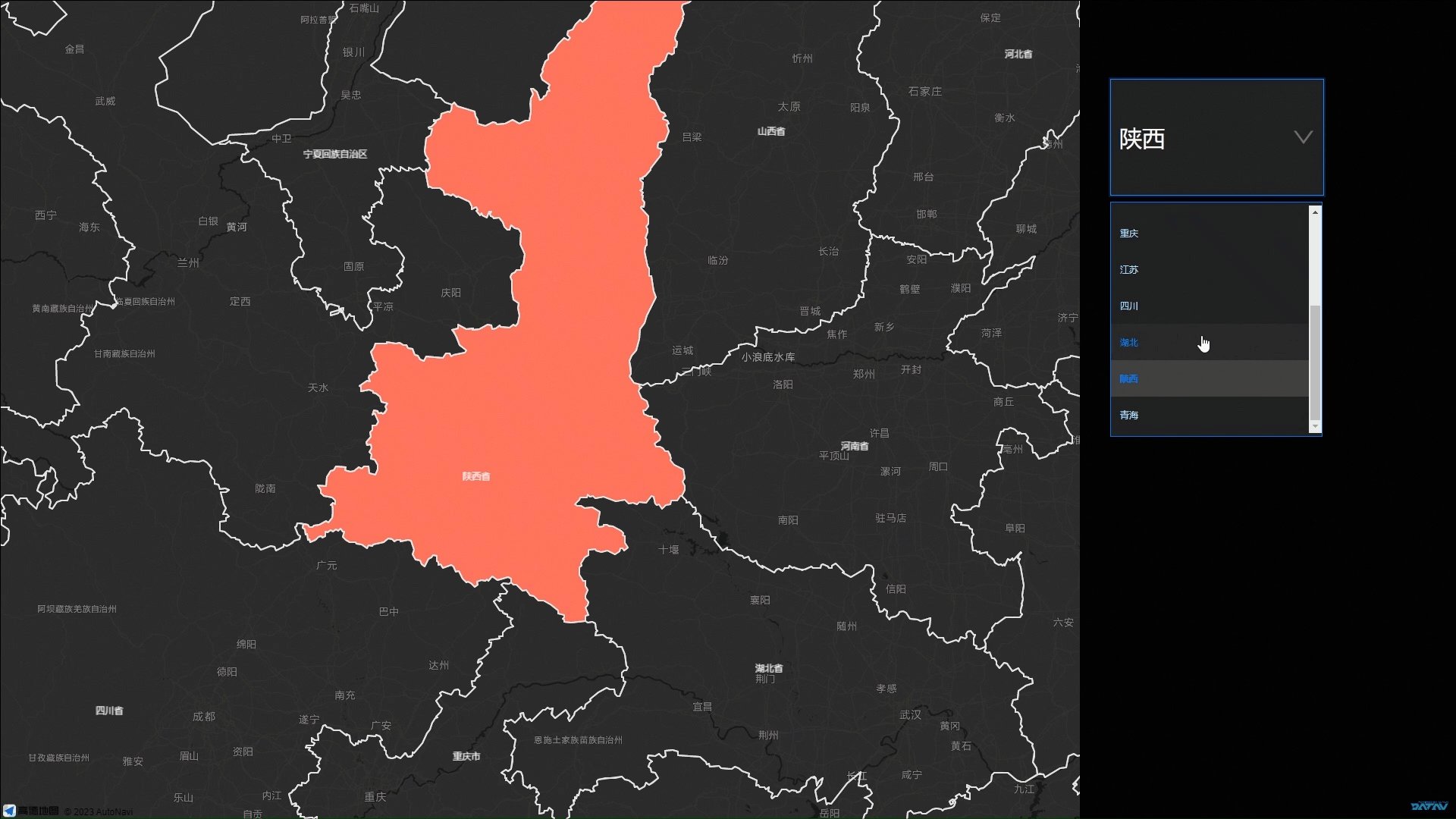
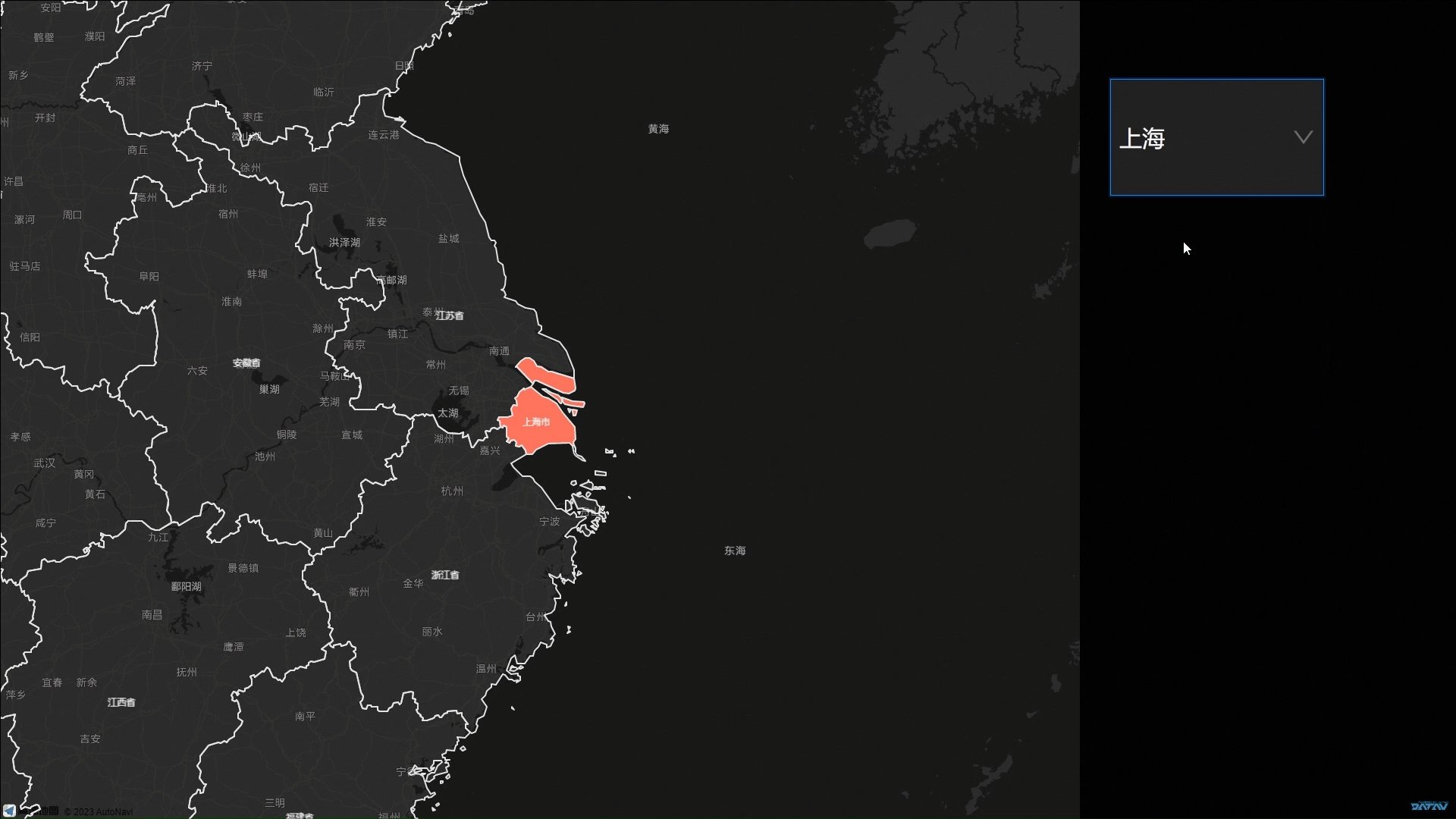
本案例通过下拉框选择器的选择功能,实现平面地图中城市区域热力图的动态展示。
登录DataV控制台。
选择任一数据看板,单击编辑,进入画布编辑器页面。
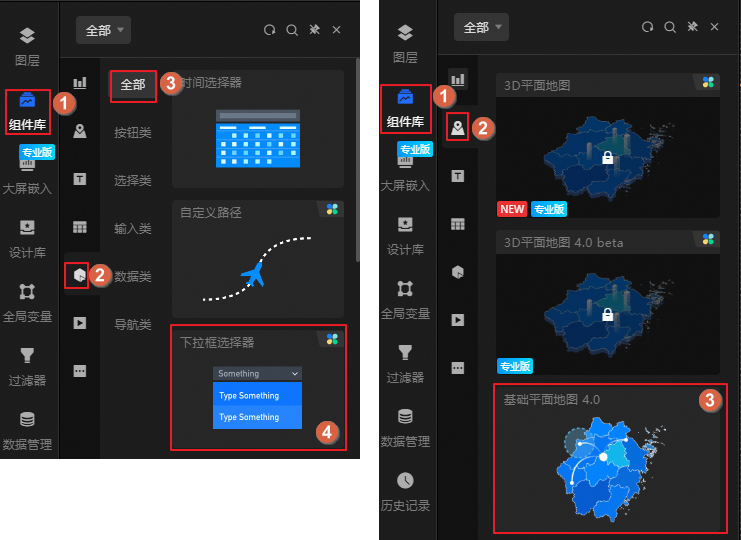
按下图步骤依次添加下拉框选择器和基础平面地图4.0两个组件到画布中。

单击下拉框选择器,选择数据源面板,修改静态数据。
[ { "title": "北京", "value": "Beijlng", "lng": 116.40632076, "lat": 39.89450291, "isDefaultShow": true, "adcode": "110000", "colorField": 1200, "textureShapeField": "A", "textureColorField": 1200, "info": "北京市" }, { "title": "上海", "value": "Shanghai", "lng": 121.47299061, "lat": 31.22716135, "adcode": "310000", "colorField": 1200, "textureShapeField": "B", "textureColorField": 