本文介绍鸿蒙HarmonyOS NEXT播放器SDK进阶功能的使用示例。
播放
短视频列表播放
针对典型的短视频列表播放场景,鸿蒙HarmonyOS NEXT播放器SDK提供了完善的列表播放功能,结合预加载等机制大幅改善短视频的起播速度。长视频场景不建议使用该功能。
播放带透明度视频
功能简介
阿里云播放器SDK支持渲染Alpha通道,实现播放透明礼物的动态效果。在直播间等场景中,播放透明礼物动效且不会遮挡直播间内容,明显提升用户观看和互动体验。
使用限制
鸿蒙HarmonyOS NEXT播放器SDK6.21.0及以后版本支持透明渲染能力。
功能优势
使用带有透明度信息的MP4视频作为礼物特效可以提供更好的动效质量,较小的文件体积,更高的兼容性和更高的开发效率。这使得礼物特效能够更好地展示给用户,提升用户体验。
更好的动效质量:MP4视频可以保留原始的动效质量,包括细节和颜色等,相比于其他格式,如 APN 或IXD,MP4可以更准确地还原设计师创作的动效效果。
较小的文件体积:MP4视频文件相比于其他格式,如APNG或IXD,可以更有效地压缩文件体积,提升加载速度并降低网络带宽消耗。
更高的兼容性:MP4视频是一种通用的视频格式,在各种设备和浏览器中都得到广泛支持,支持在主流设备上播放和观看礼物特效。
更高的开发效率:使用MP4视频作为礼物特效的技术方案相对简单,不需要开发人员去研究和实现复杂的解析和渲染逻辑,开发人员可以专注于其他功能的实现,提高开发效率。
外挂字幕
鸿蒙HarmonyOS NEXT播放器SDK支持添加和切换外挂字幕,现已支持SRT、SSA、ASS、VTT这4种格式的字幕。但还不支持提供外挂字幕的渲染工具,用于直接渲染外挂字幕。示例如下:
设置字幕相关监听。
添加字幕。
mAliPlayer.addExtSubtitle(url);//在播放器onPrepared回调后添加显示或隐藏字幕。
在收到
onSubtitleExtAdded回调后,可通过如下方法进行显示或隐藏字幕://trackIndex:传入字幕索引;true:表示显示传入的字幕;false:表示隐藏传入的字幕 mAliPlayer.selectExtSubtitle(trackIndex, true);
纯音频播放
通过禁用视频播放,达到纯音频播放的效果。在prepare之前配置PlayerConfig。
let config:PlayerConfig | undefined = player.getConfig();
if (config) {
config.mDisableVideo = true; //设置开启纯音频播放
player.setConfig(config);
}软硬解切换
解码方式需要在播放前切换,播放中切换解码方式将不会生效。
鸿蒙HarmonyOS NEXT播放器SDK提供了H.264、H.265的硬解码能力,同时提供了enableHardwareDecoder提供开关。默认开,并且在硬解初始化失败时,自动切换为软解,保证视频的正常播放。示例如下:
//开启硬解。默认开启
mAliyunVodPlayer.enableHardwareDecoder(true);如果从硬解自动切换为软解,将会通过onInfo回调,示例如下:
private mOnVideoInfo: OnInfoListener = {
onInfo: (bean: InfoBean) => {
if (bean.getCode() === InfoCode.SwitchToSoftwareVideoDecoder) {
console.log("[HOS DEMO] [DOWNGRADE TO SOFTWARE DECODE]")
//切换到软解
}
}
}网络自适应切换视频清晰度
HLS的多码率自适应视频流可以在视频点播中经过视频打包转码模板组进行转码处理后生成,详细操作请参见点播多码率自适应配置。
经过视频点播转码生成的自适应流,如果使用Vid方式播放,则需要指定默认播放清晰度列表为
DEFINITION_AUTO,才会获取并播放自适应的视频流;否则将按照默认逻辑选择低清晰度的视频流进行播放,默认清晰播放顺序请参见清晰度相关问题。以VidAuth播放方式为例,指定清晰度列表的示例如下:const vidAuthSource: VidAuth = new VidAuth(); let list: Definition[] = []; list.push(Definition.DEFINITION_AUTO); vidAuthSource.setDefinition(list); player.setVidAuthDataSource(vidAuthSource);
