本文介绍时间选择器组件的图表样式和各配置项的含义。
图表样式
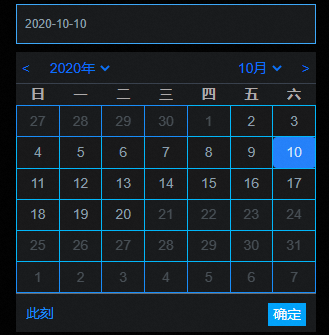
时间选择器是控件组件的一种,支持自定义日历的背景颜色、日历的日期时间样式以及时间格式类型等,可以根据时间查询并动态展示其他组件的数据。
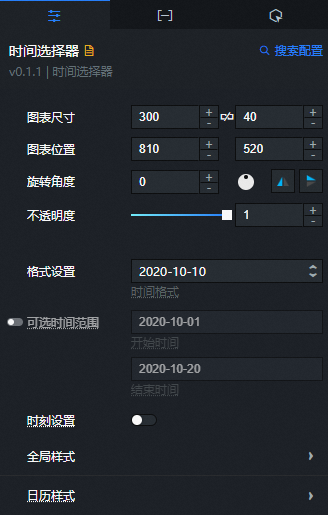
配置面板

- 搜索配置:单击配置面板右上角的搜索配置,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索资产配置。
- 图表尺寸:包括组件的宽度和高度,单位为px。可单击
 图标锁定组件的宽高比,等比例修改组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。
图标锁定组件的宽高比,等比例修改组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。 - 图表位置:包括组件的横坐标和纵坐标,单位为px。横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
- 旋转角度:以组件的中心为中心点,进行旋转,单位为度(°)。
- 手动输入角度值,控制组件的旋转角度。
- 拖动
 图标内的黑点,控制组件的旋转角度。
图标内的黑点,控制组件的旋转角度。 - 单击
 图标,控制组件左右翻转样式。
图标,控制组件左右翻转样式。 - 单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
- 不透明度:取值范围为0~1。为0时,图表隐藏;为1时,图表全部显示。默认为1。
格式设置:设置时间格式的样式,可选,请参见
%Y-%m-%d %H:%M:%S的样式自定义配置时间格式类型。可选时间范围:设置选择器中可选时间的范围,设置开始时间和结束时间两个配置项内容,可单击
 图标开启或关闭可选时间范围配置项。
图标开启或关闭可选时间范围配置项。时刻设置:单击
 图标开启或关闭可选时刻设置配置项,开启后,可设置时分秒内容。
图标开启或关闭可选时刻设置配置项,开启后,可设置时分秒内容。全局样式

字体:文本的字体系列,默认为微软雅黑。
说明请选择您系统中已经安装的字体,如果您系统中没有选择的字体,组件文本会显示为默认的字体样式。
输入框样式
缩进:输入框内文字的缩进。
背景色:输入框的背景颜色。
普通边框样式
参数
说明
边框宽度
边框的宽度,单位为px。
边框颜色
边框的颜色。
边框圆角
边框的圆角大小,取值范围为0~360。数值为0的时候输入框为方形,数值为360时输入框为圆形。
悬浮边框样式
参数
说明
边框宽度
鼠标悬浮在输入框时边框的宽度,单位为px。
边框颜色
鼠标悬浮在输入框时边框的颜色。
边框圆角
鼠标悬浮在输入框时边框的圆角大小,取值范围为0~360。数值为0的时候输入框为方形,数值为360时输入框为圆形。
文本样式
参数
说明
字号
文本字号的大小。
字体颜色
输入框文本的颜色。
字体粗细
文本的字体粗细,默认为normal。
日历样式 :在预览或配置页面,单击时间选择器输入框时,显示的日历框的样式。该样式配置项在PC端生效。