150, "info": "上海市" }, { "title": "广东", "value": "Guangdong", "lng": 113.2571588, "lat": 23.09843572, "adcode": "440000", "colorField": 1200, "textureShapeField": "B", "textureColorField": 200, "info": "广东省" }, { "title": "深圳", "value": "Shenzhen", "lng": 114.05894426, "lat": 22.54231542, "adcode": "440300", "colorField": 1200, "textureShapeField": "B", "textureColorField": 700, "info": "深圳市" }, { "title": "天津", "value": "Tianjin", "lng": 117.19545325, "lat": 39.07749431, "adcode": "120000", "colorField": 1200, "textureShapeField": "B", "textureColorField": 1500, "info": "天津市" }, { "title": "重庆", "value": "Chongqlng", "lng": 106.54702949, "lat": 29.53667791, "adcode": "500000", "colorField": 1200, "textureShapeField": "B", "textureColorField": 800, "info": "重庆市" }, { "title": "江苏", "value": "Jiangsu", "lng": 118.7892579, "lat": 32.04676609, "adcode": "320000", "colorField": 1200, "textureShapeField": "B", "textureColorField": 100, "info": "江苏省" }, { "title": "四川", "value": "Sichuan", "lng": 104.04941941, "lat": 30.5477514, "adcode": "510000", "colorField": 1200, "textureShapeField": "B", "textureColorField": 1200, "info": "四川省" }, { "title": "湖北", "value": "Hubei", "lng": 