本文介绍微信小程序集成AUI Kits互动直播场景竖屏样式组件的操作方式、注意事项及相关代码示例等内容。
前提条件
AppServer
您已经搭建AppServer并获取了访问域名。搭建步骤,请参见服务端集成。
主播端
目前微信小程序仅包含观众端模块,暂未支持推流、连麦,如需体验完整的功能,需要您接入移动端的AUI Kits。接入方式请参见Android端接入、iOS端接入。
微信小程序权限
由于AUI Kits互动直播场景SDK所使用的小程序标签有更苛刻的权限要求,因此集成的前提是需要开通小程序的类目和标签使用权限,否则无法使用。
包括如下步骤:
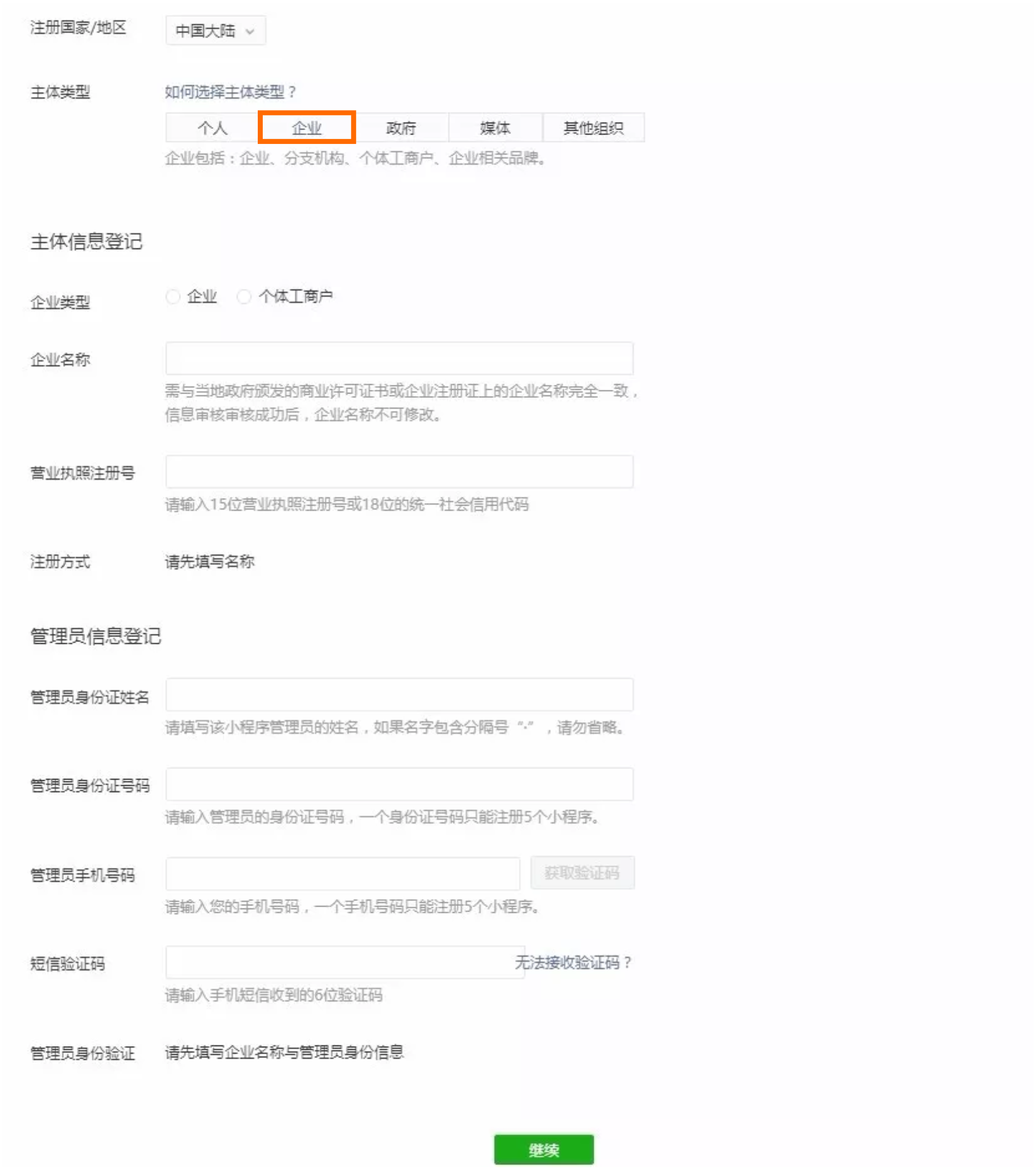
注册企业类小程序:小程序推拉流标签仅支持企业类小程序申请,需要在注册时填写主体类型为企业,如下图所示:

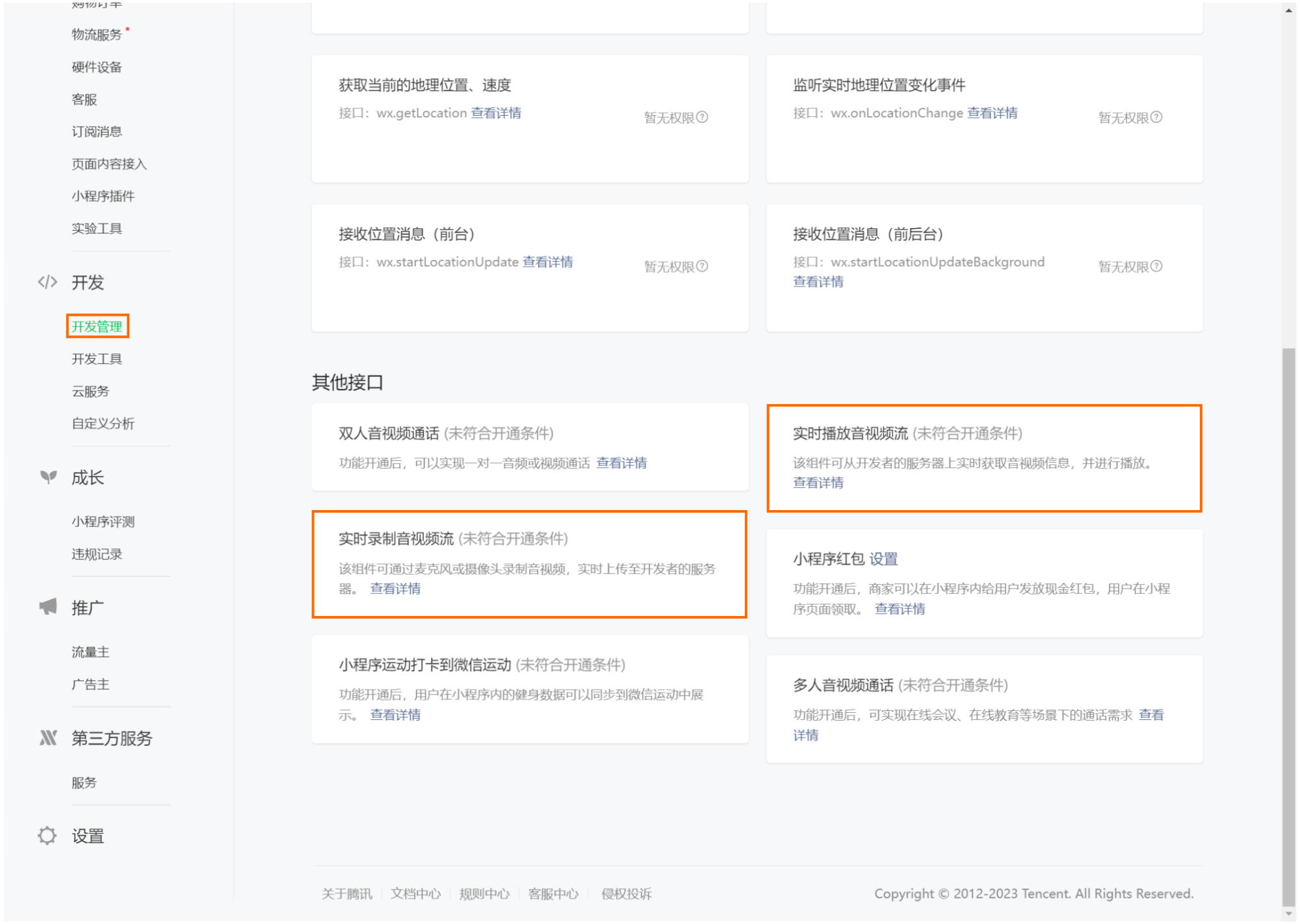
申请标签权限:小程序推拉流标签使用权限暂时只开放给有限类目。符合类目要求的小程序,需要在微信公众平台 > 开发 > 开发管理 > 接口设置中自助开通该组件权限,如下图所示:

开发框架
本项目为能实现一套代码支持多个小程序平台,选用了uni-app框架进行开发,技术栈为Vue,如需了解更多框架信息,请参见uni-app 官网文档。目前已支持微信小程序平台及H5平台,后续支持更多的平台。
快速集成
环境准备
开发环境准备
推荐下载使用可视化编辑器HBuilderX进行开发,并且下载安装微信开发者工具,参见快速上手文档配置相关程序路径。
微信版本要求
微信App iOS最低版本要求:7.0.9
微信App Android最低版本要求:7.0.8
小程序基础库最低版本要求:2.10.0
由于小程序测试号不具备<live-pusher>和<live-player>的使用权限,请使用企业小程序账号申请相关权限进行开发。
由于微信开发者工具不支持原生组件(即<live-pusher>和<live-player>标签),需要在真机上进行运行体验。
源码下载
开源项目根据播放器分别竖屏样式和横屏样式,请根据您的需求选择对应的项目。
配置
开发环境搭建完成后,在HBuilderX中打开下载的源码工程,配置以下数据:
配置 Appserver
请在 config.js 中配置所需的参数,目前支持配置 AppServer 域名。
export default {
// AppServer 域名,注意:结尾请勿包含 /
appServer: 'https://your-appserver-origin',
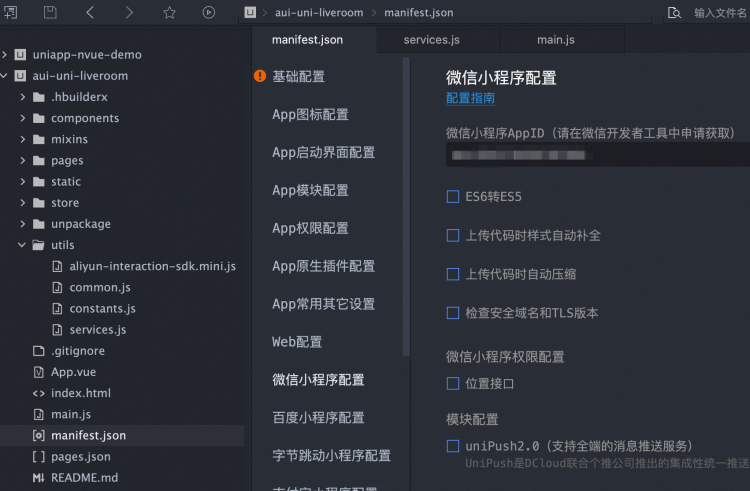
};配置小程序 AppID
在 manifest.json 中配置您的小程序 appid,项目初期没有时可不填,或者也可以在小程序开发者工具设置。


本地开发运行
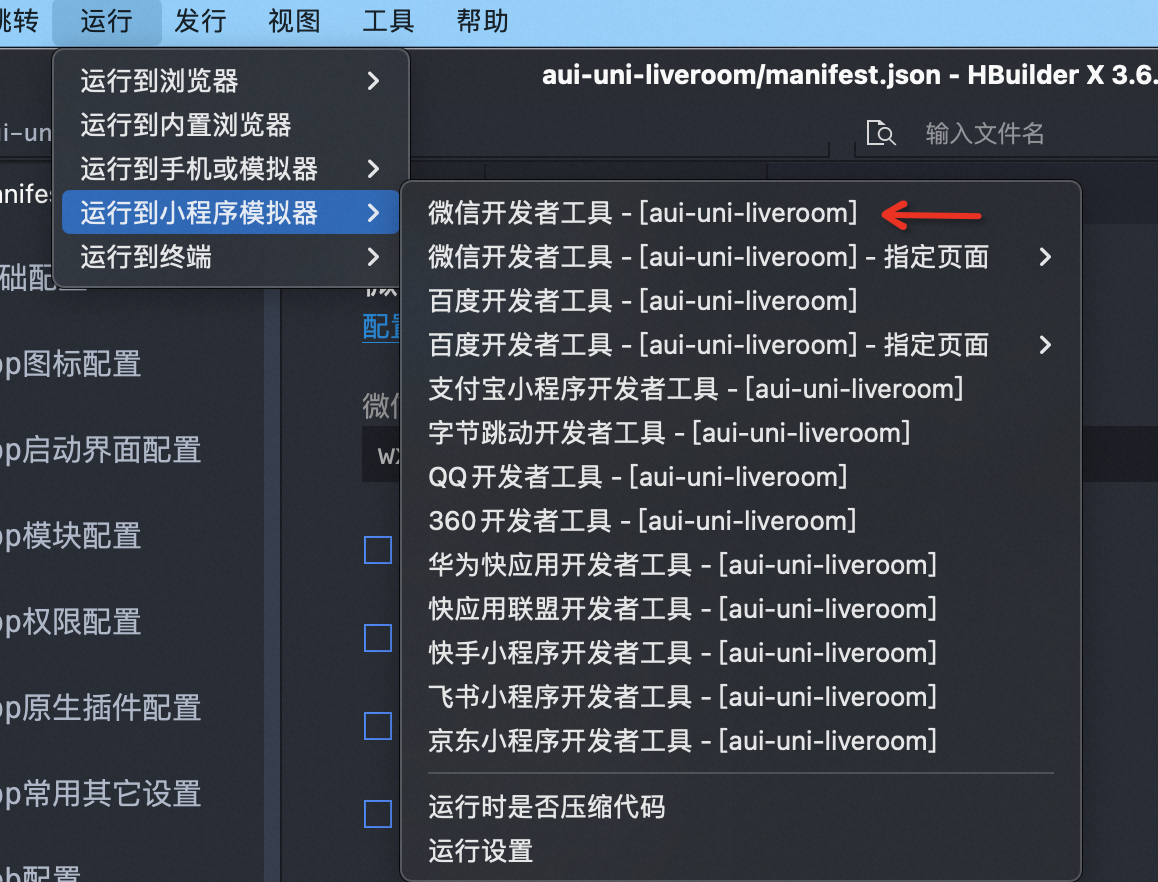
配置完成后点击菜单栏中的运行 -> 运行到小程序模拟器 -> 微信开发者工具,就会对代码进行打包,并自动打开微信开发者工具运行该项目。

