本文介绍iOS端集成AUI Kits互动直播场景竖屏样式组件的操作方式、注意事项及相关代码示例等内容。
源码说明
源码下载
AUI样式 | 功能模块 | 源码项目地址 | |||||
互动直播-竖屏样式 |
| ||||||
源码结构
├── iOS // iOS平台的根目录
│ ├── AUIInteractionLive.podspec // pod描述文件
│ ├── Source // 源代码文件
│ ├── Resources // 资源文件
│ ├── Example // Demo代码
│ ├── AUIBaseKits // 基础UI组件
│ ├── README.md // Readme 环境要求
Xcode 12.0及以上版本,推荐使用最新正式版本。
CocoaPods 1.9.3及以上版本。
iOS 10.0或以上版本的真机。
前提条件
您已经搭建AppServer并获取了访问域名。搭建步骤,请参见服务端配置与运行。
您已获取音视频终端SDK的直播推流和播放器的License授权和License Key。获取方法,请参见管理License。
跑通Demo
源码下载后,进入Example目录。执行命令
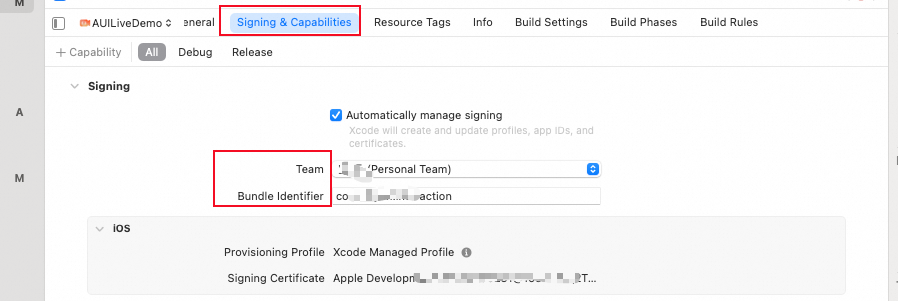
pod install --repo-update,自动安装依赖SDK。在XCode中打开工程文件AUILiveDemo.xcworkspace,在Signing & Capabilities中修改Team和Bundle Identifier。
Team是用户添加的开发者Apple ID。
Bundle Identifier也就是包id。

将创建SDK License中获取的License文件放到Example/AUILiveDemo/目录下,并修改文件名为license.crt。
将创建SDK License中获取的License Key填写到AUILiveDemo/Info.plist文件的AlivcLicenseKey的值中。
在XCode中打开
Source/InteractionLive/AUIInteractionLiveManager.m文件,修改kLiveServiceDomainString的值为您在服务端配置与运行中搭建的AppServer地址。static NSString * const kLiveServiceDomainString = @"你的AppServer域名";在真机上编译运行。
快速集成
本节介绍如何在您的App工程中集成AUIInteractionLive,快速实现互动直播功能。
导入源码
导入AUIInteractionLive:仓库代码下载后,拷贝iOS文件夹到您的APP代码目录下,改名为AUIInteractionLive,与您的Podfile文件在同一层级,可以删除Example目录。
修改您的Podfile,需引入如下内容:
AliVCSDK_Standard:适用于互动直播的音视频终端SDK,也可以使用AliVCSDK_Standard。详细说明,请参见iOS端。
AUIFoundation:基础UI组件。
AUIMessage:互动消息组件。
AUIBeauty:美颜UI组件,如果不需要可不用集成。
AUIInteractionLive:互动直播竖屏样式UI组件源码,根据自身的业务,有需要可以对组件代码进行修改。