日历框高度:日历框的高度。
顶部间距:日历顶部距离输入框的距离。
圆角:日历框的圆角大小,取值范围为0~360。数值为0的时候日历框为方形,数值为360时日历框为圆形。
日历框背景色:日历框的背景色。
顶部样式
日期文本样式
参数
说明
字号
日期文本字号的大小。
字体颜色
日期文本的颜色。
字体粗细
日期文本的字体粗细,默认为normal。
时间文本样式
参数
说明
字号
时间文本字号的大小。
字体颜色
时间文本的颜色。
字体粗细
时间文本的字体粗细,默认为normal。
顶部高度:日历顶部高度的值,取值范围为10~20。顶部高度值是基于日历框高度的百分比数值。
上下月图标间距:日历中上下月图标之间的距离,取值范围为0~50。
年月选择框间距:日历中年月选择框的间距值,取值范围为0~50。
分割线样式
参数
说明
颜色
顶部分割线的颜色。
线宽
顶部分割线宽度的大小。
主体样式
分割线样式
参数
说明
颜色
主体分割线的颜色。
线宽
主体分割线宽度的大小。
高度:主体部分整体的高度。
日期样式
日期表格样式:日期表格首行的样式。
参数
说明
背景色
日期表格的背景颜色。
边框样式
日期表格边框的宽度、颜色和圆角大小,取值范围为0~360。数值为0的时候边框为方形,数值为360时边框为圆形。
字号
日期表格字号的大小。
日期表格行列样式:日期表格具体选择行列的样式。
普通样式
参数
说明
背景色
日期表格行列的背景颜色。
边框样式
日期表格行列中边框的宽度、颜色和圆角大小,取值范围为0~360。数值为0的时候边框为方形,数值为360时边框为圆形。
字体粗细
日期表格行列的字体粗细样式,默认为normal。
字体颜色
日期表格行列的字体颜色。
悬停样式:鼠标悬停在日期表格行列上的样式。
参数
说明
背景色
鼠标悬停在日期表格行列上时的背景颜色。
边框样式
鼠标悬停在日期表格行列上时边框的宽度、颜色和圆角大小,取值范围为0~360。数值为0的时候边框为方形,数值为360时边框为圆形。
字体粗细
鼠标悬停在日期表格行列上时字体粗细,默认为normal。
字体颜色
鼠标悬停在日期表格行列上时的字体颜色。
选中样式:鼠标选中某个日期表格行列时的样式。
参数
说明
背景色
鼠标选中时日期表格行列的背景颜色。
边框样式
鼠标选中时日期表格行列的边框的宽度、颜色和圆角大小,取值范围为0~360。数值为0的时候边框为方形,数值为360时边框为圆形。
字体粗细
鼠标选中时日期表格行列字体粗细样式,默认为normal。
字体颜色
鼠标选中时日期表格行列的字体颜色。
今日样式:日期表格行列中当天的样式。
参数
说明
背景色
当日日期在表格行列的背景颜色。
边框样式
当日在日期表格行列的边框的宽度、颜色和圆角大小,取值范围为0~360。数值为0的时候边框为方形,数值为360时边框为圆形。
字体粗细
当日在日期表格行列字体粗细样式,默认为normal。
字体颜色
当日在日期表格行列的字体颜色。
上下月样式:日期表格行列中除了当月之外上下月部分的显示样式。
参数
说明
背景色
上下月日期表格行列的背景颜色。
边框样式
上下月日期表格行列的边框的宽度、颜色和圆角大小,取值范围为0~360。数值为0的时候边框为方形,数值为360时边框为圆形。
字体粗细
上下月日期表格行列字体粗细样式,默认为normal。
字体颜色
上下月日期表格行列的字体颜色。
星期字体样式:日期表格首行星期字体的样式。
参数
说明
字体颜色
日期表格首行星期字体颜色。
字体粗细
日期表格首行星期字体粗细样式,默认为normal。
时间样式
时间容器样式
参数
说明
边框样式
时间容器的边框宽度和颜色。
字号
时间容器的字体大小。
时间行样式
普通样式
参数
说明
背景色
时间行的背景颜色。
字体粗细
时间行字体粗细样式,默认为normal。
字体颜色
时间行字体颜色。
悬停样式:鼠标悬停在时间行时候的样式。
参数
说明
背景色
悬停时候时间行的背景颜色。
字体粗细
悬停时候时间行字体粗细样式,默认为normal。
字体颜色
悬停时候时间行字体颜色。
选中样式:选中特定时间行时候的样式。
参数
说明
背景色
选中某一时间行时的背景颜色。
字体粗细
选中某一时间行时字体粗细样式,默认为normal。
字体颜色
选中某一时间行时字体颜色。
底部样式
高度:最底部样式中高度的大小数值。
底部偏移值:底部内容距离最底端的偏移距离值的大小。
此刻按键样式
参数
说明
字号
此刻按键字号的大小。
字体颜色
此刻按键的字体颜色。
字体粗细
此刻按键字体粗细样式,默认为normal。
左侧偏移值
此刻按键距离最左侧偏移的数值大小。
顶部偏移值
此刻按键距离底部最顶端偏移的数值大小。
切换按键样式:切换按键包括选择时间和选择时刻两种切换模式。
参数
说明
字号
切换按键字号的大小。
字体颜色
切换按键的字体颜色。
字体粗细
切换按键字体粗细样式,默认为normal。
右侧偏移值
切换按键距离最右侧偏移的数值大小。
顶部偏移值
切换按键距离底部最顶端偏移的数值大小。
确定按键样式
参数
说明
字号
确定按键字号的大小。
字体颜色
确定按键的字体颜色。
字体粗细
确定按键字体粗细样式,默认为normal。
右侧偏移值
确定按键距离最右侧偏移的数值大小。
顶部偏移值
确定按键距离底部最顶端偏移的数值大小。
背景颜色
确定按键的背景颜色。
圆角
确定按键的圆角大小,取值范围为0~360。数值为0的时候按键边框为方形,数值为360时按键边框为圆形。
年份跨度:设置日历年份前后年度跨数,取值范围为1~50年。
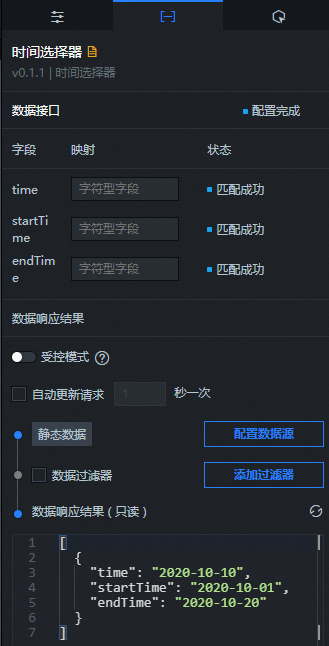
数据面板

