本文通过基础内容及实操演示两部分介绍基础平面地图自定义边界以及自定义弹窗样式实现的方法。
基础内容介绍
课程说明
自定义区域下钻层子组件自定义边界,分为两部分内容介绍:
在原有的边界上不下钻到区县,仅下钻到市。
自定义边界处理。
基础平面地图组件弹窗自定义样式,有以下几种方法:
数据过滤器实现。
蓝图编辑器实现弹窗。
Hook二次开发实现弹窗绑定。
边界数据说明
基础平面地图组件所使用的边界数据是基于GeoJSON的数据格式,GeoJSON是一种对各种地理数据结构进行编码的格式,使用JavaScript对象表示法的地理空间信息数据交换格式。GeoJSON对象可以表示几何、特征或者特征集合,支持的几何类型包括:点、线、面、多点、多线、多面和几何集合。
自定义区域下钻层子组件所使用的topojson是基于GeoJSON数据的扩展,增加了拓扑逻辑的编码,即topojson是带有嵌套的GeoJSON面数据。
区域下钻自定义边界(仅下钻到市)
自定义区域下钻层子组件只需要下钻到市一级,不需要下钻到区县。通过在DataV.GeoAtlas进行设置,使用对应的API接口或静态数据替换原始自定义topojson数据接口数据就可以实现该需求。具体操作步骤请参见自定义区域下钻层(仅下钻到市)。
区域下钻自定义边界(自定义边界)
自定义区域下钻层子组件需要下钻到镇一级或者自己定义的边界时,通过在DataV.GeoAtlas进行设置,使用对应的API接口或静态数据替换原始自定义topojson数据接口数据就可以实现该需求。具体操作步骤请参见自定义区域下钻层(自定义边界)。
自定义弹窗(数据过滤器实现)
基础平面地图组件中部分子组件本身支持弹窗效果展示,只需要修改子组件数据源,添加对应的info字段数据,其中info字段代表弹窗内容展示。如果需要设置弹窗样式,可以在数据过滤器里给info字段添加html和css代码来实现。具体操作步骤请参见自定义弹窗(数据过滤器实现)。
自定义弹窗(专业版蓝图编辑器实现)
蓝图编辑器实现弹窗效果是基于控制组件的显示和隐藏样式来展示。通过在可视化应用编辑页面中预先设置好展示的组件,对其设置为隐藏。通过基础平面地图的子组件点击事件来触发隐藏的组件显示,即可实现类似的弹窗效果。具体操作步骤请参见自定义弹窗(蓝图编辑器实现)。
自定义弹窗(尊享版Hook实现)
Hook中自定义弹窗展示需要先在可视化应用编辑页面预先设置一个弹窗组,在拥有弹窗组的地图子组件数据中设置type字段作为绑定条件,设置完成后在hook中写子组件的bindGroup方法来绑定对应的弹窗内容,即可实现弹窗内容展示。具体操作步骤请参见自定义弹窗(Hook实现)。
hook详细代码说明如下:
let q =stage.get('group_1yGJW');//组件成组后的对象
或者组件对象
let w =stage.get(‘datavmap-canvas2d-area_uRMk3’);//区域热力层对象或者散点层组件对象
//拿到组件对象的最上层div也就是container对象 然后设置type这个type要与区域热力层的热力值接口里设置type字段对应上
//点击触发时,需要该区域有热力值数据,并且type字段为ok(可自定义)那么就可以正常示,
//散点层也是同理跟type绑定
w.bindGroup({
type: "ok", container:q.container});实操演示
自定义区域下钻层(仅下钻到市)
在DataV控制台,选择您的一个可视化应用,单击编辑。
在全部资产栏,选中地图 > 基础平面地图,单击添加到画布编辑器中。
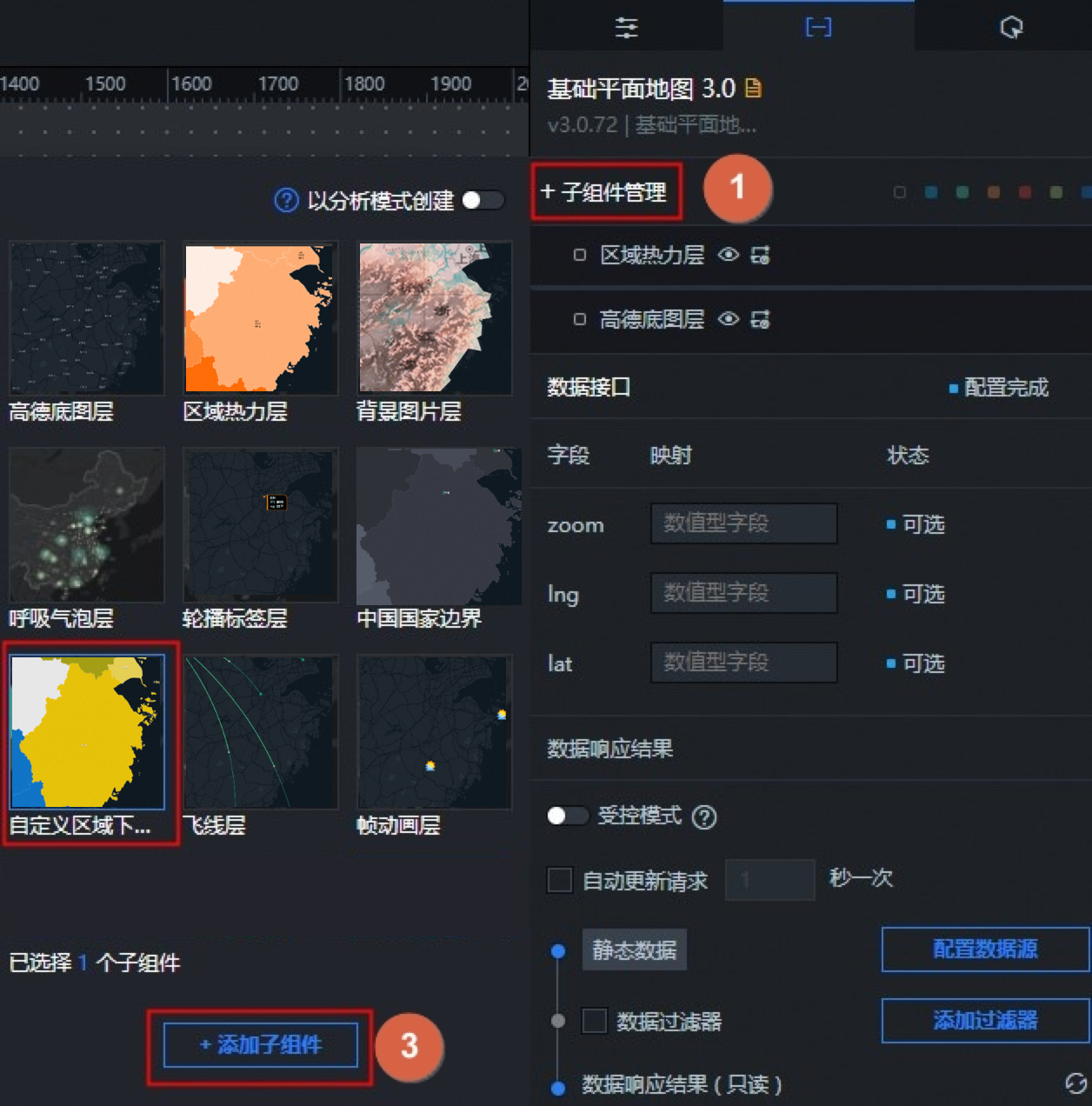
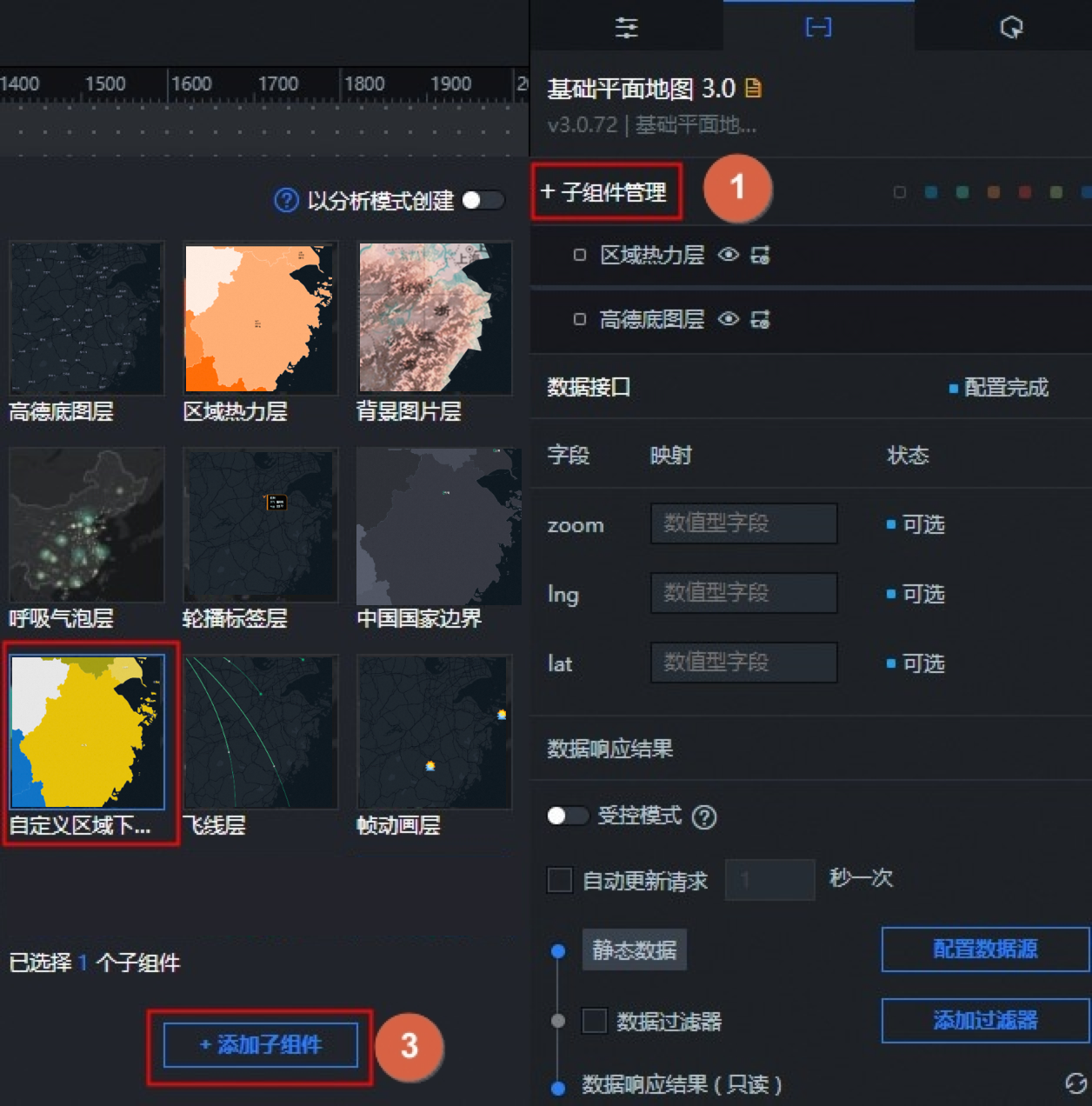
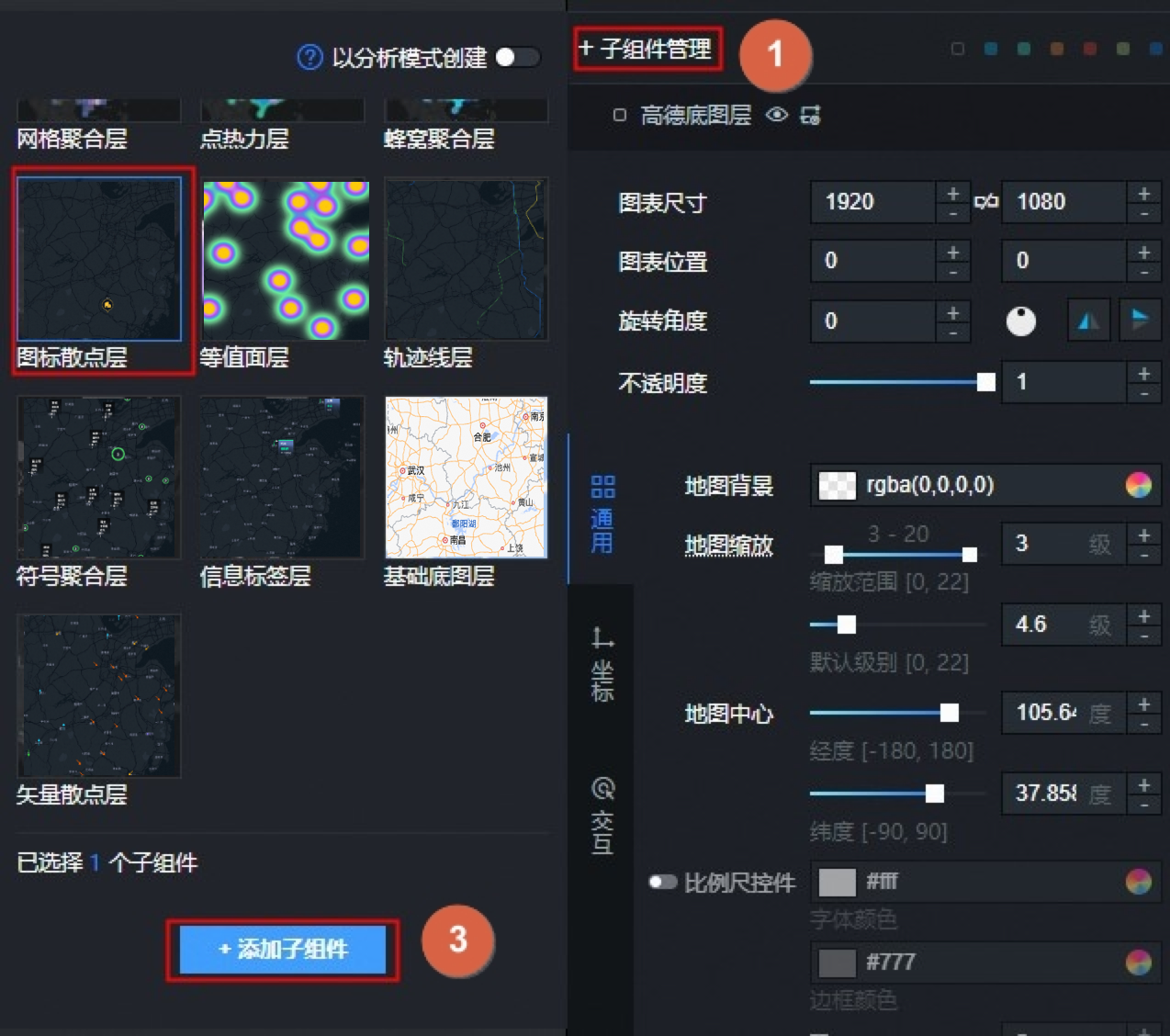
在配置面板,单击+子组件管理,选择自定义区域下钻层,单击+添加子组件。

