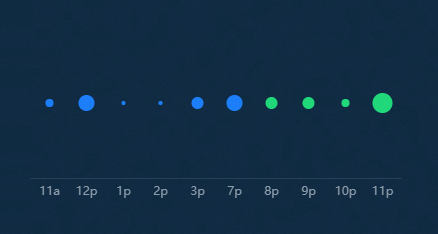
本文介绍Echarts 单轴气泡图的图表样式和配置面板的功能。
图表样式
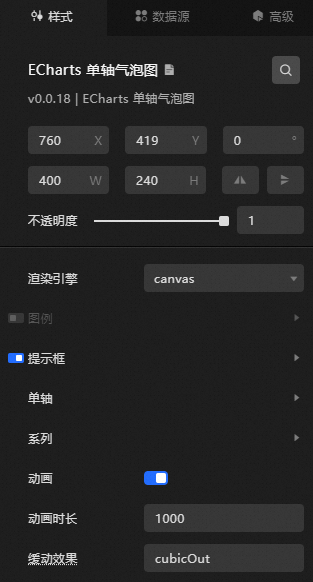
样式面板
搜索配置:单击样式面板右上角的搜索配置项图标
 ,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索配置项。
,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索配置项。尺寸:包括组件的宽度和高度,单位为px。
定位:包括组件的横坐标和纵坐标,单位为px。横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
旋转:以组件的中心为中心点,进行旋转,单位为度(°)。
手动输入角度值,控制组件的旋转角度。
单击
 图标,控制组件左右翻转样式。
图标,控制组件左右翻转样式。单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
不透明度:取值范围为0~1。为0时,图表隐藏;为1时,图表全部显示。默认为1。
渲染引擎:设置气泡图的渲染引擎。包括canvas和svg。
图例:单击右侧的眼睛图标显示图例样式。
水平位置:单击下拉列表,选择图例标记和文本的对齐方式。
自动:默认自动,根据组件的位置和朝向决定。
左对齐:当图形在文字左边时,为左对齐。
居中对齐:当图例的图形与文字重叠时,为居中对齐。
右对齐:当图形在文字右边时,为右对齐。
垂直位置:单击下拉列表,选择图例标记和文本的对齐方式。
自动:默认自动,根据组件的位置和朝向决定。
顶部对齐:当图形在窗口上方时,为顶部对齐。
居中对齐:当图形在窗口中间时,为居中对齐。
底部对齐:当图形在窗口下方时,为底部对齐。
朝向:单击下拉列表,选择图例的布局朝向。
水平:图例水平分布。
垂直:图例垂直分布。
内边距:单击+或-号,或手动输入数值,调整图例内边距,单位px,默认各方向内边距为5。
元素间距:单击+或-号,或手动输入数值,调整图例每项之间的距离。横向布局时为水平间隔,纵向布局时为纵向间隔。
文本样式
颜色:参考颜色选择器,修改图例文本的颜色。
字体样式:图例文本的字体风格。
字体粗细:图例文本的字体粗细。
字体:图例文本的字体系列。
字号:单击+或-号,或手动输入数值,改变图例字体的大小。
提示框:单击右侧的眼睛图标显示提示框。
触发类型:自定义触发类型,可选,默认为坐标轴。
数据项:数据项图形触发,主要在散点图,饼图等无类目轴的图表中使用。
坐标轴:坐标轴触发,主要在柱状图,折线图等会使用类目轴的图表中使用。
不触发:什么都不触发。
坐标轴指示器:单击右侧的眼睛图标显示坐标轴指示器。
类型:指示器类型,包括直线指示器、阴影指示器和交叉指示器。
自动吸附:勾选后,坐标轴指示器自动吸附到点上。这个功能在数值轴和时间轴上比较有意义,可以自动寻找细小的数值点。
指示线样式
颜色:参考颜色选择器,修改指示线的颜色。
宽度:单击+或-号,或手动输入数值,修改指示线的线宽。
类型:指示线的类型。可选,包括实线、虚线和点线。
透明度:单击+或-号,或手动输入数值,修改指示线的透明度,范围为 [0,1]。
