本文介绍多选下拉框全量选择时各配置项的含义。
图表样式
多选下拉框是高级控件组件的一种,可以作为下拉框表单在数据看板中使用,将用户选择的数据提交到后端进行处理或者通过交互配置,在其他组件上显示用户选择的内容。
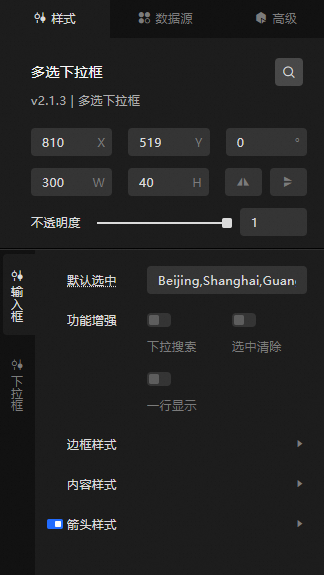
样式面板
搜索配置:单击样式面板右上角的搜索配置项图标
 ,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索配置项。
,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索配置项。尺寸:包括组件的宽度和高度,单位为px。
定位:包括组件的横坐标和纵坐标,单位为px。横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
旋转:以组件的中心为中心点,进行旋转,单位为度(°)。
手动输入角度值,控制组件的旋转角度。
单击
 图标,控制组件左右翻转样式。
图标,控制组件左右翻转样式。单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
不透明度:取值范围为0~1。为0时,图表隐藏;为1时,图表全部显示。默认为1。
输入框
默认选中:自定义设置默认选中的条目,输入框内的内容必须是数据面板中的value字段中已有的内容,多个字段内容条目必须用英文逗号,分隔。
功能增强:强化输入框原有功能,增加以下功能。
参数
说明
下拉搜索
打开开关, 输入框可自定义输入搜索内容,过滤选出对应下拉列表内的数据内容;关闭开关,无法使用自定义输入搜索内容功能。
选中清除
打开开关,输入框模块会出现清除样式配置项,可设置清除箭头的大小、箭头的颜色、距离右侧的边距和箭头的背景色;关闭开关,无法使用清除选中配置项中的功能。
一行显示
打开开关,输入框中的所有内容都在一行显示;关闭开关,内容可在多行显示。
边框样式:输入框边框的样式。
参数
说明
默认
默认边框下的线粗细、线的可选类型、线颜色和边框圆角的角度值。
悬浮
鼠标悬浮在输入框边框时,输入框边框的线粗细、线的可选类型、线颜色和边框圆角的角度值。
选中
鼠标单击输入框边框时触发,输入框边框的线颜色值,建议选中颜色设置为透明度0.2的悬浮颜色。
内容样式:输入框内容的样式。
参数
说明
文本缩进
输入框内文本缩进的设置,单位为px。
背景颜色
输入框的背景颜色,请参见颜色选择器说明进行修改。
文本样式
搜索时输入的文本的样式、提示文本样式、下拉列表为空时,会显示文本的内容样式,包括文本的字体样式、文字粗细、字号和颜色。
提示文本内容
输入框内为空时,提示文本的内容。
标签配置
背景颜色:输入框内显示标签的背景颜色。
文本:输入框内标签文本的文本样式,包括字体样式、文字的粗细、字号的大小和文本的颜色。
边框:边框的粗细、边框的类型,边框的颜色和边框的圆角值。其中边框的类型包括实线、虚线、点线、双实线、雕刻效果、浮雕效果、陷入效果和突出效果。
内边距:标签内部四个方向的边距值。
外边距:标签距离边框外部四个方向的边距值
删除:删除图标的大小,删除图标的颜色和删除图标距离右侧的边距。
箭头样式:输入框箭头的样式,可单击
 图标控制箭头样式的显隐。
图标控制箭头样式的显隐。 参数
说明
大小
下拉框箭头的大小。
颜色
下拉框箭头的颜色。
右边距
下拉框箭头与组件右边界的距离,单位px。
下拉框
高度:下拉框高度样式。
参数
说明
列表高度
下拉框整体列表高度值,单位px。
选项高度
下拉框中每个选项的高度,单位px。