114.30359243, "lat": 30.57913598, "adcode": "420000", "colorField": 1200, "textureShapeField": "B", "textureColorField": 400, "info": "湖北省" }, { "title": "陕西", "value": "Shanxi", "lng": 108.92574006, "lat": 34.30156022, "adcode": "610000", "colorField": 1200, "textureShapeField": "B", "textureColorField": 600, "info": "陕西省" }, { "title": "青海", "value": "Qlnghai", "lng": 101.78380219, "lat": 36.58760494, "adcode": "630000", "colorField": 1200, "textureShapeField": "B", "textureColorField": 200, "info": "青海省" } ]单击基础平面地图4.0组件,选择区域热力层,删除数据源>数据接口下的静态数据。
单击页面左上角的
 图标,进入蓝图页面。
图标,进入蓝图页面。在图层节点页签下,添加区域热力层、基础平面地图4.0和下拉框选择器至主画布中。
在逻辑节点页签下,添加2个串行数据处理节点到主画布中。
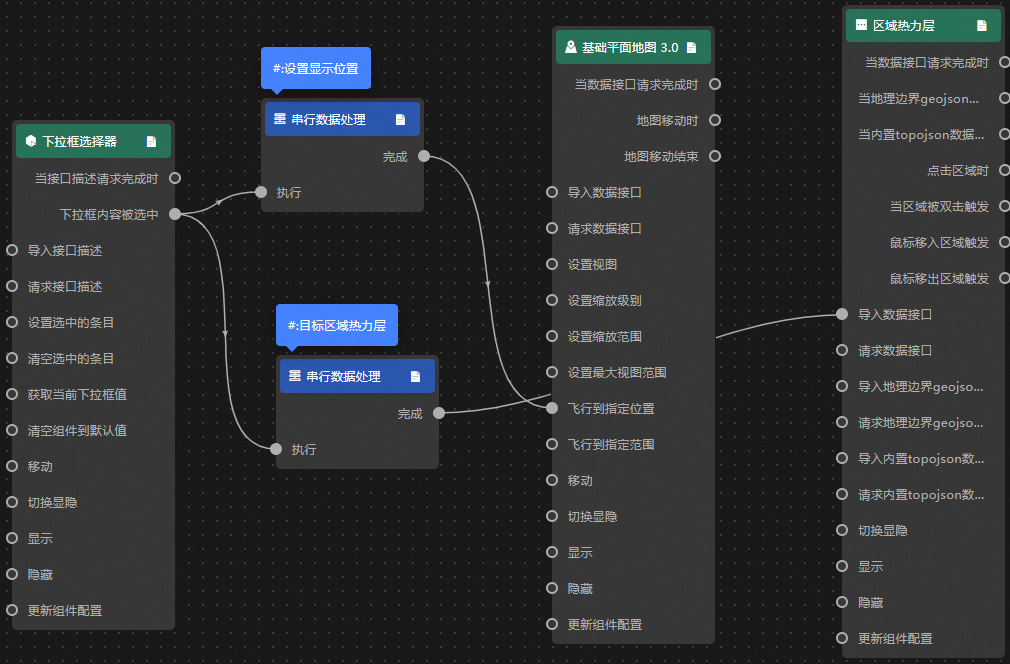
连接组件。

配置串行数据处理节点处理方法。
设置显示位置
return { "zoom": 7,//缩放级别 "lat": data.lat,//维度 "lng": data.lng,//经度 "duration": 0.25//响应时间间隔 }目标区域热力层
return [{ "adcode": data.adcode, "name": data.name, "colorField": data.colorField, "textureShapeField": data.textureShapeField, "textureColorField": data.textureColorField, "info": data.info }]
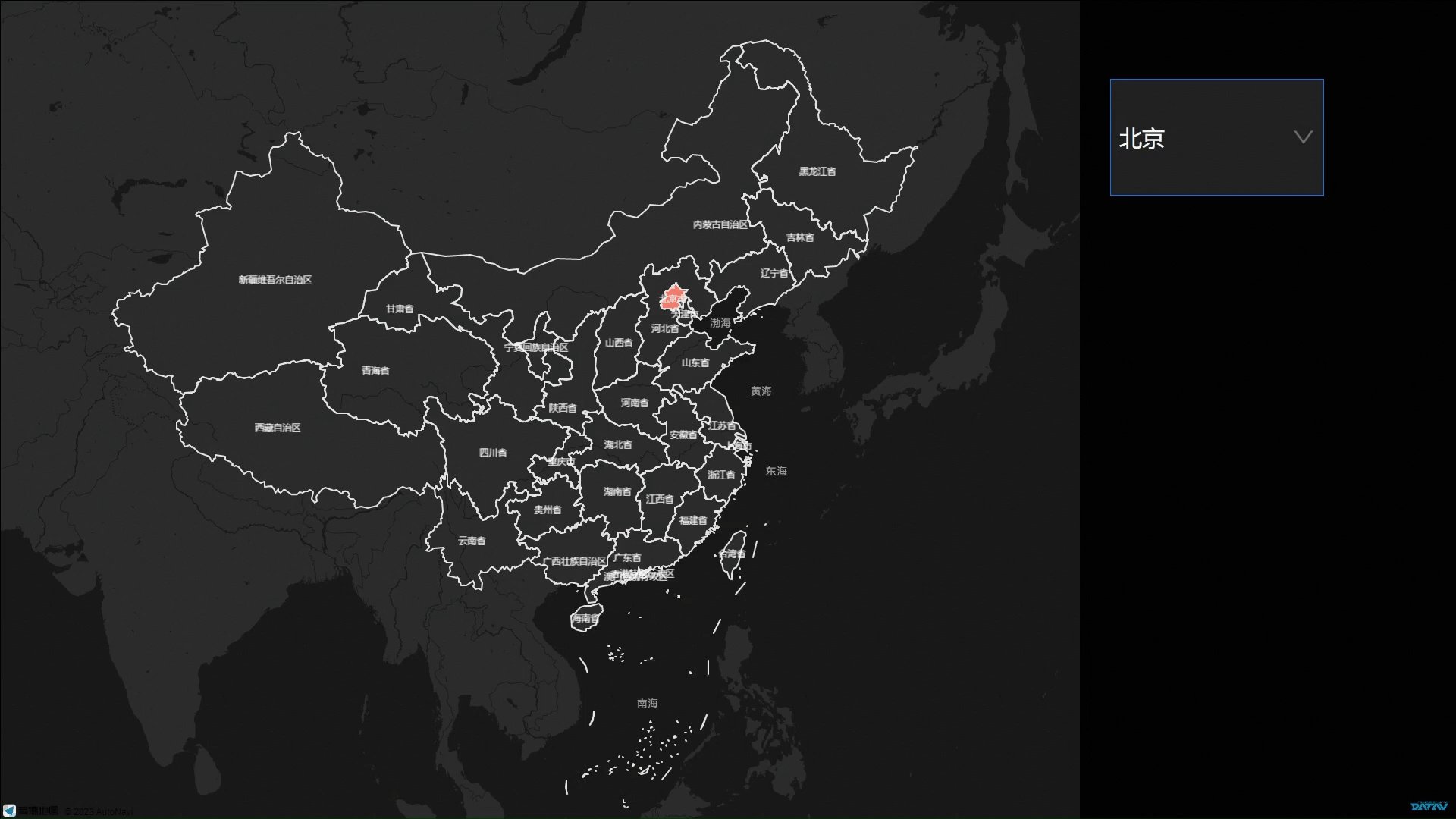
单击页面右上角的预览,预览展示结果。


 图标对字段分别样式配置。
图标对字段分别样式配置。 图标,查看数据响应结果,也可以单击右侧的
图标,查看数据响应结果,也可以单击右侧的 图标,获取组件的最新数据。您也可以单击查看示例,查看当前组件的响应结果示例。
图标,获取组件的最新数据。您也可以单击查看示例,查看当前组件的响应结果示例。