地球容器是3D地球中用于承载地图本身和各子组件的容器,支持添加球体层、大气层、飞线层等子组件,支持配置地图的渲染模式、背景、视点位置等,能够以3D立体的形式,多角度、多形式地渲染全世界地理位置的实时数据。本文介绍3D地球容器各配置项的含义。
子组件管理
添加子组件:单击3D地球左侧的
 图标,打开子组件面板和子组件管理面板。在子组件面板中,单击添加一个或多个子组件。添加成功后,子组件会显示在子组件管理面板中。
图标,打开子组件面板和子组件管理面板。在子组件面板中,单击添加一个或多个子组件。添加成功后,子组件会显示在子组件管理面板中。复制、删除和重命名子组件:鼠标移至已经添加的子组件上,右键单击复制、删除,即可完成子组件的复制和删除操作。双击子组件名称,即可完成重命名操作。
更多子组件管理操作,请参见管理地图子组件。
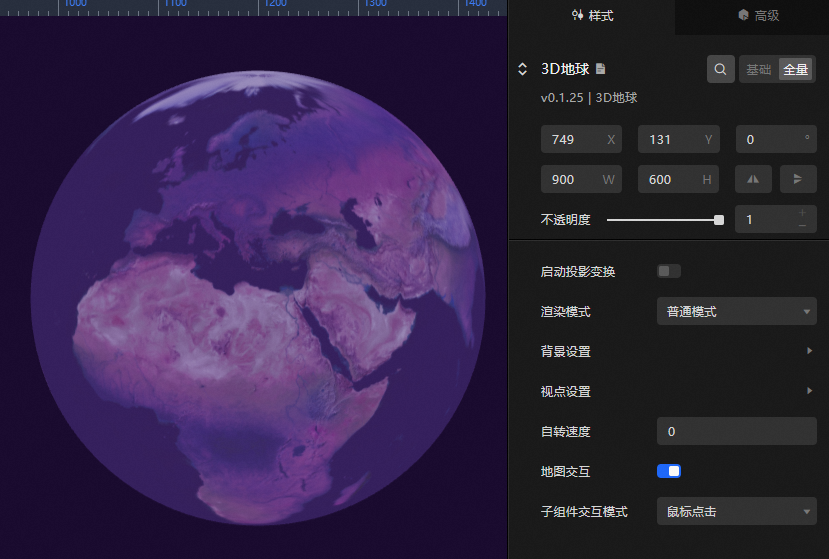
样式面板
搜索配置:单击样式面板右上角的搜索配置项图标
 ,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索配置项。
,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索配置项。尺寸:包括组件的宽度和高度,单位为px。
定位:包括组件的横坐标和纵坐标,单位为px。横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
旋转:以组件的中心为中心点,进行旋转,单位为度(°)。
手动输入角度值,控制组件的旋转角度。
单击
 图标,控制组件左右翻转样式。
图标,控制组件左右翻转样式。单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
不透明度:取值范围为0~1。为0时,图表隐藏;为1时,图表全部显示。默认为1。
启动投影变换:打开开关,开启地图投影样式切换类型功能。
投影类型:地图投影的类型选择,可选球面和平面墨卡托。仅在打开启动投影变换配置项后生效。
动画时间:设置投影切换类型时的动画时间,取值范围为0~100。仅在打开启动投影变换配置项后生效。
渲染模式:渲染模式为您提供了更多的图形后期处理效果配置,您可以在渲染模式中选择高级模式激活这些配置。
高级渲染模式
参数
说明
抗锯齿
组件渲染时的抗锯齿效果,包括SMAA 抗锯齿、FXAA 抗锯齿和无抗锯齿,默认为无抗锯齿。
bloom阈值
bloom阈值,范围为0~1。
bloom半径
bloom半径,范围为0~5。
bloom强度
bloom强度,范围为0~1。
