地图容器是基础平面地图中用于承载地图本身和各子组件的容器,支持添加区域热力层、点热力层等子组件,支持配置地图的位置、颜色、鼠标交互事件等,能够多角度、多形式地渲染全国各城市地理位置的实时数据。本文介绍基础平面地图容器各配置项的含义。
镜头设置
单击画布中基础平面地图 3.0组件右上方的
 按钮或者双击组件进入镜头设置界面。
按钮或者双击组件进入镜头设置界面。
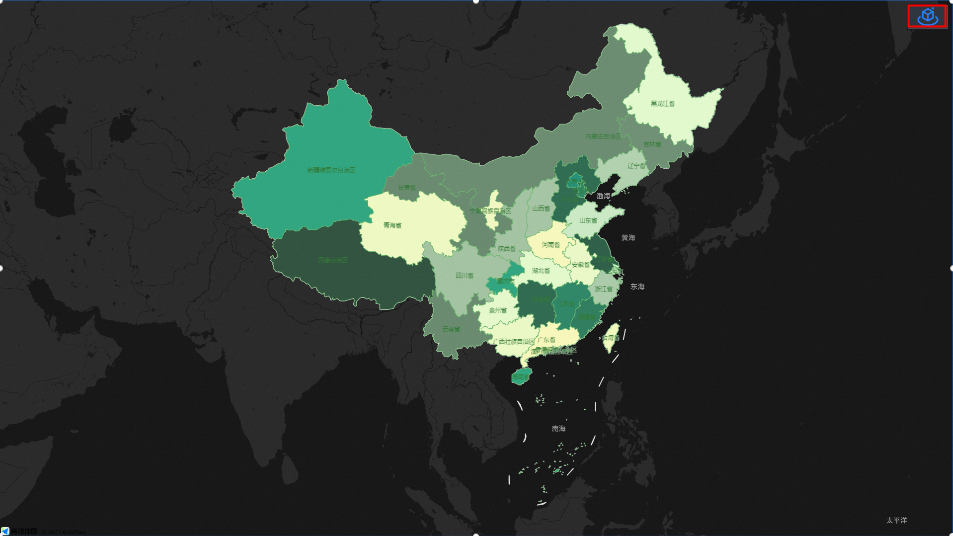
在镜头设置界面,您可以自由改变地图的镜头视角,更改完成后需要将设定的地图镜头视角保存。
通过鼠标更改地图镜头视角的方法有如下几种:
单击地图中的省或直辖市区域处,可以定位并放大该区域视角到地图正中间(区域热力层)。
双击地图中的省或直辖市区域及地市级区域即可下钻定位并放大该区域视角到地图正中间(自定义区域下钻层)。
单击并按住鼠标左键键,可以拖动平移地图(任意子组件)。
上下滚动鼠标滑轮,可以缩放地图的大小(任意子组件)。
设置完地图镜头后,单击镜头设置界面右上角的
 图标,即可保存地图镜头后关闭镜头设置界面。 说明
图标,即可保存地图镜头后关闭镜头设置界面。 说明退出镜头设置界面后,依旧可以重新进入修改地图镜头样式。每次新进入镜头设置页面,镜头视角如有改动都需要重新保存。
配置面板

子组件管理
添加子组件
在控制台中单击基础平面地图 3.0组件,进入右侧的配置页面。
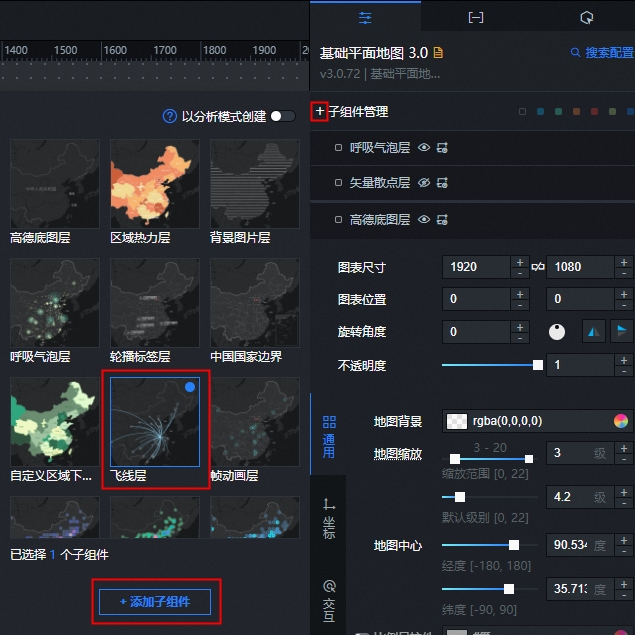
单击子组件管理左侧的
 图标。
图标。选中一个或多个子组件,单击下方的+添加子组件。添加成功后,子组件会显示在子组件管理列表中。

单击添加子组件面板左上角的以分析模式创建,即可切换到分析模式子组件面板中,同样可参见上述步骤添加一个或多个分析模式的子组件。
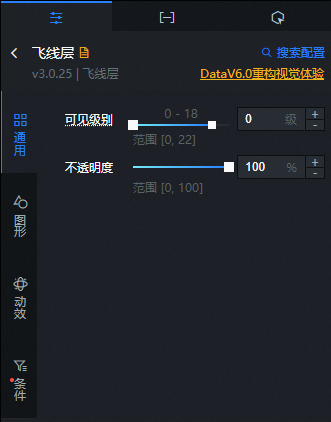
单击已经添加的子组件,配置子组件参数。

配置完成后,单击
 图标,返回到基础平面地图配置面板,配置其他子组件。
图标,返回到基础平面地图配置面板,配置其他子组件。
复制、重命名、删除子组件:鼠标移至已经添加的子组件上,单击右侧的
 图标,复制子组件。单击
图标,复制子组件。单击 图标,修改子组件名称。单击
图标,修改子组件名称。单击 图标,删除子组件。 说明
图标,删除子组件。 说明更多子组件的相关操作请参见管理地图子组件。
- 搜索配置:单击配置面板右上角的搜索配置,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索资产配置。
- 图表尺寸:包括组件的宽度和高度,单位为px。可单击
 图标锁定组件的宽高比,等比例修改组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。
图标锁定组件的宽高比,等比例修改组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。 - 图表位置:包括组件的横坐标和纵坐标,单位为px。横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