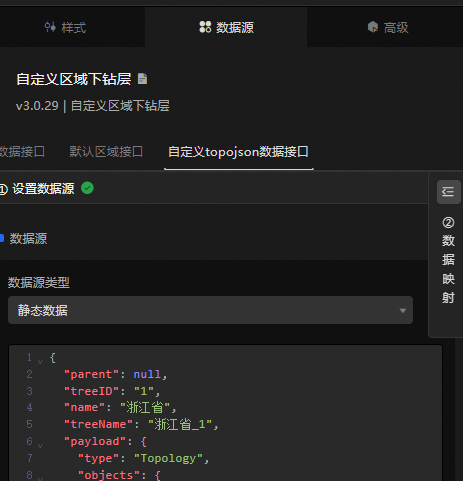
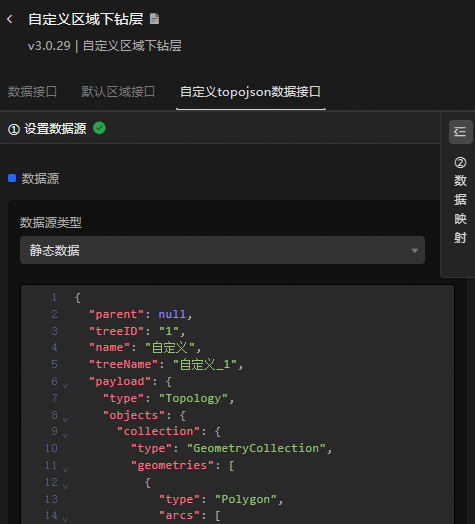
单击选择自定义区域下钻层子组件,切换到组件的数据面板,单击打开自定义topojson数据接口。
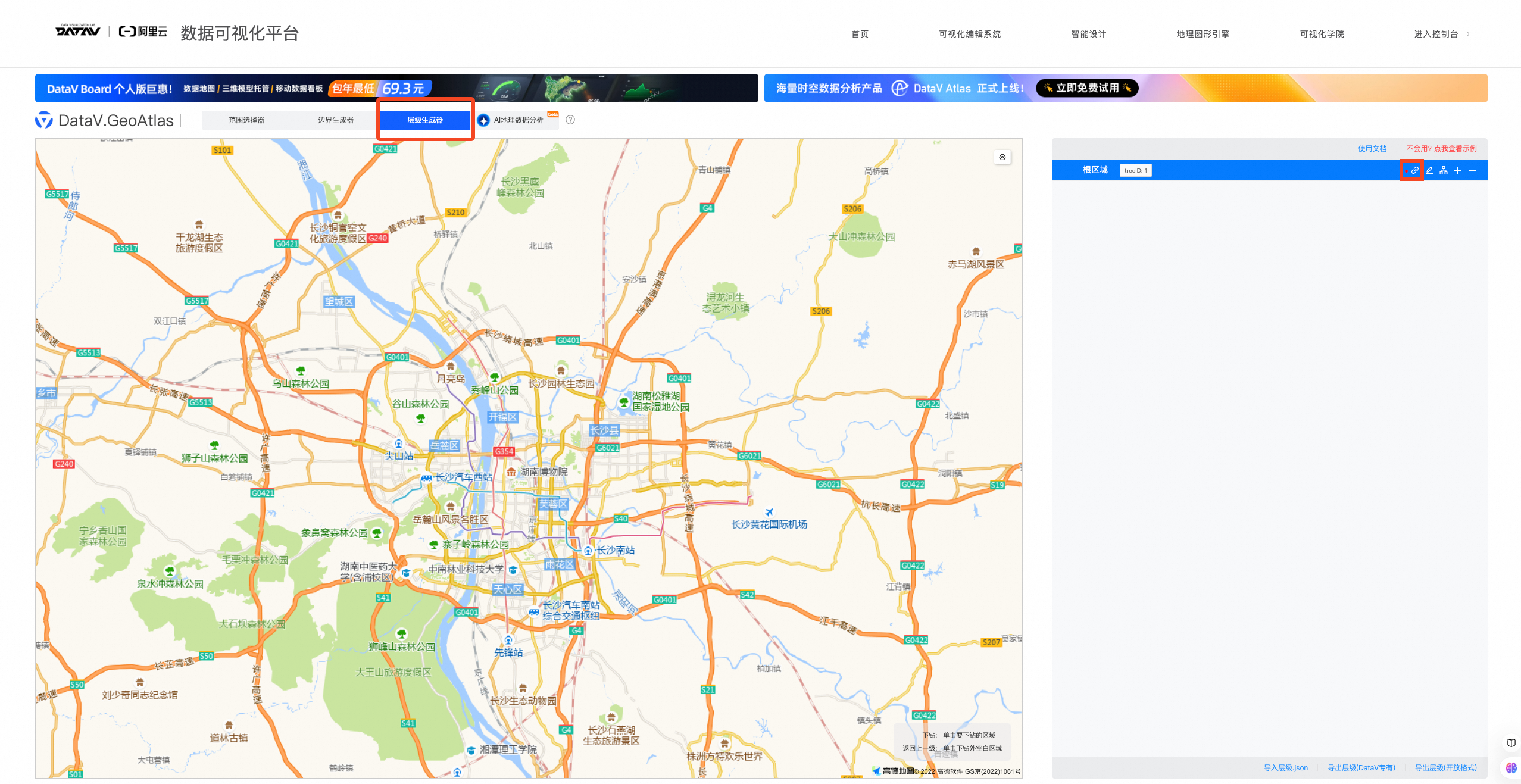