指示阴影样式
颜色:参考颜色选择器,修改指示阴影的颜色。
透明度:单击+或-号,或手动输入数值,修改指示阴影的透明度,范围为 [0,1]。
指示交叉样式
颜色:参考颜色选择器,修改指示交叉的颜色。
宽度:单击+或-号,或手动输入数值,修改指示交叉的线宽。
类型:指示交叉的类型。可选,包括实线、虚线和点线。
透明度:单击+或-号,或手动输入数值,修改指示交叉的透明度,范围为 [0,1]。
位置:提示框相对于坐标轴的位置。包括top和bottom。
背景色:提示框文本标签的背景颜色。
文本样式
颜色:参考颜色选择器,修改提示框标签文本的颜色。
字体样式:提示框文本的字体风格。
字体粗细:提示框标签文本的字体粗细。
字体:提示框标签文本的字体系列。
字号:提示框标签文本的字体大小。
单轴
左边距:单击+或-号,或手动输入数值,调整单轴左边距,单位px。
上边距:单击+或-号,或手动输入数值,调整单轴上边距,单位px。
右边距:单击+或-号,或手动输入数值,调整单轴右边距,单位px。
下边距:单击+或-号,或手动输入数值,调整单轴下边距,单位px。
朝向:单击下拉列表,选择单轴的布局朝向。
水平:单轴水平分布。
垂直:单轴垂直分布。
名称:自定义单轴名称。
名称位置:单轴名称的位置,可选,包括起点、终点或居中,默认值为 终点。
名称样式
颜色:参考颜色选择器,修改单轴名称文本的颜色。
字体样式:单轴名称的字体风格。
字体粗细:单轴名称的字体粗细。
字体:单轴名称的字体系列。
字号:单击+或-号,或手动输入数值,修改单轴名称的字体大小。
名称间隔:单击+或-号,或手动输入数值,修改坐标轴名称与轴线之间的距离。
名称旋转:单击+或-号,或手动输入数值,修改坐标轴名称旋转的角度值。
反向:勾选后,坐标轴反向显示;去勾选,坐标轴正向显示。
留白:勾选后,坐标轴两侧留白;去勾选,坐标轴两侧不留白。
静态:勾选后,坐标轴为静态无法交互。
轴线:单击右侧的眼睛图标显示单轴轴线。
线样式
颜色:单击下拉框,选择轴线颜色的填充样式,包括颜色填充和渐变填充。参考颜色选择器,修改单轴轴线的颜色。
宽度:单击+或-号,或手动输入数值,修改单轴轴线的宽度。
类型:坐标轴轴线的类型。可选,包括实线、虚线和点线。
透明度:单击+或-号,或手动输入数值,修改单轴轴线的透明度。范围为 [0,1]。
刻度线:单击右侧的眼睛图标显示单轴刻度。
和标签对齐:在留白为 true 时有效,保证刻度线和标签对齐。
内部:勾选后,坐标轴刻度朝内;去勾选,坐标轴刻度朝外。
长度:单击+或-号,或手动输入数值,修改坐标轴刻度的长度。
线样式
颜色:单击下拉框,选择刻度线颜色的填充样式,包括颜色填充和渐变填充。参考颜色选择器,修改刻度线的颜色。
宽度:单击+或-号,或手动输入数值,修改刻度线的宽度。
类型:坐标轴轴线的类型。可选,包括实线、虚线和点线。
透明度:单击+或-号,或手动输入数值,修改刻度线的透明度。范围为 [0,1]。
刻度标签:单击右侧的眼睛图标显示径向轴刻度标签。
分割间隔:设置标签和标签之间的显示间隔,例如:0表示显示所有标签,1表示隔一个标签显示。
内部:勾选后,坐标轴刻度标签朝内;去勾选,坐标轴刻度标签朝外。