背景:下拉框背景颜色。
边框:下拉框边框的样式。
参数
说明
粗细
下拉框边框线的粗细值。
类型
下拉框边框线类型样式,可选实线、虚线、点线、双实线、雕刻效果、浮雕效果、陷入效果和突出效果。
颜色
下拉框边框的颜色。
圆角
下拉框边框圆角的大小,单位为px。
文本:下拉框内选项文本的样式。
参数
说明
字体
下拉框内选项文本的字体样式。
文字粗细
下拉框内选项文本的字体粗细值。
字号
下拉框内选项文本字号大小。
颜色
下拉框内选项文本的颜色。
边距:下拉框内选项的内容与选项四周边框的距离,单位px。
图标配置:下拉框选项文本左侧图标的配置样式,可单击
 图标控制图标配置的显隐。 说明
图标控制图标配置的显隐。 说明下拉框选项中的图标配置配置项内容需与数据面板中的
imgSrc字段内容相匹配。组件示例数据源面板中默认只配置了第一个数据的图标字段,如您还需配置其他选项的图标,可自定义配置对应数据项的imgSrc字段。参数
说明
宽度
图标的宽度。
高度
图标的高度。
距离文字间距
图标与文字之间的距离。
选项悬浮样式
参数
说明
背景
鼠标悬浮到下拉框内选项时的背景颜色。
文本
鼠标悬浮到下拉框内选项时的文本样式,包括文本的字体样式、文字粗细、字号和颜色。
选项选中样式
参数
说明
背景
鼠标悬浮到下拉框内选项时的背景颜色。
文本
鼠标悬浮到下拉框内选项时的文本样式,包括文本的字体样式、文字粗细、字号和颜色。
勾选颜色
勾选条目后,候选框的颜色。
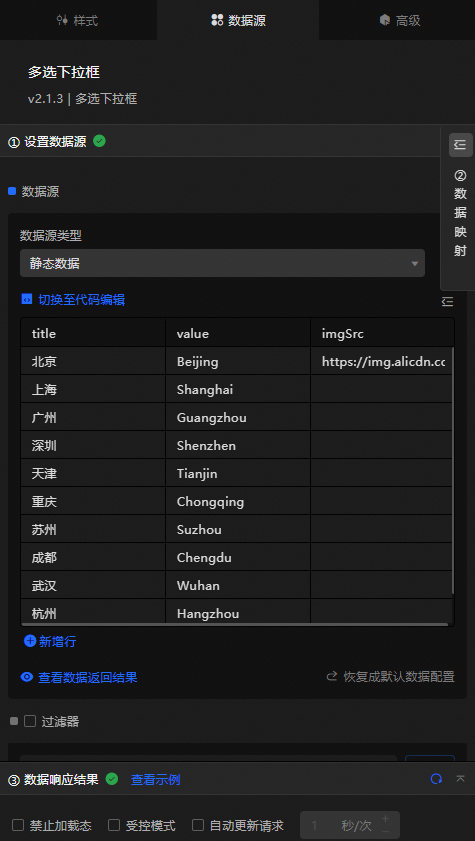
数据源面板
字段 | 说明 |
| 多选下拉框中各选项的弹窗的标题内容。 |
| 多选下拉框中各选项的实际显示的值。 |
| 多选下拉框中各选项的图标,只有当样式栏内的图标配置项开启时可被展示。 |
数据项配置 | 说明 |
数据源 | 组件的数据源中通过代码编辑或可视化编辑展示了组件所包含的数据字段。也可以修改数据类型,灵活配置组件数据。 |
数据映射 | 当您需要自定义图表字段配置时,可以在数据映射模块设置不同的字段映射内容,将这些字段映射到组件对应的字段上。无需修改数据源中的字段,就可以实现数据的实时匹配。也可以单击 |
过滤器 | 打开过滤器,选择已创建的数据过滤器或新建数据过滤器,并配置数据过滤器脚本,实现数据的筛选功能。详情请参见管理数据过滤器。 |
数据响应结果 | 实时展示了组件所使用的数据。当组件数据源发生变化时,数据响应结果会对应展示最新的数据。如果系统反应延迟,您可以单击右侧的 |
禁止加载态 | 勾选复选框,在组件更新和预览数据看板时,将看不到组件初始化时的加载内容,去勾选则相反。默认为去勾选状态。 |
受控模式 | 勾选复选框,组件初始化状态下不请求数据,仅通过全局变量或蓝图编辑器配置的方法发起请求数据;去勾选复选框,可以使用自动更新请求数据。默认为去勾选状态。 |
自动更新请求 | 勾选复选框,可以手动输入轮询的时间频次设置动态轮询。清除后则不会自动更新,需要手动刷新页面,或通过蓝图编辑器和全局变量事件来触发请求更新数据。 |
高级面板
打开开关,开启关联全局变量功能。可通过单击下拉框选择项中的内容,触发数据请求,抛出临时变量,在其他组件中配置使用。默认抛出数据面板中配置的title、value和imgSrc值,具体配置请参见组件交互配置。
蓝图交互
单击页面左上角的
 图标,进入蓝图页面。
图标,进入蓝图页面。在图层节点页签下,添加当前组件至主画布中。
参考蓝图配置参数。

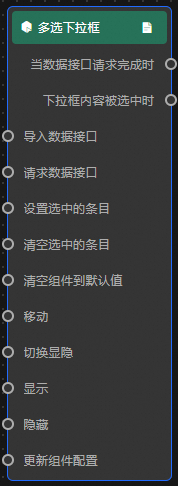
事件