鸿蒙HarmonyOS NEXT播放器SDK支持多码率自适应HLS、DASH视频流。在prepare成功之后,通过getMediaInfo可以获取到各个码流的信息,即TrackInfo。示例如下:
let mediaInfo: MediaInfo | null | undefined = player?.getMediaInfo();
let trackInfos: TrackInfo[] | undefined = mediaInfo?.getTrackInfos();在播放过程中,可以通过调用播放器的selectTrack方法切换播放的码流,取值为AUTO_SELECT_INDEX时,为多码率自适应。示例如下:
let index: number | undefined = trackInfo?.getIndex();
if (index ) {
player?.selectTrack(index);
}
player?.selectTrack(TrackInfo.AUTO_SELECT_INDEX);切换的结果会在OnTrackChangedListener监听之后会回调(在调用selectTrack之前设置)。示例如下:
private mOnTrackChange: OnTrackChangedListener = {
//清晰度切换成功
onChangedSuccess: (trackInfo: TrackInfo): void => {
//切换成功
}
}可选:在调用播放器selectTrack方法切换播放码流为多码率自适应前,可以通过config设置自适应码率(ABR)切换的清晰度上限,以避免自动切换到预期之外的码率。示例如下:(建议在播放器调用prepare方法,或者列表播放器调用moveTo方法前调用下述代码,使其生效。)
let config:PlayerConfig | undefined = player.getConfig();
if (config) {
config.mMaxAllowedAbrVideoPixelNumber = 921600; //设置abr清晰度上限对应的像素数量为921600(长 * 宽 = 1280 * 720),使得abr允许切换的清晰度对应的像素数量 <= 该值
player.setConfig(config);
}截图
鸿蒙HarmonyOS NEXT播放器SDK提供了对当前视频截图的功能,由snapshot接口实现。截取的是原始的数据,并转为ArrayBuffer返回。回调接口为OnSnapShotListener。示例如下:
试看
鸿蒙HarmonyOS NEXT播放器SDK通过配合点播服务配置,可以实现试看功能,支持VidSts和VidAuth(视频点播推荐使用此方式)两种播放方式。如何配置和使用试看功能,请参见试看视频。
配置试看功能之后,通过VidPlayerConfigGen.setPreviewTime()方法设置播放器的试看时长。以VidSts播放方式为例,示例如下:
const vidSts: VidSts = new VidSts();
....
let configGen: VidPlayerConfigGen = new VidPlayerConfigGen();
configGen.setPreviewTime(20);//20秒试看
vidSts.setPlayConfig(configGen);//设置给播放源
...当设置试看的时长,通过鸿蒙HarmonyOS NEXT播放器SDK播放视频时,服务端将不会返回完整的视频内容,而是返回试看时间段的内容。
VidPlayerConfigGen支持设置服务端支持的请求参数。请参见请求参数说明。
FLV和MP3格式视频暂时不支持试看。
设置Referer
鸿蒙HarmonyOS NEXT播放器SDK支持设置Referer,配合控制台的黑白名单Referer,可以控制访问权限,由PlayerConfig方法设置请求Referer。播放器SDK的设置示例如下:
let config:PlayerConfig | undefined = player.getConfig();
if (config) {
//设置referer,示例:http://example.aliyundoc.com。(注意:设置referer时,需要加上前面的协议部分。)