#需要iOS10.0及以上才能支持 platform :ios, '10.0' target '你的App target' do # 根据自己的业务场景,集成合适的音视频终端SDK # 如果你的APP中还需要频短视频编辑功能,可以使用音视频终端全功能SDK(AliVCSDK_Standard),可以把本文件中的所有AliVCSDK_InteractiveLive替换为AliVCSDK_Standard pod 'AliVCSDK_InteractiveLive', '~> 6.7.0' # 基础UI组件 pod 'AUIFoundation/All', :path => "./AUIInteractionLive/AUIBaseKits/AUIFoundation/" # 互动消息组件 pod 'AUIMessage/AliVCIM', :path => "./AUIInteractionLive/AUIBaseKits/AUIMessage/" # 美颜UI组件,有三种选择形式 # 1、如果终端SDK使用的是AliVCSDK_Standard,需要“AliVCSDK_InteractiveLive”替换为“AliVCSDK_Standard” # 2、如果需要使用专业版Queen,需要把“AliVCSDK_InteractiveLive”替换为“Queen” # 3、如果无需美颜,则无需集成AUIBeauty pod 'AUIBeauty/AliVCSDK_InteractiveLive', :path => "./AUIInteractionLive/AUIBaseKits/AUIBeauty/" # 互动直播竖屏样式UI组件,如果终端SDK使用的是AliVCSDK_Standard,需要AliVCSDK_InteractiveLive替换为AliVCSDK_Standard pod 'AUIInteractionLive/AliVCSDK_InteractiveLive', :path => "./AUIInteractionLive/" end
执行
pod install --repo-update。源码集成完成。
工程配置
编译设置
配置Build Setting > Linking > Other Linker Flags ,添加-ObjC。
配置Build Setting > Build Options > Enable Bitcode,设为NO。
打开工程info.Plist,添加NSCameraUsageDescription和NSMicrophoneUsageDescription权限,如下图:

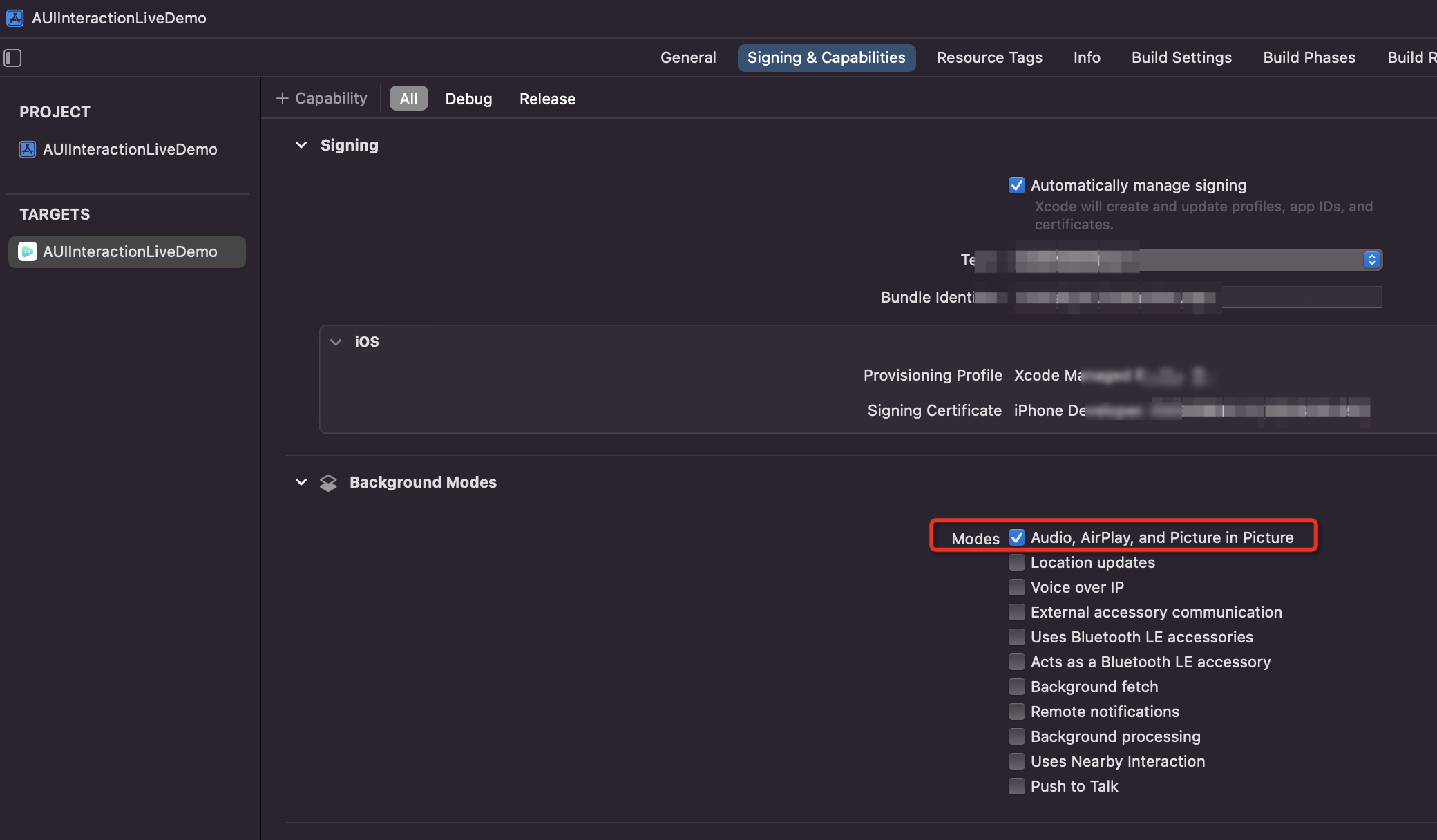
如果需要在App切换为后台时继续直播,那么需要在XCode中开启Background Modes,如下图:

配置License,详细说明请参见iOS端。
API调用
AppServer部署后,修改AppServer域名地址,找到AUIInteractionLiveManager.m文件,修改kLiveServiceDomainString的值,如下:
// AUIInteractionLiveManager.m // 在部署AppServer部署后,修改AppServer域名地址 static NSString * const kLiveServiceDomainString = @"你的AppServer域名";初始化SDK配置
注意需要引入头文件,必须确保在使用功能前进行注册
AUI组件页面的跳转需要依赖导航控制器,在App启动后进行SDK的初始化,建议你设置导航控制器(建议使用AVNavigationController)。以下是无Storyboard场景的启动初始化示例