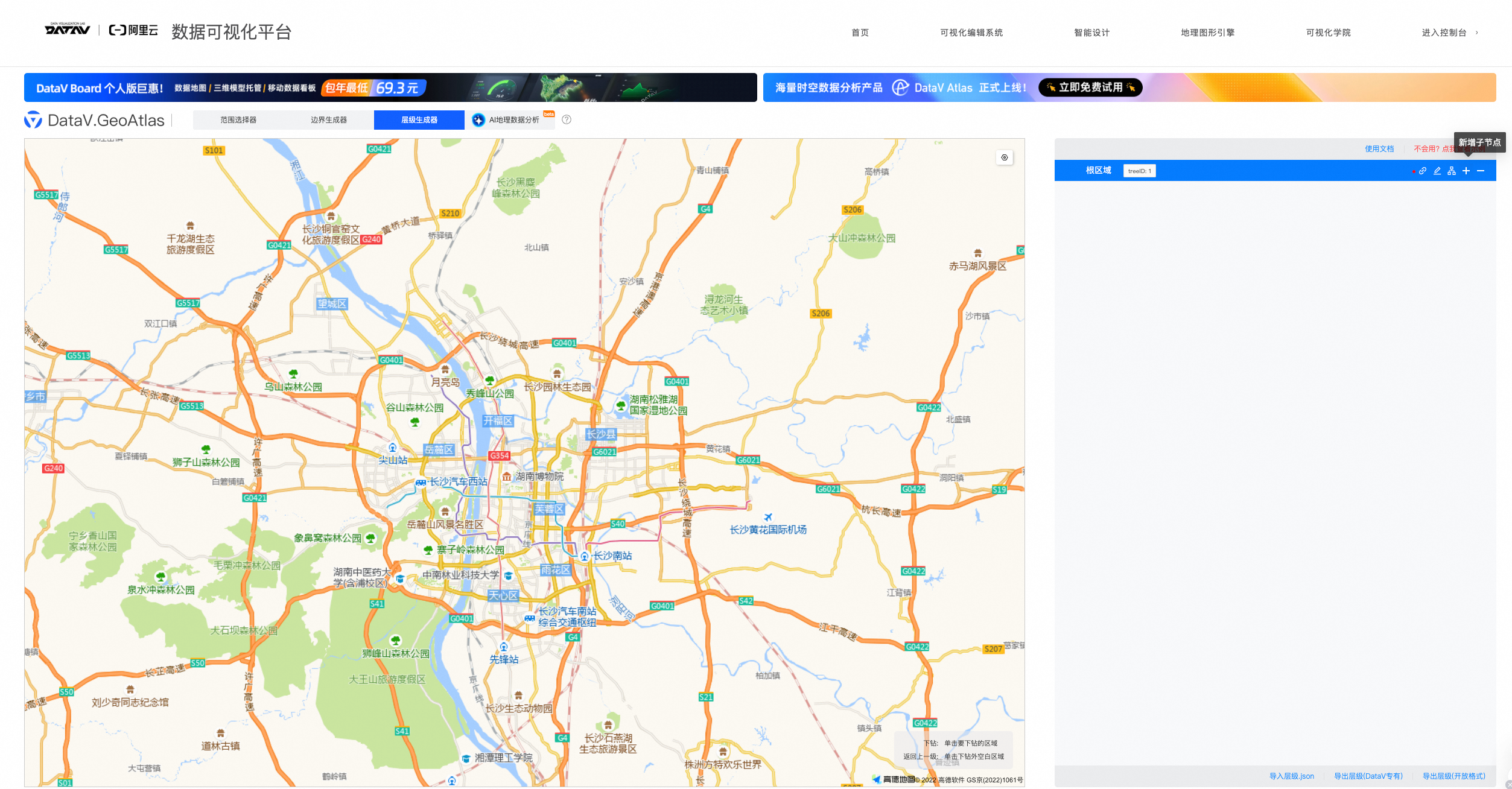
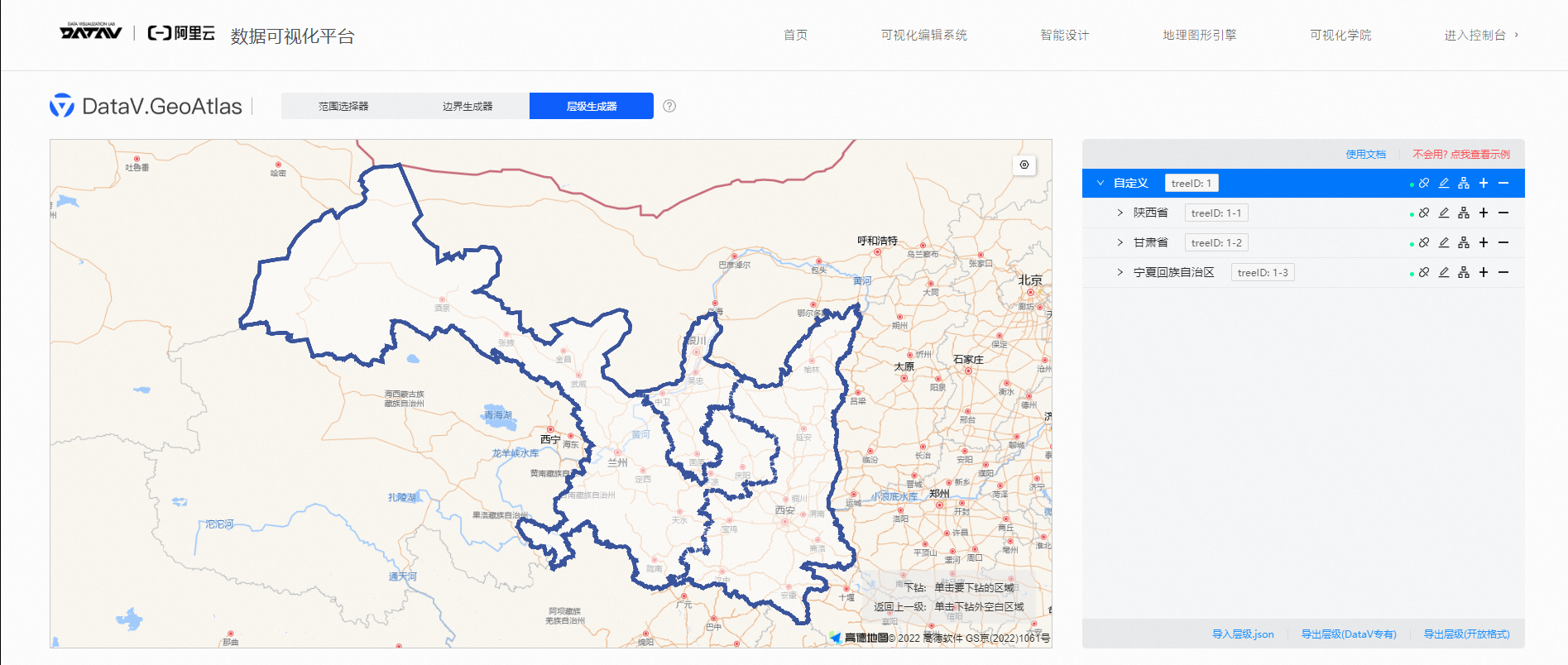
登录DataV.GeoAtlas,选择层级生成器。
在根区域处单击
 图标,绑定数据。
图标,绑定数据。
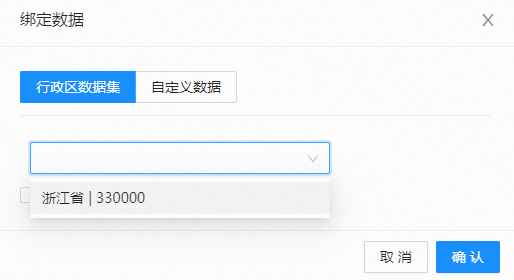
在弹窗中输入浙江省,不勾选同时添加所有下游节点,单击确认。