config.mReferrer = referer;
player.setConfig(config);
}设置UserAgent
鸿蒙HarmonyOS NEXT播放器SDK提供了PlayerConfig用来设置请求UA。设置之后,播放器请求的过程中将会带上UA信息。示例如下:
let config:PlayerConfig | undefined = player.getConfig();
if (config) {
//设置UA
config.mUserAgent = userAgent;
player.setConfig(config);
}配置网络重试时间和次数
支持设置鸿蒙HarmonyOS NEXT播放器SDK的网络超时的时间和重试次数,由PlayerConfig方法实现。示例如下:
let config:PlayerConfig | undefined = player.getConfig();
if (config) {
//设置网络超时时间,单位:毫秒
config.mNetworkTimeout = 5000;
//设置超时重试次数。每次重试间隔为networkTimeout。networkRetryCount=0则表示不重试,重试策略app决定,默认值为2
config.mNetworkRetryCount=2;
player.setConfig(config);
}如果设置了NetworkRetryCount,若此时发生网络问题,导致出现loading后,那么将会重试NetworkRetryCount次,每次的间隔时间为mNetworkTimeout。
如果重试多次之后,还是loading的状态,那么就会回调
onError事件,此时,ErrorInfo.getCode()=ErrorCode.ERROR_LOADING_TIMEOUT。如果NetworkRetryCount设置为0,当网络重试超时的时候,播放器就会回调
onInfo事件,事件的InfoBean.getCode()=InfoCode.NetworkRetry。 此时,可以调用播放器的reload方法进行重新加载网络,或者进行其他的处理。
配置缓存和延迟控制
鸿蒙HarmonyOS NEXT播放器SDK通过PlayerConfig提供了设置缓存和延迟的控制接口。示例如下:
设置HTTP Header
通过PlayerConfig方法,可以给播放器中的请求加上HTTP的header参数。示例如下:
let config:PlayerConfig | undefined = player.getConfig();
if (config) {
//定义header
let headers: string[] = [];
headers.push("Host:example.com");//比如需要设置Host到header中。
//设置header
config.setCustomHeaders(headers);
player.setConfig(config);
}设置视频背景色
鸿蒙HarmonyOS NEXT播放器SDK支持设置播放器渲染的背景色。接口和用法说明如下:
接口示例
/**
* 设置视频的背景色
*
* @param color ARGB
*
*/
/****
* Set video background color
* @param color ARGB
*/
setVideoBackgroundColor: (color: number) => void;用法说明
//参数为8位16进制数据,8位数据两两为一组,按照顺序分别表示A(alpha 透明度) R(red) G(green) B(blue)
//例如0x0000ff00,表示绿色
player.setVideoBackgroundColor(0x0000ff00);vidAuth设置指定播放域名
通过vidAuth方式可以指定vid对应的域名等字段,支持的字段详情请参见GetPlayInfo请求参数。接口及用法说明如下:
接口示例
/**
* 设置播放参数
*
* @param playConfig 播放参数
*/
/****
* Set playback parameters.
*
* @param playConfig The playback parameters.
*/