#import "AUIInteractionLiveManager.h" - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { // Override point for customization after application launch. // 在这里进行初始化,注意需要引入头文件 [[AUIInteractionLiveManager defaultManager] setup]; // APP首页 AUIHomeViewController *liveVC = [AUIHomeViewController new]; // 需要使用导航控制器,否则页面间无法跳转,建议AVNavigationController // 如果使用系统UINavigationController作为APP导航控制器,需要你进行以下处理: // 1、隐藏导航控制器的导航栏:self.navigationBar.hidden = YES // 2、直播间(AUILiveRoomAnchorViewController和AUILiveRoomAudienceViewController)禁止使用向右滑动时关闭直播间操作。 AVNavigationController *nav =[[AVNavigationController alloc]initWithRootViewController:liveVC]; [self.window setRootViewController:nav]; [self.window makeKeyAndVisible]; // 你的其他初始化... return YES; }
对接登录用户,必须在用户登录后才开启/观看直播,在用户登录账号后,进行互动直播当前用户的初始化,如下:
// 在登录后进行,进行赋值 // 如果本次启动用户不需要重新登录(用户token未过期),可以在加载登录用户后进行赋值 AUIRoomUser *me = [AUIRoomUser new]; me.userId = @"当前登录用户id"; me.avatar = @"当前登录用户头像"; me.nickName = @"当前登录用户昵称"; me.token = @"当前登录用户token"; // 用于服务端用户有效性验证 [[AUIInteractionLiveManager defaultManager] setCurrentUser:me];进入直播间
前面工作完成后,接下来可以根据自身的业务场景和交互,可以在你APP上通过AUIInteractionLiveManager接口快速主播开播,进入直播等功能,也可以根据自身的需求修改源码。
// 主播开播(基础模式) [[AUIInteractionLiveManager defaultManager] createLive:AUIRoomLiveModeBase title:@"直播间标题" notice:@"这是一个公告" currentVC:self completed:nil]; // 主播开播(连麦模式) [[AUIInteractionLiveManager defaultManager] createLive:AUIRoomLiveModeLinkMic title:@"直播间标题" notice:@"这是一个公告" currentVC:self completed:nil]; // 进入直播 [[AUIInteractionLiveManager defaultManager] joinLiveWithLiveId:@"直播id" currentVC:self completed:nil];
运行结果
参考效果展示。
常见问题
更多AUIKits问题咨询及使用说明,请搜索钉钉群(35685013712)加入AUI客户支持群联系我们。