本文介绍级联选择器组件的图表样式和各配置项的含义。
级联选择器暂时无法在移动端兼容显示,后续变化请及时关注DataV官网信息。
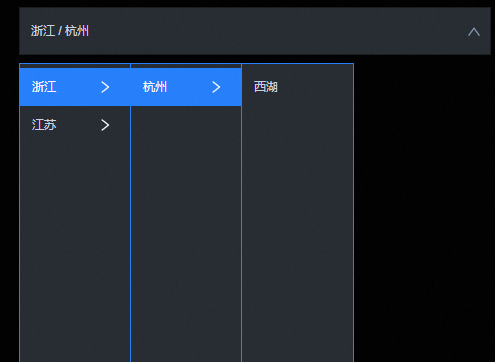
图表样式
级联选择器是控件组件的一种,可以作为级联表单在可视化应用中使用,将用户选择的数据提交到后端进行处理或者通过交互配置,在其他组件上显示用户选择的内容。
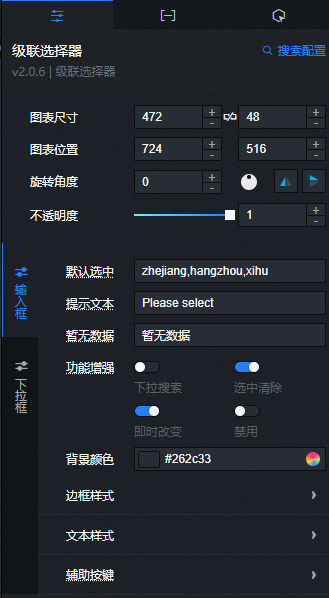
配置面板

- 搜索配置:单击配置面板右上角的搜索配置,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索资产配置。
- 图表尺寸:包括组件的宽度和高度,单位为px。可单击
 图标锁定组件的宽高比,等比例修改组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。
图标锁定组件的宽高比,等比例修改组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。 - 图表位置:包括组件的横坐标和纵坐标,单位为px。横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
- 旋转角度:以组件的中心为中心点,进行旋转,单位为度(°)。
- 手动输入角度值,控制组件的旋转角度。
- 拖动
 图标内的黑点,控制组件的旋转角度。
图标内的黑点,控制组件的旋转角度。 - 单击
 图标,控制组件左右翻转样式。
图标,控制组件左右翻转样式。 - 单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