setPlayerConfig: (playerConfig: VidPlayerConfigGen) => void用法说明
通过其中的VidPlayerConfigGen接口的addPlayerConfig添加playDomain字段。
const vidAuthSource: VidAuth = new VidAuth();
let configGen: VidPlayerConfigGen = new VidPlayerConfigGen();
//增加playDomain字段,可以添加的字段参考
//https://help.aliyun.com/zh/vod/developer-reference/api-vod-2017-03-21-getplayinfo?spm=a2c4g.11186623.0.0.2bec2e44eqeDgx#api-detail-35
configGen.addPlayerConfigString("playDomain", "com.xxx.xxx");
vidAuthSource.setPlayerConfig(configGen);
player.setVidAuthDataSource(vidAuthSource);性能
本地缓存
鸿蒙HarmonyOS NEXT播放器SDK提供了本地缓存的功能,能够让用户重复播放视频时,提高起播速度、提高seek速度、减少卡顿,也能达到节省流量的目的。
开启本地缓存
本地缓存功能默认关闭,如需使用,需要手动开启。通过AliPlayerGlobalSettings中的enableLocalCache控制。示例如下:
如果视频播放URL带有鉴权参数,本地缓存和播放时鉴权参数会变化,为提高相同URL在不同鉴权下的缓存命中率,可以将URL的鉴权参数去掉后再通过
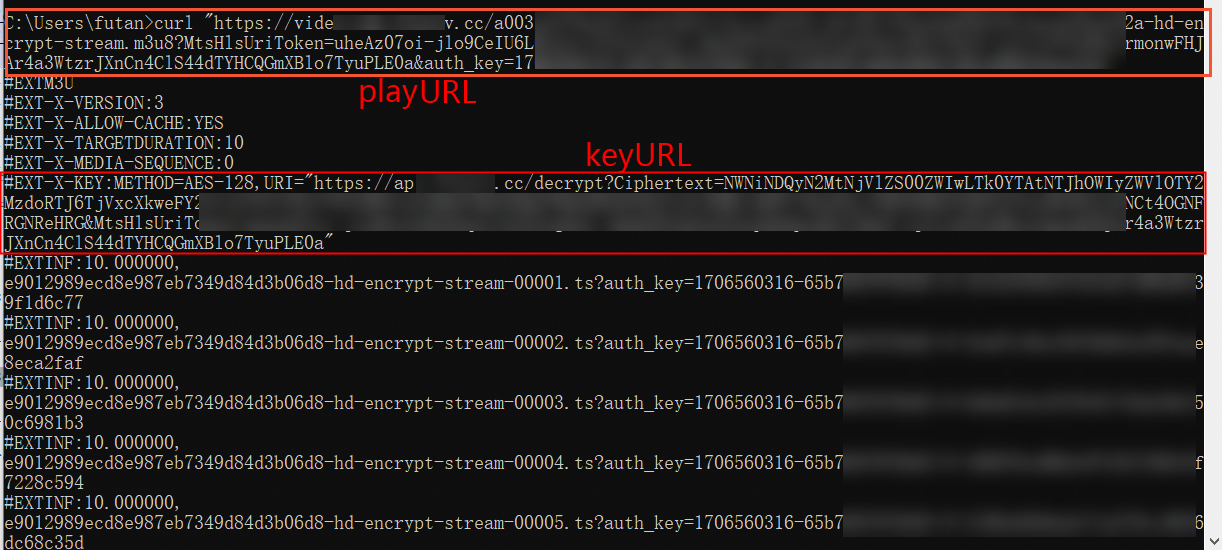
setCacheUrlHashCallback接口计算Hash值(例如MD5)。例如:带有鉴权参数的视频播放URL为http://****.mp4?aaa,则加载时使用http://****.mp4计算Hash值。但如果视频为经过加密后的m3u8视频,其keyURL若按照去掉鉴权参数再计算Hash值的方式处理,会导致不同视频的缓存命中同一个key导致播放失败。解决方案:您可以在setCacheUrlHashCallback的回调里进行域名判断,仅对播放域名(http(s)://xxxxx.m3u8?aaaa)做去掉鉴权参数的处理,而keyURL对应的域名(http(s)://yyyyy?bbbb)不做去掉鉴权参数的处理。
如果服务器同时支持HTTP和HTTPS协议,但是不同的协议指向的媒体文件是同一个,则可以将请求头去掉或者统一后再计算Hash值。例如:
视频播放URL为
https://****.mp4和http://****.mp4,则加载时使用****.mp4计算hash值。视频播放URL为
https://****.mp4,加载时统一为http://****.mp4后再计算Hash值。
如果视频播放URL带有鉴权参数且播放协议为HLS,可以通过设置
PlayerConfig.mEnableStrictAuthMode字段,进行不同鉴权模式的选择(默认值为false):非严格鉴权(false):鉴权也缓存,若上一次只缓存了部分媒体,下次播放至非缓存部分时,播放器会用缓存的鉴权发起请求,如果URL鉴权设置的有效期很短,会导致播放异常。
严格鉴权(true):鉴权不缓存,每次起播都进行鉴权,无网络下会导致起播失败。
开启或关闭单个URL的本地缓存
如果想要针对单个URL开启或关闭本地缓存功能,可以在player config中设置。
let config:PlayerConfig | undefined = player.getConfig();
if (config) {
//是否针对播放的URL开启本地缓存,默认值为true。当AliPlayerGlobalSettings处的本地缓开启时,且同时开启此处的本地缓存,即设置为true,该URL的本地缓存才会生效;若此处设置为false,则关闭该URL的本地缓存。
config.mEnableLocalCache = true;
player.setConfig(config);
}大缓存
通过设置数据的最大缓冲区时长可以在播放视频时通过缓存视频数据到内存中,从而提高播放性能和观看体验。当最大缓冲区时长设置过大时,会造成缓冲区对内存的消耗。通过启用大缓存,可以将视频数据缓存到文件中,从而降低内存的占用,进一步提高播放器性能。
