本文介绍双11百分比饼图的图表样式和配置面板的功能。
图表样式
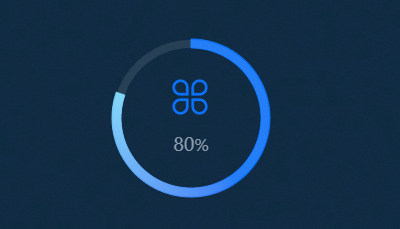
双11百分比饼图是饼图的一种,与基本饼图相比,双11百分比饼图是为双11可视化应用定制的饼图组件,能够以图文结合的方式展示双11的售卖情况,例如展示双11超级会员的占比情况。

配置面板
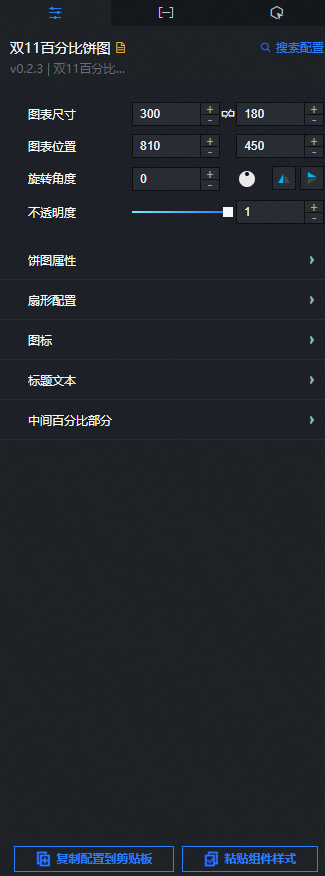
搜索配置:单击配置面板右上角的搜索配置,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索资产配置。
- 图表尺寸:包括组件的宽度和高度,单位为px。可单击
 图标锁定组件的宽高比,等比例修改组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。
图标锁定组件的宽高比,等比例修改组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。 - 图表位置:包括组件的横坐标和纵坐标,单位为px。横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
- 旋转角度:以组件的中心为中心点,进行旋转,单位为度(°)。
- 手动输入角度值,控制组件的旋转角度。
- 拖动
 图标内的黑点,控制组件的旋转角度。
图标内的黑点,控制组件的旋转角度。 - 单击
 图标,控制组件左右翻转样式。
图标,控制组件左右翻转样式。 - 单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
- 不透明度:取值范围为0~1。为0时,图表隐藏;为1时,图表全部显示。默认为1。
饼图属性

参数
说明
外半径
圆心到环外侧的距离,取值为占组件高度的比例,取值范围为0~1。
内半径
圆心到环内侧的距离,取值为占组件高度的比例,取值范围为0~1。
外圈颜色
饼图最外圈的颜色,请参见颜色选择器说明进行修改。
外圈尺寸
饼图最外圈的粗细。
扇形配置

参数
说明
动画持续时间
扇形动画的持续时间。
颜色渐变范围
扇形颜色的渐变类型,可选:
整圆范围:对整个圆形进行渐变填充。
弧形范围:对弧形进行渐变填充。
颜色
渐变带中不同位置的颜色。单击右侧的
 或
或 图标,添加或删除一个颜色。单击
图标,添加或删除一个颜色。单击 或
或 图标配置多个颜色的排列样式。单击
图标配置多个颜色的排列样式。单击 图标,即可复制当前选中颜色并新增一个同样样式的颜色。
图标,即可复制当前选中颜色并新增一个同样样式的颜色。 图标:饼图中间图标的样式。

参数
说明
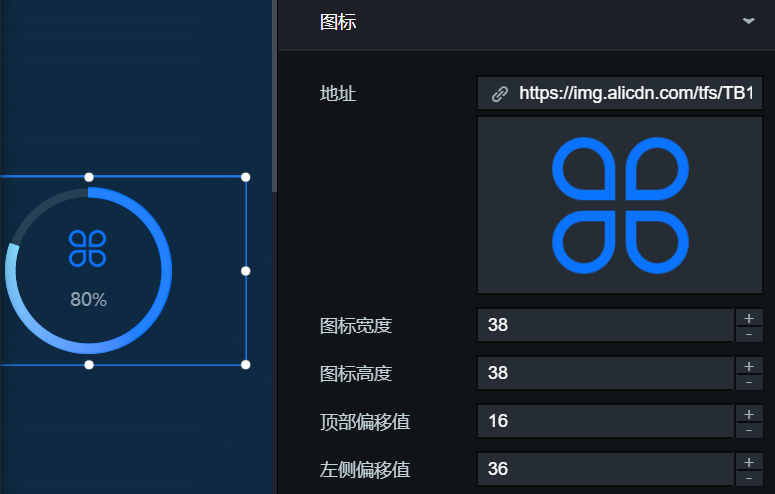
地址
鼠标移至图标上面,单击删除当前图标,再次单击上传本地图标。如果您需要使用远程服务器上的图标,可输入图标地址进行配置。
图标宽度
图标的宽度,单位为px。
图标高度
图标的高度,单位为px。
顶部偏移值
图标相对于中间区域边界的顶部偏移距离,单位为px。
左侧偏移值
图标相对于中间区域边界的左侧偏移距离,单位为px。
标题文本:饼图标题的样式。

