本文介绍三维折线图全量选择时各配置项的含义。
图表样式
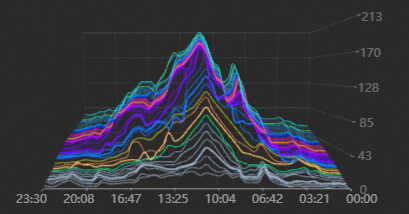
三维折线图是折线图的一种,与传统二维折线图相比,三维折线图主要以3D空间展示的方式,查看同一类目下不同数据的变化,智能地展示三维效果下的数据变化趋势。
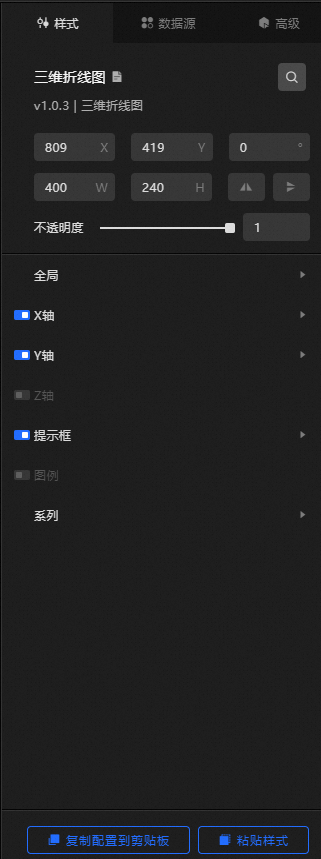
样式面板
搜索配置:单击样式面板右上角的搜索配置项图标
 ,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索配置项。
,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索配置项。
尺寸:包括组件的宽度和高度,单位为px。
定位:包括组件的横坐标和纵坐标,单位为px。横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
旋转:以组件的中心为中心点,进行旋转,单位为度(°)。
手动输入角度值,控制组件的旋转角度。
单击
 图标,控制组件左右翻转样式。
图标,控制组件左右翻转样式。单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
不透明度:取值范围为0~1。为0时,图表隐藏;为1时,图表全部显示。默认为1。
全局
参数
说明
场景宽度
组件3D立体效果下的宽度值。
场景高度
组件3D立体效果下的高度值。
场景深度
组件3D立体效果下的深度值。
相机位置
相机位置包含了垂直方向、水平方向和距离三个参数,您可以根据摄像机原理调整这些参数,使三维折线图按照您期望的大小和方向展示在可视化应用上。
垂直方向:相机垂直方向的旋转角度,取值范围为-90~90。
水平方向:相机水平方向的旋转角度,取值范围为-180~180。
距离:指相机距离三维折线图的距离,距离越大折线图显示越小。
投影方式
三维场景的投影方式,包括透视投影和正交投影。
自动旋转
打开开关,组件开启自动旋转样式;关闭开关,关闭自动旋转。
旋转速度
设置组件自动旋转的速度,只有在开启自动旋转功能后生效。
性能监测
打开开关,组件右上角开启性能监测功能;关闭开关,关闭性能监测功能。
x轴:单击
 图标控制x轴样式的显隐。
图标控制x轴样式的显隐。 文本:x轴上文本的样式。
参数
说明
字号
x轴文本字号大小。
颜色
x轴文本的颜色。
字体粗细
x轴文本字体粗细。
轴标签:x轴轴标签的样式。 单击
 图标控制x轴轴标签样式显隐。 说明
图标控制x轴轴标签样式显隐。 说明数据格式与设置格式不统一会导致组件显示异常。
参数
说明
数据格式
时间型数据格式请参照
%m/%d%Y%H:%M:%S。显示格式
期望显示的数据格式,时间请参照
%m/%d%Y%H:%M:%S,整数参照d,浮点参照.1f。数量
x轴轴标签的数量。
标签偏移值
x轴轴标签的上下位移距离,单位为px。
轴线:x轴轴线的样式,可单击
 图标控制x轴轴线的显隐。
图标控制x轴轴线的显隐。 参数
说明
颜色
x轴轴线的颜色。
透明度
x轴轴线的透明度。
宽度
x轴轴线的宽度。
刻度线:x轴刻度线的样式,可单击
 图标控制x轴刻度线的显隐。
图标控制x轴刻度线的显隐。 参数
说明
长度
x轴刻度线的长度值。
颜色
x轴刻度线的颜色。
透明度
x轴刻度线的透明度。
宽度