发布
域名配置
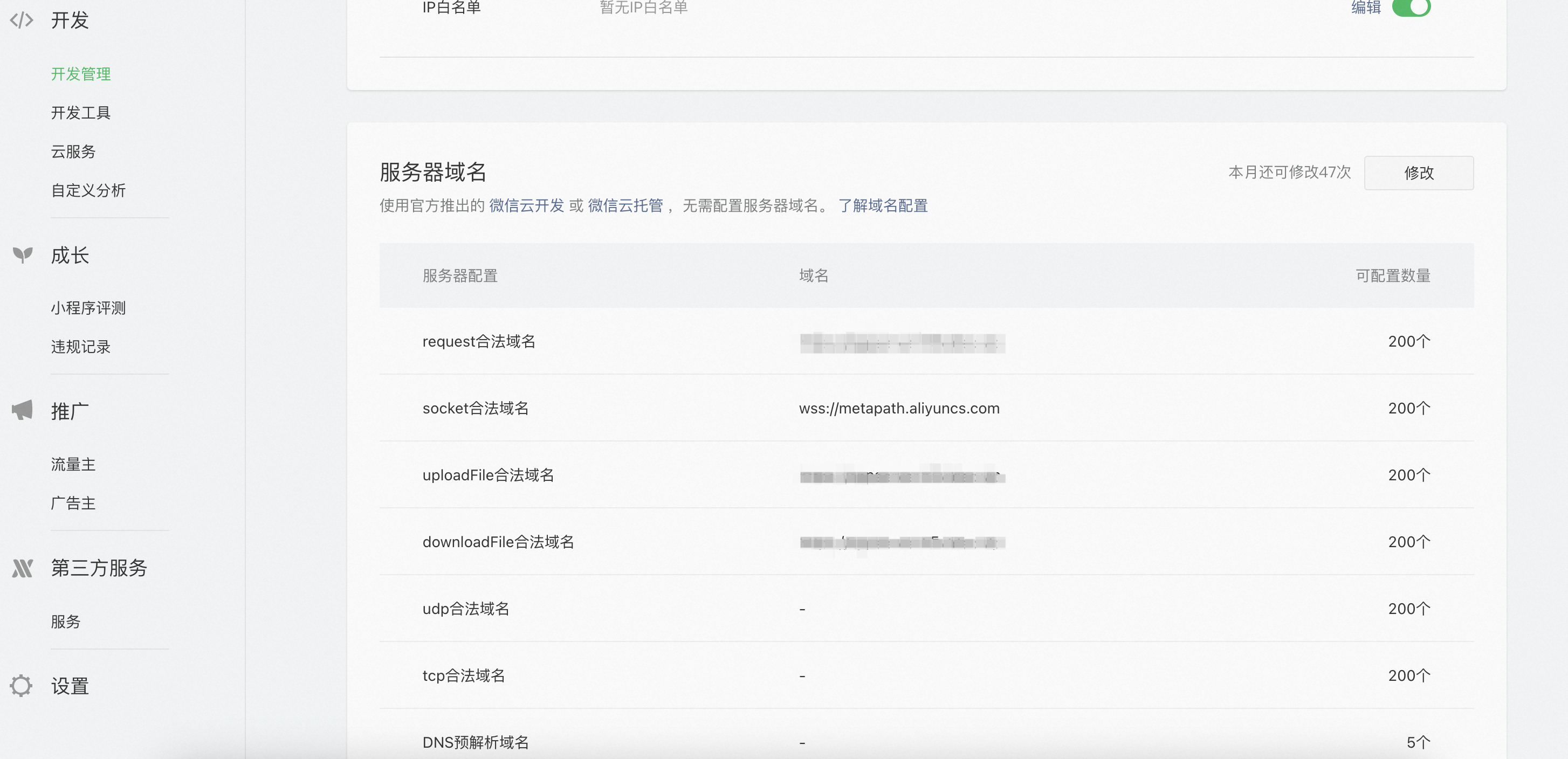
必需事先在小程序后台设置服务器域名,小程序才能正常调通相关接口,页面路径为开发管理 > 开发设置 > 服务器域名。
request合法域名中需要填入上面的Appserver域名,注意小程序要求必须是HTTPS协议。若配置后接口仍然失败,请参见request返回request:fail -202:net::ERR_CERT_AUTHORI,同时在微信上将小程序先删除重新加载打开。
socket合法域名需要配置阿里云互动消息所使用的wss域名才能正常使用互动消息服务,域名为: wss://metapath.aliyuncs.com

代码发布
您可以选择在HBuilderX中发布,也可以选择在微信开发工具中上传,详情请参考uni-app 发布至微信小程序文档以及微信小程序官方文档。
由您实现
本项目着重直播间模块的开发,其余配套的模块还需要集成方自行完善才能真正对外服务终端用户。