- 不透明度:取值范围为0~1。为0时,图表隐藏;为1时,图表全部显示。默认为1。
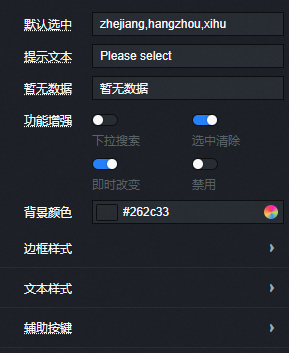
输入框

默认选中:自定义输入默认选中的路径,用英文,隔开,如zhejiang,hangzhou,xihu。
提示文本:输入框内的提示文本内容,当输入框没选中值时,默认显示内容。
暂无数据:当下拉列表为空时显示的内容。
功能增强:输入框的功能增强样式。
参数
说明
下拉搜索
打开开关, 输入框可自定义输入搜索内容,过滤选出对应下拉列表内的数据内容;关闭开关,无法使用自定义输入搜索内容功能。
选中清除
打开开关,在输入框有值的情况下,当鼠标移入时,出现清除按钮
 图标,单击该图标可以清除输入框的内容;关闭开关,无法使用清除选中内容的功能。
图标,单击该图标可以清除输入框的内容;关闭开关,无法使用清除选中内容的功能。即时改变
打开开关,当下拉框内容被选中,输入框内容将实时改变;关闭开关,无法使用即时改变的功能。
禁用
打开开关,禁用当前级联选择器;关闭开关。正常使用级联选择器。
背景颜色:设置级联选择器的背景颜色。
边框样式:级联选择器边框的样式,默认样式下可以设置默认边框下的线粗细、线的可选类型、线颜色、边框圆角的角度值和边框的阴影颜色。
文本样式:级联选择器中文本的样式。
参数
说明
文本边距
级联选择器内显示文本距离左侧的边距。
文字样式
级联选择器内显示文字的字体样式、文字的粗细、字号的大小和文字的颜色。
辅助按键:级联选择器的辅助按键样式,主要包括下拉箭头和清除图标。
参数
说明
尺寸大小
级联选择器辅助按键的尺寸大小。