当mMaxBufferDuration设置超过50000 ms时,通过开启本地缓存触发大缓存功能自动启用。操作流程如下:
预加载
鸿蒙HarmonyOS NEXT播放器SDK提供预加载功能,是对本地缓存功能的升级,通过设置视频缓存的内存占用大小,更能提升视频的起播速度。
预加载功能的使用限制如下:
目前支持MP4、MP3、FLV、HLS等单个媒体文件的加载。
仅支持UrlSource播放方式播放视频的预加载,暂不支持VidAuth、VidSts方式播放视频的预加载。
鸿蒙HarmonyOS NEXT播放器SDK默认提供预加载时网络资源自动调度能力,以减少预加载的网络请求对正在播放视频的网络请求的影响。自动调度的策略是:仅当正在播放的视频缓冲到达一定阈值后,才会允许预加载进行请求。若您需要自行控制预加载的实时请求,可以通过以下方法将此策略关闭:
AliPlayerGlobalSettings.enableNetworkBalance(false);开启本地缓存功能,详细操作请参见本地缓存。
调用预初始化方法。
privateService.preInitService(getContext());获取AliMediaLoader实例。
AliMediaLoader实例为单例,即无论获取多少次,创建的都是同一个实例。
let loader: MediaLoader = MediaLoader.getInstance();配置AliMediaLoader。
配置回调,并开始加载。
说明若
player的prepare时刻与mediaLoader.load的调用时刻一致,由于都需要遍历本地文件,则可能导致出现ANR的问题。建议设置为当player在onPrepared回调中时,才开始加载。可选:删除加载文件。
可按需删除加载文件,以节省空间。鸿蒙HarmonyOS NEXT播放器SDK不提供删除接口,需要在App删除加载目录下的文件。
获取下载速度
获取当前播放视频的下载速度,在onInfo回调中获取,由getExtraValue接口实现。示例如下:
private mOnVideoInfo: OnInfoListener = {
//播放器中的一些信息,包括:当前进度、缓存位置等等。
onInfo: (bean: InfoBean) => {
if (bean.getCode() === InfoCode.CurrentDownloadSpeed) {
///当前下载速度
let extraValue: number = bean.getExtraValue();
}
}
}网络特性
HTTPDNS
HTTPDNS是通过DNS解析技术将域名解析请求发送到特定的HTTPDNS服务器,以获取更快、更稳定的域名解析结果,降低DNS劫持风险。
阿里云播放器SDK提供增强型HTTPDNS功能,专为阿里云CDN域名提供HTTPDNS服务,支持阿里云CDN网络精准调度、实时解析生效,有效提高网络性能。
鸿蒙HarmonyOS NEXT播放器SDK从6.21.0版本开始支持增强型HTTPDNS,请先提交工单或联系阿里云商务经理申请开通。
增强型HTTPDNS使用示例
HTTPDNS仅为阿里云CDN域名提供HTTPDNS服务,请确保您配置的域名为阿里云CDN域名且已完成域名配置可正常使用。视频点播中添加和配置CDN域名请参见添加加速域名。更多有关CDN域名的信息请参见阿里云CDN。
//打开增强型httpdns
AliPlayerGlobalSettings.enableEnhancedHttpDns(true);
//可选,增加httpdns预解析域名
DomainProcessor.addPreResolveDomain("player.***alicdn.com");HTTP/2
鸿蒙HarmonyOS NEXT播放器SDK支持使用HTTP/2协议,该协议通过多路复用,避免队头阻塞,以改善播放性能。示例如下:
AliPlayerGlobalSettings.setUseHttp2(true);视频下载
鸿蒙HarmonyOS NEXT播放器SDK提供了点播服务视频的下载功能,允许用户通过阿里云播放器将视频缓存至本地观看。同时,提供了普通下载和安全下载两种下载方式。
普通下载
下载后的视频数据未经过阿里云加密,用户可以用第三方播放器播放。
安全下载
下载后的视频数据经过阿里云加密。第三方播放器无法播放。仅支持使用阿里云的播放器进行播放。
使用说明
