本文为您介绍微短剧场景快应用SDK AliSwiper。通过阅读本文,开发者可以通过安装快应用调试器和集成快应用SDK环境来体验和使用AliSwiper。
SDK简介
微短剧场景快应用SDK AliSwiper是一款增强版快应用swiper组件,提供上下滑动播放的沉浸式体验,助力您高效开发微短剧快应用。
AliSwiper提供以下核心能力:
视频预加载:利用本地缓存机制实现视频预加载,从而提供无缝流畅的播放体验。
列表播放管理:整合原生swiper和video组件,简化播放API管理,实现自动化接入。
Swiper 手势优化:在保留原生swiper事件自定义能力的基础上,优化滑动手势,提升刷剧和拖拽seek的交互体验。
使用限制
微短剧场景快应用SDK AliSwiper的强大功能依托于快应用服务框架提供的网络请求、数据缓存、swiper组件、Wasm等核心能力。目前,主流的快应用服务框架版本为1100+。为确保兼容性,SDK最低支持的快应用服务框架版本为1060+。
Demo体验
安装快应用调试器
运行快应用程序需要先安装快应用调试环境。
从《快应用》官网获取快应用调试器,下载地址请参见:资源下载。
下载安装后,运行快应用调试器。

下载Demo
项目 | 地址 | ||
rpk安装包 | https://player.alicdn.com/file/aliyun.quickapp.swiper.demo.debug.1.0.0.rpk | ||
源码 | |||
运行Demo
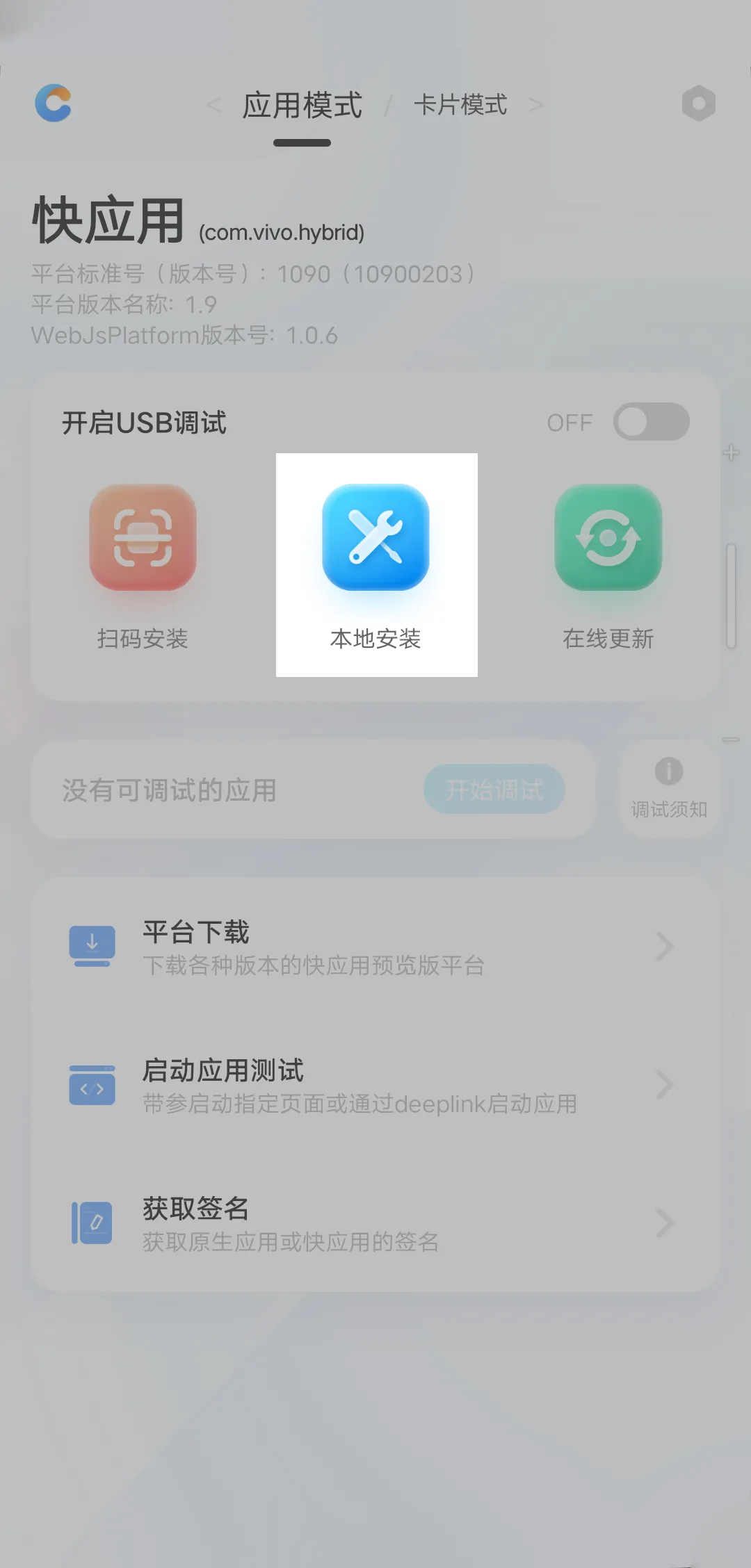
运行快应用调试器,单击本地安装,从本地文件目录选择下载的.rpk包,即可开始运行。

请确保您的Android设备支持快应用框架,目前已有以下11家品牌手机厂商支持该框架(排名不分先后):vivo、华为、OPPO、小米、联想、魅族、中兴、努比亚、一加、海信、荣耀、中国移动终端公司。
集成快应用SDK
环境准备
开发快应用程序,需要安装快应用联盟提供的IDE与快应用调试器。详情参考:开始开发。
安装node环境,推荐使用版本node 16。
创建快应用项目并安装快应用依赖。
执行npm install命令。
安装
微短剧场景快应用SDK AliSwiper支持npm下载方式,详情请参见npm。
在项目根目录中运行:
npm install ali-swiper --registry https://registry.npmjs.org引用
微短剧场景快应用SDK AliSwiper作为一个快应用UX组件引入。
<import name="ali-swiper" src="/node_modules/ali-swiper/dist-npm/aliswiper.bundle.ux"></import>在template中,AliSwiper作为一个自定义组件(标签)使用。
<template> <ali-swiper id="ali-swiper-sdk" play-list="{{playList}}" debug="true"> </ali-swiper> </template>通过play-list属性传入播放信息,AliSwiper将提供基础的列表播放能力与预加载。
接口说明
props属性
属性 | 数据类型 | 说明 | |
playlist | { // 播放地址 url: string, relatedList?: [ { url: string } ] } [] | 播放列表数组参数platList由playItem组成的数组。playItem结构包含两个变量:url与relatedList。其中:
数组项为Object类型,仅包含一个名为URL的string类型变量, 形如:{ url: 'xxx' }。 举例,传入如下playList到 'play-list' prop中: 此时,会生成长度为2的滑动列表,播放'video1-1.mp4'与'video2-1.mp4'。
页面跳转后,重新初始化ali-swiper,如果此时播放的首个视频是'video1-2.mp4',首帧速度体验将得到保证。 | |
initialIndex | number | 初始index后续由SDK自动管理。 | |
debug | Boolean | 开启debug。 | |
license | String | License校验key。 | |
reachTopText | String | 滑动到顶部的提示文案。 | |
reachBottomText | String | 滑动到底部的提示文案。 | |
playMode | ‘auto-play-next’ | 自动播放下一集。 | |
skipLicense | Boolean | 跳过license检测。 | |
skinLayout | Object | skinLayout对象控制UI的样式。 | |
事件
Swiper事件
事件 | 类型 | 说明 | |
change | {index} | 当前内容发生改变时触发。 | |
reach-bottom | {index} | 刷到列表最后一个。 | |
reach-top | {index} | 刷到列表第一个。 | |
Video事件
事件 | 类型 | 说明 | |
play | {index} | 首次播放、卡顿恢复。 | |
pause | {index} | 暂停。 | |
canplay | {index} | 能够播放。 | |
timeupdate | {index, currentTime} | 时间更新。 | |
ended | {index} | 播放完成。 | |
方法
方法 | 类型 | 说明 | |
swipeTo(index) | index: number 说明 表示跳转到index序号位置。 | 组件方法,用于指定Swiper的播放位置。 | |