右边距
级联选择器辅助按键距离右侧的边距。
下拉箭头
打开开关,设置下拉箭头的颜色;关闭开关,无法设置下拉箭头的颜色。
清除图标
级联选择器清除图标的颜色及背景颜色。
下拉框

高度:下拉框高度样式。
参数
说明
容器高度
下拉框整体列表高度值。
容器顶部间距
下拉框容器顶部距离级联选择器的距离,单位为px。
背景:下拉框的背景颜色。
边框:下拉框边框的样式。
参数
说明
粗细
下拉框边框线的粗细值。
类型
下拉框边框线类型样式,可选实线、虚线和点线。
颜色
下拉框边框的颜色。
圆角
下拉框边框圆角的大小,取值范围为0~360。数值为0的时候下拉框为方形,数值为360时下拉框为圆形。
选项样式:下拉框内选项文本的样式。
参数
说明
选项高度
下拉框选项的高度值,单位px。
文本样式
下拉框内选项文本的样式,包括文字的字体、文字的粗细值、文字的字号大小以及文字的颜色。
文本颜色
下拉框内选项文本在鼠标悬浮和选中时的颜色。
背景颜色
下拉框内选项背景的颜色,包括默认选项的背景颜色、鼠标悬浮时选项的背景颜色和选中后的背景颜色。
向右箭头
右边距:向右箭头距离右侧的边距。
尺寸大小:向右箭头的尺寸大小。
颜色:向右箭头的颜色。
次级菜单
次级菜单的展开方式,可选点击或悬浮。
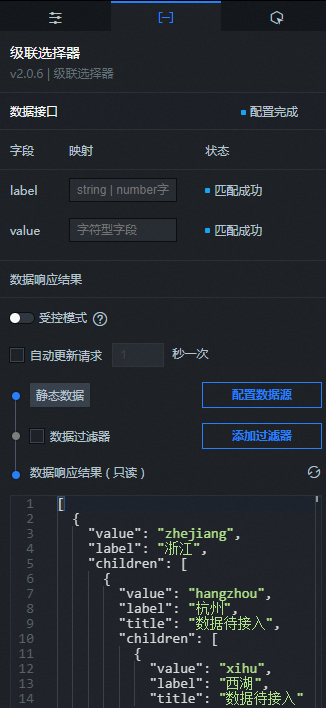
数据面板

配置字段说明
字段 | 说明 |
| 级联选择器中各选项实际的值。 |
| 级联选择器中标签显示的文本内容。 |
| 级联选择器中当前数据节点的子集。 |
| 当前选择项是否能被选择。true表示可以选择。 |
| 鼠标hover时,系统自动提示的内容。 |
| 配置项 | 说明 |