仅VidSts和VidAuth方式支持视频下载功能。
使用播放器的视频下载功能,需要在点播控制台开启并配置下载模式,详细操作请参见离线下载。
视频下载支持断点续传。
操作步骤
可选:配置安全下载的加密校验文件。仅安全下载需要配置,普通下载无需配置。
说明请确保配置的加密校验文件与App信息一致,否则会导致视频下载失败。
如果设置为安全下载方式,则需要将在点播控制台生成的密钥文件配置到播放器SDK中,用于视频下载和播放的解密验证,密钥文件的生成请参见开启安全下载。
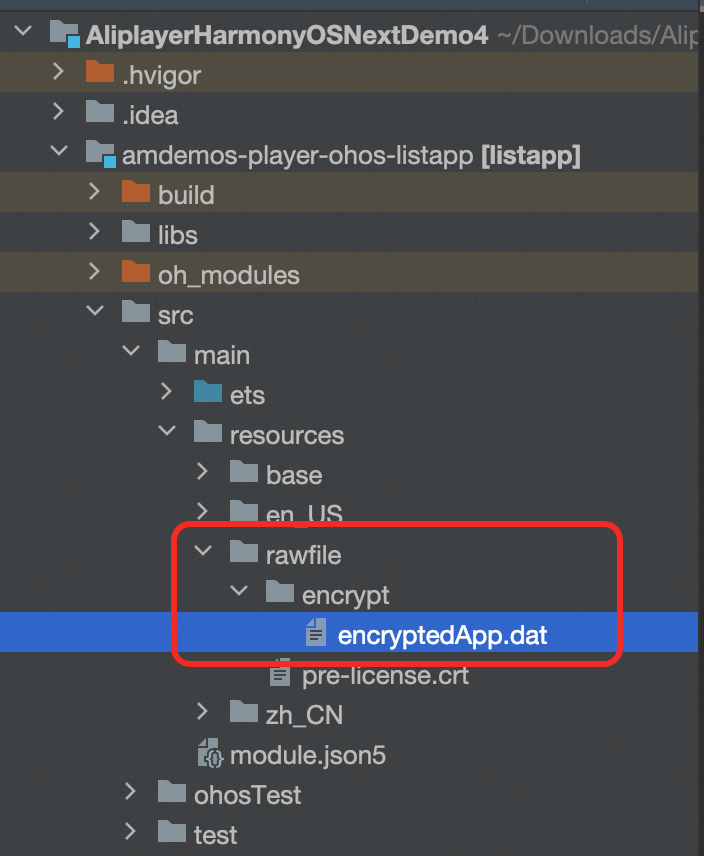
密钥文件生成后,建议放置在项目的rawfile文件夹内(若没有可以创建),见下图所示:

放置完毕后,可以参考如下代码进行配置:
try { getContext().resourceManager.getRawFileContent('encrypt/encryptedApp.dat', (error, value) => { if (error != null) { console.log('downloader init error is ' + error); } else { let rawFile = value; let textDecoder = util.TextDecoder.create('utf-8', { ignoreBOM : true }); let rawFileString = textDecoder.decodeToString( rawFile , {stream: false}); console.log(`downloader get encryptedApp.dat value: ${rawFileString}`); PrivateService.initServiceWithBytes(getContext(), rawFileString); } }) } catch (error) { let code = (error as BusinessError).code; let message = (error as BusinessError).message; console.error(`callback getRawFileContent failed, error code: ${code}, message: ${message}.`); }创建并设置下载器。
创建下载器,通过AliDownloaderFactory创建。示例如下:
...... //创建下载器 let mAliDownloader:AliMediaDownloader = AliDownloaderFactory.create(getApplicationContext()); //配置下载保存的路径 mAliDownloader.setSaveDir(getContext().cacheDir);设置监听事件。
下载器提供了多个事件监听。示例如下:
准备下载源。
通过
prepare方法准备下载源。下载源支持VidSts和VidAuth两种方式。示例如下:VidSts
//创建VidSts let aliyunVidSts : VidSts = new VidSts(); aliyunVidSts.setVid("Vid信息");// 视频ID(VideoId)。 aliyunVidSts.setAccessKeyId("<yourAccessKeyId>");// STS临时AK对的访问密钥ID,需要调用STS服务的AssumeRole接口生成。 aliyunVidSts.setAccessKeySecret"<yourAccessKeySecret>");// STS临时AK对的访问密钥,需要调用STS服务的AssumeRole接口生成。 aliyunVidSts.setSecurityToken("<yourSecurityToken>");// STS安全令牌,需要调用STS服务的AssumeRole接口生成。 aliyunVidSts.setRegion("接入地域");// 点播服务的接入地域,默认为cn-shanghai。 //若您在VOD控制台开启了HLS标准加密参数透传,且默认的参数名为MtsHlsUriToken,那么需要设置config,并将其传入vid中,参考下述 //若您未在VOD控制台开启了HLS标准加密参数透传,那么则不需要集成下述代码 let config:VidPlayerConfigGen = new VidPlayerConfigGen(); config.setMtsHlsUriToken("<yourMtsHlsUriToken>"); aliyunVidSts.setPlayerConfig(config); //准备下载源 mAliDownloader.prepare(aliyunVidSts)VidAuth