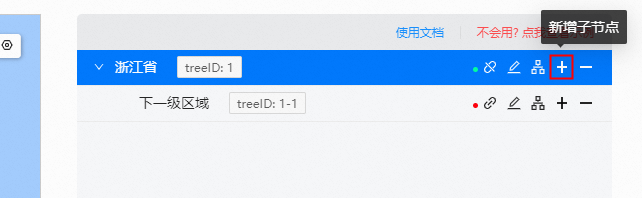
单击
 图标,添加子节点,即省份下的所有市。
图标,添加子节点,即省份下的所有市。
依次绑定浙江省下所有的市级区域,以杭州市和绍兴市为例。

单击导出层级(DataV专有),将层级json文件导出到本地保存。
打开文件,复制内容粘贴至自定义topojson数据接口处。

画布编辑器右上角单击预览
 图标,预览配置效果。双击区域完成下钻,双击非选中区域完成回滚。
图标,预览配置效果。双击区域完成下钻,双击非选中区域完成回滚。
自定义区域下钻层(自定义边界)
在DataV控制台,选择您的一个可视化应用,单击编辑。
在全部资产栏,选中地图 > 基础平面地图,单击添加到画布编辑器中。
在配置面板,单击+子组件管理,选择自定义区域下钻层,单击+添加子组件。

单击选择自定义区域下钻层子组件,切换到组件的数据面板,单击打开自定义topojson数据接口。
登录DataV.GeoAtlas,选择层级生成器。
在根区域处单击三次
 图标,添加三个子节点。
图标,添加三个子节点。
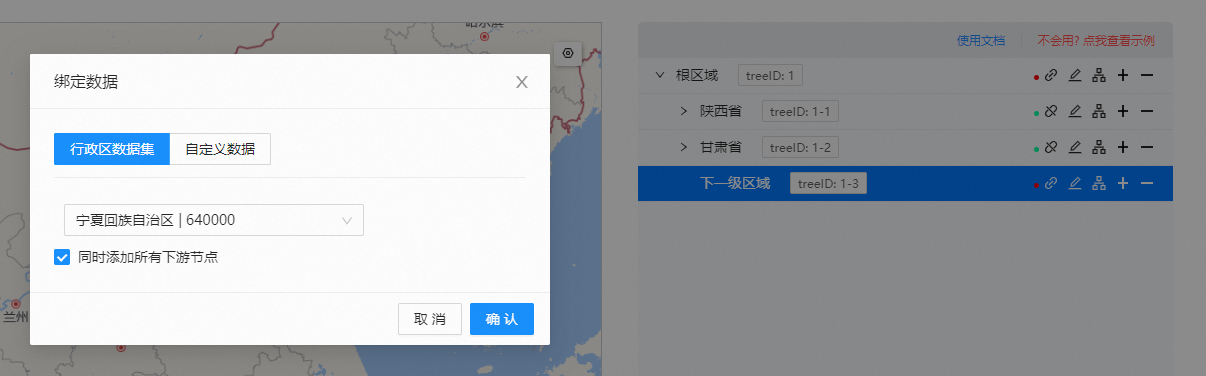
依次绑定陕西省、甘肃省和宁夏回族自治区,并选中同时添加所有下游节点。

