地图容器是基础平面地图中用于承载地图本身和各子组件的容器,支持添加区域热力层、点热力层等子组件,支持配置地图的位置、颜色、鼠标交互事件等,能够多角度、多形式地渲染全国各城市地理位置的实时数据。本文介绍基础平面地图容器各配置项的含义。
镜头设置
单击画布中基础平面地图 3.0组件右上方的
 按钮或者双击组件进入镜头设置界面。
按钮或者双击组件进入镜头设置界面。
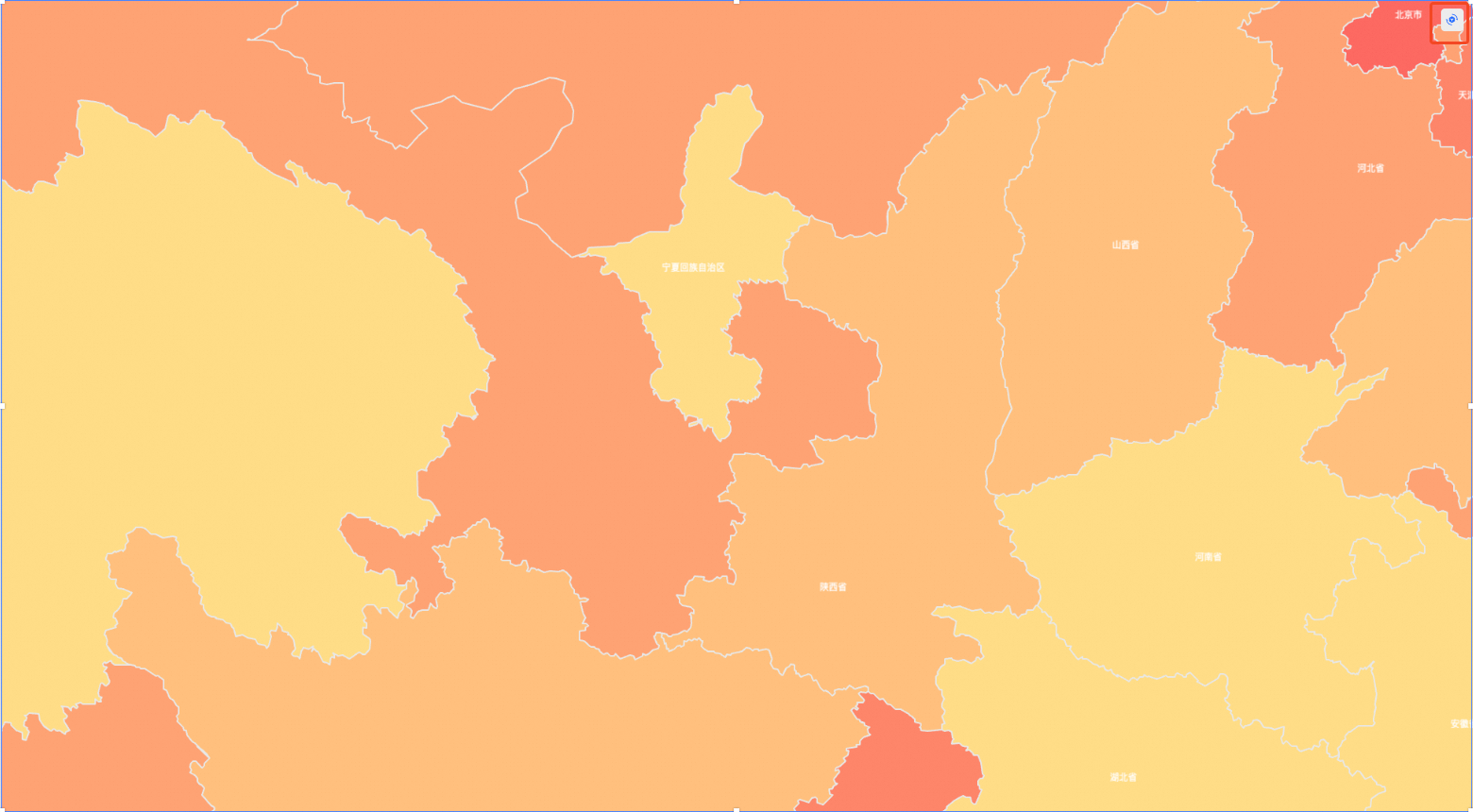
在镜头设置界面,您可以自由改变地图的镜头视角,更改完成后需要将设定的地图镜头视角保存。
通过鼠标更改地图镜头视角的方法有如下几种:
单击地图中的省或直辖市区域处,可以定位并放大该区域视角到地图正中间。
双击地图中的省或直辖市区域及地市级区域即可下钻定位并放大该区域视角到地图正中间。
单击并按住鼠标左键,可以拖动平移地图。
上下滚动鼠标滑轮,可以缩放地图的大小。
设置完地图镜头后,单击镜头设置界面的保存并退出设置,即可保存地图镜头并关闭镜头设置界面。
说明退出镜头设置界面后,依旧可以重新进入修改地图镜头样式。每次新进入镜头设置页面,镜头视角如有改动都需要重新保存。
子组件管理
添加子组件
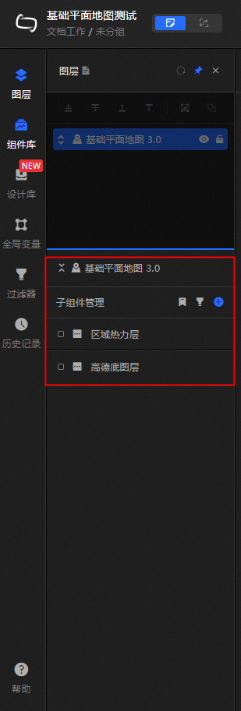
在画布单击基础平面地图 3.0组件,进入右侧的样式页面。
单击
 图标,展开子组件。
图标,展开子组件。在左侧子图层面板单击添加一个或多个子组件。添加成功后,子组件会显示在子组件管理列表中。

单击已经添加的子组件,配置子组件参数。

配置完成后,单击
 图标,返回到基础平面地图配置面板,配置其他子组件。
图标,返回到基础平面地图配置面板,配置其他子组件。
复制、删除、重命名子组件:鼠标移至已经添加的子组件上,单击鼠标右键,分别选择复制、删除子组件,完成复制和删除操作。双击子组件,完成重命名操作。
说明更多子组件操作请参见管理地图子组件。
样式面板
搜索配置:单击样式面板右上角的搜索配置项图标
 ,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索配置项。
,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索配置项。尺寸:包括组件的宽度和高度,单位为px。
定位:包括组件的横坐标和纵坐标,单位为px。横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