事件
说明
当数据接口请求完成时
数据接口请求返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据源页签的数据响应结果区域。
下拉框内容被选中时
当下拉框内容被选中时抛出的事件,同时抛出该值对应的数据项,参考数据示例。
[ { "title": "北京", "value": "Beijing", "imgSrc": "https://img.alicdn.com/tfs/TB1jV1lcF67gK0jSZPfXXahhFXa-128-129.png" }, { "title": "上海", "value": "Shanghai" }, { "title": "广州", "value": "Guangzhou" } ]动作
动作
说明
导入数据接口
按组件绘制格式处理数据后,导入组件,重新绘制。不需要重新请求服务端数据,参考数据示例。
[ { "title": "北京", "value": "Beijing", "imgSrc": "https://img.alicdn.com/tfs/TB1jV1lcF67gK0jSZPfXXahhFXa-128-129.png" } ]请求数据接口
重新请求服务端数据,上游数据处理节点或图层节点抛出的数据将作为参数。例如多选下拉框配置了API数据源为
https://api.test,传到请求数据接口动作的数据为{ id: '1'},则最终请求接口为https://api.test?id=1。设置选中的条目
设置当前下拉框中的值,参考数据示例。
{ "value": "Shanghai" }清空选中的条目
清空选中下拉框条目的值,不需要参数。
清空组件到默认值
将组件恢复为默认值,不需要参数。
移动
将组件移动到指定位置,参考数据示例。
{ // 移动方式。绝对定位:to,相对定位:by。默认值:to。 "positionType": "to", // 指定位置。x坐标,y坐标。 "attr": { "x": 0, "y": 0 }, // 动画方式。 "animation": { "enable": false, // 动画延时。 "animationDuration": 1000, // 动画曲线。可选值为:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } }切换显隐
切换组件显示或隐藏,不需要参数。
显示
显示组件,参考数据示例。
{ "animationType": "",//动画方式,可选值:fade,不填无动画。 "animationDuration": 1000,//动画延迟,单位ms。 "animationEasing": ""//动画曲线 }隐藏
隐藏组件,参考数据示例。
{ "animationType": "",//动画方式,可选值:fade,不填无动画。 "animationDuration": 1000,//动画延迟,单位ms。 "animationEasing": ""//动画曲线 }更新组件配置
动态更新组件的样式配置。需要先在组件的样式面板中,单击复制配置到剪贴板,获取组件配置数据。再根据需要在蓝图编辑器配置页面的数据处理节点中更改对应样式的字段值。

 图标对字段分别样式配置。
图标对字段分别样式配置。 图标,查看数据响应结果,也可以单击右侧的
图标,查看数据响应结果,也可以单击右侧的 图标,获取组件的最新数据。您也可以单击查看示例,查看当前组件的响应结果示例。
图标,获取组件的最新数据。您也可以单击查看示例,查看当前组件的响应结果示例。