//创建VidAuth let vidAuth : VidAuth = new VidAuth(); vidAuth.setVid("Vid信息");// 视频ID(VideoId)。 vidAuth.setPlayAuth("<yourPlayAuth>");// 播放凭证,需要调用点播服务的GetVideoPlayAuth接口生成。 vidAuth.setRegion("接入地域");// 本参数已弃用,无需设置region,播放器会自动解析region。 //若您在VOD控制台开启了HLS标准加密参数透传,且默认的参数名为MtsHlsUriToken,那么需要设置config,并将其传入vid中,参考下述 //若您未在VOD控制台开启了HLS标准加密参数透传,那么则不需要集成下述代码 let config:VidPlayerConfigGen = new VidPlayerConfigGen(); config.setMtsHlsUriToken("<yourMtsHlsUriToken>"); vidAuth.setPlayerConfig(config); //准备下载源 mAliDownloader.prepare(vidAuth);
说明源文件格式与输出的下载文件格式保持一致,不支持更改。
若您在VOD控制台开启HLS标准加密参数透传,默认的参数名为MtsHIsUriToken,详情见HLS标准加密参数透传,那么请按照上述代码,将MtsHIsUriToken值设入点播源中。
准备成功后,选择下载项并开始下载。
准备成功后,会回调
OnPreparedListener方法。返回的TrackInfo中会包含各视频流的清晰度等信息,请选择一个Track进行下载,示例如下:mAliDownloader.setOnPreparedListener({ onPrepared: (mediaInfo: MediaInfo) => { //准备下载项成功 let trackInfos : TrackInfo[] = mediaInfo.getTrackInfos(); //比如:下载第一个TrackInfo mAliDownloader.selectItem(trackInfos[0].getIndex()); //开始下载 mAliDownloader.start(); } });(可选)更新下载源。
为了防止VidSts和VidAuth过期,您也可以更新下载源的信息后开始下载。示例如下:
//更新下载源 mAliDownloader.updateVidStsSource(VidSts); //开始下载 mAliDownloader.start();下载成功或失败后,释放下载器。
下载成功后,在
onCompletion或者onError回调中调用release释放下载器。示例如下:mAliDownloader.stop(); mAliDownloader.release();可选:删除下载的文件。
下载过程中,或者下载完成后,可以删除下载的文件。示例如下:
//通过对象删除文件 mAliDownloader.deleteFile(); //通过静态方法删除,若删除成功则返回0 AliDownloaderFactory.deleteFile("待删除的下载文件夹路径","视频ID","视频格式","下载的视频索引");
后续操作
下载的视频可以使用阿里云播放器进行播放。具体方法如下:
下载完成后获取视频文件的绝对路径。
let path: string = mAliDownloader.getFilePath();通过点播UrlSource方式设置绝对路径进行播放。
let urlSource: UrlSource = new UrlSource(); urlSource.setUri(path);//设置下载视频的绝对路径。 aliPlayer.setUrlDataSource(urlSource);
视频加密播放
点播视频支持HLS标准加密、阿里云私有加密和DRM加密,直播视频仅支持DRM加密。加密播放请参见视频加密播放。