| 受控模式 | 打开开关,资产初始化状态下不请求数据,仅通过回调ID或蓝图编辑器配置的方法发起请求数据;关闭开关,可以使用自动更新请求数据。开关默认为关闭状态。 |
| 自动更新请求 | 选中后可以设置动态轮询,还可以手动输入轮询的时间频次。取消选中后则不会自动更新,需要手动刷新页面,或通过蓝图编辑器和回调ID事件来触发请求更新数据。 |
| 数据源 | 单击配置数据源,可在设置数据源面板中修改数据源类型和数据查询代码、预览数据源返回结果以及查看数据响应结果,详情请参见配置资产数据。 |
| 数据过滤器 | 数据过滤器提供数据结构转换、筛选和一些简单的计算功能。单击添加过滤器,可在设置数据源面板配置数据过滤器脚本,详情请参见过滤器使用说明。 |
| 数据响应结果 | 展示数据请求的响应结果。当数据源发生改变时,可单击右侧的 |
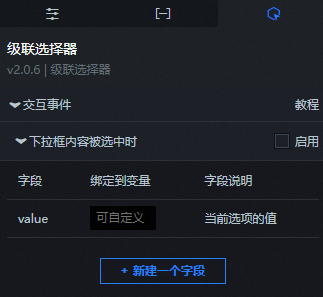
交互面板
选中下拉框内容被选中时右侧的启用,开启组件交互功能。级联选择器组件拥有交互配置,可改变级联选择器选择项中的内容,触发数据请求,抛出回调值,然后在其他组件中配置使用。默认抛出数据面板中配置的value值,具体配置请参见组件回调ID配置。
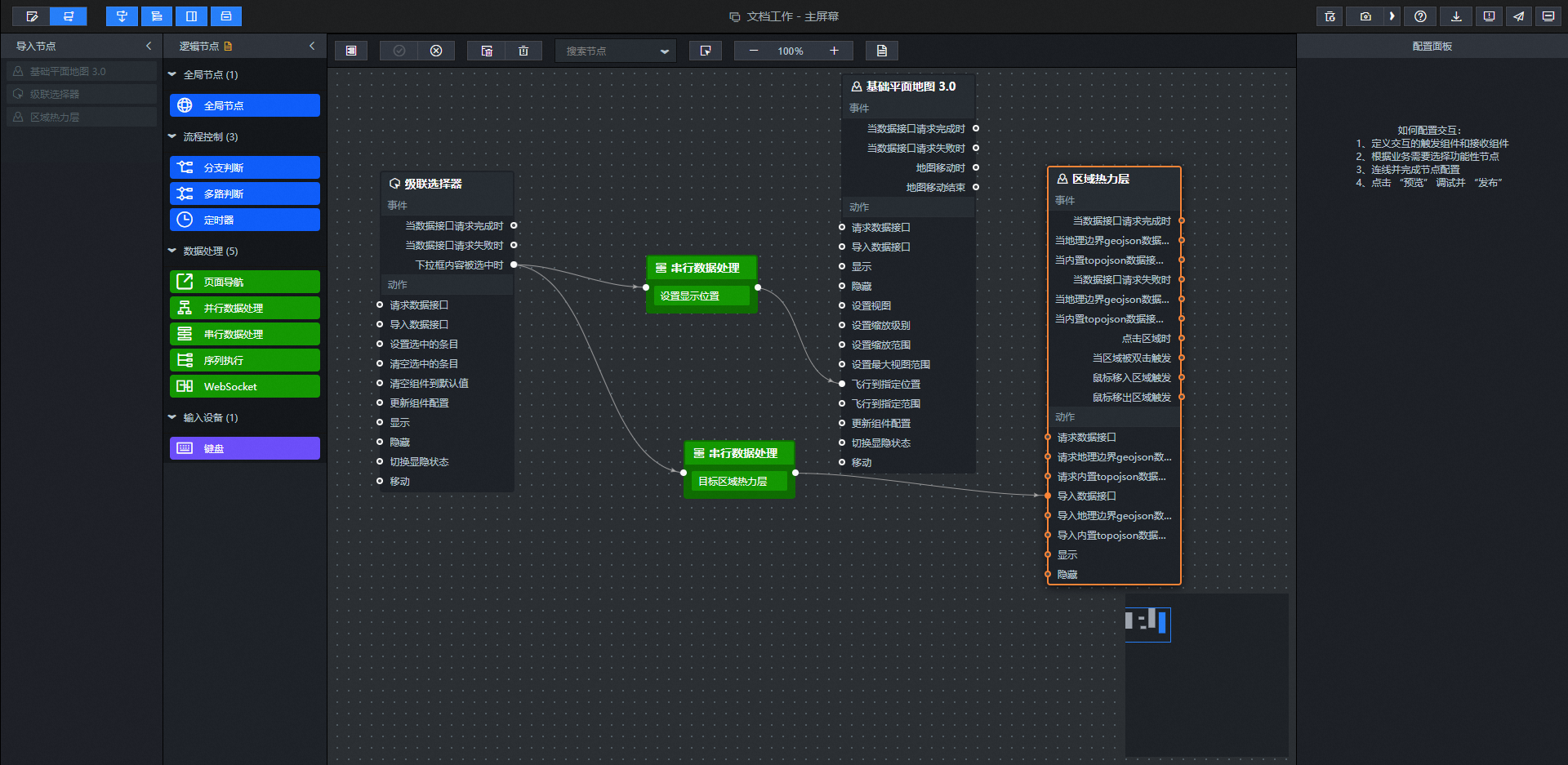
蓝图编辑器交互配置
- 在画布编辑器页面,右键单击组件,选择导出到蓝图编辑器。
- 单击页面左上角的
 图标。
图标。 在蓝图编辑器配置页面,单击导入节点栏内的级联选择器组件,在画布中可以看到如下图所示的级联选择器的蓝图编辑器配置参数。

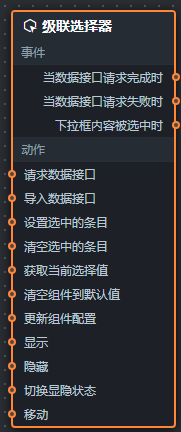