旋转:以组件的中心为中心点,进行旋转,单位为度(°)。
手动输入角度值,控制组件的旋转角度。
单击
 图标,控制组件左右翻转样式。
图标,控制组件左右翻转样式。单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
不透明度:取值范围为0~1。为0时,图表隐藏;为1时,图表全部显示。默认为1。
通用:地图容器的通用配置。
参数
说明
地图背景
地图的背景颜色,请参见颜色选择器进行修改。
地图缩放
控制地图父容器的缩放范围及默认级别。
缩放范围:缩放范围控制父容器只能在缩放范围内操作,取值范围0~22。
默认级别:默认级别设置父容器默认显示级别,需要设置在缩放范围内,取值范围0~22。
说明地图缩放支持分数级缩放。缩放级别控制父容器只能在缩放范围内操作;默认级别设置父容器默认显示级别,需要设置在缩放范围内。
地图中心
地图中心的经纬度。
比例尺控件
单击比例尺控件右侧的
 图标,可在地图上显示比例尺控件。开启后,可调整比例尺控件的字体颜色、边框颜色和在水平和垂直方向的偏移值。
图标,可在地图上显示比例尺控件。开启后,可调整比例尺控件的字体颜色、边框颜色和在水平和垂直方向的偏移值。您也可以通过配置数据源来更改地图中心点和缩放等级。
 说明
说明如需定位到其他省份的地图区域,需要使用区域热力层(v3.x版本)或自定义区域下钻层(v3.x版本)来实现。
坐标:地图的坐标系类型,可选通用坐标或自定义两个类型。
参数
说明
通用坐标
通用坐标包括EPSG3857、EPSG3395、EPSG4326和BD09,系统默认设置为EPSG3857坐标系,如果切换成别的类型的通用坐标,基础底图层对应的瓦片URL需要重新设置。
自定义
您可以自定义设置坐标系,包括配置坐标系的EPSG、proj参数、经度原点、纬度原点和分辨率。自定义坐标系详情请参见自定义坐标系的地图。
交互:设置地图交互功能的参数。
参数
说明
地图交互
打开开关,开启地图交互功能。在预览或发布页面下,可单击聚焦到某个区域,并查看该区域的数据配置信息。
拖拽交互
打开开关,开启地图拖拽功能。在预览或发布页面下,可单击鼠标拖拽地图。
缩放交互
打开开关,开启地图缩放功能。在预览或发布页面下,可滚动鼠标滚轮,对地图进行缩放。
无极缩放
打开开关,开启无极缩放功能,地图缩放效果更加平滑;关闭开关,地图缩放性能更高。
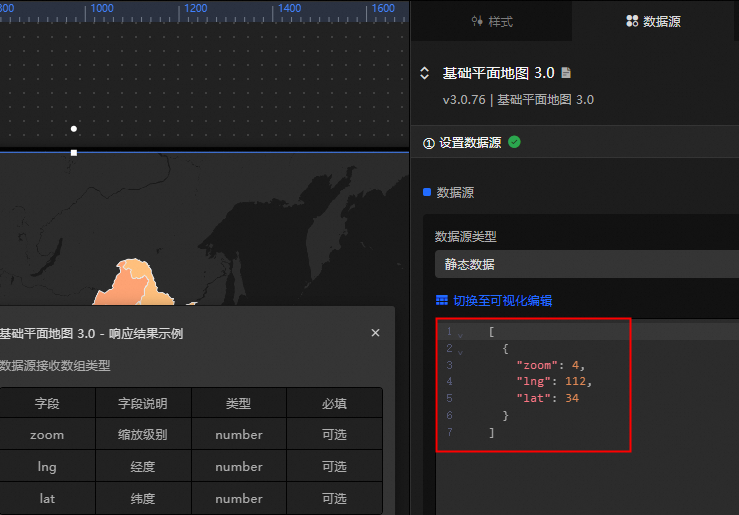