- 旋转角度:以组件的中心为中心点,进行旋转,单位为度(°)。
- 手动输入角度值,控制组件的旋转角度。
- 拖动
 图标内的黑点,控制组件的旋转角度。
图标内的黑点,控制组件的旋转角度。 - 单击
 图标,控制组件左右翻转样式。
图标,控制组件左右翻转样式。 - 单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
- 不透明度:取值范围为0~1。为0时,图表隐藏;为1时,图表全部显示。默认为1。
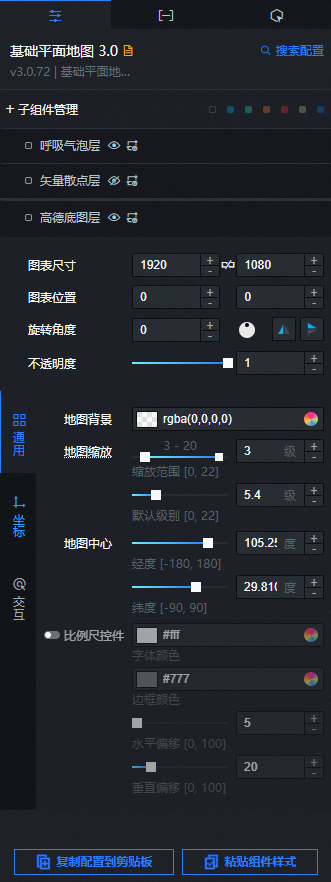
通用:地图容器的通用配置。
参数
说明
地图背景
地图的背景颜色,请参见颜色选择器说明进行修改。
地图缩放
控制地图父容器的缩放范围及默认级别。
缩放范围:缩放范围控制父容器只能在缩放范围内操作,取值范围0~22。
默认级别:默认级别设置父容器默认显示级别,需要设置在缩放范围内,取值范围0~22。
说明地图缩放支持分数级缩放。缩放级别控制父容器只能在缩放范围内操作;默认级别设置父容器默认显示级别,需要设置在缩放范围内。
地图中心
地图中心的经纬度。
比例尺控件
单击比例尺控件右侧的
 图标,可在地图上显示比例尺控件。开启后,可调整比例尺控件的字体颜色、边框颜色和在水平和垂直方向的偏移值。
图标,可在地图上显示比例尺控件。开启后,可调整比例尺控件的字体颜色、边框颜色和在水平和垂直方向的偏移值。您也可以通过配置数据源来更改地图中心点和缩放等级。
 说明
说明如需定位到其他省份的地图区域,需要使用区域热力层(v3.x版本)或自定义区域下钻层(v3.x版本)来实现。
坐标:地图的坐标系类型,可选通用坐标或自定义两个类型。
参数
说明
通用坐标
通用坐标包括EPSG3857、EPSG3395、EPSG4326和BD09,系统默认设置为EPSG3857坐标系,如果切换成别的类型的通用坐标,底图层对应的瓦片URL需要重新设置。
自定义
您可以自定义设置坐标系,包括配置坐标系的EPSG、proj参数、经度原点、纬度原点和分辨率。自定义坐标系详情请参见自定义坐标系的地图。
交互:设置地图交互功能的参数。
参数
说明
地图交互
打开开关,开启地图交互功能。在预览或发布页面下,可单击聚焦到某个区域,并查看该区域的数据配置信息。
拖拽交互
打开开关,开启地图拖拽功能。在预览或发布页面下,可单击鼠标拖拽地图。
缩放交互
打开开关,开启地图缩放功能。在预览或发布页面下,可滚动鼠标滚轮,对地图进行缩放。
无极缩放
打开开关,开启无极缩放功能,地图缩放效果更加平滑;关闭开关,地图缩放性能更高。
数据面板

配置字段说明
字段 | 说明 |
zoom | (可选)地图的缩放等级,对应配置面板中的地图缩放。如果两者都进行了配置,DataV优先使用数据中的配置。 |
lng | (可选)地图中心位置的经度,对应配置面板中的。如果两者都进行了配置,DataV优先使用数据中的配置。 |
lat | (可选)地图中心位置的纬度,对应配置面板中的。如果两者都进行了配置,DataV优先使用数据中的配置。 |