背景设置:3D地球的背景颜色,请参见颜色选择器说明进行修改。
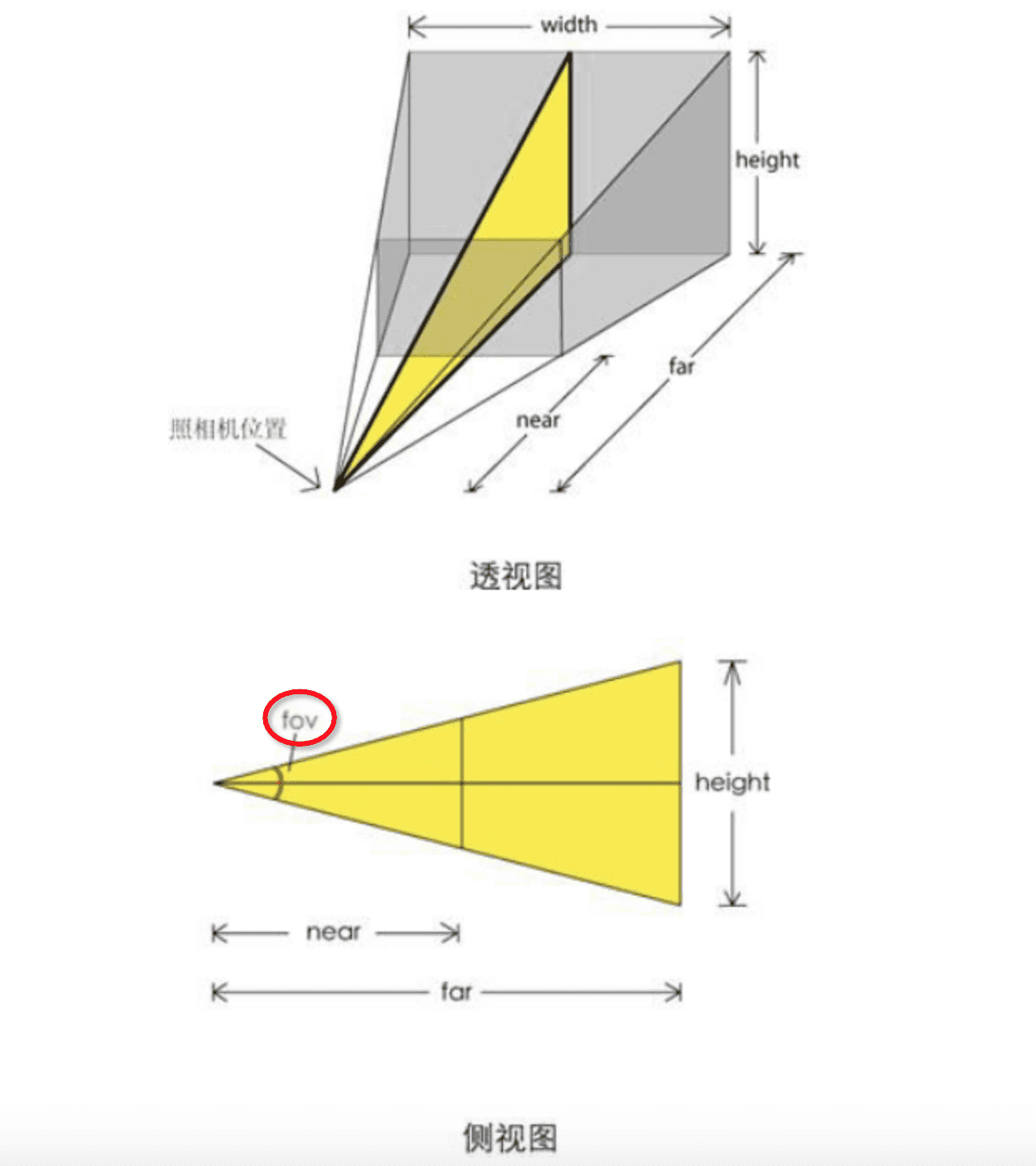
视点设置:视点包含了视角、经度、纬度和距离四个参数,您可以根据摄像机原理调整这些参数,使地球按照您期望的大小和方向展示在可视化应用中。
参数
说明
视角(fov)
表示相机的可视角度,可视角度越大,地球所占相机空间即越小。

纬度
表示相机视点在地球上的纬度。
经度
表示相机视点在地球上的经度。
距离
指相机距离地球的距离,距离越大地球显示越小。
自转速度:地球的自转速度,范围为0~10,为0时停止自转。
地图交互:打开开关,开启地图交互功能,在预览或发布页面支持鼠标单击、缩放等交互事件。
子组件交互模式:设置子组件的交互模式,包括鼠标点击和鼠标移动。
数据源面板
此组件不需要配置数据。
高级面板
此组件没有交互事件。
蓝图交互
单击页面左上角的
 图标,进入蓝图页面。
图标,进入蓝图页面。在图层节点页签下,添加当前组件至主画布中。
查看蓝图配置参数。

事件:无。
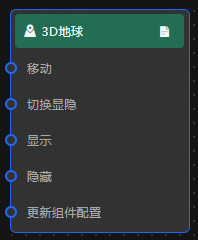
动作
动作
说明
移动
将组件移动到指定位置。
{ // 移动方式。绝对定位:to,相对定位:by。默认值:to。 "positionType": "to", // 指定位置。x坐标,y坐标。 "attr": { "x": 0, "y": 0 }, // 动画方式。 "animation": { "enable": false, // 动画延时。 "animationDuration": 1000, // 动画曲线。可选值为:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } }切换显隐
切换组件显示或者隐藏,不需要参数。
显示
显示组件,参考数据示例。
{ "animationType": "",//动画方式,可选值:fade,不填无动画。 "animationDuration": 1000,//动画延迟,单位ms。 "animationEasing": ""//动画曲线 }隐藏
隐藏组件,参考数据示例。
{ "animationType": "",//动画方式,可选值:fade,不填无动画。 "animationDuration": 1000,//动画延迟,单位ms。 "animationEasing": ""//动画曲线 }更新组件配置
动态更新组件的样式配置。需要先在组件的样式面板中,单击复制配置到剪贴板,获取组件配置数据。再根据需要在蓝图编辑器配置页面的数据处理节点中更改对应样式的字段值。