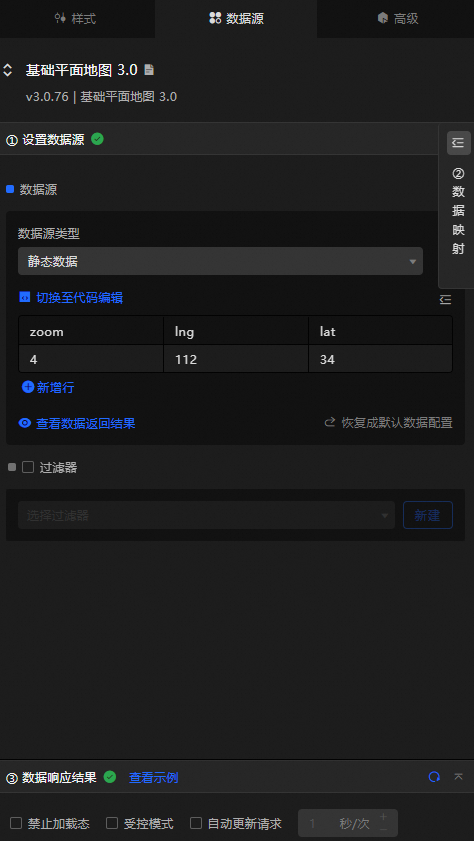
数据源面板
字段 | 说明 |
| (可选)地图的缩放等级,对应配置面板中的地图缩放。如果两者都进行了配置,DataV优先使用数据中的配置。 |
| (可选)地图中心位置的经度,对应配置面板中的地图中心经度。如果两者都进行了配置,DataV优先使用数据中的配置。 |
| (可选)地图中心位置的纬度,对应配置面板中的地图中心纬度。如果两者都进行了配置,DataV优先使用数据中的配置。 |
数据项配置 | 说明 |
数据源 | 组件的数据源中通过代码编辑或可视化编辑展示了组件所包含的数据字段。也可以修改数据类型,灵活配置组件数据。 |
数据映射 | 当您需要自定义图表字段配置时,可以在数据映射模块设置不同的字段映射内容,将这些字段映射到组件对应的字段上。无需修改数据源中的字段,就可以实现数据的实时匹配。也可以单击 |
过滤器 | 打开过滤器,选择已创建的数据过滤器或新建数据过滤器,并配置数据过滤器脚本,实现数据的筛选功能。详情请参见管理数据过滤器。 |
数据响应结果 | 实时展示了组件所使用的数据。当组件数据源发生变化时,数据响应结果会对应展示最新的数据。如果系统反应延迟,您可以单击右侧的 |
禁止加载态 | 勾选复选框,在组件更新和预览数据看板时,将看不到组件初始化时的加载内容,去勾选则相反。默认为去勾选状态。 |
受控模式 | 勾选复选框,组件初始化状态下不请求数据,仅通过全局变量或蓝图编辑器配置的方法发起请求数据;去勾选复选框,可以使用自动更新请求数据。默认为去勾选状态。 |
自动更新请求 | 勾选复选框,可以手动输入轮询的时间频次设置动态轮询。清除后则不会自动更新,需要手动刷新页面,或通过蓝图编辑器和全局变量事件来触发请求更新数据。 |
高级面板
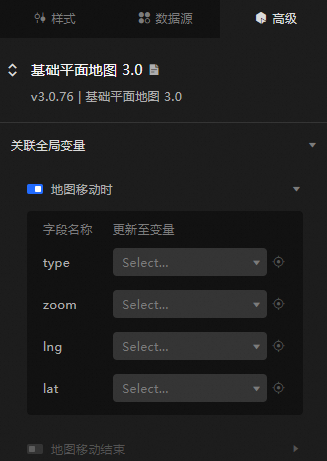
打开开关,开启组件交互功能。当地图移动时和地图移动结束时,会抛出您自定义的变量值,具体配置请参见组件交互配置。
蓝图交互
单击页面左上角的
 图标,进入蓝图页面。
图标,进入蓝图页面。在图层节点页签下,添加当前组件至主画布中。
查看蓝图配置参数。

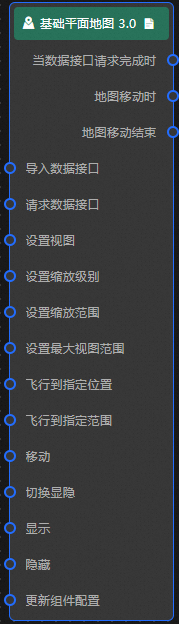
事件
事件
说明
当数据接口请求完成时
数据接口请求返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据源页签的数据响应结果区域。
地图移动时
地图中心点发生移动时抛出的事件,参考数据示例。
{ // 纬度,范围:[-90, 90] lat: 38.5714 // 经度,范围:[-180, 180] lng: 106.5306 // 缩放等级 zoom: 4.3 // mouse:鼠标操作;setView:设置视图;updateOptions:修改样式; //setZoom:设置缩放级别;flyTo:飞行到指定位置;flyToBounds:飞行到指定范围; type: "mouse"//触发移动的类型地图移动结束
地图中心点移动结束时抛出的事件,参考数据示例。
{ // 纬度,范围:[-90, 90] lat: 38.5714 // 经度,范围:[-180, 180] lng: 106.5306 // 缩放等级 zoom: 4.3 // mouse:鼠标操作;setView:设置视图;updateOptions:修改样式; //setZoom:设置缩放级别;flyTo:飞行到指定位置;flyToBounds:飞行到指定范围; type: "mouse"//触发移动的类型动作
动作
说明
导入数据接口
按组件绘制格式处理数据后,导入组件,重新绘制。不需要重新请求服务端数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据源页签的数据响应结果区域。
请求数据接口
重新请求服务端数据,上游数据处理节点或图层节点抛出的数据将作为参数。例如基础平面地图配置了API数据源为
https://api.test,传到请求数据接口动作的数据为{ id: '1'},则最终请求接口为https://api.test?id=1。设置视图
设置地图视图的地图中心点和缩放级别,参考数据示例。
{ //缩放级别,需要在设置的缩放级别范围内。 "zoom":4.5, //经度范围:[-180,180] "lng":108, //纬度范围:[-180,180] "lat":38 }设置缩放级别
设置地图的缩放级别,参考数据示例。
{ //缩放级别,需要在设置的缩放级别范围内。 "zoom":4.5 }设置缩放范围
设置地图的级别缩放范围,参考数据示例。
{ //缩放级别范围:[最小级别,最大级别]。 "range":[3,18] }设置最大视图范围
设置地图最大视图的坐标范围,参考数据示例。
{ //坐标范围:[[最小纬度,最小经度],[最大纬度,最大经度]] "bounds": [ [0,72], [53,138] ] }飞行到指定位置