| 配置项 | 说明 |
| 受控模式 | 打开开关,资产初始化状态下不请求数据,仅通过回调ID或蓝图编辑器配置的方法发起请求数据;关闭开关,可以使用自动更新请求数据。开关默认为关闭状态。 |
| 自动更新请求 | 选中后可以设置动态轮询,还可以手动输入轮询的时间频次。取消选中后则不会自动更新,需要手动刷新页面,或通过蓝图编辑器和回调ID事件来触发请求更新数据。 |
| 数据源 | 单击配置数据源,可在设置数据源面板中修改数据源类型和数据查询代码、预览数据源返回结果以及查看数据响应结果,详情请参见配置资产数据。 |
| 数据过滤器 | 数据过滤器提供数据结构转换、筛选和一些简单的计算功能。单击添加过滤器,可在设置数据源面板配置数据过滤器脚本,详情请参见过滤器使用说明。 |
| 数据响应结果 | 展示数据请求的响应结果。当数据源发生改变时,可单击右侧的 |
交互面板
选中启用,开启组件交互功能。当地图移动时和地图移动结束时,会抛出您自定义的变量值。具体配置请参见如何配置数字翻牌器组件的回调ID。
它的部分子组件支持交互配置,即回调ID,例如:区域热力层、区域下钻热力层、线热力层、散点层。通过回调ID,可以实现地图的交互功能,具体请参见 配置组件交互和如何配置数字翻牌器组件的回调ID。
蓝图编辑器交互配置
- 在画布编辑器页面,右键单击组件,选择导出到蓝图编辑器。
- 单击页面左上角的
 图标。
图标。 在蓝图编辑器配置页面,单击导入节点栏内的基础平面地图 3.0组件,在画布中可以看到如下图所示的基础平面地图的蓝图编辑器配置参数。

事件
事件
说明
当数据接口请求完成时
数据接口请求返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
当数据接口请求失败时
数据接口请求失败时(请求失败的情况可能是:网络问题或接口报错等)返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
地图移动时
地图中心点发生移动时抛出的事件,参考数据示例如下。
return { "type": "flyTo",//类型 "zoom": "1",//缩放级别 "lng": "102.4",//经度 "lat": "34.0"//维度 }地图移动结束
地图中心点移动结束时抛出的事件,参考数据示例如下。
return { "type": "flyTo",//类型 "zoom": "1",//缩放级别 "lng": "102.4",//经度 "lat": "34.0"//维度 }动作
动作
说明
请求数据接口
重新请求服务端数据,上游数据处理节点或图层节点抛出的数据将作为参数。例如基础平面地图配置了API数据源为
https://api.test,传到请求数据接口动作的数据为{ id: '1'},则最终请求接口为https://api.test?id=1。导入数据接口
按组件绘制格式处理数据后,导入组件,重新绘制。不需要重新请求服务端数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
