本文介绍时间选择器全量选择时各配置项的含义。
图表样式
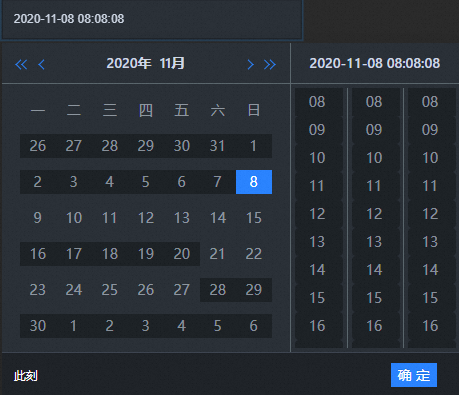
时间选择器是控件组件的一种,支持自定义日历的背景颜色、日历的日期时间样式以及时间格式类型等,可以根据时间查询并动态展示其他组件的数据。
样式面板
搜索配置:单击样式面板右上角的搜索配置项图标
 ,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索配置项。
,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索配置项。尺寸:包括组件的宽度和高度,单位为px。
定位:包括组件的横坐标和纵坐标,单位为px。横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
旋转:以组件的中心为中心点,进行旋转,单位为度(°)。
手动输入角度值,控制组件的旋转角度。
单击
 图标,控制组件左右翻转样式。
图标,控制组件左右翻转样式。单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
不透明度:取值范围为0~1。为0时,图表隐藏;为1时,图表全部显示。默认为1。
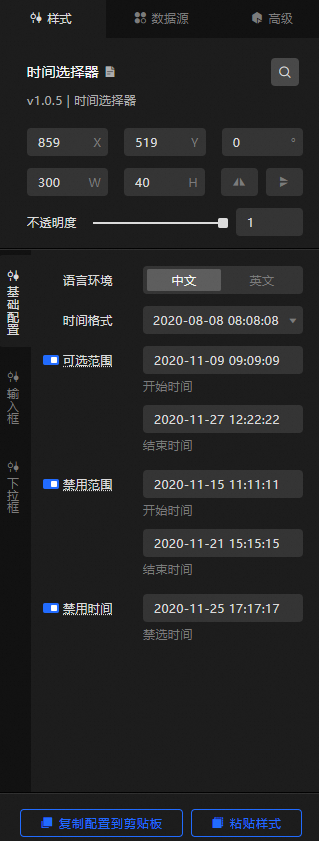
基础配置:设置时间选择器的基础配置项。
语言环境:设置时间选择器所在的语言环境,包括中文和英文。
时间格式:设置时间选择器的时间格式,请参见
%Y-%m-%d %H:%M:%S的样式自定义配置时间格式类型。可选范围:设置选择器中可选时间的范围,设置开始时间和结束时间两个配置项内容,可单击
 图标开启或关闭可选时间范围配置项。
图标开启或关闭可选时间范围配置项。禁用范围:禁选时间范围设置, 数据优先级高于设置。请严格按照时间格式书写。
禁用时间:禁选时间设置, 数据优先级高于设置。请严格按照时间格式书写。
输入框:设置时间选择器输入框的格式。
背景颜色:设置输入框的背景颜色。
边框样式:设置输入框的边框线型、边框圆角、线宽和颜色。
文本样式:设置输入框内文本的字体、文字粗细、字号和颜色。
清除图标:设置输入框清除图标的图标尺寸、图形颜色和背景颜色。
悬浮样式:设置输入框悬浮时的边框颜色。
下拉框:设置时间选择器下拉框的格式。
下拉框容器:设置时间选择器下拉框的宽度、高度、圆角、颜色和下拉框调试开关。
禁选样式:设置下拉框中日历和时间的字体大小、背景颜色和字体颜色。
日历样式:设置下拉框的日历样式。
顶部样式:设置日历顶部的背景颜色、文本样式、按键样式和分割样式。
星期样式:设置日历的背景颜色、边框样式和文本样式。
子项样式:设置日历子项、选中态和悬浮态的背景颜色、边框样式和文本样式。
时间样式:设置下拉框普通样式、选中态和悬浮态的时间样式,包括整体背景、顶部样式、分割样式、子项填充、子项边框和子项文本样式。
底部样式:设置下拉框的底部样式,包括背景颜色、分割样式、左侧Now按钮的默认态和悬浮态的文本样式和右侧确认按钮默认态和悬浮态时的背景颜色、边框样式和文字样式。
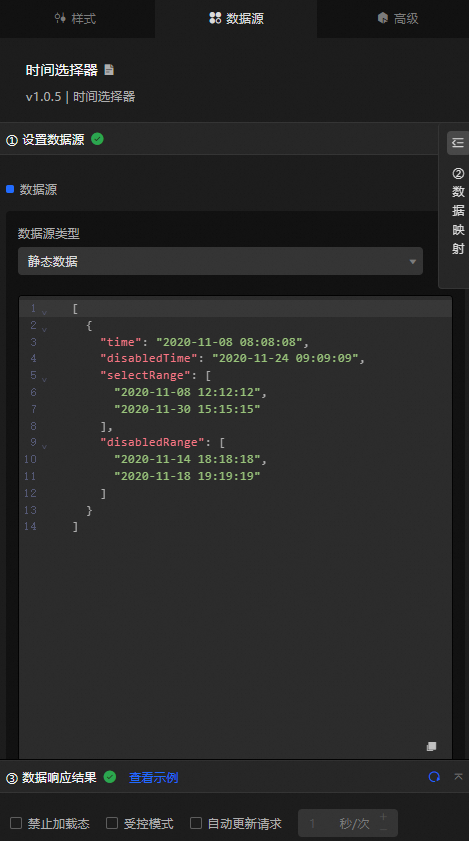
数据源面板
字段 | 说明 |
| 默认时间值,字符串类型,具体内容样式请参见 说明 如果您的数据源类型为MySQL或其他类型的数据库,并且需要使用时间选择器组件展示时间类型(DateTime、Date等)的字段,可在DataV的数据源配置中使用SQL语句,将时间类型转换为字符串类型。 |
| 设置可选择范围区间。 |
| 设置禁用时间范围区间及禁用某一具体时间。 |
数据项配置 | 说明 |
数据源 | 组件的数据源中通过代码编辑或可视化编辑展示了组件所包含的数据字段。也可以修改数据类型,灵活配置组件数据。 |
数据映射 | 当您需要自定义图表字段配置时,可以在数据映射模块设置不同的字段映射内容,将这些字段映射到组件对应的字段上。无需修改数据源中的字段,就可以实现数据的实时匹配。也可以单击 |
过滤器 | 打开过滤器,选择已创建的数据过滤器或新建数据过滤器,并配置数据过滤器脚本,实现数据的筛选功能。详情请参见管理数据过滤器。 |
数据响应结果 | 实时展示了组件所使用的数据。当组件数据源发生变化时,数据响应结果会对应展示最新的数据。如果系统反应延迟,您可以单击右侧的 |
禁止加载态 | 勾选复选框,在组件更新和预览数据看板时,将看不到组件初始化时的加载内容,去勾选则相反。默认为去勾选状态。 |
受控模式 | 勾选复选框,组件初始化状态下不请求数据,仅通过全局变量或蓝图编辑器配置的方法发起请求数据;去勾选复选框,可以使用自动更新请求数据。默认为去勾选状态。 |
自动更新请求 | 勾选复选框,可以手动输入轮询的时间频次设置动态轮询。清除后则不会自动更新,需要手动刷新页面,或通过蓝图编辑器和全局变量事件来触发请求更新数据。 |
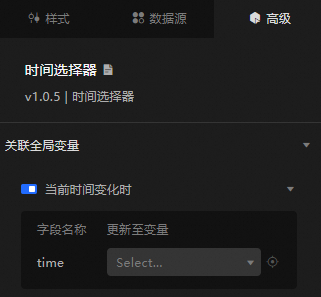
高级面板
打开开关,开启关联全局变量功能。可改变选择器中的时间数据内容,触发数据请求,抛出临时变量,在其他组件中配置使用。默认抛出数据源面板中配置的time值,具体配置请参见组件交互配置。
蓝图交互
单击页面左上角的
 图标,进入蓝图页面。
图标,进入蓝图页面。在图层节点页签下,添加当前组件至主画布中。
查看蓝图配置参数。

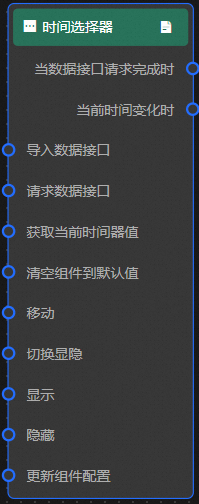
事件
事件
说明
当数据接口请求完成时
数据接口请求返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据源页签的数据响应结果区域。
当前时间变化时
当前时间发生变化时抛出的事件,同时抛出该时间下对应的数据项,参考数据示例。
{ "time": "2024-03-25 08:08:08" }动作
动作
说明
导入数据接口
按组件绘制格式处理数据后,导入组件,重新绘制。不需要重新请求服务端数据,参考数据示例。
[ { "time": "2024-03-08 08:08:08", "disabledTime": "2024-03-24 09:09:09", "selectRange": [ "2024-03-08 12:12:12", "2024-03-30 15:15:15" ], "disabledRange": [ "2024-03-14 18:18:18", "2024-03-18 19:19:19" ] } ]请求数据接口
重新请求服务端数据,上游数据处理节点或图层节点抛出的数据将作为参数。例如时间选择器配置了API数据源为
https://api.test,传到请求数据接口动作的数据为{ id: '1'},则最终请求接口为https://api.test?id=1。获取当前时间器值
获取当前时间选择器的值,不需要参数。
清空组件到默认值
还原时间到默认值,不需要参数。
移动
将组件移动到指定位置,参考数据示例。
{ // 移动方式。绝对定位:to,相对定位:by。默认值:to。 "positionType": "to", // 指定位置。x坐标,y坐标。 "attr": { "x": 0, "y": 0 }, // 动画方式。 "animation": { "enable": false, // 动画延时。 "animationDuration": 1000, // 动画曲线。可选值为:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } }切换显隐
切换组件显示或隐藏,不需要参数。
显示
显示组件,参考数据示例。
{ "animationType": "",//动画方式,可选值:fade,不填无动画。 "animationDuration": 1000,//动画延迟,单位ms。 "animationEasing": ""//动画曲线 }隐藏
隐藏组件,参考数据示例。
{ "animationType": "",//动画方式,可选值:fade,不填无动画。 "animationDuration": 1000,//动画延迟,单位ms。 "animationEasing": ""//动画曲线 }更新组件配置
动态更新组件的样式配置。需要先在组件的样式面板中,单击复制配置到剪贴板,获取组件配置数据。再根据需要在蓝图编辑器配置页面的数据处理节点中更改对应样式的字段值。

 图标对字段分别样式配置。
图标对字段分别样式配置。 图标,查看数据响应结果,也可以单击右侧的
图标,查看数据响应结果,也可以单击右侧的 图标,获取组件的最新数据。您也可以单击查看示例,查看当前组件的响应结果示例。
图标,获取组件的最新数据。您也可以单击查看示例,查看当前组件的响应结果示例。