本文介绍时间范围选择器全量选择时各配置项的含义。
时间范围选择器暂时无法在移动端兼容显示,后续变化请及时关注DataV官网信息。
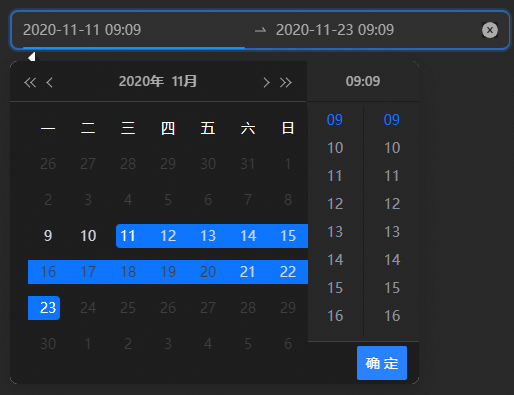
图表样式
时间范围选择器是高级控件组件的一种,支持自定义设置时间范围选择器基础配置、输入框样式和下拉框样式,可用于实现自定义选取时间范围的功能。
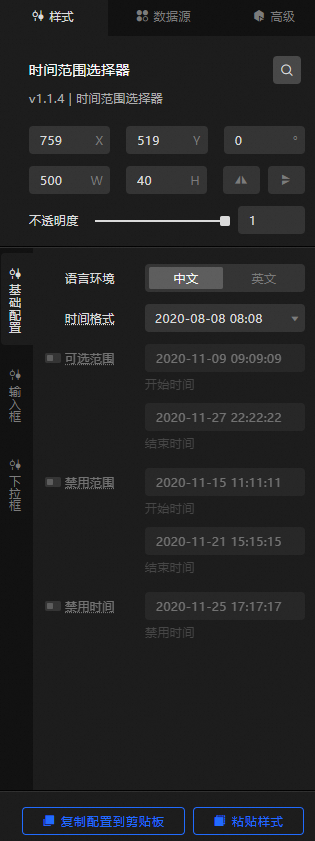
样式面板
搜索配置:单击样式面板右上角的搜索配置项图标
 ,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索配置项。
,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索配置项。尺寸:包括组件的宽度和高度,单位为px。
定位:包括组件的横坐标和纵坐标,单位为px。横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
旋转:以组件的中心为中心点,进行旋转,单位为度(°)。
手动输入角度值,控制组件的旋转角度。
单击
 图标,控制组件左右翻转样式。
图标,控制组件左右翻转样式。单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
不透明度:取值范围为0~1。为0时,图表隐藏;为1时,图表全部显示。默认为1。
基础配置
参数
说明
语言环境
设置时间范围选择器所在的语言环境,包括中文和英文。
时间格式
单击下拉框,选择时间范围选择器的格式或自定义输入时间格式,格式请参照YYYY/MM/DD HH:mm:ss(年/月/日 时:分:秒)。
可选范围
自定义输入设置时间的范围,包括开始时间和结束时间,可单击
 图标控制可选范围的显隐 。数据面板中的selectRange字段内容优先级高于配置面板,请严格按照时间格式书写。
图标控制可选范围的显隐 。数据面板中的selectRange字段内容优先级高于配置面板,请严格按照时间格式书写。禁用范围
自定义输入设置时间的禁用范围,包括开始时间和结束时间,可单击
 图标控制禁用范围的显隐 。数据面板中的disabledRange字段内容优先级高于配置面板,请严格按照时间格式书写。
图标控制禁用范围的显隐 。数据面板中的disabledRange字段内容优先级高于配置面板,请严格按照时间格式书写。禁用时间
自定义输入设置某个单独禁用的时间节点,可单击
 图标控制禁用时间的显隐 。数据面板中的disabled字段内容优先级高于配置面板,请严格按照时间格式书写。
图标控制禁用时间的显隐 。数据面板中的disabled字段内容优先级高于配置面板,请严格按照时间格式书写。输入框
参数
说明
背景颜色
输入框的背景颜色。
边框样式
输入框的边框样式,包括边框线的类型、边框圆角角度、边框的线宽度值和边框的颜色。
文本样式
输入框的文本样式,包括文本的颜色、文字字体的样式、文字的粗细值和文字字号大小值。
悬浮样式
鼠标悬浮到输入框时的样式,包括输入框的边框颜色和输入框内字体的颜色。
连接图标
输入框内连接图标的样式,包括图标的尺寸大小和颜色。
清除图标
输入框内清除图标的样式,包括图标的尺寸大小、图形颜色、图标的背景默认色和鼠标悬浮到清除图标时的背景色。
下划线
输入框内下划线的样式,包括下划线的粗细、圆角和颜色。
下拉框
参数
说明
下拉框容器
时间范围选择器内下拉框容器样式,包括下拉框容器距离顶部的间距值、容器的圆角角度值、容器的宽度和高度值。
禁选样式
设置时间范围选择器下拉框中的禁选样式,包括禁选日历和时间样式的字体大小值、背景颜色和字体颜色。
日历样式
设置时间范围选择器下拉框中可选择的日历样式。
列宽:设置日历数据之间的列宽,最小值为26px。
子项填充:设置日历每一个可选子项的填充色,包括默认时的颜色、鼠标悬浮到子项时的样式和选中子项时的颜色。
子项文本:设置日历中每个可选子项文本的字体样式、字的粗细值、字号大小值、文本的默认颜色、文本在鼠标悬浮时的颜色和选中文本时的颜色。
范围虚线:日历范围虚线的颜色。
内容背景:日历整体内容的背景颜色。
顶部样式:日历顶部的样式,包括顶部背景颜色、顶部文字的样式、顶部按键各种状态下的颜色和顶部分割线的线宽和颜色。
星期样式:日历内星期部分的样式,包括星期的背景颜色、边框样式、星期文本的样式。
说明同时设置边框样式中的线宽、圆角、线宽颜色等于背景颜色时,圆角会被部分裁切。
时间样式
设置时间范围选择器下拉框中可选择的时间样式。
列宽:设置时间数据之间的列宽,最小值为24px。
整体背景:时间样式中整体的背景颜色。
顶部样式:时间顶部的样式,包括顶部背景颜色、顶部文字的字体大小、字体的颜色。
分割样式:时间部分中分割线的样式,包括左部的线宽值和颜色、顶部线宽值和颜色、各列线宽值和各列的颜色。
内容背景:时间部分整体内容的背景颜色。
子项填充:设置时间部分每一个可选子项的填充色,包括默认时候的颜色、鼠标悬浮到子项时的样式和选中子项时的颜色。
子项边框:设置时间部分子项的边框样式,包括边框线的类型,边框的圆角角度、线的宽度、边框的默认颜色、鼠标悬浮时的颜色和选中子项边框时的颜色。
子项文本:设置时间部分每一个可选子项文本的字体样式、字的粗细值、字号大小值、文本的默认颜色、文本在鼠标悬浮时的颜色和选中文本时的颜色。
底部样式
时间范围选择器下拉框底部的样式。
背景色:下拉框底部的背景颜色。
分割样式:下拉框底部分割线的样式,包括底部线宽值和颜色。
确认按钮:下拉框底部确认按钮样式,包括按钮的背景颜色、按钮边框的样式和按钮内的文本样式。
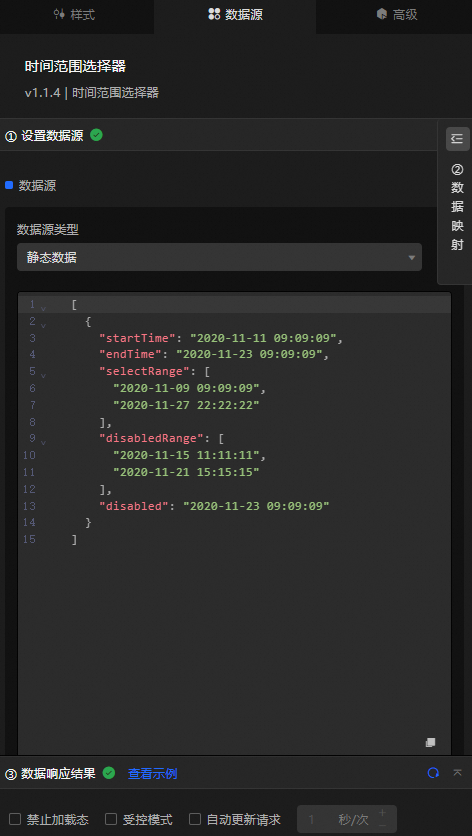
数据源面板
字段 | 说明 |
| 时间范围选择器的开始时间。 |
| 时间范围选择器的结束时间。 |
| 设置可选择时间范围区间,如果数据面板中没有配置该字段数据,则默认使用['1000-01-01 00:00:00', '5999-12-31 23:59:59']。 |
| 设置禁用时间范围区间,如果数据面板中没有配置该字段数据,则默认使用['1000-01-01 00:00:00', '5999-12-31 23:59:59']。 |
| 设置单独禁用某个时间节点,若内容不完整, 则使用'5999-12-31 23:59:59'。 |
数据项配置 | 说明 |
数据源 | 组件的数据源中通过代码编辑或可视化编辑展示了组件所包含的数据字段。也可以修改数据类型,灵活配置组件数据。 |
数据映射 | 当您需要自定义图表字段配置时,可以在数据映射模块设置不同的字段映射内容,将这些字段映射到组件对应的字段上。无需修改数据源中的字段,就可以实现数据的实时匹配。也可以单击 |
过滤器 | 打开过滤器,选择已创建的数据过滤器或新建数据过滤器,并配置数据过滤器脚本,实现数据的筛选功能。详情请参见管理数据过滤器。 |
数据响应结果 | 实时展示了组件所使用的数据。当组件数据源发生变化时,数据响应结果会对应展示最新的数据。如果系统反应延迟,您可以单击右侧的 |
禁止加载态 | 勾选复选框,在组件更新和预览数据看板时,将看不到组件初始化时的加载内容,去勾选则相反。默认为去勾选状态。 |
受控模式 | 勾选复选框,组件初始化状态下不请求数据,仅通过全局变量或蓝图编辑器配置的方法发起请求数据;去勾选复选框,可以使用自动更新请求数据。默认为去勾选状态。 |
自动更新请求 | 勾选复选框,可以手动输入轮询的时间频次设置动态轮询。清除后则不会自动更新,需要手动刷新页面,或通过蓝图编辑器和全局变量事件来触发请求更新数据。 |
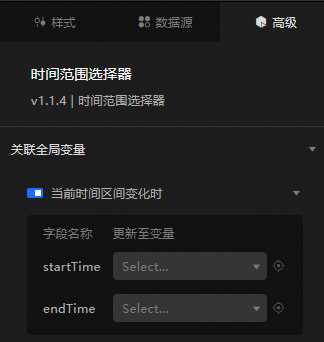
高级面板
打开开关,开启关联全局变量功能。可在当前时间区间发生变化时,触发数据请求,抛出临时变量,在其他组件中配置使用。默认抛出数据源面板中配置的startTime和endTime值,具体配置请参见组件交互配置。
