本文介绍轨迹层各配置项的含义。
图表样式
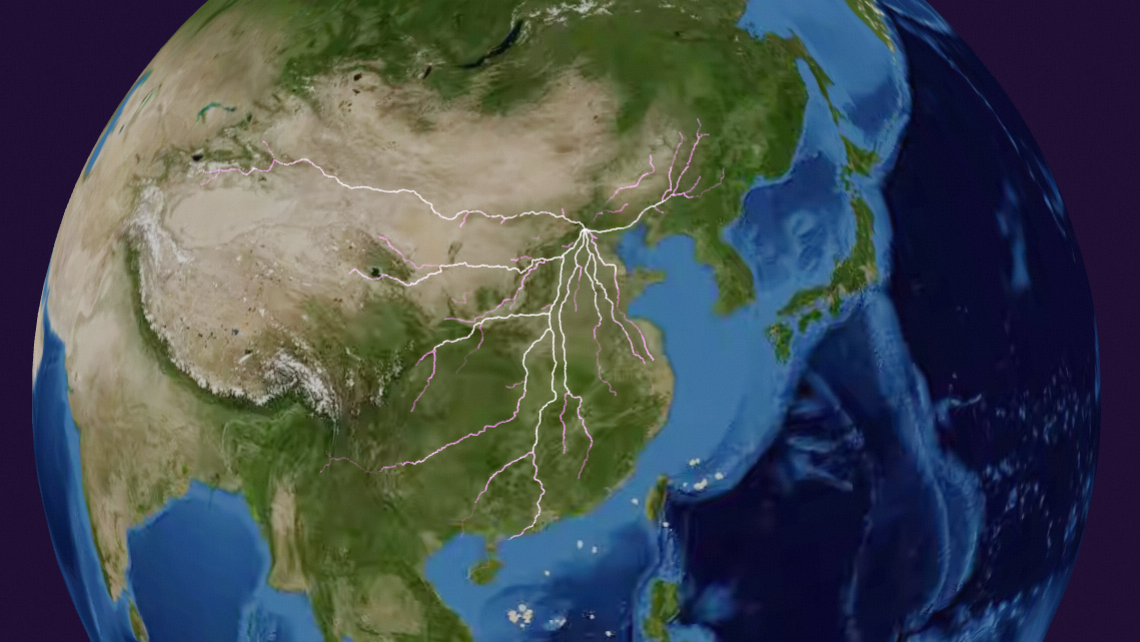
轨迹层是3D地球的子组件,支持独立的样式和数据配置,能够通过轨迹线来展示两个或多个地理位置之间的过渡效果,从而模拟运动轨迹。
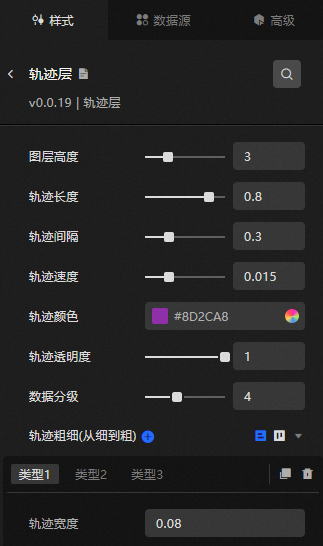
样式面板
搜索配置:单击样式面板右上角的搜索配置项图标
 ,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索配置项。
,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索配置项。图层高度:轨迹层相对于地球球面的高度,取值范围为0.1~10。
轨迹长度:运动轨迹线的长度,取值范围为0~1。
轨迹间隔:轨迹线重复运动的间隔时长,取值范围为0~1。
轨迹速度:轨迹线的运动速度,取值范围为0~0.05。
轨迹颜色:轨迹线的颜色,请参见颜色选择器进行修改。
轨迹透明度:轨迹线的透明度,取值范围为0~1。
数据分级:根据数据中的value字段值大小划分(自然分割)成2~7个数据大小级别,解决value值相差太大导致的渲染问题。
轨迹粗细(从细到粗):单击右侧的
 或
或 图标,添加或删除一个类型。单击
图标,添加或删除一个类型。单击 或
或 图标配置多个轨迹粗细类型的排列样式。单击
图标配置多个轨迹粗细类型的排列样式。单击 图标,即可复制当前选中类型配置内容并新增一个同样配置的类型。
图标,即可复制当前选中类型配置内容并新增一个同样配置的类型。轨迹宽度:该类型中轨迹的最大宽度。
重要该配置项为一个数组,配合数据分级使用,从类型1到类型n为递增的设置,例:类型1设置为10,则表示value值为0~10的数据将展示为10的大小,类型2设置为20,则表示value值为11~20的数据将展示为20的大小,如果数据分级配置项设置为3级,则类型3的值就将成为value大于20的数据展示的数据值大小。
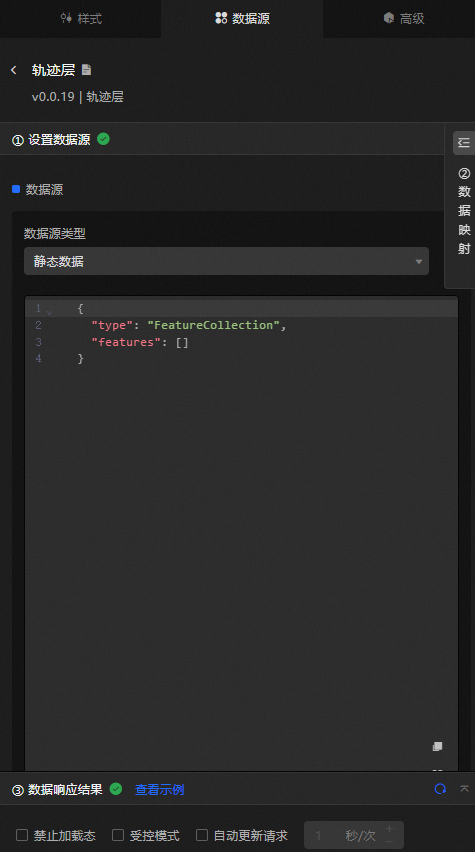
数据源面板
字段 | 说明 |
| 定义type类型为"LineString"。 |
| 定义两个或多个经纬度坐标位置。 |
|
|
数据项配置 | 说明 |
数据源 | 组件的数据源中通过代码编辑或可视化编辑展示了组件所包含的数据字段。也可以修改数据类型,灵活配置组件数据。 |
数据映射 | 当您需要自定义图表字段配置时,可以在数据映射模块设置不同的字段映射内容,将这些字段映射到组件对应的字段上。无需修改数据源中的字段,就可以实现数据的实时匹配。也可以单击 |
过滤器 | 打开过滤器,选择已创建的数据过滤器或新建数据过滤器,并配置数据过滤器脚本,实现数据的筛选功能。详情请参见管理数据过滤器。 |
数据响应结果 | 实时展示了组件所使用的数据。当组件数据源发生变化时,数据响应结果会对应展示最新的数据。如果系统反应延迟,您可以单击右侧的 |
禁止加载态 | 勾选复选框,在组件更新和预览数据看板时,将看不到组件初始化时的加载内容,去勾选则相反。默认为去勾选状态。 |
受控模式 | 勾选复选框,组件初始化状态下不请求数据,仅通过全局变量或蓝图编辑器配置的方法发起请求数据;去勾选复选框,可以使用自动更新请求数据。默认为去勾选状态。 |
自动更新请求 | 勾选复选框,可以手动输入轮询的时间频次设置动态轮询。清除后则不会自动更新,需要手动刷新页面,或通过蓝图编辑器和全局变量事件来触发请求更新数据。 |
高级面板
此组件没有交互事件。
蓝图交互
单击页面左上角的
 图标,进入蓝图页面。
图标,进入蓝图页面。在图层节点页签下,添加当前组件至主画布中。
查看蓝图配置参数。

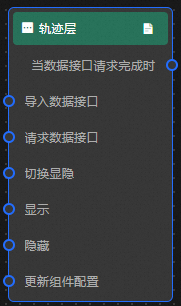
事件
事件
说明
当数据接口请求完成时
轨迹层数据接口请求返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。
动作
动作
说明
请求数据接口
重新请求服务端数据,上游数据处理节点或图层节点抛出的数据将作为参数。例如轨迹层配置了API数据源为
https://api.test,传到请求数据接口动作的数据为{ id: '1'},则最终请求接口为https://api.test?id=1。导入数据接口
按组件绘制格式处理数据后,导入组件,重新绘制。不需要重新请求服务端数据。
切换显隐
切换组件显示或者隐藏,不需要参数。
显示
显示组件,参考数据示例。
{ "animationType": "",//动画方式,可选值:fade,不填无动画。 "animationDuration": 1000,//动画延迟,单位ms。 "animationEasing": ""//动画曲线 }隐藏
隐藏组件,参考数据示例。
{ "animationType": "",//动画方式,可选值:fade,不填无动画。 "animationDuration": 1000,//动画延迟,单位ms。 "animationEasing": ""//动画曲线 }更新组件配置
动态更新组件的样式配置。需要先在组件的样式面板中,单击复制配置到剪贴板,获取组件配置数据。再根据需要在蓝图编辑器配置页面的数据处理节点中更改对应样式的字段值。
 图标对字段分别样式配置。
图标对字段分别样式配置。 图标,查看数据响应结果,也可以单击右侧的
图标,查看数据响应结果,也可以单击右侧的 图标,获取组件的最新数据。您也可以单击查看示例,查看当前组件的响应结果示例。
图标,获取组件的最新数据。您也可以单击查看示例,查看当前组件的响应结果示例。