本文介绍路网轨迹层各配置项的含义。
图表样式
路网轨迹层是3D地球的子组件,支持独立的样式和数据配置,包括轨迹线的长宽、运动速度、颜色以及轨迹点经纬度等,适用于模拟地理位置两点或多点之间的运动行为轨迹。
样式面板
搜索配置:单击样式面板右上角的搜索配置项图标
 ,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索配置项。
,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索配置项。高度:路网轨迹层相对于地球的高度。
最大宽度:路网轨迹层线的最大宽度,通过数据中的value字段来控制轨迹线的粗细。
轨迹长度:运动轨迹线的长度。
速度:轨迹线的运动速度。
最大值颜色:数据中value值最大的线的颜色,请参见颜色选择器说明进行修改。
最小值颜色:数据中value值最小的线的颜色,请参见颜色选择器说明进行修改。
点间距(km):轨迹层内轨迹点与点之间的距离,距离越大轨迹线分段数越少,分段样式越明显。
透明度系数:轨迹线上点的颜色透明度值,取值范围0.01~1,数值越大,透明度越大。
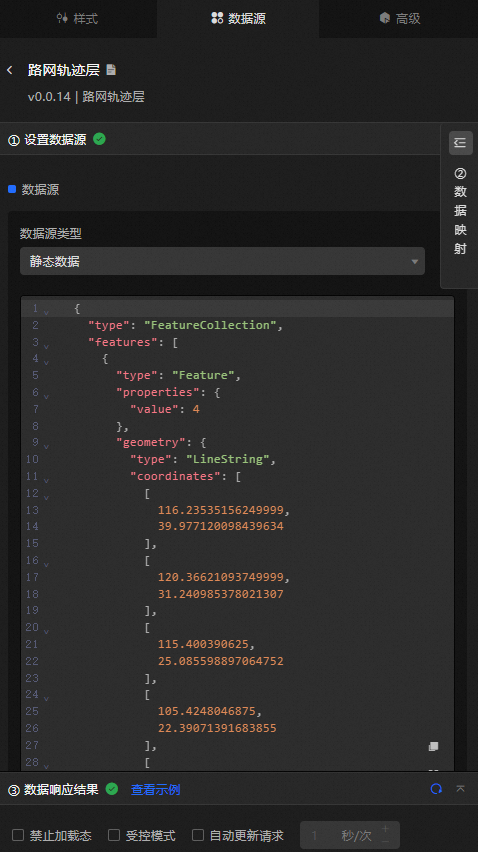
数据源面板
字段 | 说明 |
| 定义type类型为"LineString"。 |
| 定义两个或多个经纬度坐标位置。 |
| 定义value字段,配合配置中的最大宽度来定义轨迹线的粗细。 |
以上字段说明为数据示例中的举例说明,仅供参考。
数据项配置 | 说明 |
数据源 | 组件的数据源中通过代码编辑或可视化编辑展示了组件所包含的数据字段。也可以修改数据类型,灵活配置组件数据。 |
数据映射 | 当您需要自定义图表字段配置时,可以在数据映射模块设置不同的字段映射内容,将这些字段映射到组件对应的字段上。无需修改数据源中的字段,就可以实现数据的实时匹配。也可以单击 |
过滤器 | 打开过滤器,选择已创建的数据过滤器或新建数据过滤器,并配置数据过滤器脚本,实现数据的筛选功能。详情请参见管理数据过滤器。 |
数据响应结果 | 实时展示了组件所使用的数据。当组件数据源发生变化时,数据响应结果会对应展示最新的数据。如果系统反应延迟,您可以单击右侧的 |
禁止加载态 | 勾选复选框,在组件更新和预览数据看板时,将看不到组件初始化时的加载内容,去勾选则相反。默认为去勾选状态。 |
受控模式 | 勾选复选框,组件初始化状态下不请求数据,仅通过全局变量或蓝图编辑器配置的方法发起请求数据;去勾选复选框,可以使用自动更新请求数据。默认为去勾选状态。 |
自动更新请求 | 勾选复选框,可以手动输入轮询的时间频次设置动态轮询。清除后则不会自动更新,需要手动刷新页面,或通过蓝图编辑器和全局变量事件来触发请求更新数据。 |
高级面板
此组件没有交互事件。
蓝图交互
单击页面左上角的
 图标,进入蓝图页面。
图标,进入蓝图页面。在图层节点页签下,添加当前组件至主画布中。
查看蓝图配置参数。

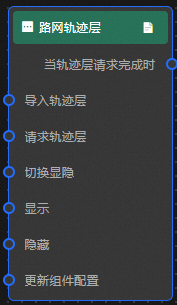
事件
事件
说明
当轨迹层请求完成时
轨迹层请求返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据源页签的数据响应结果区域。
动作
动作
说明
请求轨迹层
重新请求服务端数据,上游数据处理节点或图层节点抛出的数据将作为参数。例如路网轨迹层配置了API数据源为
https://api.test,传到请求轨迹层动作的数据为{ id: '1'},则最终请求接口为https://api.test?id=1。导入轨迹层
按组件绘制格式处理数据后,导入组件,重新绘制。不需要重新请求服务端数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据源页签的数据响应结果区域。
切换显隐
切换组件显示或者隐藏,不需要参数。
显示
显示组件,参考数据示例。
{ "animationType": "",//动画方式,可选值:fade,不填无动画。 "animationDuration": 1000,//动画延迟,单位ms。 "animationEasing": ""//动画曲线 }隐藏
隐藏组件,参考数据示例。
{ "animationType": "",//动画方式,可选值:fade,不填无动画。 "animationDuration": 1000,//动画延迟,单位ms。 "animationEasing": ""//动画曲线 }更新组件配置
动态更新组件的样式配置。需要先在组件的样式面板中,单击复制配置到剪贴板,获取组件配置数据。再根据需要在蓝图编辑器配置页面的数据处理节点中更改对应样式的字段值。
 图标对字段分别样式配置。
图标对字段分别样式配置。 图标,查看数据响应结果,也可以单击右侧的
图标,查看数据响应结果,也可以单击右侧的 图标,获取组件的最新数据。您也可以单击查看示例,查看当前组件的响应结果示例。
图标,获取组件的最新数据。您也可以单击查看示例,查看当前组件的响应结果示例。