显示
显示组件,不需要参数。
隐藏
隐藏组件,不需要参数。
设置视图
设置地图视图的地图中心点和缩放级别,参考数据示例如下。
return { "zoom": 6, "lng": 108, "lat": 38 }设置缩放级别
设置地图的缩放级别,参考数据示例如下。
//设置缩放级别 return {"zoom": 6}设置缩放范围
设置地图的级别缩放范围,参考数据示例如下。
//设置缩放级别范围:[最小级别,最大级别]。 return { "range": [3,20] }设置最大视图范围
设置地图最大视图的坐标范围,参考数据示例如下。
//坐标范围:[[最小纬度,最小经度],[最大纬度,最大经度]] return { "zoom": 1, "bounds": [ [-90,-180], [90,180] ] }飞行到指定位置
设置飞行到指定位置点的经纬度和缩放级别和飞线的时间间隔,参考数据示例如下。
return { "zoom": 4.5,//缩放级别,需要在设置的缩放级别范围内。 "lng": 108,//经度范围:[-180,180] "lat": 38,//纬度范围:[-90,90] "duration": 0.25//间隔时间,单位:秒 }飞行到指定范围
设置飞行到指定范围的坐标范围和飞行间隔时间,参考数据示例如下。
return { "bounds": //坐标范围:[[最小纬度,最小经度],[最大纬度,最大经度]] [ [0,72], [53,138] ], "duration": 0.25//时间间隔,单位:秒 }更新组件配置
动态更新组件的样式配置。需要先在组件的配置面板中,单击复制配置到剪贴板,获取组件配置数据。再根据需要在蓝图编辑器配置页面的数据处理节点中更改对应样式的字段值。
切换显隐状态
切换组件显示或者隐藏,参考数据示例如下。
return { "animationIn": { "animationType": "",// 动画方式,可选fade,不填无动画。 "animationDuration": 1000,// 显示延时,单位为ms。 "animationEasing": "linear"// 动画函数,可选linear|easeInOutQuad|easeInOutExpo。 }, "animationOut": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" } }移动
将组件移动到指定位置,参考数据示例如下。
return { // 移动方式。绝对定位:to,相对定位:by。默认值:to。 "positionType": "to", // 指定位置。x坐标,y坐标。 "attr": { "x": 0, "y": 0 }, // 动画方式。 "animation": { "enable": false, // 动画延时。 "animationDuration": 1000, // 动画曲线。可选值为:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } }
