本文介绍双11多维度饼图的图表样式和配置面板的功能。
图表样式
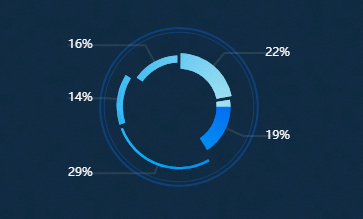
双11多维度饼图是饼图的一种,能够清晰智能地展示各维度下不同类别的占比情况。双11多维度饼图支持通过极坐标来确定图表的大小,支持图表外部的标签展示,支持多系列数据配置。

配置面板
搜索配置:单击配置面板右上角的搜索配置,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索资产配置。
- 图表尺寸:包括组件的宽度和高度,单位为px。可单击
 图标锁定组件的宽高比,等比例修改组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。
图标锁定组件的宽高比,等比例修改组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。 - 图表位置:包括组件的横坐标和纵坐标,单位为px。横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
- 旋转角度:以组件的中心为中心点,进行旋转,单位为度(°)。
- 手动输入角度值,控制组件的旋转角度。
- 拖动
 图标内的黑点,控制组件的旋转角度。
图标内的黑点,控制组件的旋转角度。 - 单击
 图标,控制组件左右翻转样式。
图标,控制组件左右翻转样式。 - 单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
- 不透明度:取值范围为0~1。为0时,图表隐藏;为1时,图表全部显示。默认为1。
字体:饼图中内容字体的样式。
外环颜色:饼图外环的颜色。
标签:饼图的标签样式。
参数
说明
标签距中心
标签与饼图中心的横向距离,取值范围为0~1。
轴距距中心
标签与饼图中心的纵向距离,取值范围为0~1。若设置过小会围到圆心处。
标签连线
标签与饼图之间连线的样式,包括连线的粗细值和连线颜色。
类目
标签上显示内容类目的样式,单击左侧
 图标控制类目样式的显隐。
图标控制类目样式的显隐。字号:类目文字的字号大小。
颜色:类目文字的颜色。
垂直位移:类目文字在垂直方向的位移距离值。
数值
标签上数值的样式。
字号:类目标签上的数值的大小。
颜色:类目标签上的数值的颜色。
字体粗细:类目标签的字体的粗细样式。
小数点位数:显示几位小数。
垂直位移:标签数值垂直位移的距离。
真实数值:打开开关,显示数据中对应数据字段的值。

极轴:饼图的极轴样式。
参数
说明
外半径
圆心到外环距离比例的值,取值为所占组件高度的比例,取值范围为0~1。
内半径
圆心到内环距离比例的值,取值范围为0~1。
间距
不同纬度饼图区之间的间隔距离,取值为正数时每一块饼图之间有空隙,取值为负数时,每一块饼图会重叠交错。
网络线
极轴的网络线样式,可单击
 图标控制网络线的显隐。
图标控制网络线的显隐。颜色:网络线的颜色。
颜色
各维度饼图的颜色。单击右侧的
 或
或 图标,添加或删除一个极轴颜色。单击
图标,添加或删除一个极轴颜色。单击 或
或 图标配置多个极轴颜色的排列样式。单击
图标配置多个极轴颜色的排列样式。单击 图标,即可复制当前选中极轴颜色配置内容并新增一个同样配置的极轴颜色。
图标,即可复制当前选中极轴颜色配置内容并新增一个同样配置的极轴颜色。位置:此纬度下饼图区域的位置。
颜色:此纬度下饼图区域的颜色。
图例:双11多维度饼图的图例样式,可单击
 图标控制图例的显隐。
图标控制图例的显隐。 参数
说明
文本
图例的文本样式,包括图例文本的字号和颜色。
布局
各图例之间的位置关系。
间距
左右间距:相邻图例之间左右两侧的距离,仅当有多个系列时该配置项才有效。
上下间距:图例与组件上下边界的距离。
位置:图例相对于组件起始坐标的位置,可选顶部居左、顶部居中、顶部居右、底部居左、底部居中和底部居右。
数据系列:单击右侧的
 或
或 图标,添加或删除一个数据系列。 单击
图标,添加或删除一个数据系列。 单击 或
或 图标配置多个数据系列的排列样式。单击
图标配置多个数据系列的排列样式。单击 图标,即可复制当前选中数据系列配置内容并新增一个同样配置的数据系列。
图标,即可复制当前选中数据系列配置内容并新增一个同样配置的数据系列。 参数
说明
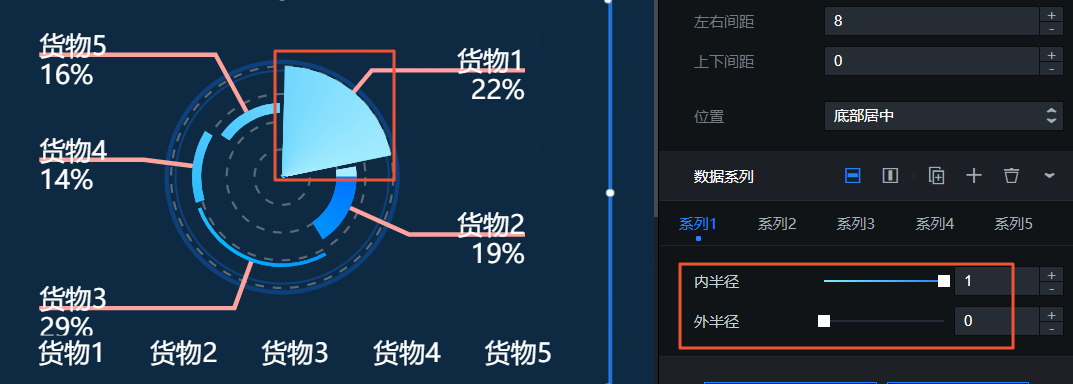
内半径
此系列纬度下的饼图区域内半径的值,取值范围为0~1。
外半径
此系列纬度下的饼图区域半径的值,取值范围为0~1。
说明通过系列下内外半径的数值控制该饼图区域的样式,当内外半径都设置成0或者1时,此系列的饼图区域不显示;当内半径为0,外半径 1或者内半径为1,外半径为0时,此系列饼图区域图形为锥形。