单击范围选择器,在地图中分别下钻至陕西省、甘肃省和宁夏回族自治区,单击如图位置,将三者json文件导出到本地备用。

选择边界生成器,单击
 图标,将已保存的三个省份的json文件导入到地图中。
图标,将已保存的三个省份的json文件导入到地图中。
在下侧的属性表面板中全选所有内容,在地图上单击合并。

在属性表面板中选择已合并的区域,单击导出GeoJSON。

返回层级生成器,将导出的数据绑定到根区域。

以同样的方式将需要下钻的镇级等内容添加到对应区县的下面即可完成下钻,此处不再赘述。
单击导出层级(DataV专有),将层级json文件导出到本地保存。
打开文件,复制内容粘贴至自定义topojson数据接口处。

画布编辑器右上角单击预览
 图标,预览配置效果。双击区域完成下钻,双击非选中区域完成回滚。
图标,预览配置效果。双击区域完成下钻,双击非选中区域完成回滚。
自定义弹窗(数据过滤器实现)
在画布编辑器中,选择添加一个基础平面地图组件,在组件的右侧配置面板,单击+子组件管理,选择图标散点层,单击+添加子组件。

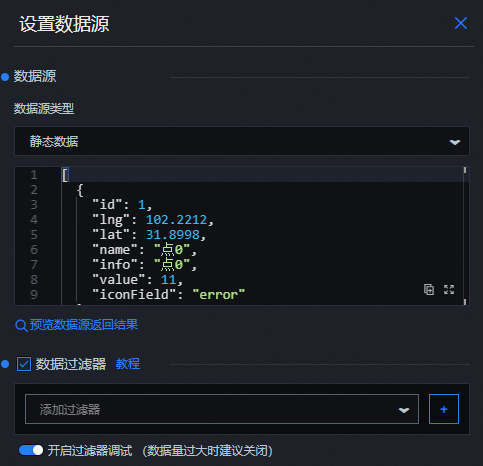
单击图标散点层名称,进入数据面板,单击配置数据源,在设置数据源模块,勾选数据过滤器,单击
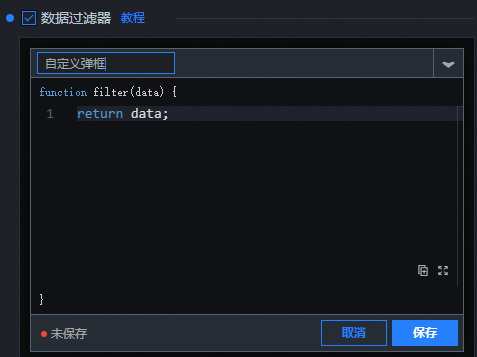
 图标添加一个过滤器,用于过滤展示指定的图标散点层弹窗样式内容,添加完成后,单击保存。
图标添加一个过滤器,用于过滤展示指定的图标散点层弹窗样式内容,添加完成后,单击保存。

为方便观察,可以在静态数据模块保留一个点位数据,单击预览
 图标,查看展示效果。
图标,查看展示效果。 说明
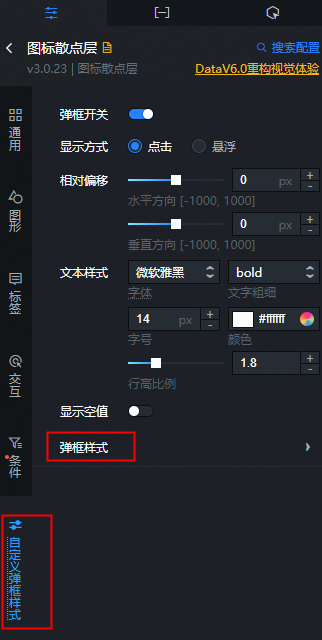
说明如果需要设置弹窗的展示样式,可以在配置页面,修改自定义弹框样式下的弹框样式模块。