配置字段说明
字段 | 说明 |
| 默认时间值,字符串类型,具体内容样式请参见 说明 如果您的数据源类型为MySQL或其他类型的数据库,并且需要使用时间选择器组件展示时间类型(DateTime、Date等)的字段,可在DataV的数据配置中使用SQL语句,将时间类型转换为字符串类型。 |
| 设置时间范围区间的开始时间值。 |
| 设置时间范围区间的结束时间值。 |
| 配置项 | 说明 |
| 受控模式 | 打开开关,资产初始化状态下不请求数据,仅通过回调ID或蓝图编辑器配置的方法发起请求数据;关闭开关,可以使用自动更新请求数据。开关默认为关闭状态。 |
| 自动更新请求 | 选中后可以设置动态轮询,还可以手动输入轮询的时间频次。取消选中后则不会自动更新,需要手动刷新页面,或通过蓝图编辑器和回调ID事件来触发请求更新数据。 |
| 数据源 | 单击配置数据源,可在设置数据源面板中修改数据源类型和数据查询代码、预览数据源返回结果以及查看数据响应结果,详情请参见配置资产数据。 |
| 数据过滤器 | 数据过滤器提供数据结构转换、筛选和一些简单的计算功能。单击添加过滤器,可在设置数据源面板配置数据过滤器脚本,详情请参见过滤器使用说明。 |
| 数据响应结果 | 展示数据请求的响应结果。当数据源发生改变时,可单击右侧的 |
交互面板
选中当前时间变化时右侧的启用,开启组件交互功能。时间选择器组件拥有交互配置,可改变选择器中的时间数据内容,触发数据请求,抛出回调值,然后在其他组件中配置使用。默认抛出数据面板中配置的time、startTime和endTime值,具体配置请参见组件回调ID配置。
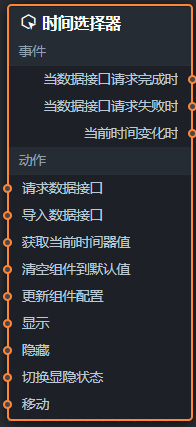
蓝图编辑器交互配置
- 在画布编辑器页面,右键单击组件,选择导出到蓝图编辑器。
- 单击页面左上角的
 图标。
图标。 在蓝图编辑器配置页面,单击导入节点栏内的时间选择器组件,在画布中可以看到如下图所示的时间选择器的蓝图编辑器配置参数。

事件
事件
说明
当数据接口请求完成时
数据接口请求返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
当数据接口请求失败时
数据接口请求失败时(请求失败的情况可能是:网络问题或接口报错等)返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
当前时间变化时
当前时间发生变化时抛出的事件,同时抛出该时间下对应的数据项。
动作
动作
说明
请求数据接口
重新请求服务端数据,上游数据处理节点或图层节点抛出的数据将作为参数。例如时间选择器配置了API数据源为
https://api.test,传到请求数据接口动作的数据为{ id: '1'},则最终请求接口为https://api.test?id=1。导入数据接口
按组件绘制格式处理数据后,导入组件,重新绘制。不需要重新请求服务端数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
获取当前时间器值
获取当前时间选择器的值。
清空组件到默认值
表示还原到默认值。
更新组件配置
动态更新组件的样式配置。需要先在组件的配置面板中,单击复制配置到剪贴板,获取组件配置数据。再根据需要在蓝图编辑器配置页面的数据处理节点中更改对应样式的字段值。
显示
显示组件,参见数据示例如下。
return { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" };隐藏
隐藏组件,参见数据示例如下。
return { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" };切换显隐状态
切换组件显示或者隐藏,参见数据示例如下。
return { "animationIn": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }, "animationOut": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" } };移动
将组件移动到指定位置,参见数据示例如下。
return { // 移动方式。绝对定位:to,相对定位:by。默认值:to。 "positionType": "to", // 指定位置。x坐标,y坐标。 "attr": { "x": 0, "y": 0 }, // 动画方式。 "animation": { "enable": false, // 动画延时。 "animationDuration": 1000, // 动画曲线。可选值为:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } };

 图标开启或关闭可选时间范围配置项。
图标开启或关闭可选时间范围配置项。