自定义路径组件可用于呈现两点之间的物体运动轨迹或路径情况。本文为您介绍如何添加并配置自定义路径组件。
图表样式
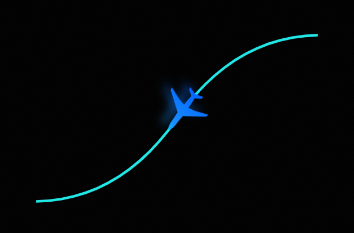
自定义路径支持设置运动物体的样式及运动轨迹,可直观的呈现物体的整个运动过程。

前提条件
添加自定义路径组件
登录DataV控制台。
在单击目标看板,进入看板的画布编辑页面。
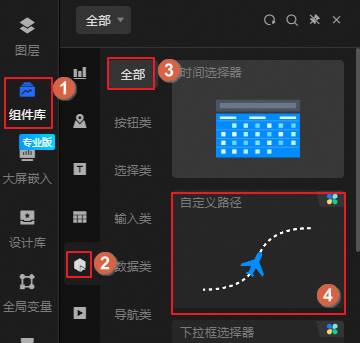
在左侧导航栏,按下图步骤添加自定义路径组件至画布。

您也可使用全局搜索添加相关组件。
配置自定义路径组件
单击自定义路径组件,即可在右侧面板配置组件的基础样式、全局变量和交互事件等高级配置,以及蓝图交互配置。
样式配置
相关配置项介绍如下。
配置项 | 描述 | 图示 |
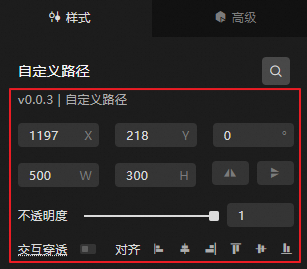
基础配置 | 定义组件在数据看板中的位置分布、透明程度、交互穿透。
|
|
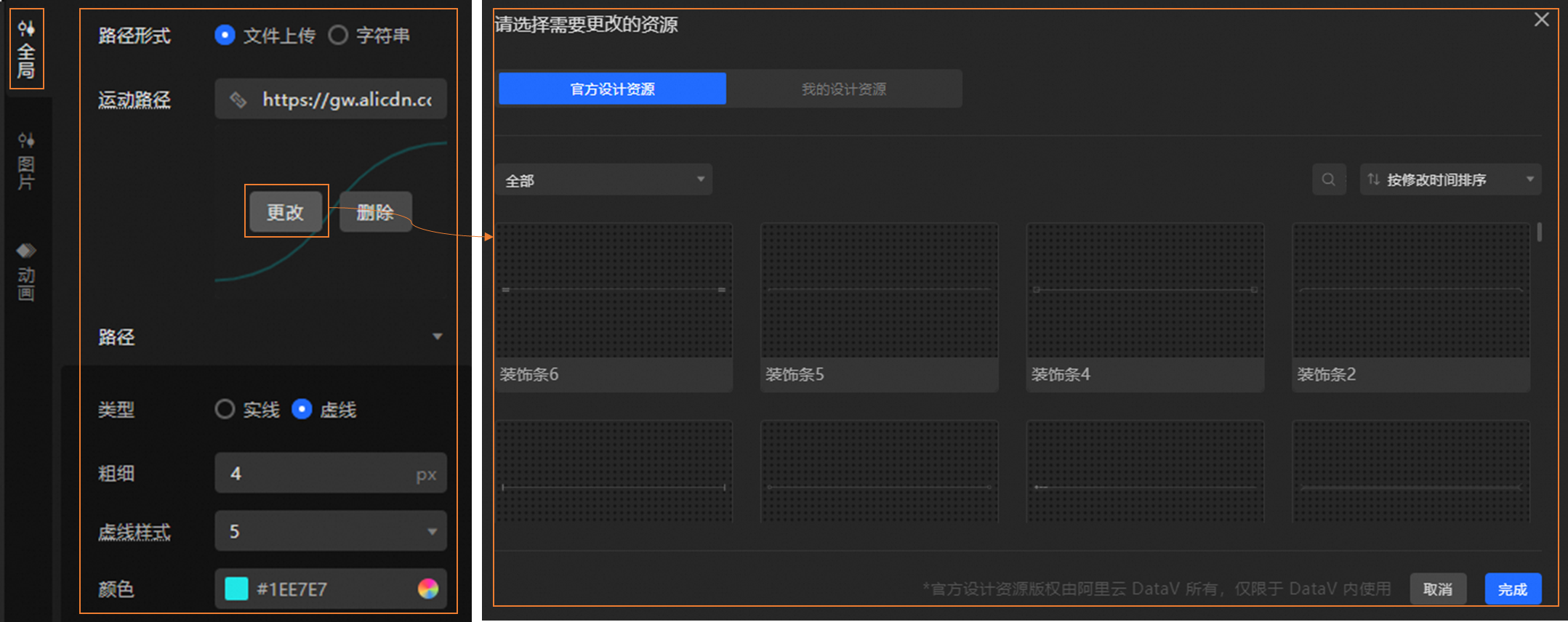
全局配置 | 定义组件呈现的运动路径及路径的显示样式(实线或虚线、线的粗细、线的颜色等)。 可通过如下形式定义路径轨迹:
说明
|
|
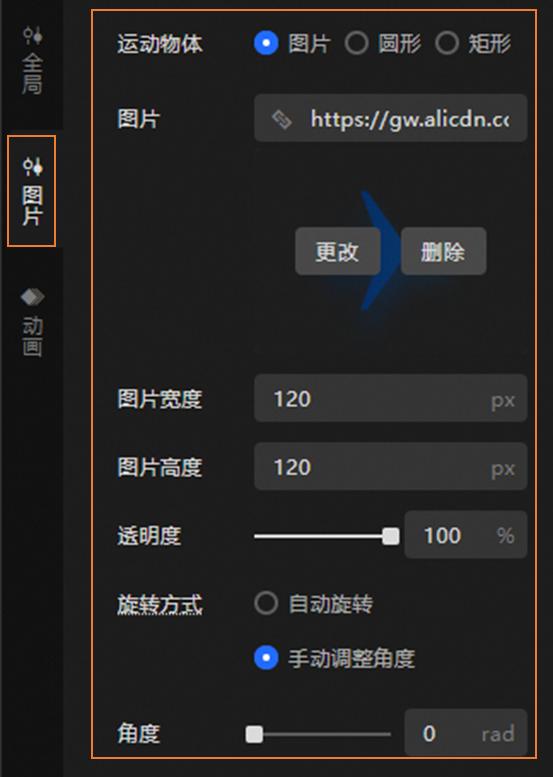
图片配置 | 定义组件中描述运动轨迹的物体样式,可使用圆形、矩形或自定义图片。 鼠标悬停至图片上方,单击更改,即可上传官方或您本地的设计资源。同时,支持设置图片/图形的宽度、高度、颜色、边框粗细等样式。 说明 运动物体不同,样式配置项存在差异,具体请以实际界面为准。 |
|
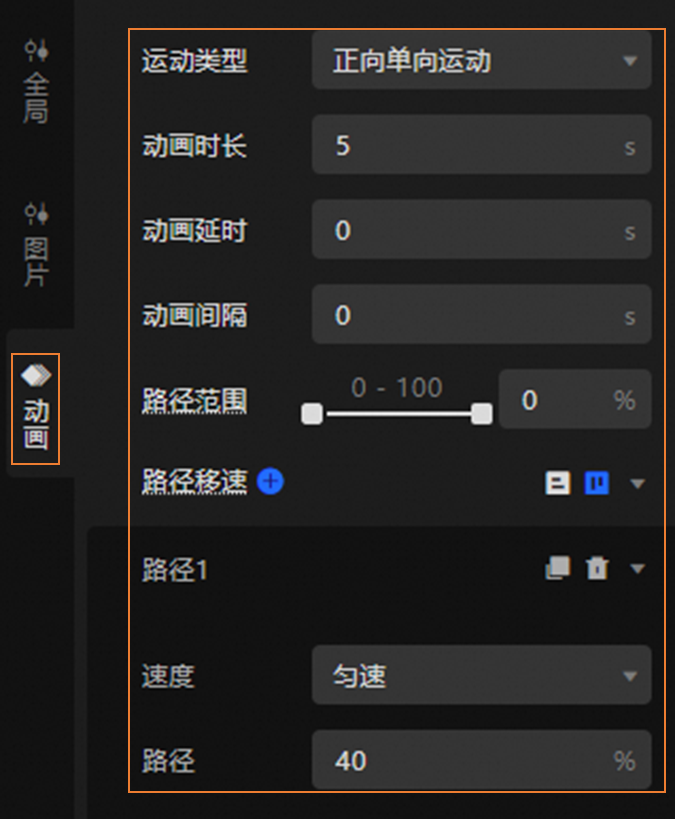
动画配置 | 定义组件运动轨迹的动画效果。包括,运动方向、时长、路径范围、速度等。
|
|
高级配置
相关配置项介绍如下。
配置项 | 描述 | 图示 |
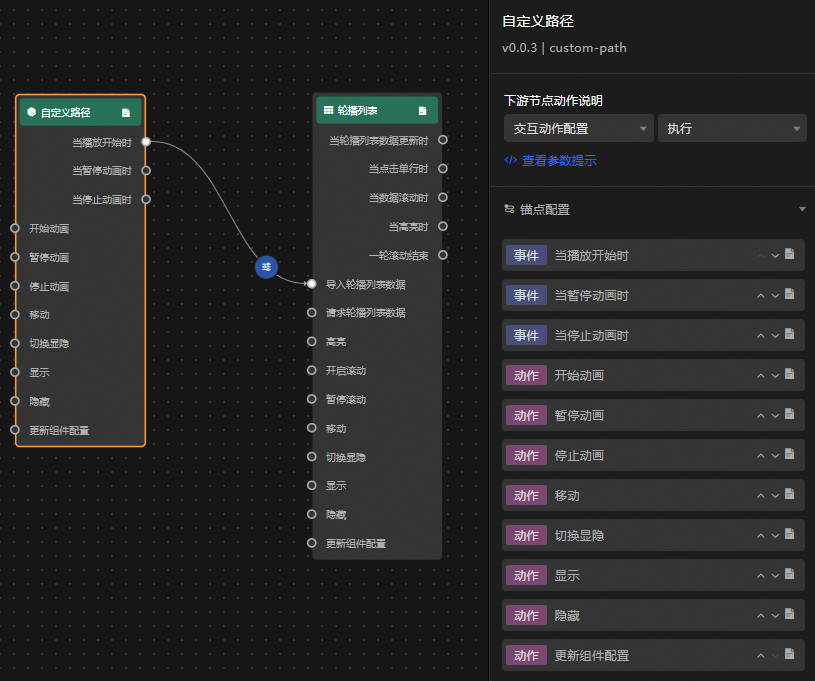
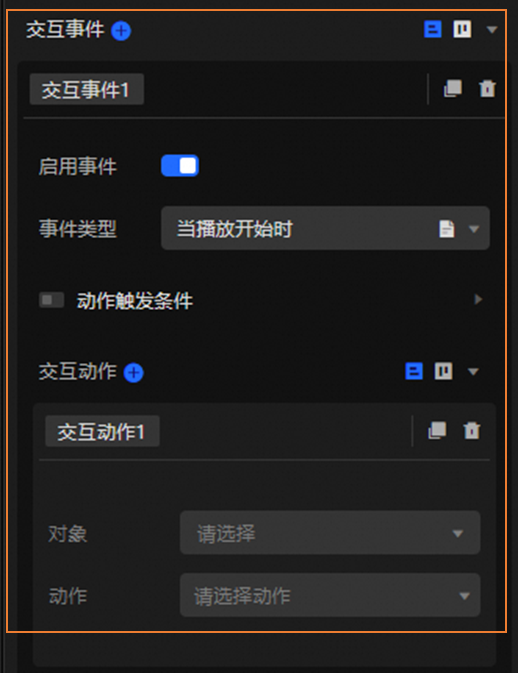