数据面板

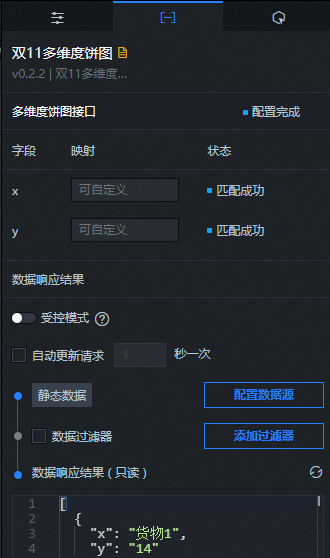
配置字段说明
字段 | 说明 |
x | 对应系列的类目名称。 |
y | 对应系列的值,决定各饼图区域占整个饼图的百分比。 |
配置项 | 说明 |
受控模式 | 打开开关,资产初始化状态下不请求数据,仅通过回调ID或蓝图编辑器配置的方法发起请求数据;关闭开关,可以使用自动更新请求数据。开关默认为关闭状态。 |
自动更新请求 | 选中后可以设置动态轮询,还可以手动输入轮询的时间频次。取消选中后则不会自动更新,需要手动刷新页面,或通过蓝图编辑器和回调ID事件来触发请求更新数据。 |
数据源 | 单击配置数据源,可在设置数据源面板中修改数据源类型和数据查询代码、预览数据源返回结果以及查看数据响应结果,详情请参见配置资产数据。 |
数据过滤器 | 数据过滤器提供数据结构转换、筛选和一些简单的计算功能。单击添加过滤器,可在设置数据源面板配置数据过滤器脚本,详情请参见过滤器使用说明。 |
数据响应结果 | 展示数据请求的响应结果。当数据源发生改变时,可单击右侧的 |
交互面板
此组件没有交互事件。
蓝图编辑器交互配置
- 在画布编辑器页面,右键单击组件,选择导出到蓝图编辑器。
- 单击页面左上角的
 图标。
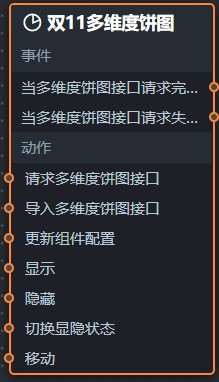
图标。 在蓝图编辑器配置页面,单击导入节点栏内的双11多维度饼图组件,在画布中可以看到如下图所示的双11多维度饼图的蓝图编辑器配置参数。

事件
事件
说明
当多维度饼图接口请求完成时
数据接口请求返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
当多维度饼图接口请求失败时
数据接口请求失败时(请求失败的情况可能是:网络问题或接口报错等)返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
动作
动作
说明
请求多维度饼图接口
重新请求服务端数据,上游数据处理节点或图层节点抛出的数据将作为参数。例如双11多维度饼图配置了API数据源为
https://api.test,传到请求多维度饼图接口动作的数据为{ id: '1'},则最终请求接口为https://api.test?id=1。导入多维度饼图接口
按组件绘制格式处理数据后,导入组件,重新绘制。不需要重新请求服务端数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
更新组件配置
动态更新组件的样式配置。需要先在组件的配置面板中,单击复制配置到剪贴板,获取组件配置数据。再根据需要在蓝图编辑器配置页面的数据处理节点中更改对应样式的字段值。
显示
显示组件,参考数据示例如下。
return{ "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }隐藏
隐藏组件,参考数据示例如下。
return{ "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }切换显隐状态
显示组件,参考数据示例如下。
return { "animationIn": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }, "animationOut": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" } }移动
将组件移动到指定位置,参考数据示例如下。
return{ // 移动方式。绝对定位:to,相对定位:by。默认值:to。 "positionType": "to", // 指定位置。x坐标,y坐标。 "attr": { "x": 0, "y": 0 }, // 动画方式。 "animation": { "enable": false, // 动画延时。 "animationDuration": 1000, // 动画曲线。可选值为:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } }
