本文介绍iOS端集成AUI Kits互动直播场景横屏样式组件的操作方式、注意事项及相关代码示例等内容。
源码说明
源码下载
AUI样式 | 功能模块 | 源码项目地址 | |||||
互动直播-横屏样式 |
| ||||||
目录结构
├── iOS // iOS平台的根目录
│ ├── AUIEnterpriseLive.podspec // pod描述文件
│ ├── Source // 源代码文件
│ ├── Resources // 资源文件
│ ├── Example // Demo代码
│ ├── AUIBaseKits // 基础UI组件
│ ├── README.md // Readme 环境要求
Xcode 12.0 及以上版本,推荐使用最新正式版本
CocoaPods 1.9.3 及以上版本
准备 iOS 10.0 及以上版本的真机
前提条件
您已经搭建AppServer并获取了访问域名。搭建步骤,请参见服务端配置与运行。
您已获取音视频终端SDK的直播推流和播放器的License授权和License Key,需要包含播放器的授权。获取方法,请参见管理License。
跑通Demo
源码下载后,进入Example目录。执行命令
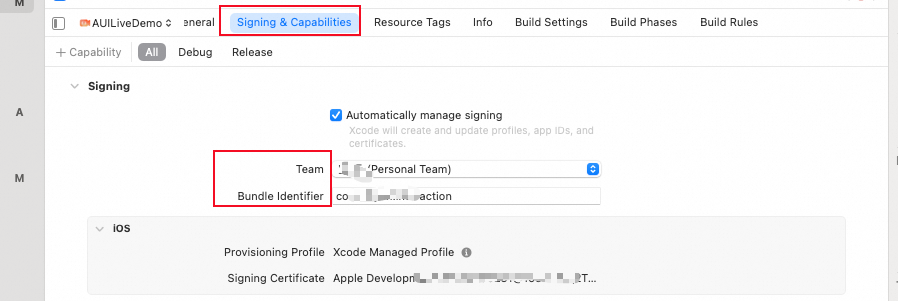
pod install --repo-update,自动安装依赖SDK。在XCode中打开工程文件AUILiveDemo.xcworkspace,在Signing & Capabilities中修改Team和Bundle Identifier。
Team是用户添加的开发者Apple ID。
Bundle Identifier也就是包id。

将创建SDK License中获取的License文件放到Example/AUILiveDemo/目录下,并修改文件名为license.crt。
将创建SDK License中获取的License Key填写到AUILiveDemo/Info.plist文件的AlivcLicenseKey的值中。
在XCode中打开
Source/EnterpriseLive/AUIEnterpriseLiveManager.m文件,修改kLiveServiceDomainString的值为你在服务端配置与运行中搭建的AppServer地址。static NSString * const kLiveServiceDomainString = @"你的AppServer域名";在真机上编译运行。
快速集成
本节介绍如何在您的App工程中集成AUIInteractionLive,快速实现互动直播-横屏场景功能。
导入源码
导入AUIEnterpriseLive:仓库代码下载后,拷贝iOS文件夹到你的APP代码目录下,改名为AUIEnterpriseLive,与你的Podfile文件在同一层级,可以删除里面的Example目录。
修改您的Podfile,引入如下内容:
AliVCSDK_InteractiveLive:适用于互动直播的音视频终端SDK,也可以使用AliVCSDK_Standard,请参考iOS端。
AUIFoundation:基础UI组件。
AUIMessage:互动消息组件。
AUIEnterpriseLive:互动直播横屏样式UI组件源码,根据自身的业务,有需要可以对组件代码进行修改。
#需要iOS10.0及以上才能支持 platform :ios, '10.0' target '你的App target' do # 根据自己的业务场景,集成合适的音视频终端SDK # 如果你的APP中还需要频短视频编辑功能,可以使用音视频终端全功能SDK(AliVCSDK_Standard),可以把本文件中的所有AliVCSDK_InteractiveLive替换为AliVCSDK_Standard pod 'AliVCSDK_InteractiveLive', '~> 6.7.0' # 基础UI组件 pod 'AUIFoundation/All', :path => "./AUIEnterpriseLive/AUIBaseKits/AUIFoundation/" # 互动消息组件 pod 'AUIMessage/AliVCIM', :path => "./AUIEnterpriseLive/AUIBaseKits/AUIMessage/" # 互动直播横屏样式UI组件,如果终端SDK使用的是AliVCSDK_Standard,需要AliVCSDK_InteractiveLive替换为AliVCSDK_Standard pod 'AUIEnterpriseLive/AliVCSDK_InteractiveLive', :path => "./AUIEnterpriseLive/" end
执行如下命令,完成源码集成。
pod install --repo-update
工程配置
编译设置
配置Build Setting > Linking > Other Linker Flags ,添加-ObjC。
配置Build Setting > Build Options > Enable Bitcode,设为NO。
配置License,参考iOS端
API调用
修改AppServer域名地址
AppServer部署后,修改AppServer域名地址,找到AUIEnterpriseLiveManager.m文件,修改kLiveServiceDomainString的值,如下:
// AUIEnterpriseLiveManager.m // 在部署AppServer部署后,修改AppServer域名地址 static NSString * const kLiveServiceDomainString = @"你的AppServer域名";初始化SDK配置
必须确保在使用功能前调用setup方法进行注册,注意需要引入头文件。
#import "AUIEnterpriseLiveManager.h" - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { // Override point for customization after application launch. // 在这里进行初始化,注意需要引入头文件 [[AUIEnterpriseLiveManager defaultManager] setup]; // APP首页 AUIHomeViewController *liveVC = [AUIHomeViewController new]; // 需要使用导航控制器,否则页面间无法跳转,建议AVNavigationController AVNavigationController *nav =[[AVNavigationController alloc]initWithRootViewController:liveVC]; [self.window setRootViewController:nav]; [self.window makeKeyAndVisible]; // 你的其他初始化... return YES; }对接登录用户
必须在用户登录后才开启/观看直播,在用户登录账号后,进行互动直播当前用户的初始化,如下:
// 在登录后进行,进行赋值 // 如果本次启动用户不需要重新登录(用户token未过期),可以在加载登录用户后进行赋值 AUIRoomUser *me = [AUIRoomUser new]; me.userId = @"当前登录用户id"; me.avatar = @"当前登录用户头像"; me.nickName = @"当前登录用户昵称"; me.token = @"当前登录用户token"; // 用于服务端用户有效性验证 [[AUIEnterpriseLiveManager defaultManager] setCurrentUser:me];进入直播间
根据自身的业务场景和交互,可以在你APP上通过AUIEnterpriseLiveManager接口快速进入直播等功能。
// 进入直播 [[AUIEnterpriseLiveManager defaultManager] joinLiveWithLiveId:@"直播id" currentVC:self completed:nil];
运行结果
参考效果展示。
常见问题
更多AUIKits问题咨询及使用说明,请搜索钉钉群(35685013712)加入AUI客户支持群联系我们。