事件
事件
说明
当数据接口请求完成时
数据接口请求返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
当数据接口请求失败时
数据接口请求失败时(请求失败的情况可能是:网络问题或接口报错等)返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
下拉框内容被选中时
当下拉框内容被选中时抛出的事件,同时抛出该值对应的数据项。
动作
动作
说明
请求数据接口
重新请求服务端数据,上游数据处理节点或图层节点抛出的数据将作为参数。例如级联选择器配置了API数据源为
https://api.test,传到请求数据接口动作的数据为{ id: '1'},则最终请求接口为https://api.test?id=1。导入数据接口
按组件绘制格式处理数据后,导入组件,重新绘制。不需要重新请求服务端数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
设置选中的条目
表示设置当前级联选择器选中的条目,如['zhejiang','hangzhou','xihu']。
清空选中的条目
清空级联选择器选中条目的值。
获取当前选择值
表示获取当前级联选择器中选择的值。
清空组件到默认值
将组件的默认值清空。
更新组件配置
动态更新组件的样式配置。需要先在组件的配置面板中,单击复制配置到剪贴板,获取组件配置数据。再根据需要在蓝图编辑器配置页面的数据处理节点中更改对应样式的字段值。
显示
显示组件,参见数据示例如下。
return { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" };隐藏
隐藏组件,参见数据示例如下。
return { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" };切换显隐状态
切换组件显示或者隐藏,参见数据示例如下。
return { "animationIn": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }, "animationOut": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" } };移动
将组件移动到指定位置,参见数据示例如下。
return { // 移动方式。绝对定位:to,相对定位:by。默认值:to。 "positionType": "to", // 指定位置。x坐标,y坐标。 "attr": { "x": 0, "y": 0 }, // 动画方式。 "animation": { "enable": false, // 动画延时。 "animationDuration": 1000, // 动画曲线。可选值为:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } };
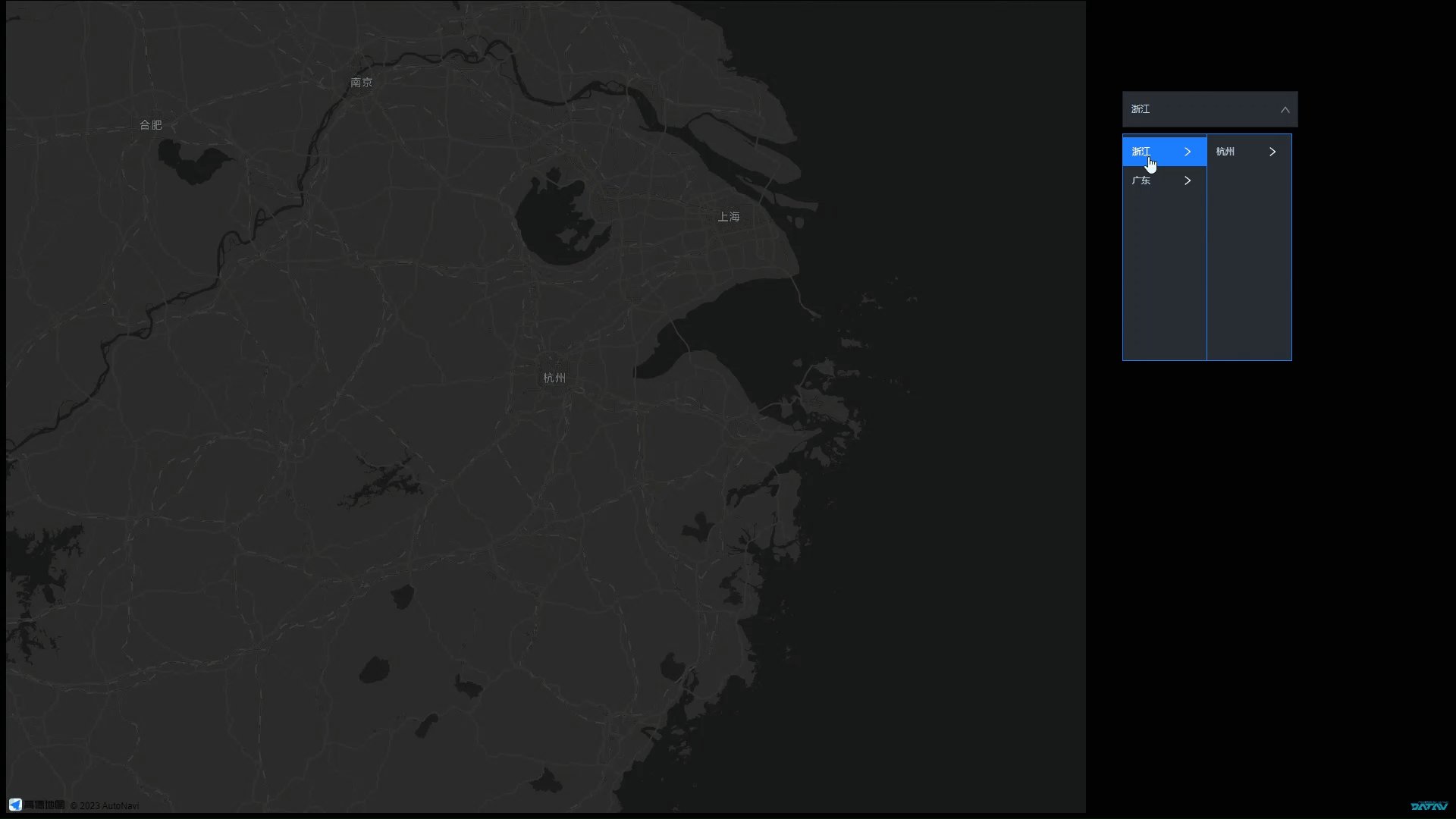
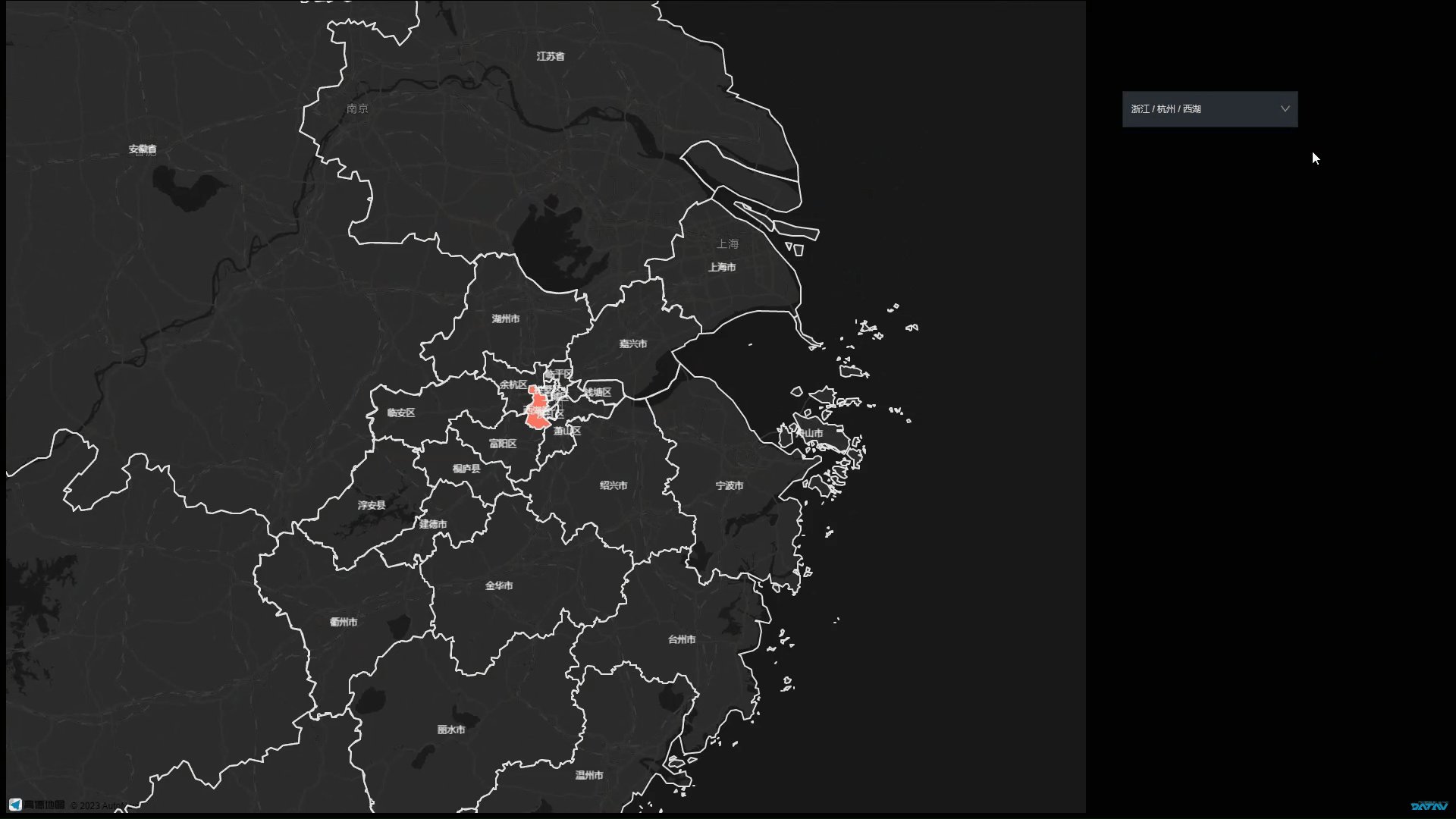
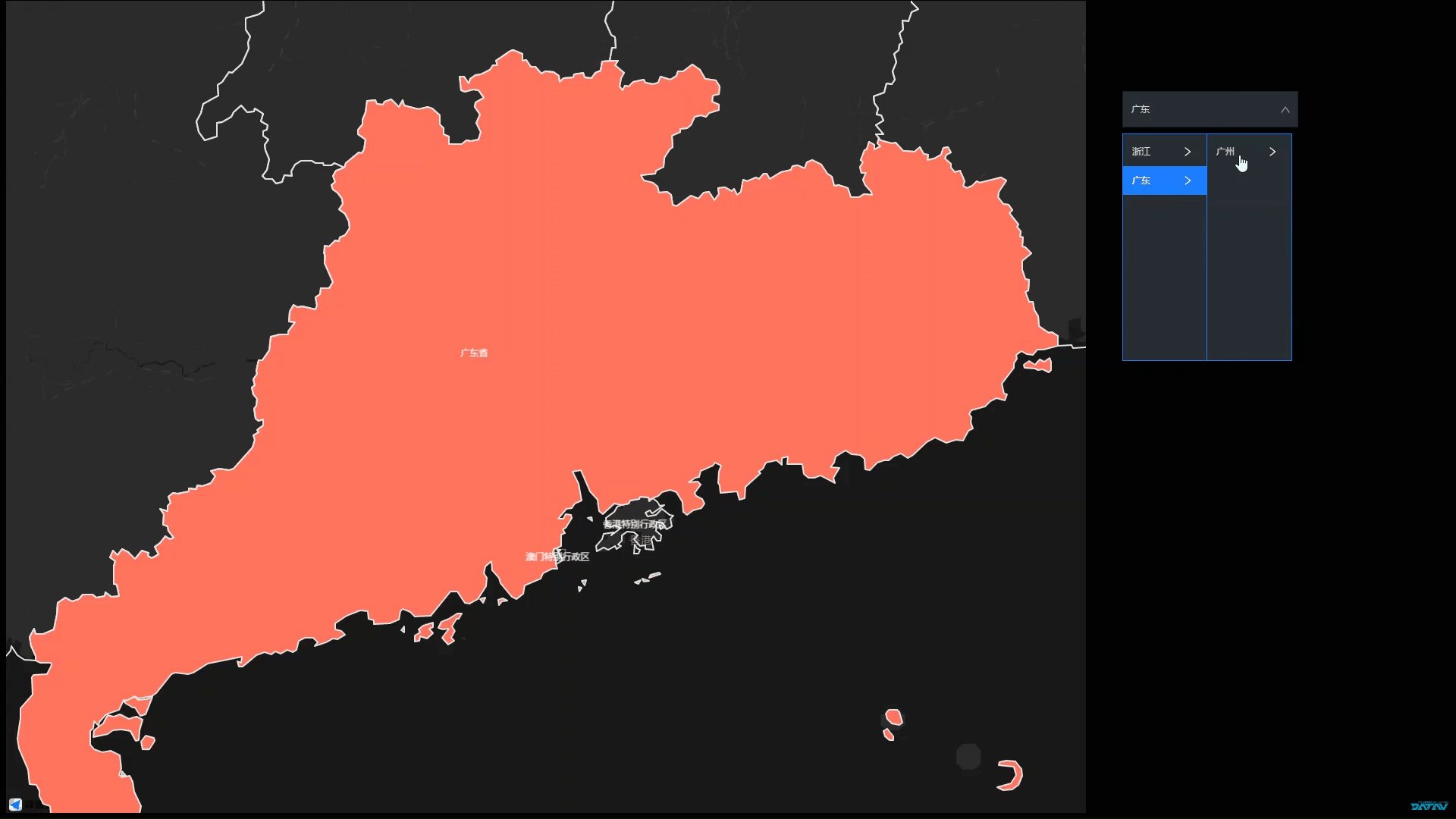
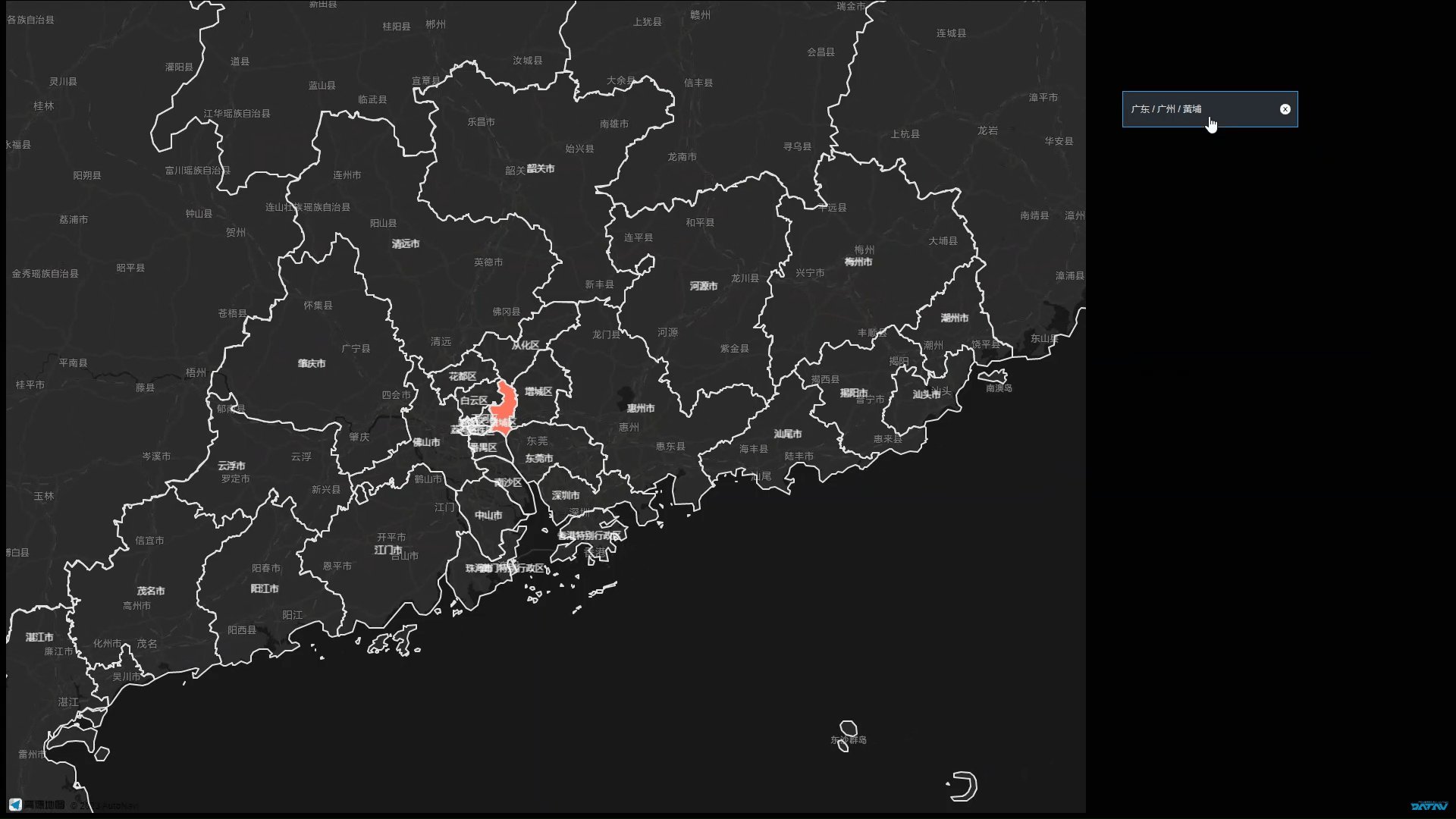