x轴刻度线的宽度。
网格线:x轴网格线的样式,可单击
 图标控制x轴网格线的显隐。
图标控制x轴网格线的显隐。 参数
说明
颜色
x轴网格线的颜色。
透明度
x轴刻度网格线的透明度。
宽度
x轴网格线的宽度。
y轴:配置与x轴相近,详见x轴章节。
z轴:配置与x轴相近,详见x轴章节。
提示框:在预览或发布页面,鼠标悬浮或单击折线时出现的提示框的样式。 可单击
 图标控制提示框的显隐。
图标控制提示框的显隐。 背景框样式
参数
说明
宽度
提示框的宽度。
高度
提示框的高度。
背景色
提示框的背景颜色。
内边距
提示框的内部边距,单位为px。
水平偏移量
提示框相对鼠标箭头位置的水平偏移量,单位为px。
垂直偏移量
提示框相对鼠标箭头位置的垂直偏移量,单位为px。
边框颜色
提示框的边框颜色。
边框粗细
提示框边框的粗细,单位为px。
文本样式:提示框中文本的样式,包括文字字体样式、文字粗细、字号和颜色。
图例:图表的图例样式,可单击
 图标控制图例的显隐。
图标控制图例的显隐。 文本:设置图例文本的样式,包括文本字号大小、字体颜色和字体粗细,参见颜色选择器说明,修改文本颜色。
布局
参数
说明
左侧间距
图例与组件左侧的距离。
顶部间距
图例与组件顶端的距离。
内间距
相邻图例之间左右两侧的距离,仅当有多个系列时该配置项才有效。
系列
单击右侧的
 或
或 图标,添加或删除一个数据系列。 单击
图标,添加或删除一个数据系列。 单击 或
或 图配置多个数据系列的排列样式。单击
图配置多个数据系列的排列样式。单击 图标,即可复制当前选中数据系列配置并新增一个同样配置的数据系列。
图标,即可复制当前选中数据系列配置并新增一个同样配置的数据系列。参数
说明
系列名
数据系列的命名,可自定义。为空时,系统会将组件数据中的s字段值作为系列名进行显示。如果不为空,您需要保证数据返回的顺序。
颜色
此数据系列的颜色。
透明度
此数据系列的透明度。
近似曲线
打开开关,开启此系列下折线的样式为近似曲线;关闭开关,关闭近似曲线样式。
插值倍数
此数据系列下插值是数量,插值越多,折线越平滑。仅在开启近似曲线后生效。
宽度
此数据系列折线的线宽。
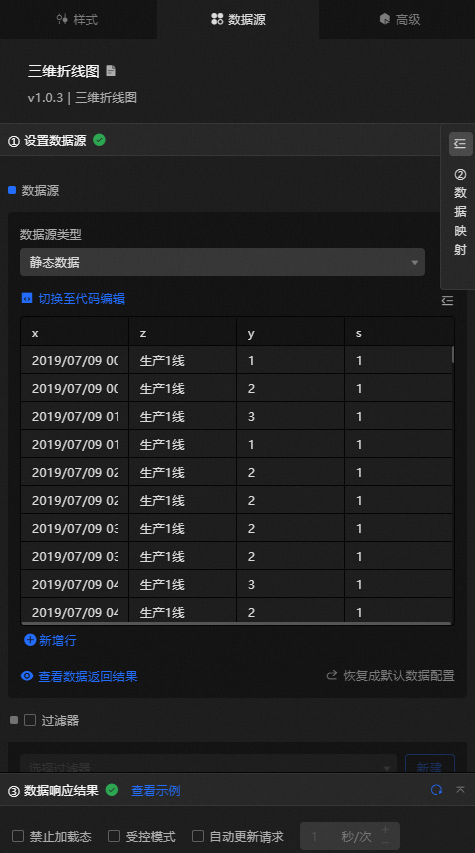
数据源面板
字段 | 说明 |
| 折线图中x轴的值。该字段类型与格式须与配置项中x轴的标签数据种类与格式保持一致。 |
| 折线图中z轴的值。该字段类型与格式须与配置项中z轴的标签数据种类与格式保持一致。 |
| 折线图中y轴的值。 |
| 系列值,当配置项系列中系列名的内容为空时,采用该字段值。 |
数据项配置 | 说明 |
数据源 | 组件的数据源中通过代码编辑或可视化编辑展示了组件所包含的数据字段。也可以修改数据类型,灵活配置组件数据。 |
数据映射 | 当您需要自定义图表字段配置时,可以在数据映射模块设置不同的字段映射内容,将这些字段映射到组件对应的字段上。无需修改数据源中的字段,就可以实现数据的实时匹配。也可以单击 |
过滤器 | 打开过滤器,选择已创建的数据过滤器或新建数据过滤器,并配置数据过滤器脚本,实现数据的筛选功能。详情请参见管理数据过滤器。 |
数据响应结果 | 实时展示了组件所使用的数据。当组件数据源发生变化时,数据响应结果会对应展示最新的数据。如果系统反应延迟,您可以单击右侧的 |