交互事件 | 定于与其他组件间的交互行为,实现组件联动。例如,该组件可用于航班信息展示,可实现当自定义路径组件开始运动时,轮播列表显示当前航班的位置信息。 单击 |
|
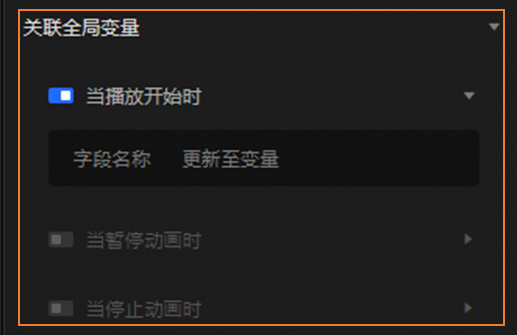
关联全局变量 | 可在组件中关联全局参数,实现组件间的参数传递,进行组件交互。单击 |
|
蓝图交互
可通过蓝图编辑器使用可视化连线方式,定义组件间的交互关系及行为逻辑。操作步骤如下:
在画布编辑页面,单击顶部菜单栏左侧的
 图标,进入蓝图编辑器。
图标,进入蓝图编辑器。在图层节点列表,鼠标悬停至自定义路径组件,单击
 图标,添加该组件至主画布。
图标,添加该组件至主画布。通过连线方式,按需配置相关组件的蓝图交互效果。
示例如下。






 图标,即可定义相关交互事件及交互动作。
图标,即可定义相关交互事件及交互动作。
 图标,即可开启相应指令,并为该指令关联所需
图标,即可开启相应指令,并为该指令关联所需
 图标,进入蓝图编辑器。
图标,进入蓝图编辑器。 图标,添加该组件至主画布。
图标,添加该组件至主画布。