登录
当前项目中的登录模块为示例代码,直播间AppServer服务提供了以明文发送用户名及密码的login接口来获取身份Token,这部分逻辑仅仅只能作为本地开发、体验使用,切勿在实际生产环境中使用,登录功能实现请参考微信小程序登录文档自行实现。
直播列表
项目直播列表页面代码位于pages > roomList文件夹中,当前逻辑比较简单,需要您按实际情况自行优化。
编译为 H5
目前该 uni-app 工程也支持编译为 H5 页面。
本地运行
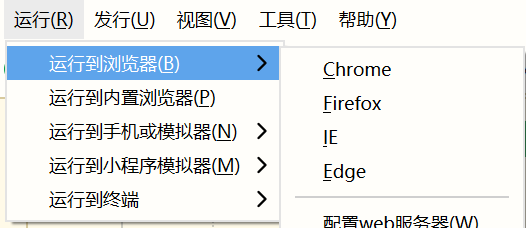
开发环境搭建完成并配置好参数后,单击工具栏的运行 -> 运行到浏览器 -> 选择浏览器,即可体验。

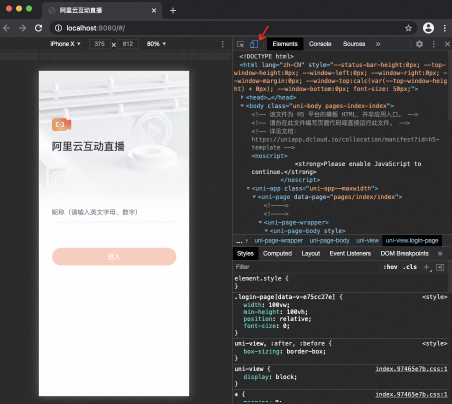
页面是竖屏 H5 页面,因此可以打开浏览器控制台,切换为移动端模式。

发布
请参考 uni-app 官方文档 发布为 Web 网站 。