本文以按钮组件控制页面导航节点为例,实现数字大屏中的自定义网站跳转。
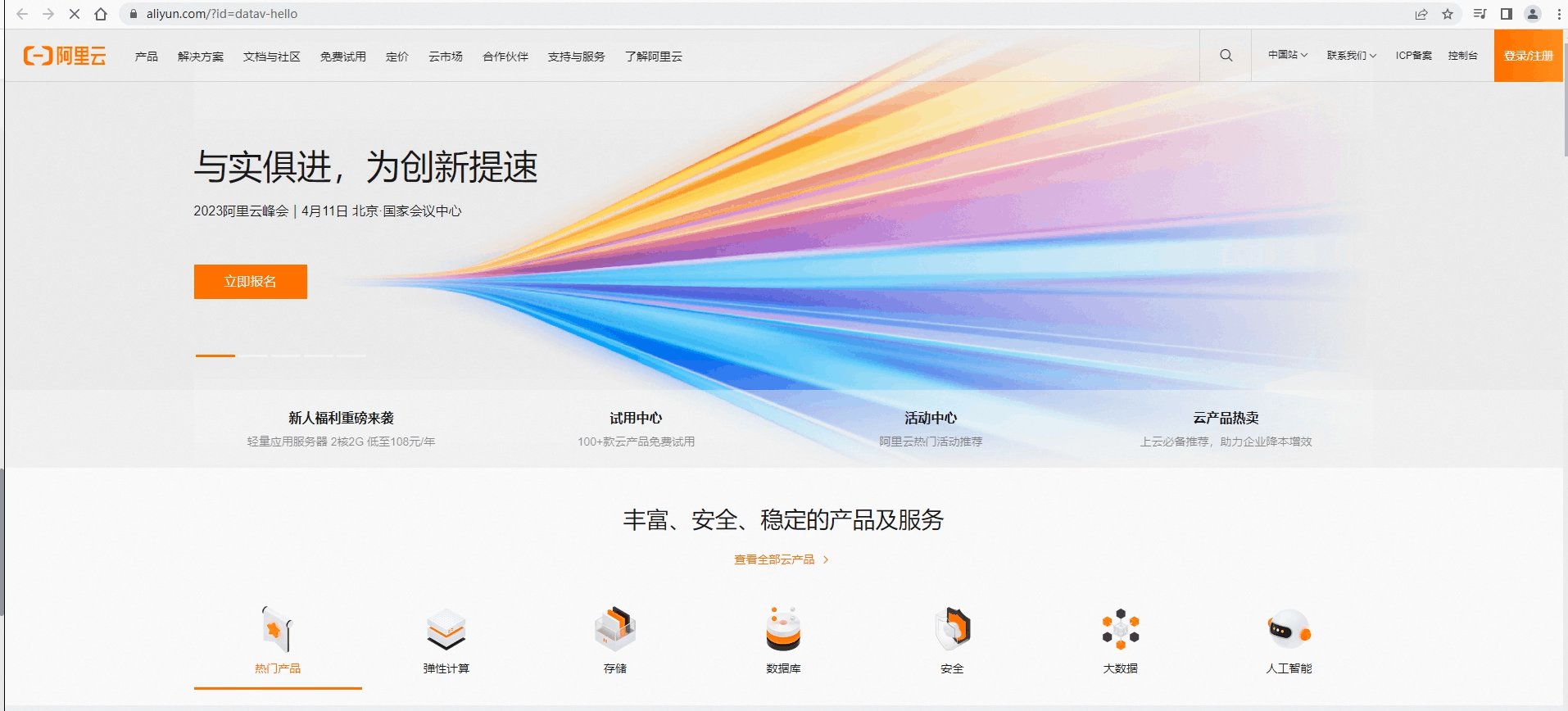
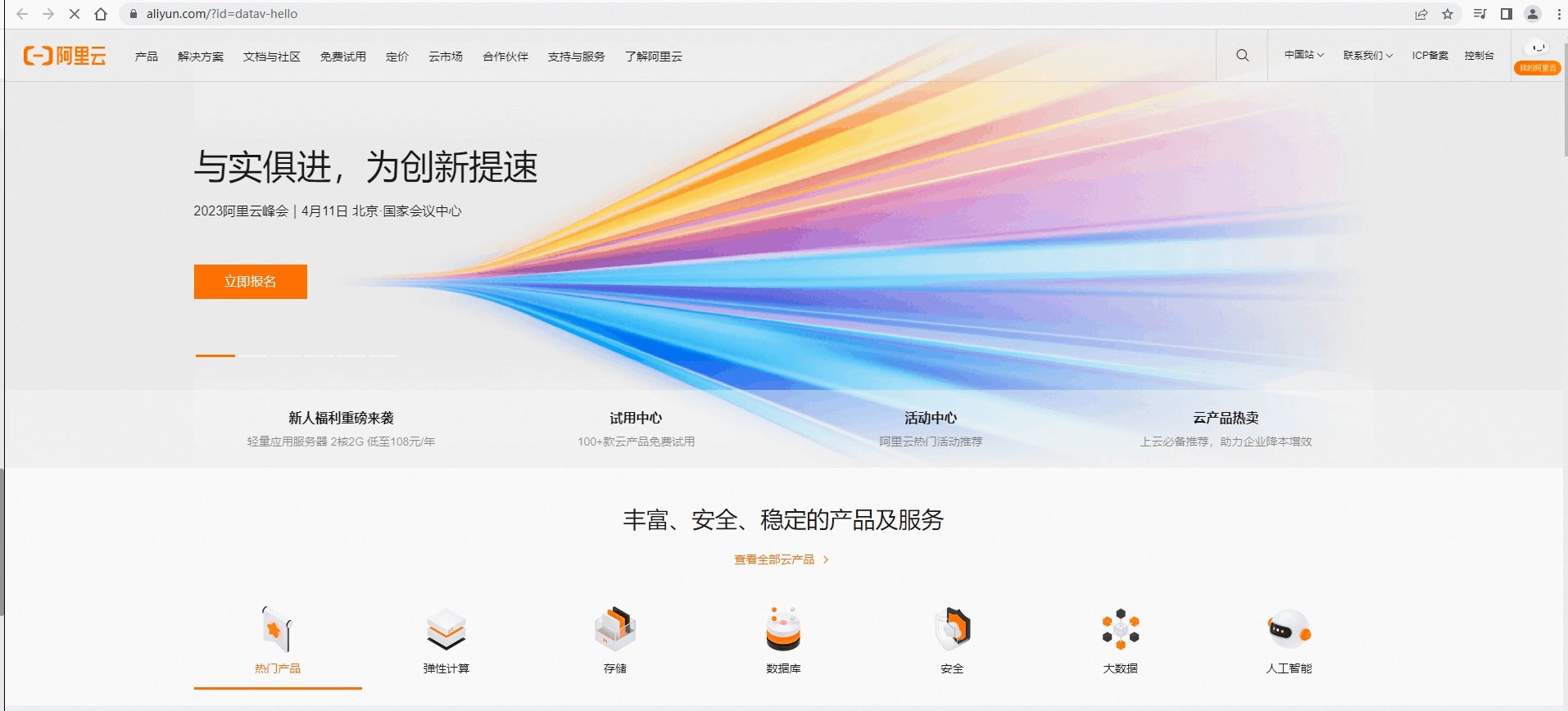
效果展示
操作步骤
登录DataV控制台。
选择任一数据看板,单击编辑,进入画布编辑器页面。
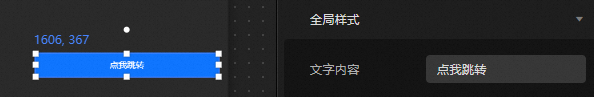
添加按钮组件,并修改样式面板全局样式>文字内容为点我跳转。

单击左上角的
 图标,进入蓝图。
图标,进入蓝图。将左侧图层节点页签下的按钮节点和逻辑节点栏内的导航节点和串行数据处理节点拖至蓝图画布中。
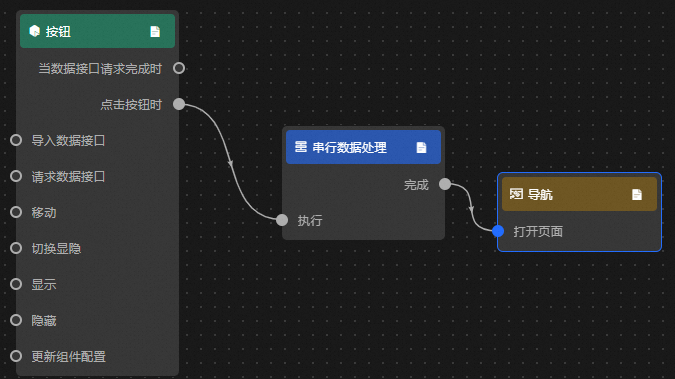
连接组件。

配置串行数据处理节点处理方法。
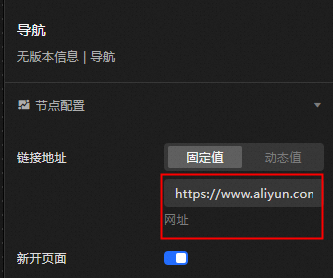
return { id: 'datav-hello' }单击导航节点,打开右侧配置面板,在面板的链接地址内,自定义输入需要跳转网页的URL地址。

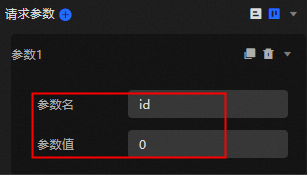
(可选)实现带入参数到新打开的页面的效果:增加请求参数,设置参数名为
id,参数值为0。
单击页面右上角的预览图标,预览展示结果。

文档内容是否对您有帮助?