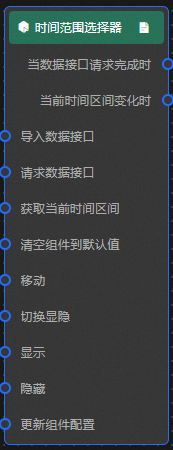
蓝图交互
单击页面左上角的
 图标,进入蓝图页面。
图标,进入蓝图页面。在图层节点页签下,添加当前组件至主画布中。
查看蓝图配置参数。

事件
事件
说明
当数据接口请求完成时
数据接口请求返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据源页签的数据响应结果区域。
当前时间区间变化时
当前时间区间值发生变化时抛出的事件,同时抛出该值对应的数据项,参考数据示例。
{ "startTime": "2020-12-12 09:09:09", "endTime": "2021-11-11 15:28:49" }动作
动作
说明
导入数据接口
按组件绘制格式处理数据后,导入组件,重新绘制。不需要重新请求服务端数据,参考数据示例。
[ { "startTime": "2020-11-11 09:09:09", "endTime": "2020-11-23 09:09:09", "selectRange": [ "2020-11-09 09:09:09", "2020-11-27 22:22:22" ], "disabledRange": [ "2020-11-15 11:11:11", "2020-11-21 15:15:15" ], "disabled": "2020-11-23 09:09:09" } ]请求数据接口
重新请求服务端数据,上游数据处理节点或图层节点抛出的数据将作为参数。例如时间范围选择器配置了API数据源为
https://api.test,传到请求数据接口动作的数据为{ id: '1'},则最终请求接口为https://api.test?id=1。获取当前时间区间
获取当前时间区间的数值,不需要参数。
清空组件到默认值
清空组件数据到默认值,不需要参数。
移动
将组件移动到指定位置,参考数据示例。
{ // 移动方式。绝对定位:to,相对定位:by。默认值:to。 "positionType": "to", // 指定位置。x坐标,y坐标。 "attr": { "x": 0, "y": 0 }, // 动画方式。 "animation": { "enable": false, // 动画延时。 "animationDuration": 1000, // 动画曲线。可选值为:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } }切换显隐
切换组件显示或隐藏,不需要参数。
显示
显示组件,参考数据示例。
{ "animationType": "",//动画方式,可选值:fade,不填无动画。 "animationDuration": 1000,//动画延迟,单位ms。 "animationEasing": ""//动画曲线 }隐藏
隐藏组件,参考数据示例。
{ "animationType": "",//动画方式,可选值:fade,不填无动画。 "animationDuration": 1000,//动画延迟,单位ms。 "animationEasing": ""//动画曲线 }更新组件配置
动态更新组件的样式配置。需要先在组件的样式面板中,单击复制配置到剪贴板,获取组件配置数据。再根据需要在蓝图编辑器配置页面的数据处理节点中更改对应样式的字段值。

 图标控制可选范围的显隐 。数据面板中的selectRange字段内容优先级高于配置面板,请严格按照时间格式书写。
图标控制可选范围的显隐 。数据面板中的selectRange字段内容优先级高于配置面板,请严格按照时间格式书写。
 图标对字段分别样式配置。
图标对字段分别样式配置。 图标,查看数据响应结果,也可以单击右侧的
图标,查看数据响应结果,也可以单击右侧的 图标,获取组件的最新数据。您也可以单击查看示例,查看当前组件的响应结果示例。
图标,获取组件的最新数据。您也可以单击查看示例,查看当前组件的响应结果示例。
 图标,进入蓝图页面。
图标,进入蓝图页面。