旋转:刻度标签旋转的角度,在类目轴的类目标签显示不下的时候可以通过旋转防止标签之间重叠。旋转的角度从 -90 度到 90 度。
外间距:刻度标签与轴线之间的距离。
显示最小标签:勾选后,显示最小的刻度标签。默认自动判定,即如果标签重叠,不会显示最小的刻度标签。
显示最大标签:勾选后,显示最大的刻度标签。默认自动判定,即如果标签重叠,不会显示最大的刻度标签。
颜色:参考颜色选择器,修改坐标轴刻度标签的颜色。
字体样式:坐标轴刻度标签文字的字体风格。
字体粗细:坐标轴刻度标签文字的字体粗细。
字体:坐标轴刻度标签文字的字体系列。
字号:坐标轴刻度标签文字的字体大小。
分割线:单击右侧的眼睛图标显示分割线。
线样式
颜色:参考颜色选择器,修改单轴分割线的颜色。
宽度:单击+或-号,或手动输入数值,修改单轴分割线的线宽。
类型:单轴分割线的类型。可选,包括实线、虚线和点线。
透明度:单击+或-号,或手动输入数值,修改单轴分割线的透明度,范围为 [0,1]。
提示框
文本样式
颜色:参考颜色选择器,修改提示框的颜色。
字体样式:提示框文字的字体风格。
字体粗细:提示框文字的字体粗细。
字体:提示框文字的字体系列。
字号:提示框文字的字体大小。
系列:单击右侧的
 或
或 图标,添加或删除一个条件样式。 单击
图标,添加或删除一个条件样式。 单击 或
或 图标配置多个条件样式的排列样式。单击
图标配置多个条件样式的排列样式。单击 图标,即可复制当前选中的条件样式配置并新增一个同样配置的条件样式。
图标,即可复制当前选中的条件样式配置并新增一个同样配置的条件样式。名称:自定义系列名称,需要与数据中的
s字段值配合使用。悬浮动画:勾选后,开启鼠标hover时的动画效果。
图例联动高亮:勾选后,启动图例hover时的联动高亮。
标记图形:自定义标记图形,可选,默认值为圆。标记类型包括 无,圆,矩形,圆角矩形,三角形,菱形, 图钉和箭头 ,详细请参考ECharts官网。
气泡大小映射系数:设置气泡大小的映射比例。
标记旋转角度:单击+或-号,或手动输入数值,修改标记图形的旋转角度。
大规模优化:是否开启大数据量优化,在数据图形特别多而出现卡顿时候可以开启。开启后配合绘制优化阈值配置项,在数据量大于指定阈值的时候对绘制进行优化。但是优化后不能自定义设置单个数据项的样式。
标签:单击右侧的眼睛图标显示标签样式。
位置:设置标签相当于气泡图的位置,包括但不限于top、left和inside。
定位距离:设置标签相当于气泡图上边框线的距离。
旋转:标签旋转的角度,在类目轴的类目标签显示不下的时候可以通过旋转防止标签之间重叠。旋转的角度从 -90 度到 90 度。
颜色:参考颜色选择器,修改标签文本的颜色。
字体样式:标签文本的字体风格。
字体粗细:标签文本的字体粗细。
字体:标签文本的字体系列。
字号:标签文本的字体大小。
元素样式
颜色:参考颜色选择器,修改元素样式的颜色。
透明度:单击+或-号,或手动输入数值,修改指示交叉的透明度,范围为 [0,1]。
动画:勾选后,开启动画效果。
动画时长:单击+或-号,或手动输入数值,修改初始动画的时长,单位为毫秒。
缓动效果:单击下拉框,选择数据更新动画的缓动效果,默认为cubicOut。
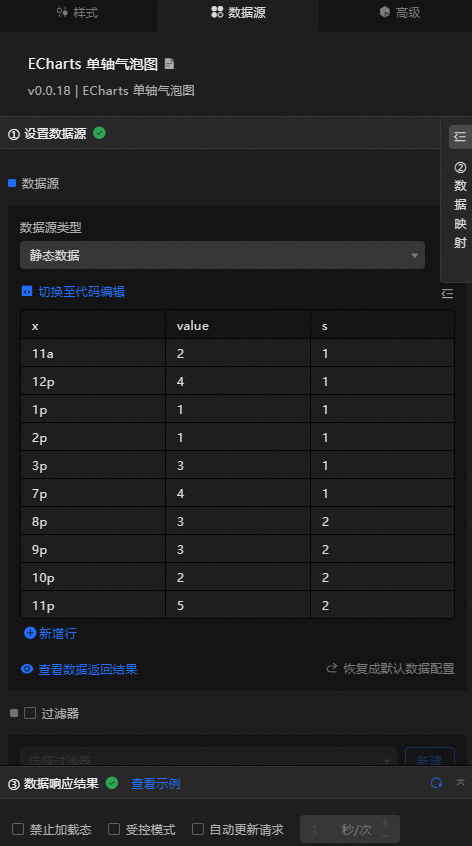
数据源面板