设置飞行到指定位置点的经纬度和缩放级别和飞线的时间间隔,参考数据示例。
{ //缩放级别,需要在设置的缩放级别范围内。 "zoom": 4.5, //经度范围:[-180,180] "lng": 108, //纬度范围:[-90,90] "lat": 38, //间隔时间,单位:秒 "duration": 0.25 }飞行到指定范围
设置飞行到指定范围的坐标范围和飞行间隔时间,参考数据示例。
{ //坐标范围:[[最小纬度,最小经度],[最大纬度,最大经度]] "bounds": [ [0,72], [53,138] ], //时间间隔,单位:秒 "duration": 0.25 }移动
将组件移动到指定位置,参考数据示例。
{ // 移动方式。绝对定位:to,相对定位:by。默认值:to。 "positionType": "to", // 指定位置。x坐标,y坐标。 "attr": { "x": 0, "y": 0 }, // 动画方式。 "animation": { "enable": false, // 动画延时,单位ms。 "animationDuration": 1000, // 动画曲线。可选值为:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } }切换显隐
切换组件显示或者隐藏,不需要参数。
显示
显示组件,参考数据示例。
{ "animationType": "",//动画方式,可选值:fade,不填无动画。 "animationDuration": 1000,//动画延迟,单位ms。 "animationEasing": ""//动画曲线 }隐藏
隐藏组件,参考数据示例。
{ "animationType": "",//动画方式,可选值:fade,不填无动画。 "animationDuration": 1000,//动画延迟,单位ms。 "animationEasing": ""//动画曲线 }更新组件配置
动态更新组件的样式配置。需要先在组件的样式面板中,单击复制配置到剪贴板,获取组件配置数据。再根据需要在蓝图编辑器配置页面的数据处理节点中更改对应样式的字段值。

 图标对字段分别样式配置。
图标对字段分别样式配置。 图标,查看数据响应结果,也可以单击右侧的
图标,查看数据响应结果,也可以单击右侧的 图标,获取组件的最新数据。您也可以单击查看示例,查看当前组件的响应结果示例。
图标,获取组件的最新数据。您也可以单击查看示例,查看当前组件的响应结果示例。