案例演示
本案例通过级联选择器的多项选择功能,实现平面地图中城市区域热力图的动态展示。
- 登录DataV控制台。
选择任一可视化应用,单击编辑,进入画布编辑器页面。
添加级联选择器组件和基础平面地图组件到画布中。
单击级联选择器,选择数据面板,修改静态数据。
[ { "value": "zhejiang", "label": "浙江", "title": "数据待接入", "lng": 120.0321621, "lat": 29.08208903, "adcode": "330000", "colorField": 1200, "children": [ { "value": "hangzhou", "label": "杭州", "title": "数据待接入", "lng": 120.20903104, "lat": 30.2431451, "adcode": "330100", "colorField": 800, "children": [ { "value": "xihu", "label": "西湖", "title": "数据待接入", "lng": 120.14492733, "lat": 30.23851003, "adcode": "330106", "colorField": 400 } ] } ] }, { "value": "guangdong", "label": "广东", "title": "数据待接入", "lng": 113.48155805, "lat": 23.18033886, "adcode": "440000", "colorField": 1200, "children": [ { "value": "guangzhou", "label": "广州", "title": "数据待接入", "lng": 113.26548282, "lat": 23.11906084, "adcode": "440100", "colorField": 800, "children": [ { "value": "huangpu", "label": "黄埔", "title": "数据待接入", "lng": 113.8141788, "lat": 23.25787215, "adcode": "440112", "colorField": 400 } ] } ] } ]右键单击组件,将级联选择器、基础平面地图和区域热力层导入蓝图编辑器中。
连接组件。

配置串行数据处理节点处理方法。
设置显示位置
return { zoom: 8,//设置地图放大级别 lng: data[data.length - 1].lng,//显示最后一个城市的经度 lat: data[data.length - 1].lat,//显示最后一个城市的纬度 duration: 0.25//设置地图响应间隔时间 }目标区域热力层
return [ { "colorField": data[data.length - 1].colorField, "adcode": data[data.length - 1].adcode }]
单击页面右上角的
 图标,预览展示结果。
图标,预览展示结果。


 图标,单击该图标可以清除输入框的内容;关闭开关,无法使用清除选中内容的功能。
图标,单击该图标可以清除输入框的内容;关闭开关,无法使用清除选中内容的功能。