本文是 Web端 WebAuthn SDK 集成说明文档。
1. 概述
WebAuthn 实现了体验最佳的 PC 端无密码登录,利用 PC 端设备原生的生物识别能力,进行网站的登录。
2. 前期准备
2.1 准备工作
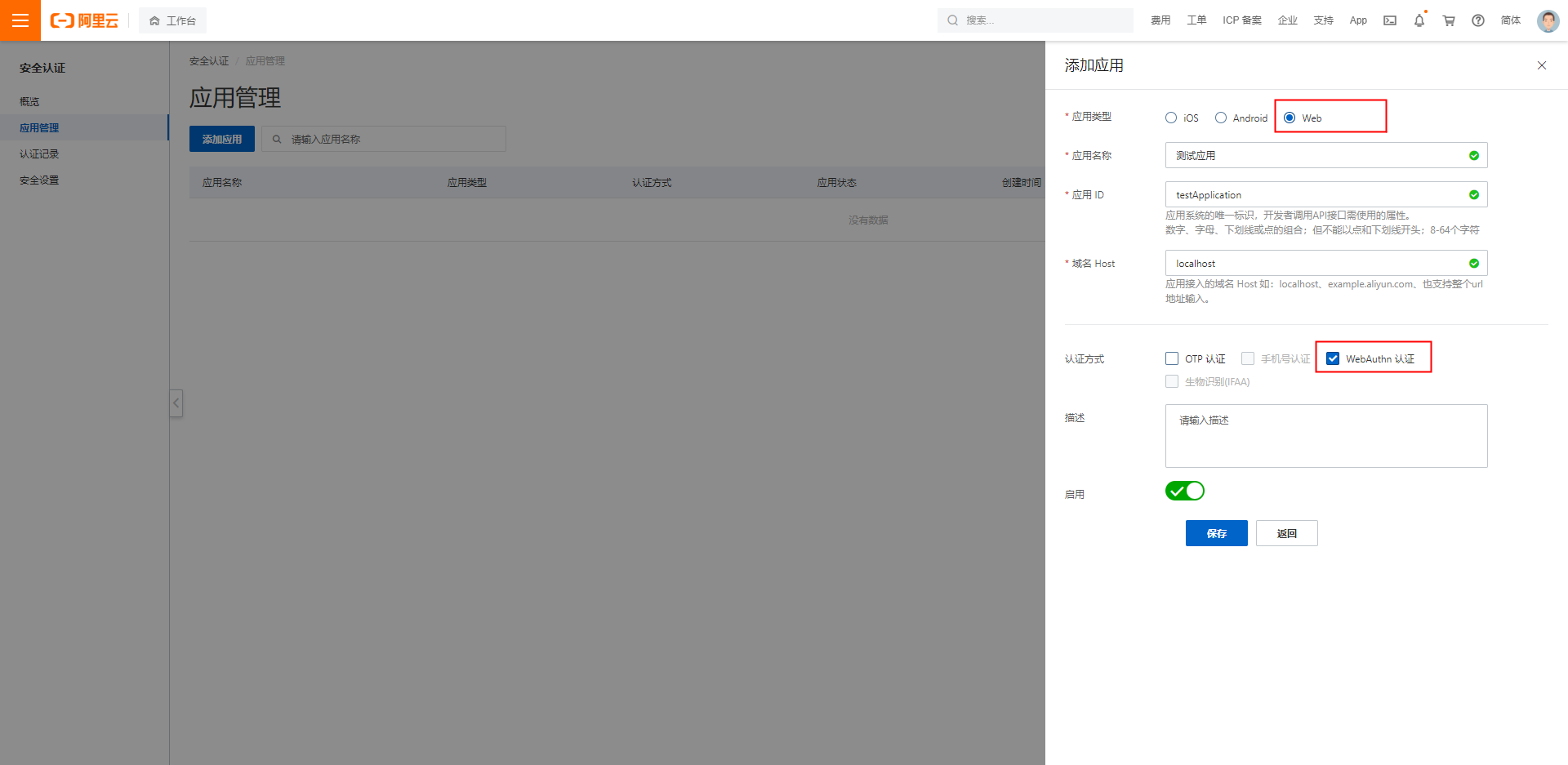
请确保已在安全认证控制台创建应用,并开启WebAuthn认证方式。

2.2 环境依赖
系统设备
配备触控 ID 的 MacBook Pro 或 Air,运行 macOS Big Sur 或更高版本
安装了 Windows Hello 的 Windows 10 19H1 或更高版本
浏览器
Google Chrome 67 或更高版本
Microsoft Edge 85 或更高版本
Safari 14 或更高版本
2.3 SDK 引入
浏览器引入
在浏览器中使用 script 标签直接引入文件,并使用 IDaaSWebAuthnSDK 全局变量 。
<script src="https://g.alicdn.com/idaas-frontend/idaas-auth-sdk/1.0.0/index.js"></script>3. SDK 使用场景
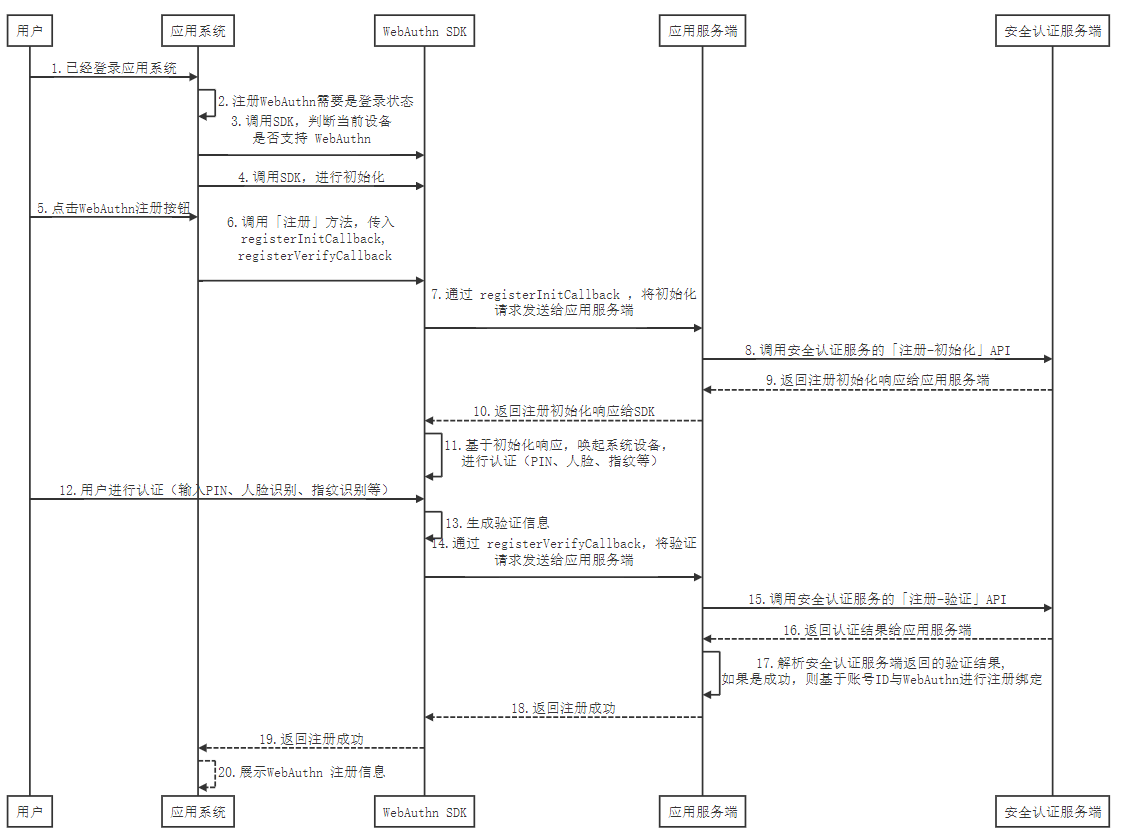
3.1 注册场景

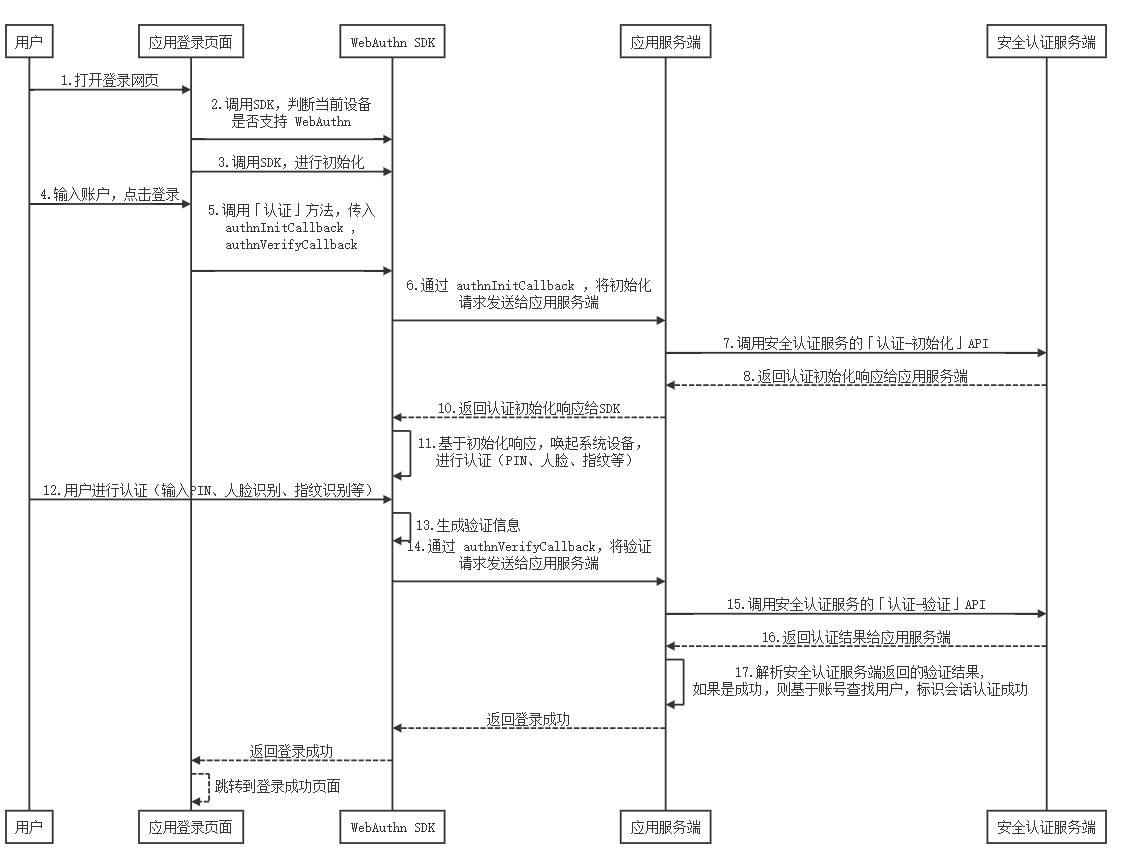
3.2 验证场景
无密码认证
用户访问应用,输入账户名称,选择一种 WebAuthn 认证方式进行验证,验证通过后登录应用。

4.SDK 方法说明
4.1 初始化SDK
const IDaaSAuthnSDK = new IDaaSWebAuthnSDK();4.2 获取SDK版本号
IDaaSWebAuthnSDK.VERSION4.3 检测系统是否支持WebAuthn
// 异步操作,请通过 Promise.then() 或 await 获取返回值
await IDaaSWebAuthnSDK.supportsPlatformWebAuthn();4.4 认证器 - 注册
//认证器名称
const credentialName = "认证器名称";
/**
* @method: registerInitCallback()
* @description: 认证器 注册-初始化
*/
async function registerInitCallback(){
// 开发者服务端自行实现 注册-初始化接口
let registerInitAPI = await fetch("https://<example.com>/authentication/register_init_API",{ method:"POST" })
let registerInitResponse = await registerInitAPI.json();
/* SDK要求 registerInitResponse 返回的数据格式,如下:
{
code:200, // 响应状态:SDK中会根据 code == 200 判断接口是否正常,code不等于200,SDK报错
data:{
// ChallengeBase64:防重放挑战码
"challengeBase64":"AAAAAXzAn9aPMTIzMjMxMjMxMg==",
// options:创建认证器的Options,包含webAuthn的基本信息, 返回给SDK options必须是JSON字符串
"options":"{\"attestation\":\"none\",\"authenticatorSelection\":{\"userVerification\":\"required\"},\"challengeBase64\":\"AAAAAXzAn9aPMTIzMjMxMjMxMg==\",\"excludeCredentials\":[],\"pubKeyCredParams\":[{\"alg\":-7,\"type\":\"public-key\"},{\"alg\":-257,\"type\":\"public-key\"}],\"rp\":{\"id\":\"localhost\",\"name\":\"测试(勿删)\"},\"timeout\":60000,\"user\":{\"displayName\":\"1232312312\",\"id\":\"1232312312\",\"name\":\"1232312312\"}}"
}
}
*/
return registerInitResponse;
}
/**
* @method: registerVerifyCallback()
* @description: 认证器 注册-验证
* @param {*} name: 认证器名称
* @param {*} registrationContext: SDK生成的注册信息,JSON字符串
*/
async function registerVerifyCallback({name,registrationContext}){
// params: 注册-验证API 需要使用的入参
const params = {
name,
registrationContext
};
const registerVerifyAPI = await fetch("https://<example.com>/authentication/register_verify_API",{ body:JSON.stringify(params), method:"POST" });
let registerVerifyResponse = await registerVerifyAPI.json();
// 自行实现WebAuthn注册后展示的信息
/*
if(registerVerifyResponse.code == 200){
alert("WebAuthn 注册成功啦")
}else{
alert("WebAuthn 注册失败啦")
}
*/
}
// 异步操作,请通过 Promise.then() 或 await 获取返回值
await IDaaSWebAuthnSDK.register(credentialName,registerInitCallback,registerVerifyCallback);4.5 认证器 - 认证
// 用户ID
const userId = "user-test-1";
/**
* @method: authnInitCallback()
* @description: 认证器 认证-初始化
*/
async function authnInitCallback(){
// 开发者服务端自行实现 认证-初始化接口
let authnInitAPI = await fetch("https://<example.com>/authentication/authn_init_API",{ method:"POST" ,{ body:JSON.stringify({userId}) }})
// 开发者自行检查接口的http状态码,通常建议判断下(status == 200)
let authnInitResponse = await authnInitAPI.json();
/* SDK要求 authnInitResponse 返回的数据格式,如下:
{
code:200, // 响应状态:SDK中会根据 code == 200 判断接口是否正常,code不等于200,SDK报错
data:{
// ChallengeBase64:防重放挑战码
"challengeBase64": "AQAAAXydKjV+NlhrSlpPMHAxeHZPWlFJQTBiNXlRWU5s",
// options:创建认证器的options,包含WebAuthn 的基本信息, 返回给SDK options 必须是JSON字符串
"options": "{\"allowCredentials\":[{\"idBase64\":\"Z0MkHYJnRDbGfa0LvWvvO6UqcNjFwCIR6mpNTl8jfTA\",\"transports\":[],\"type\":\"public-key\"}],\"challengeBase64\":\"AQAAAXydKjV+NlhrSlpPMHAxeHZPWlFJQTBiNXlRWU5s\",\"rpId\":\"localhost\",\"timeout\":60000,\"userVerification\":\"preferred\"}"
}
}
*/
return authnInitResponse;
}
/**
* @method: authnVerifyCallback()
* @description: 认证器 认证-验证 核心:通过name,registrationContext参数传递给应用服务端做处理。
* @param {*} userId: 用户ID
* @param {*} registrationContext: SDK生成的认证信息,JSON字符串
*/
async function authnVerifyCallback({name,registrationContext}){
// params: 认证-验证 API 需要使用的入参
const params = {
userId,
registrationContext
};
const authnVerifyAPI = await fetch("https://<example.com>/authentication/authn_verify_API",{ body:JSON.stringify(params), method:"POST" });
let authnVerifyResponse = await authnVerifyAPI.json();
// 自行实现登录成功结果
/*
if(authnVerifyResponse.code == 200){
window.localtion.href = "登录成功页面"
}else{
alert("认证失败啦")
}
*/
}
// 异步操作,请通过 Promise.then() 或 await 获取返回值
await IDaaSWebAuthnSDK.authenticate(userId, authnInitCallback, authnVerifyCallback)
该文章对您有帮助吗?