自定义弹窗(蓝图编辑器实现)
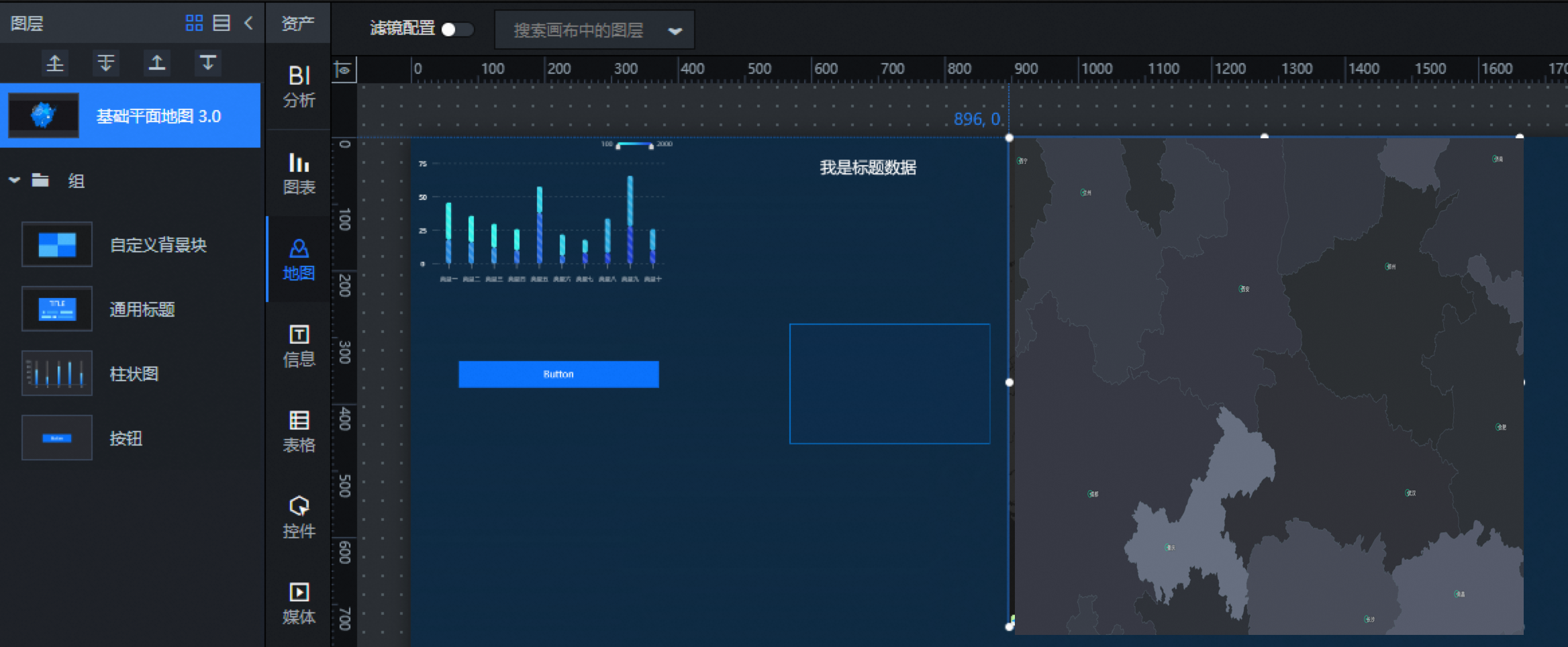
首先,按照下图在画布编辑器中预设一个包括按钮、柱状图、通用标题以及自定义背景块组件的组,再添加基础平面地图组件并添加图标散点层子组件。

将组调整至如图样式并隐藏,关闭基础平面地图的自定义弹框。

单击选择组、基础平面地图、图标散点层以及组中的按钮组件,右键单击导出到蓝图编辑器。
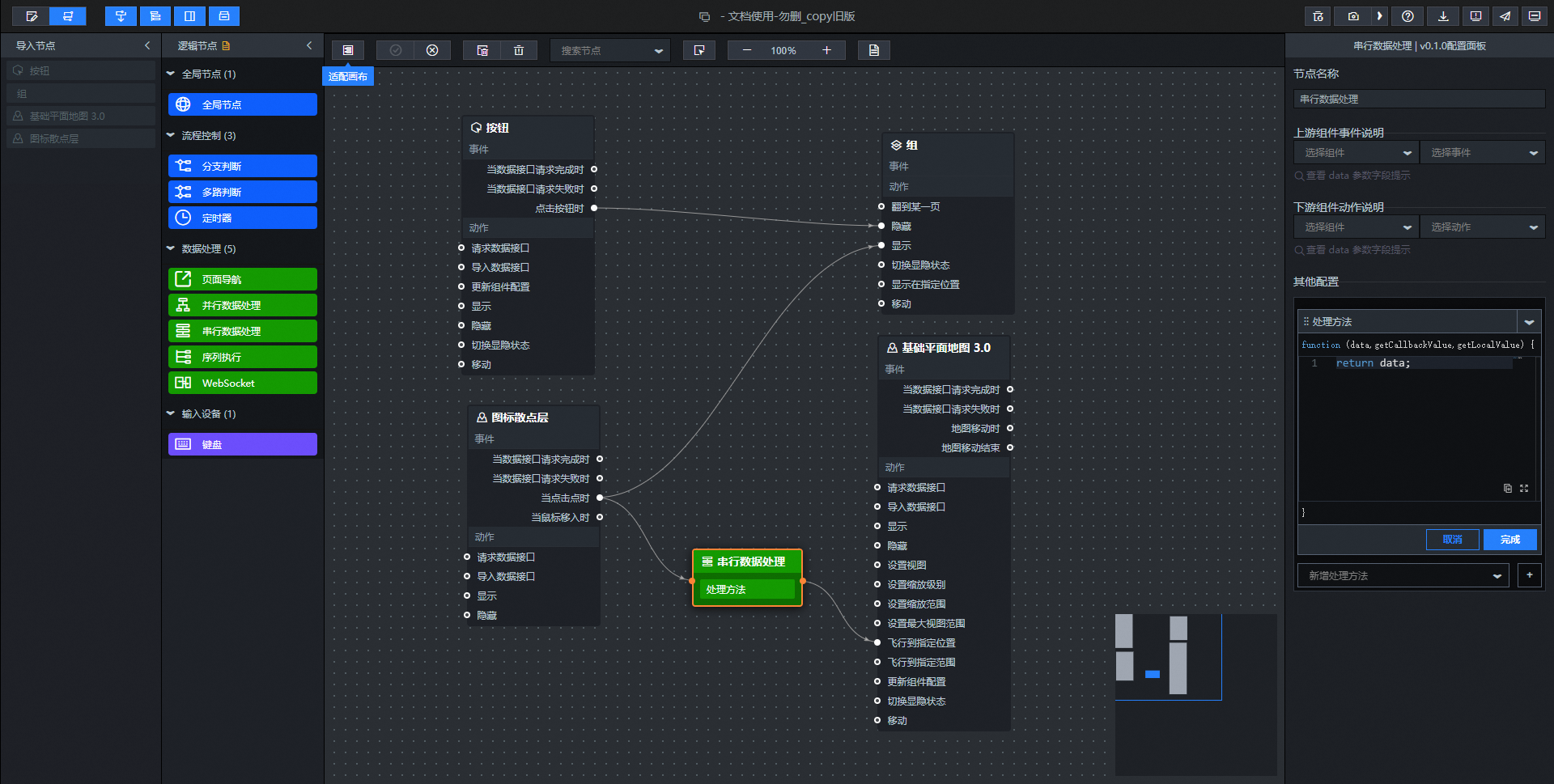
在蓝图编辑器中,单击组件节点,添加到画布中,按照如下图连线。