禁止加载态 | 勾选复选框,在组件更新和预览数据看板时,将看不到组件初始化时的加载内容,去勾选则相反。默认为去勾选状态。 |
受控模式 | 勾选复选框,组件初始化状态下不请求数据,仅通过全局变量或蓝图编辑器配置的方法发起请求数据;去勾选复选框,可以使用自动更新请求数据。默认为去勾选状态。 |
自动更新请求 | 勾选复选框,可以手动输入轮询的时间频次设置动态轮询。清除后则不会自动更新,需要手动刷新页面,或通过蓝图编辑器和全局变量事件来触发请求更新数据。 |
高级面板
该组件没有交互事件。
蓝图交互
单击页面左上角的
 图标,进入蓝图页面。
图标,进入蓝图页面。在图层节点页签下,添加当前组件至主画布中。
查看蓝图配置参数。

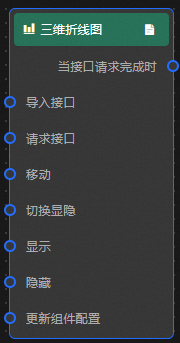
事件
事件
说明
当接口描述请求完成时
数据接口请求返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据源页签的数据响应结果区域。
动作
动作
说明
导入接口
按组件绘制格式处理数据后,导入组件,重新绘制。不需要重新请求服务端数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据源页签的数据响应结果区域。
请求接口
重新请求服务端数据,上游数据处理节点或图层节点抛出的数据将作为参数。例如三维折线图配置了API数据源为
https://api.test,传到请求接口描述动作的数据为{ id: '1'},则最终请求接口为https://api.test?id=1。移动
将组件移动到指定位置,参考数据示例。
{ // 移动方式。绝对定位:to,相对定位:by。默认值:to。 "positionType": "to", // 指定位置。x坐标,y坐标。 "attr": { "x": 0, "y": 0 }, // 动画方式。 "animation": { "enable": false, // 动画延时,单位ms。 "animationDuration": 1000, // 动画曲线。可选值为:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } }切换显隐
切换组件显示或者隐藏,不需要参数。
显示
显示组件,参考数据示例。
{ "animationType": "",//动画方式,可选值:fade,不填无动画。 "animationDuration": 1000,//动画延迟,单位ms。 "animationEasing": ""//动画曲线 }隐藏
隐藏组件,参考数据示例。
{ "animationType": "",//动画方式,可选值:fade,不填无动画。 "animationDuration": 1000,//动画延迟,单位ms。 "animationEasing": ""//动画曲线 }更新组件配置
动态更新组件的样式配置。需要先在组件的样式面板中,单击复制配置到剪贴板,获取组件配置数据。再根据需要在蓝图编辑器配置页面的数据处理节点中更改对应样式的字段值。
 图标对字段分别样式配置。
图标对字段分别样式配置。 图标,查看数据响应结果,也可以单击右侧的
图标,查看数据响应结果,也可以单击右侧的 图标,获取组件的最新数据。您也可以单击查看示例,查看当前组件的响应结果示例。
图标,获取组件的最新数据。您也可以单击查看示例,查看当前组件的响应结果示例。