字段 | 说明 |
| 用于配置坐标轴文字。 |
| 用于配置标签大小,单位为px。 |
| (可选) 系列值,与样式面板中的系列配置项配合使用。 |
数据项配置 | 说明 |
数据源 | 组件的数据源中通过代码编辑或可视化编辑展示了组件所包含的数据字段。也可以修改数据类型,灵活配置组件数据。 |
数据映射 | 当您需要自定义图表字段配置时,可以在数据映射模块设置不同的字段映射内容,将这些字段映射到组件对应的字段上。无需修改数据源中的字段,就可以实现数据的实时匹配。也可以单击 |
过滤器 | 打开过滤器,选择已创建的数据过滤器或新建数据过滤器,并配置数据过滤器脚本,实现数据的筛选功能。详情请参见管理数据过滤器。 |
数据响应结果 | 实时展示了组件所使用的数据。当组件数据源发生变化时,数据响应结果会对应展示最新的数据。如果系统反应延迟,您可以单击右侧的 |
禁止加载态 | 勾选复选框,在组件更新和预览数据看板时,将看不到组件初始化时的加载内容,去勾选则相反。默认为去勾选状态。 |
受控模式 | 勾选复选框,组件初始化状态下不请求数据,仅通过全局变量或蓝图编辑器配置的方法发起请求数据;去勾选复选框,可以使用自动更新请求数据。默认为去勾选状态。 |
自动更新请求 | 勾选复选框,可以手动输入轮询的时间频次设置动态轮询。清除后则不会自动更新,需要手动刷新页面,或通过蓝图编辑器和全局变量事件来触发请求更新数据。 |
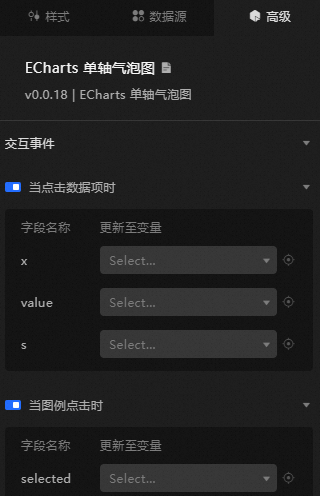
高级面板
交互 | 说明 |
当点击数据项时 | 打开开关,开启组件交互功能。当单击选中某个数据项时抛出回调值,默认抛出数据中的 |
当图例点击时 | 打开开关,开启组件交互功能。当单击某个图例时抛出回调值,默认抛出数据中的 |
蓝图交互
单击页面左上角的
 图标,进入蓝图页面。
图标,进入蓝图页面。在图层节点页签下,添加当前组件至主画布中。
查看蓝图配置参数。

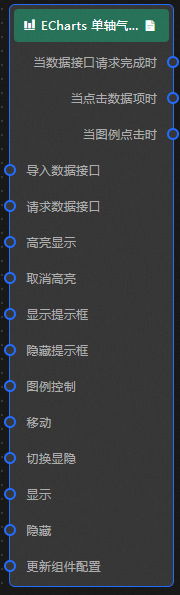
事件
事件
说明
当数据接口请求完成时
数据接口请求返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据源页签的数据响应结果区域。
当点击数据项时
当单击单轴气泡图的数据时抛出的事件,同时抛出对应的数据项。
当图例点击时
当单击单轴气泡图的图例时抛出的事件,同时抛出对应的数据项。
动作
动作
说明
请求数据接口
重新请求服务端数据,上游数据处理节点或图层节点抛出的数据将作为参数。例如单轴气泡图配置了API数据源为
https://api.test,传到请求数据接口动作的数据为{ id: '1'},则最终请求接口为https://api.test?id=1。导入数据接口
按组件绘制格式处理数据后,导入组件,重新绘制。不需要重新请求服务端数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据源页签的数据响应结果区域。
高亮显示
动作传入数据为object类型,参数包括
seriesName(系列名)、seriesIndex(系列索引)、dataIndex(数据索引)和name(数据名),通过seriesName或者seriesIndex指定系列,如果要再指定某个数据可以再指定dataIndex或者name。参考数据示例{ "seriesName": "", "seriesIndex": 1, "dataIndex": 1, "name": "" }取消高亮
动作传入数据为object类型,参数包括
seriesName(系列名)、seriesIndex(系列索引)、dataIndex(数据索引)和name(数据名),通过seriesName或者seriesIndex指定系列,如果要再指定某个数据可以再指定dataIndex或者name。参考数据示例{ "seriesName": "", "seriesIndex": 1, "dataIndex": 1, "name": "" }显示提示框
动作传入数据为object类型,参数包括
dataindex(数据索引)、name(数据名)、x(横坐标位置)和y(纵坐标位置)。参考数据示例{ "dataIndex": 1, "name": "", "x": 1, "y": 1 }隐藏提示框
隐藏提示框,不需要参数。
图例控制
动作传入数据为object类型,参数包括
type(图例动作类型)和name(图例名称)。参考数据示例{ "type": "",//图例动作类型包括: legendSelect, legendUnSelect, legendToggleSelect "name": "" }移动
将组件移动到指定位置,参考数据示例。
{ // 移动方式。绝对定位:to,相对定位:by。默认值:to。 "positionType": "to", // 指定位置。x坐标,y坐标。 "attr": { "x": 0, "y": 0 }, // 动画方式。 "animation": { "enable": false, // 动画延时。 "animationDuration": 1000, // 动画曲线。可选值为:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } }切换显隐
切换组件显示或者隐藏,不需要参数。
显示
显示组件,参考数据示例。
{ "animationType": "",//动画方式,可选值:fade,不填无动画。 "animationDuration": 1000,//动画延迟,单位ms。 "animationEasing": ""//动画曲线 }隐藏
隐藏组件,参考数据示例。
{ "animationType": "",//动画方式,可选值:fade,不填无动画。 "animationDuration": 1000,//动画延迟,单位ms。 "animationEasing": ""//动画曲线 }更新组件配置
动态更新组件的样式配置。需要先在组件的样式面板中,单击复制配置到剪贴板,获取组件配置数据。再根据需要在蓝图编辑器配置页面的数据处理节点中更改对应样式的字段值。
 图标对字段分别样式配置。
图标对字段分别样式配置。 图标,查看数据响应结果,也可以单击右侧的
图标,查看数据响应结果,也可以单击右侧的 图标,获取组件的最新数据。您也可以单击查看示例,查看当前组件的响应结果示例。
图标,获取组件的最新数据。您也可以单击查看示例,查看当前组件的响应结果示例。