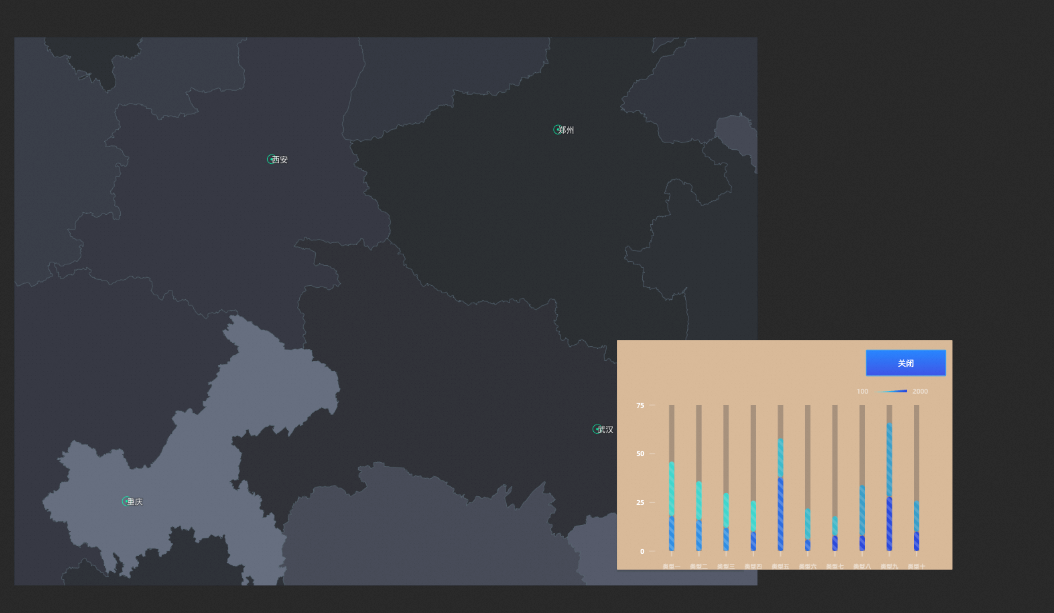
单击预览
 图标,查看预览效果。
图标,查看预览效果。
自定义弹窗(尊享版Hook实现)
在画布编辑器,单击添加一个基础平面地图组件,在组件的配置面板,单击区域热力层子组件名称,在配置页面关闭弹框的按钮开关。
在区域热力层子组件的数据面板,选择热力值数据接口,单击配置数据源,在静态数据中参考下图为浙江省添加
type字段并配置为ok。
设置完成后,在画布编辑器添加包含柱状图和通用标题的组,复制组的ID。
说明对于windows系统,复制组ID的快捷键为:ctrl+c+i。
对于mac操作系统,复制组ID的快捷键为:cmd+c+i。
您也可以打开浏览器控制台,在控制台中找到Console信息,单击组件,可以查看并复制组的ID。
复制成功后,打开Hook页面,配置组ID和区域热力层ID。登录Hook页面的方法请参见:DataV二次开发教程使用说明。
说明hook页面中详细代码说明如下:
let q =stage.get('group_1yGJW');//组件成组后的对象 或者组件对象 let w =stage.get(‘datavmap-canvas2d-area_uRMk3’);//区域热力层对象或者散点层组件对象 //拿到组件对象的最上层div也就是container对象 然后设置type这个type要与区域热力层的热力值接口里设置type字段对应上 //点击触发时,需要该区域有热力值数据,并且type字段为ok(可自定义)那么就可以正常示, //散点层也是同理跟type绑定 w.bindGroup({ type: "ok", container:q.container});设置完成后可以将区域热力层组件配置页面的弹框按钮打开。
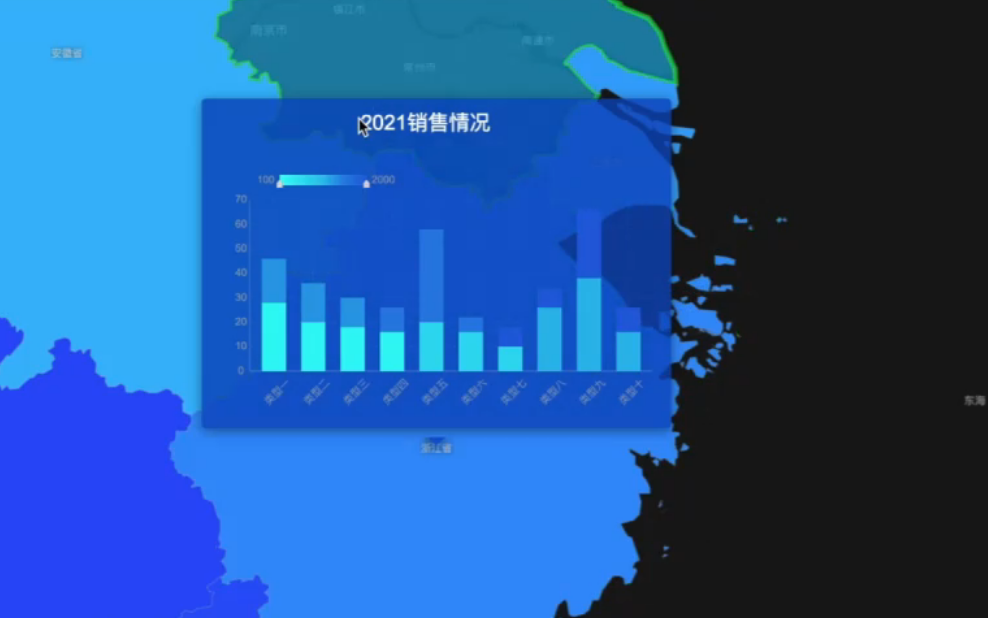
单击预览
 图标,查看预览效果。
图标,查看预览效果。
对于其它组件,您也可以参照上述方法设置自定义弹窗。
视频链接
DataV小课堂直播视频:基础平面地图自定义边界以及弹窗样式介绍直播视频使用教程。
自定义弹窗总结
数据过滤器实现:适合展示简单的文字弹窗内容,支持所有版本,但展示内容丰富程度取决于个人前端开发能力。
蓝图编辑器实现:适合展示图表与文字,能使用现有的组件来丰富弹窗内容,需要专业版及以上版本支持,操作难度较为简单,但弹窗效果会比较突兀。
Hook实现:与蓝图编辑器相同,能使用现有的组件来丰富弹窗内容,需要尊享版Hook权限支持,需要基本的前端开发能力,弹窗效果更接近于组件原生效果。