文本内容:标题的文本内容。
文本样式
参数
说明
字体
标题文本的字体系列,默认为微软雅黑。
字号
标题文本的大小。
字体颜色
标题文本的颜色。
字体粗细
标题文本的粗细。
顶部偏移值
标题文本相对于图标的顶部偏移距离,单位为px。
左侧偏移值
标题文本相对于中间区域边界的左侧偏移距离,单位为px。
中间百分比部分:饼图中间百分比值的样式。

参数
说明
外框占比
中间内容区域所占内环半径的百分比,取值范围为0~1。
数字字号
百分比数值文本的大小。
百分比字号
百分比文本的大小。
顶部偏移值
百分比数值相对于标题的顶部偏移距离,单位为px。
小数位数
百分比数值要显示的小数点的位数,取值范围为0~2。
文本样式
百分比数值的文本样式。
字体:百分比数值文本的字体系列,默认为微软雅黑。
字体颜色:百分比数值文本的颜色。
字体粗细:百分比数值文本的字体粗细。
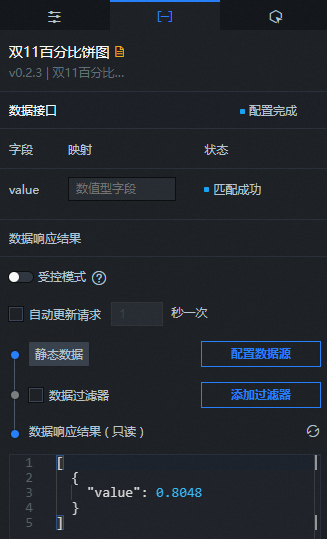
数据面板

value:对应百分比的具体数值,值为小数,1表示100%。
配置项 | 说明 |
受控模式 | 打开开关,资产初始化状态下不请求数据,仅通过回调ID或蓝图编辑器配置的方法发起请求数据;关闭开关,可以使用自动更新请求数据。开关默认为关闭状态。 |
自动更新请求 | 选中后可以设置动态轮询,还可以手动输入轮询的时间频次。取消选中后则不会自动更新,需要手动刷新页面,或通过蓝图编辑器和回调ID事件来触发请求更新数据。 |
数据源 | 单击配置数据源,可在设置数据源面板中修改数据源类型和数据查询代码、预览数据源返回结果以及查看数据响应结果,详情请参见配置资产数据。 |
数据过滤器 | 数据过滤器提供数据结构转换、筛选和一些简单的计算功能。单击添加过滤器,可在设置数据源面板配置数据过滤器脚本,详情请参见过滤器使用说明。 |
数据响应结果 | 展示数据请求的响应结果。当数据源发生改变时,可单击右侧的 |
交互面板
此组件没有交互事件。
蓝图编辑器交互配置
- 在画布编辑器页面,右键单击组件,选择导出到蓝图编辑器。
- 单击页面左上角的
 图标。
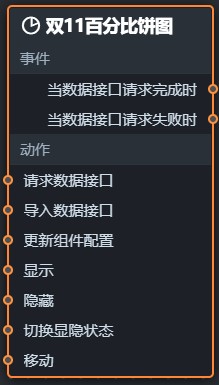
图标。 在蓝图编辑器配置页面,单击导入节点栏内的双11百分比饼图组件,在画布中可以看到如下图所示的双11百分比饼图的蓝图编辑器配置参数。

事件
事件
说明
当数据接口请求完成时
数据接口请求返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
当数据接口请求失败时
数据接口请求失败时(请求失败的情况可能是:网络问题或接口报错等)返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
动作
动作
说明
请求数据接口
重新请求服务端数据,上游数据处理节点或图层节点抛出的数据将作为参数。例如双11百分比饼图数据配置了API数据源为
https://api.test,传到请求数据接口动作的数据为{ id: '1'},则最终请求接口为https://api.test?id=1。导入数据接口
按组件绘制格式处理数据后,导入组件,重新绘制。不需要重新请求服务端数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
更新组件配置
动态更新组件的样式配置。需要先在组件的配置面板中,单击复制配置到剪贴板,获取组件配置数据。再根据需要在蓝图编辑器配置页面的数据处理节点中更改对应样式的字段值。
显示
显示组件,参考数据示例如下。
return{ "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }隐藏
隐藏组件,参考数据示例如下。
return{ "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }切换显隐状态
切换组件显示或者隐藏,参考数据示例如下。
return { "animationIn": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }, "animationOut": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" } }移动
将组件移动到指定位置,参考数据示例如下。
return{ // 移动方式。绝对定位:to,相对定位:by。默认值:to。 "positionType": "to", // 指定位置。x坐标,y坐标。 "attr": { "x": 0, "y": 0 }, // 动画方式。 "animation": { "enable": false, // 动画延时。 "animationDuration": 1000, // 动画曲线。可选值为:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } }
