本文是Android客户端SDK集成说明文档。
1. 概述
官网SDK&Demo下载后进行解压,解压后包含:
SDKDemo 示例程序
SDK 依赖包
下载用来获取对应包名的APP签名信息。
2. 前期准备
2.1 准备工作
如果应用开启了手机号认证服务,请确保终端设备已经开启4G网络(联通、移动支持3G网络,但接口耗时会增加),手机号认证授权之后,联通电信可立即使用,移动需等待10分钟后使用。
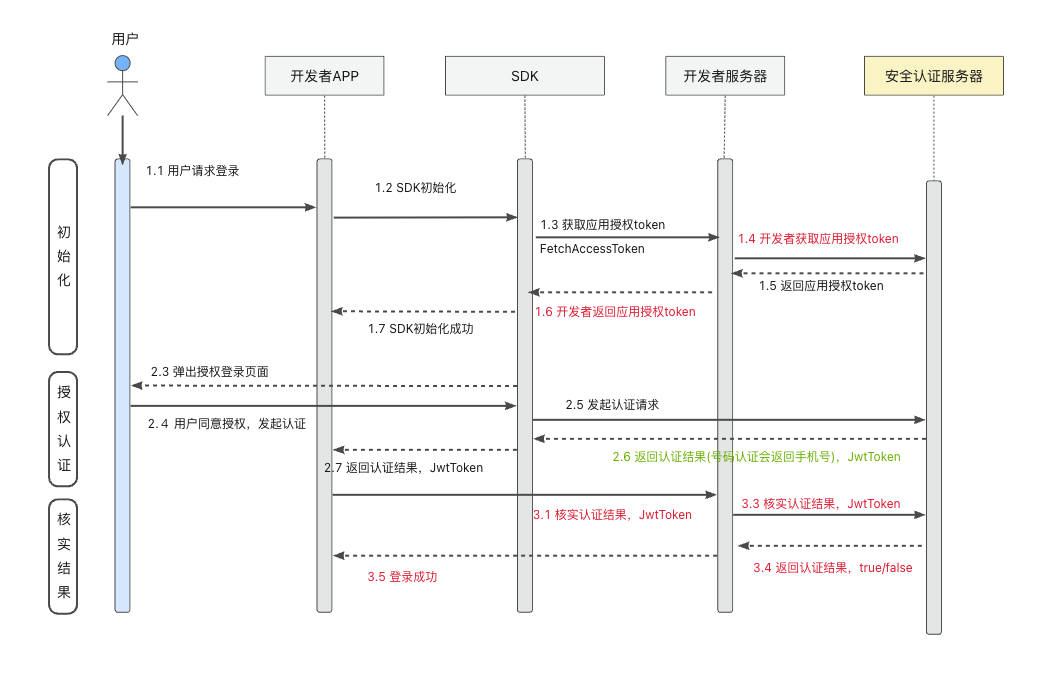
2.2 接入流程

2.3 运行demo工程
解压Android Demo工程。
需要将包名、应用ID(appId)、应用密钥(appKey)修改为正确的值。
修改FetchAccessTokenCallBackImpl.fetchAccessToken方法,完成获取应用授权token。
2.4 搭建开发环境
应用必须运行在Android 5.0+平台上,需要支持androidx,compileSdk 30+。
2.4.1 导入aar
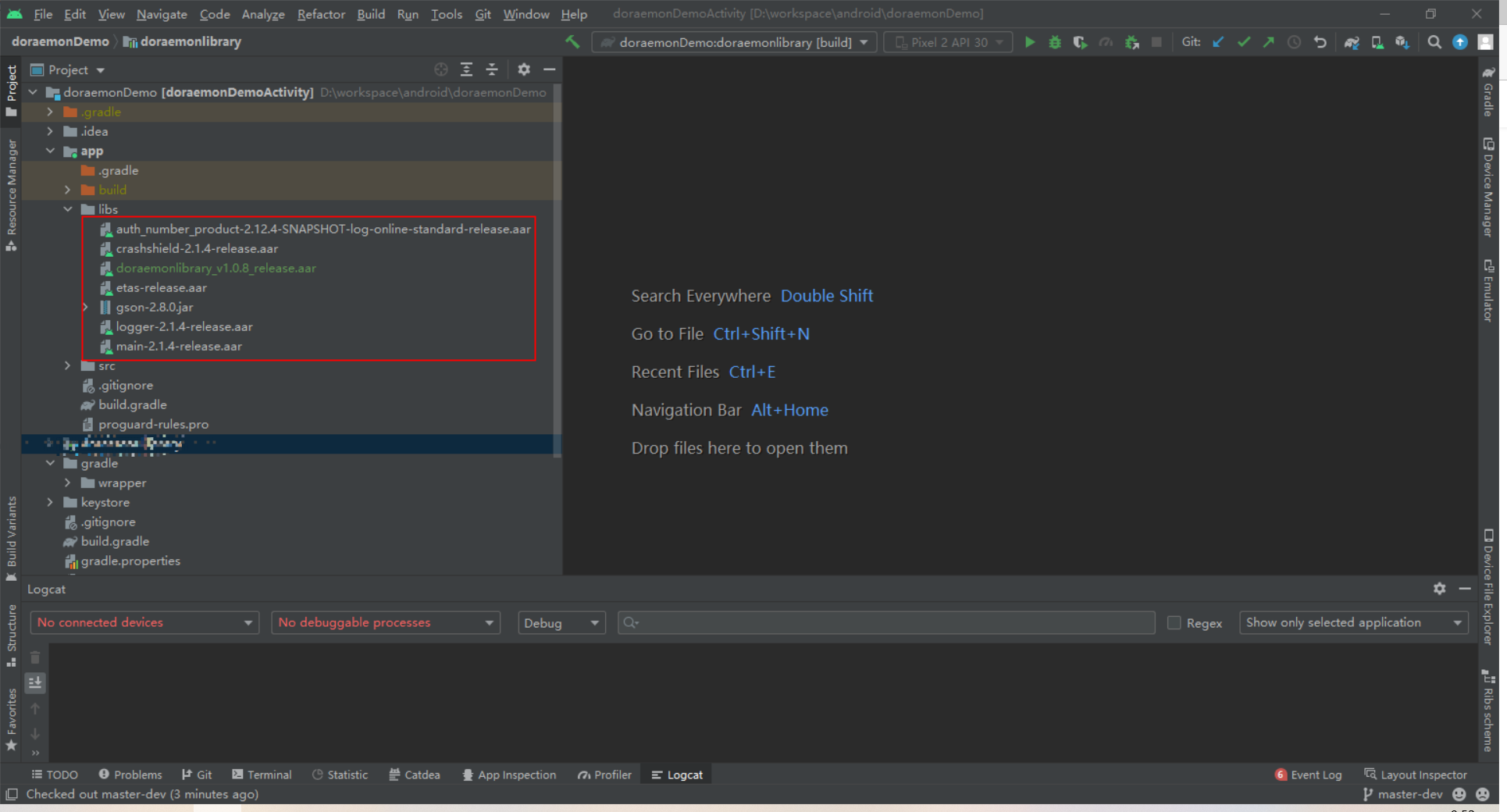
将下载的SDK拷贝到项目libs目录下。

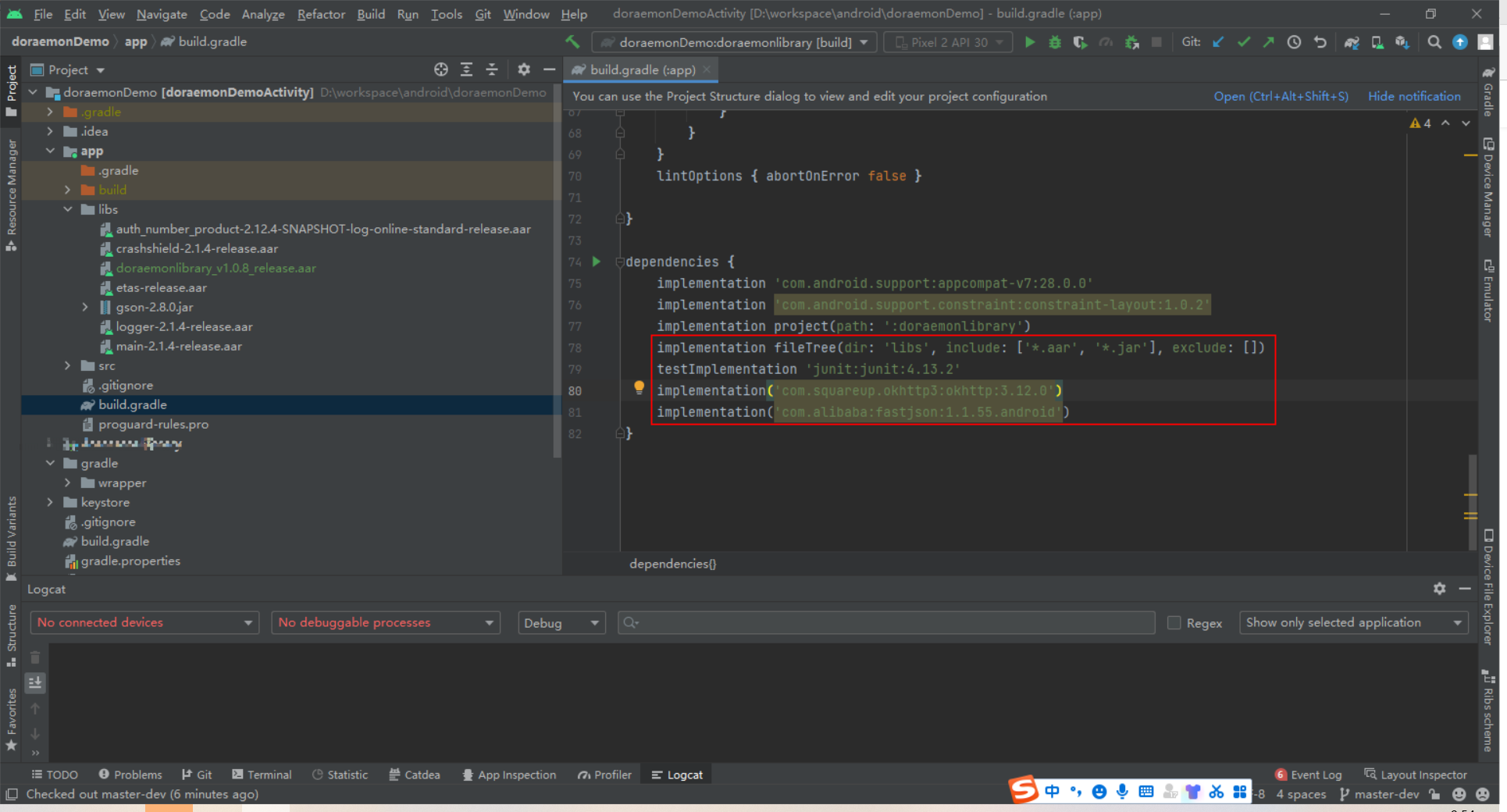
2.4.2 添加依赖

2.4.3 混淆忽略
若开启资源混淆,需要配置
# etas 对外提供的类不被混淆
-keep public class com.esandinfo.etas.ETASManager** { *; }
-keep public class com.esandinfo.etas.EtasResult** { *; }
-keep public class com.esandinfo.etas.IfaaBaseInfo {*;}
-keep public class com.esandinfo.etas.IfaaBaseInfo$* {*;}
-keep public class com.esandinfo.etas.IfaaCommon {*;}
-keep public class com.esandinfo.etas.IfaaCommon$* {*;}
-keep public class com.esandinfo.etas.model.json.** {*;}
-keep public class com.esandinfo.etas.biz.** {*;}
-keep public class com.esandinfo.etas.IfaaRequestBaseInfo {*;}
-keep public class com.esandinfo.etas.callback.** {*;}
-keep public class com.esandinfo.etas.utils.IfaaClient {*;}
# ifaa 原始接⼝不被混淆
-keep class org.ifaa.** {*;}
# 保留所有的本地native⽅法不被混淆
-keepclasseswithmembernames class * {
native <methods>;
}
#号码认证配置
-keep public class R.drawable.authsdk*
-keep public class R.layout.authsdk*
-keep public class R.anim.authsdk*
-keep public class R.id.authsdk*
-keep public class R.string.authsdk*
-keep public class R.style.authsdk*
#SDK不被混淆
-keep class com.idsmanager.doraemonlibrary.** {*;}2.4.4 权限添加
<uses-permission android:name="android.permission.INTERNET" /> <!--网络权限-->
<uses-permission android:name="android.permission.USE_FINGERPRINT" /> <!--指纹权限-->
<uses-permission android:name="android.permission.MANAGE_FINGERPRINT" tools:ignore="ProtectedPermissions"/> <!--指纹管理权限-->
<uses-permission android:name="cn.org.ifaa.permission.USE_IFAA_MANAGER" /> <!--⼈脸权限-->
<uses-permission android:name="android.permission.USE_FACERECOGNITION" />
<uses-permission android:name="oppo.permission.USE_FACE" /> <!--个别⼚商⼈脸权限-->
<uses-permission android:name="android.permission.CAMERA" /><!--相机权限,需要⽤户进⾏授权-->
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" /> <!-- 检查wifi网络状态 -->
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" /> <!-- 检查网络状态 -->
<uses-permission android:name="android.permission.CHANGE_NETWORK_STATE" /> <!-- 切换网络通道 -->
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" /> <!-- 本地信息缓存 -->
<uses-permission android:name="android.permission.CHANGE_WIFI_STATE" /> <!-- 开关Wi-Fi状态,解决中国机型移动网络权限问题需要 -->2.4.5 网络权限配置
修改AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
package="com.idsmanager.doraemondemoactivity">
...
<application
...
android:networkSecurityConfig="@xml/network_security_config"
>
...
</manifest>在res目录下创建xml目录以及network_security_config.xml文件
<?xml version="1.0" encoding="utf-8"?>
<network-security-config>
<base-config cleartextTrafficPermitted="true" />
<domain-config cleartextTrafficPermitted="true" >
<domain includeSubdomains="true">enrichgw.10010.com</domain> <!-- 联通内部5G请求域名,开发者需要添加 -->
<domain includeSubdomains="true">onekey.cmpassport.com</domain> <!-- 移动内部请求域名,开发者需要添加 -->
</domain-config>
</network-security-config>添加Activity 声明
在AndroidManifest.xml添加Activity声明
<!--联通电信授权页-->
<!--如果不需要使用窗口模式,不要使用authsdk_activity_dialog主题,会出现异常动画-->
<!--如果需要使用authsdk_activity_dialog主题,则screenOrientation一定不能指定明确的方向,
比如portrait、sensorPortrait,在8.0的系统上不允许窗口模式指定orientation,会发生Crash,需要指定为behind,
然后在授权页的前一个页面指定具体的orientation-->
<!-- 使用弹窗模式必须添加。-->
<activity
android:name="com.mobile.auth.gatewayauth.LoginAuthActivity"
android:configChanges="orientation|keyboardHidden|screenSize"
android:exported="false"
android:launchMode="singleTop"
android:theme="@style/authsdk_activity_dialog" />
<!--二次弹窗界面-->
<activity
android:name="com.mobile.auth.gatewayauth.PrivacyDialogActivity"
android:configChanges="orientation|keyboardHidden|screenSize"
android:exported="false"
android:launchMode="singleTop"
android:screenOrientation="behind"
android:theme="@style/authsdk_activity_dialog" />
<!--协议页面webview-->
<activity
android:name="com.mobile.auth.gatewayauth.activity.AuthWebVeiwActivity"
android:configChanges="orientation|keyboardHidden|screenSize"
android:exported="false"
android:launchMode="singleTop"
android:screenOrientation="behind" />2.4.6 Support 包
使用androidx包
androidx.appcompat:appcompat:1.3.1
com.android.support.constraint:constraint-layout:1.0.2
或更高版本
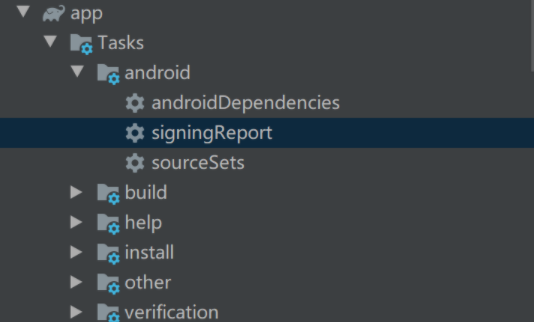
2.4.7 获取app md5 签名值
使用Android Studio gradle,点击signingReport,得到MD5签名值,将冒号去掉并转小写。
说明debug包和release包签名是不一样的,避免debug的签名用于生产测试。

下载用来获取对应包名的APP签名信息。
3. SDK 调用说明
需要在APP中集成安全认证客户端SDK,并在服务端完成API对接。应用密钥和服务密钥获取请查看应用管理。
4. 手机号认证SDK方法说明
4.1 主类DoraemonManager介绍
4.1.1 初始化
此接口需要开发者调用服务端SDK的获取应用授权Token接口,自定义回调函数,然后通过FetchAccessTokenCallBackImpl回传给移动端SDK
初始化只需要在APP启动的时候调用一次,可以放到启动画面中完成,失败后需要切换到其他登录方式。
不能在初始化成功后立即调用本机手机号码一键登录(phoneNumberLogin)。
/**
* 初始化 DoraemonManager
*
* @param context
* @param appId 应用密钥,找到安全认证应用,应用详情中拷贝 应用ID
* @param appKey 应用密钥,找到安全认证应用,点击 复制密钥
* @param fetchAccessTokenCallBack 获取accessToken回调
*/
DoraemonManager.init(context, appId, appKey, new FetchAccessTokenCallBackImpl(), new DoraemonCallback() {
@Override
public void onFailure(Exception e) {
Log.e(TAG, "DoraemonManager init faild", e);
MainActivity.this.showToast("SDK初始化失败!" + e.getMessage());
}
@Override
public void onSuccess(Object data) {
// *不能在成功后直接调用phoneNumberLogin方法
Log.e(TAG, "DoraemonManager init success");
MainActivity.this.showToast("SDK初始化成功!");
}
});FetchAccessTokenCallBackImpl 需要获取AccessToken后返回给SDK,示例如下
public class FetchAccessTokenCallBackImpl implements FetchAccessTokenCallBack {
private static final String TAG = FetchAccessTokenCallBackImpl.class.getSimpleName();
/**
* 获取AccessToken回调方法
*
* @return
*/
@Override
public AccessTokenInfoResult fetchAccessToken(FetchAccessTokenRequest fetchAccessTokenRequest) {
AccessTokenInfoResult callbackResult = new AccessTokenInfoResult();
try {
AccessTokenInfo accessTokenInfo =new AccessTokenInfo();
/**
* TODO:获取应用授权Token
* 需要根据文档开发后端接口获取,获取后返回接口
* Token必须是同步获取的
* 所需参数可以通过‘fetchAccessTokenRequest’对象获取,例如:fetchAccessTokenRequest.getMobileExtendParamsJson()
* https://help.aliyun.com/zh/idaas/security-authentication/developer-reference/fetchaccesstoken?spm=a2c4g.11186623.0.i1
*/
accessTokenInfo.setAccess_token(?);
////refesh_token没有可以不用设置
accessTokenInfo.setRefresh_token(?);
accessTokenInfo.setExpires_in(?);
callbackResult.setSuccess(true);
callbackResult.setMessage("获取accessToken成功。");
callbackResult.setAccessTokenInfo(accessTokenInfo);
} catch (Exception e) {
Log.e(TAG, "getAccessTokenRun exception", e);
callbackResult.setSuccess(false);
callbackResult.setMessage(e.getMessage());
}
return callbackResult;
}
}4.1.2 本机手机号码一键登录
/**
* 手机号码一键登录
*
* @param activity
* @param doraemonCallback 回调接口
* @param authUIConfig 定制UI
*/
DoraemonManager.phoneNumberLogin(this, new DoraemonCallback() {
@Override
public void onFailure(Exception e) {
Log.e(TAG, "phoneNumberLogin faild", e);
MainActivity.this.showToast("手机号登录失败!" + e.getMessage());
}
@Override
public void onSuccess(Object data) {
Log.e(TAG, "DoraemonManager init success");
MainActivity.this.showToast("手机号码登录成功!" + data);
}
}, baseUIConfig);一键登录页面定制类,示例如下
public class FullPortConfig extends BaseUIConfig {
private final String TAG = "全屏竖屏样式";
public FullPortConfig(Activity activity) {
super(activity);
}
@Override
public void configAuthPage(PhoneNumberAuthHelper mAuthHelper) {
mAuthHelper.setUIClickListener(new AuthUIControlClickListener() {
@Override
public void onClick(String code, Context context, String jsonString) {
JSONObject jsonObj = null;
try {
if (!TextUtils.isEmpty(jsonString)) {
jsonObj = new JSONObject(jsonString);
}
} catch (JSONException e) {
jsonObj = new JSONObject();
}
switch (code) {
//点击授权页默认样式的返回按钮
case ResultCode.CODE_ERROR_USER_CANCEL:
Log.e(TAG, "点击了授权页默认返回按钮");
mAuthHelper.quitLoginPage();
mActivity.finish();
break;
//点击授权页默认样式的切换其他登录方式,会关闭授权页
case ResultCode.CODE_ERROR_USER_SWITCH:
Log.e(TAG, "点击了授权页默认切换其他登录方式");
break;
//点击一键登录按钮会发出此回调
//当协议栏没有勾选时,点击按钮会有默认toast 如果不需要或者希望自定义内容 setLogBtnToastHidden(true)隐藏默认Toast
//通过此回调自己设置toast
case ResultCode.CODE_ERROR_USER_LOGIN_BTN:
if (!jsonObj.optBoolean("isChecked")) {
Toast.makeText(mContext, "isCheck", Toast.LENGTH_SHORT).show();
}
break;
//checkbox状态改变触发此回调
case ResultCode.CODE_ERROR_USER_CHECKBOX:
Log.e(TAG, "checkbox状态变为" + jsonObj.optBoolean("isChecked"));
break;
//点击协议栏触发此回调
case ResultCode.CODE_ERROR_USER_PROTOCOL_CONTROL:
Log.e(TAG, "点击协议," + "name: " + jsonObj.optString("name") + ", url: " + jsonObj.optString("url"));
break;
default:
break;
}
}
});
mAuthHelper.removeAuthRegisterXmlConfig();
mAuthHelper.removeAuthRegisterViewConfig();
//添加自定义切换其他登录方式
mAuthHelper.addAuthRegistViewConfig("switch_msg", new AuthRegisterViewConfig.Builder()
.setView(initSwitchView(350))
.setRootViewId(AuthRegisterViewConfig.RootViewId.ROOT_VIEW_ID_BODY)
.setCustomInterface(new CustomInterface() {
@Override
public void onClick(Context context) {
Toast.makeText(mContext, "切换到短信登录方式1", Toast.LENGTH_SHORT).show();
mAuthHelper.quitLoginPage();
}
}).build());
int authPageOrientation = ActivityInfo.SCREEN_ORIENTATION_SENSOR_PORTRAIT;
if (Build.VERSION.SDK_INT == 26) {
authPageOrientation = ActivityInfo.SCREEN_ORIENTATION_BEHIND;
}
mAuthHelper.setAuthUIConfig(
new AuthUIConfig.Builder()
.setAppPrivacyOne("《自定义隐私协议》", "https://****/user")
.setAppPrivacyTwo("《》", "https://***")
.setAppPrivacyColor(Color.GRAY, Color.parseColor("#002E00"))
//隐藏默认切换其他登录方式
.setSwitchAccHidden(true)
//隐藏默认Toast
.setLogBtnToastHidden(true)
//沉浸式状态栏
.setNavColor(Color.parseColor("#026ED2"))
.setStatusBarColor(Color.parseColor("#026ED2"))
.setWebViewStatusBarColor(Color.parseColor("#026ED2"))
.setLightColor(false)
.setWebNavTextSizeDp(20)
//图片或者xml的传参方式为不包含后缀名的全称,需要文件需要放在drawable或drawable-xxx目录下 in_activity.xml, mytel_app_launcher.png
.setAuthPageActIn("in_activity", "out_activity")
.setAuthPageActOut("in_activity", "out_activity")
.setVendorPrivacyPrefix("《")
.setVendorPrivacySuffix("》")
.setPageBackgroundPath("page_background_color")
.setLogoImgPath("mytel_app_launcher")
//一键登录按钮三种状态背景示例login_btn_bg.xml
.setLogBtnBackgroundPath("login_btn_bg")
.setScreenOrientation(authPageOrientation)
.create()
);
}
}4.1.3 检查本机是否支持一键登录
/**
* 检查本机是否支持一键登录
* @param i
* @param doraemonCallback
*/
DoraemonManager.checkEnvAvailable(PhoneNumberAuthHelper.SERVICE_TYPE_LOGIN, new DoraemonCallback() {
@Override
public void onFailure(Exception e) {
Log.e(TAG, "phoneNumberLogin faild", e);
MainActivity.this.showToast("checkEnvAvailable失败!" + e.getMessage());
}
@Override
public void onSuccess(Object data) {
Log.e(TAG, "DoraemonManager init success");
MainActivity.this.showToast("checkEnvAvailable成功!" + data);
}
});4.1.4 退出一键号码登录页
DoraemonManager.quitLoginPage();4.2 手机号码验证
用户输入手机号码,验证是否是本机手机号
/**
* 手机号码验证
*
* @param phoneNumber 手机号码
* @param doraemonCallback 回调接口
*/
DoraemonManager.phoneNumberVerify(phoneNum, new DoraemonCallback() {
@Override
public void onFailure(Exception e) {
Log.e(TAG, "phoneNumberLogin faild", e);
MainActivity.this.showToast("手机号认证失败!" + e.getMessage());
}
@Override
public void onSuccess(Object data) {
Log.e(TAG, "DoraemonManager init success");
MainActivity.this.showToast("手机号码认证成功!" + data);
}
});4.3 校验JwtToken
最后需要校验JwtToken来确保此次认证结果真实有效。
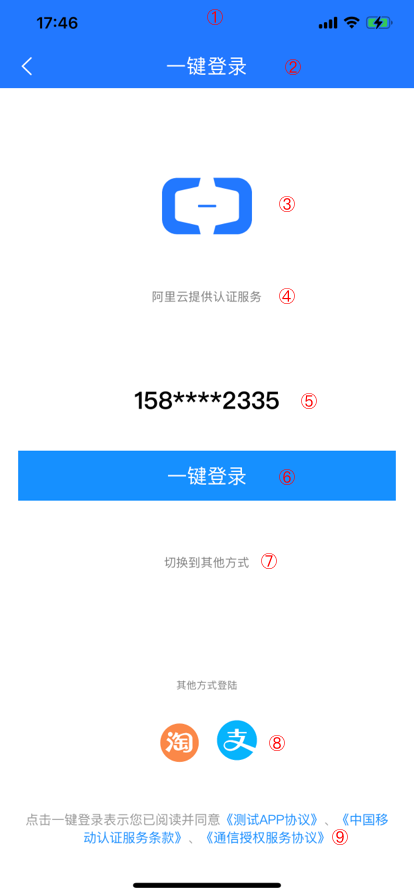
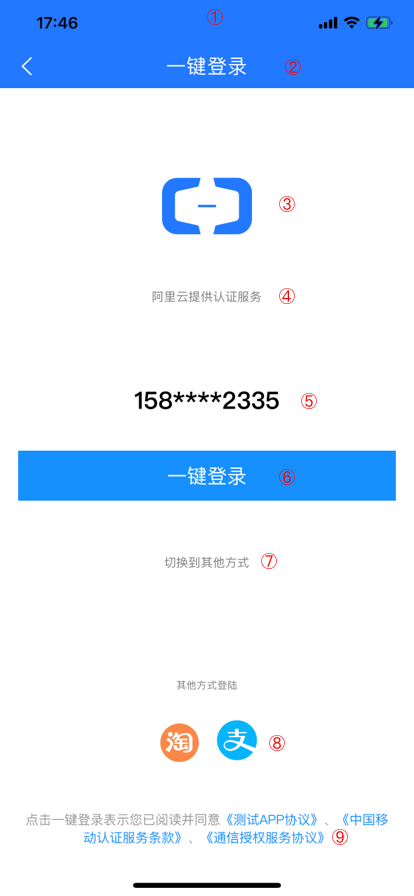
5. 手机号码认证授权页面说明
5.1 全屏授权页面设计规范
| ① 状态栏 |
|
② 导航栏 |
| |
③ Logo区 |
| |
④ Slogan |
| |
⑤ 掩码栏 |
| |
| ⑥ 登录按钮 |
|
⑦ 切换到其他方式 |
| |
⑧ 自定义控件区(如其他方式登录) | 您可以在除了协议、掩码、登录按钮之外的区域添加自定义控件。支持两种方式添加自定义控件
| |
⑨ 协议栏 |
| |
其他全屏页面属性 |
|
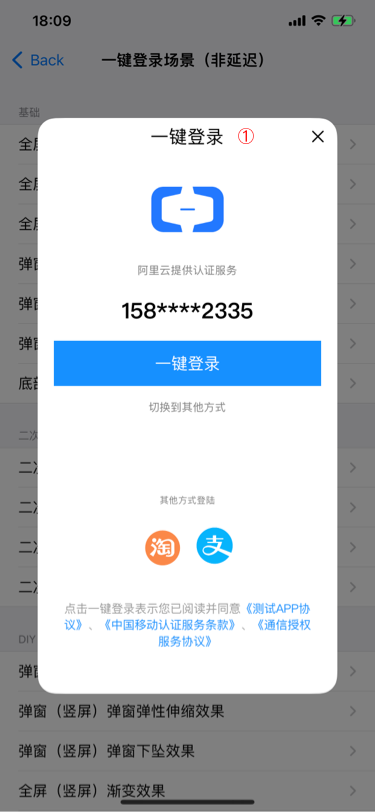
5.2 弹窗授权页面设计规范
| 其他弹窗页面属性 |
|
5.3 授权页配置说明
5.3.1 配置授权页导航栏
方法 | 类型 | 说明 |
setStatusBarColor | int | 设置状态栏颜色(系统版本5.0以上可设置)。 |
setLightColor | boolean | 设置状态栏字体颜色(系统版本6.0以上可设置黑色、白色,默认为黑色)。取值:
|
setNavColor | int | 设置导航栏颜色。 |
setNavText | String | 设置导航栏标题文字。 |
setNavTextColor | int | 设置导航栏标题文字颜色。 |
setNavTextSize | int | 设置导航栏标题文字大小。 |
useNavFontAndPath | boolean,String | 设置导航栏文本是否使用自定义字体。自定义字体名称,包含字体格式,如xxx.ttf,文件需放置在assets下。
|
setNavTypeface | Typeface | 设置导航栏文本使用系统字体。 参数包含:Typeface.SANS_SERIF、Typeface.SERIF、Typeface.MONOSPACE。 |
setNavReturnImgPath | String | 设置导航栏返回键图片路径(即drawable下文件名称,但无需带文件格式)。 |
setNavReturnHidden | boolean | 设置导航栏返回按钮隐藏。取值:
|
setNavHidden | boolean | 设置默认导航栏是否隐藏。取值:
|
setStatusBarHidden | boolean | 设置状态栏是否隐藏。取值:
|
setStatusBarUIFlag | int | 设置状态栏UI属性,属性类型:
|
setWebViewStatusBarColor | int | 设置协议页状态栏颜色(系统版本5.0以上可设置),不设置则与授权页设置一致。 |
setWebNavColor | int | 设置协议页顶部导航栏背景色,不设置则与授权页设置一致。 |
setWebNavTextColor | int | 设置协议页顶部导航栏标题颜色,不设置则与授权页设置一致。 |
setWebNavTextSize | int | 设置协议页顶部导航栏文字大小,不设置则与授权页设置一致。 |
webNavReturnImgPath | String | 设置协议页导航栏返回按钮图片路径,不设置则与授权页设置一致。 |
setBottomNavColor | int | 设置底部虚拟按键背景色(系统版本5.0以上可设置)。 |
setNavTextSizeDp | int | 设置导航栏标题文字大小(单位:dp,字体大小不随系统变化)。 |
setNavReturnImgDrawable | Drawable | 设置导航栏返回键图片。 |
5.3.2 授权页Logo
方法 | 类型 | 说明 |
setLogoHidden | boolean | 设置Logo是否隐藏。取值:
|
setLogoImgPath | String | 设置Logo图片路径(即drawable下文件名称,但无需带文件格式)。 |
setLogoWidth | int | 设置Logo控件宽度(单位:dp)。 |
setLogoHeight | int | 设置Logo控件高度(单位:dp)。 |
setLogoOffsetY | int | 设置Logo控件相对导航栏顶部的位移(单位:dp)。 |
setLogoOffsetY_B | int | 设置Logo控件相对底部的位移(单位:dp)。 |
setLogoScaleType | ImageView.ScaleType | 设置Logo图片缩放模式。模式类型:
|
5.3.3 授权页Slogan
方法 | 类型 | 说明 |
setSloganText | String | 设置Slogan文字内容。 |
setSloganTextColor | int | 设置Slogan文字颜色。 |
setSloganTextSize | int | 设置Slogan文字大小。 |
setSloganOffsetY | int | 设置Slogan相对导航栏顶部的位移(单位:dp)。 |
setSloganOffsetY_B | int | 设置Slogan相对底部的位移(单位:dp)。 |
setSloganTextSizeDp | int | 设置Slogan文字大小(单位:dp,字体大小不随系统变化)。 |
useSloganFontAndPath | boolean,String | 设置slogan文本是否使用自定义字体。自定义字体名称,包含字体格式,如xxx.ttf,文件需放置在assets下。
|
setSloganTypeface | Typeface | 设置slogan文本使用系统字体。 参数包含:Typeface.SANS_SERIF、Typeface.SERIF、Typeface.MONOSPACE。 |
5.3.4 授权页号码栏
方法 | 类型 | 说明 |
setNumberColor | int | 设置手机号码字体颜色。 |
setNumberSize | int | 设置手机号码字体大小。 |
setNumFieldOffsetY | int | 设置号码栏控件相对导航栏顶部的位移(单位:dp)。 |
setNumFieldOffsetY_B | int | 设置号码栏控件相对底部的位移(单位:dp)。 |
setNumberFieldOffsetX | int | 设置号码栏相对于默认位置的X 轴偏移量(单位:dp)。 |
setNumberLayoutGravity | int | 设置手机号掩码的布局对齐方式,支持以下三种对齐方式:
|
setNumberSizeDp | int | 设置手机号码字体大小(单位:dp,字体大小不随系统变化)。 |
useNumberFontAndPath | boolean,String | 设置手机号码文本是否使用自定义字体。自定义字体名称,包含字体格式如xxx.ttf,文件需放置在assets下。
|
setNumberTypeface | Typeface | 设置手机号码文本使用系统字体。 参数包含:Typeface.SANS_SERIF、Typeface.SERIF、Typeface.MONOSPACE。 |
5.3.5 授权页登录按钮
方法 | 类型 | 说明 |
setLogBtnText | String | 设置登录按钮文字。 |
setLogBtnTextColor | int | 设置登录按钮文字颜色。 |
setLogBtnTextSize | int | 设置登录按钮文字大小。 |
setLogBtnWidth | int | 设置登录按钮宽度(单位:dp)。 |
setLogBtnHeight | int | 设置登录按钮高度(单位:dp)。 |
setLogBtnMarginLeftAndRight | int | 设置登录按钮相对于屏幕左右边缘边距(单位:dp)。 |
setLogBtnBackgroundPath | String | 设置登录按钮背景图片的路径。 |
setLogBtnOffsetY | int | 设置登录按钮相对导航栏顶部的位移(单位:dp)。 |
setLogBtnOffsetY_B | int | 设置登录按钮相对底部的位移(单位:dp)。 |
setLoadingImgPath | String | 设置登录loading dialog背景图片的路径。 |
setLogBtnOffsetX | int | 设置登录按钮X轴偏移量。 说明 如果设置了setLogBtnMarginLeftAndRight,并且布局对齐方式为左对齐或右对齐,则会在margin的基础上再增加offsetX的偏移量,如果是居中对齐,则会在居中的基础上再做offsetX的偏移。 |
setLogBtnLayoutGravity | Gravity | 设置登录按钮布局对齐方式,支持以下三种对齐方式:
|
setLogBtnTextSizeDp | int | 设置登录按钮文字大小(单位:dp,字体大小不随系统变化)。 |
setLogBtnBackgroundDrawable | Drawable | 设置登录按钮背景图片的drawable对象。 |
setLoadingImgDrawable | Drawable | 设置登录loading dialog背景图片的drawable对象。 |
useLogBtnFontAndPath | boolean,String | 设置登录文本是否使用自定义字体。自定义字体名称,包含字体格式,如xxx.ttf,文件需放置在assets下。
|
setLogBtnTypeface | Typeface | 设置登录文本使用系统字体。 参数包含:Typeface.SANS_SERIF、Typeface.SERIF、Typeface.MONOSPACE。 |
5.3.6 授权页隐私栏
授权页面的隐私栏请勿用任何手段进行遮掩,否则会导致号码认证失败。
方法 | 类型 | 说明 |
setAppPrivacyOne | String, String | 设置开发者隐私条款1名称和URL(名称,URL)。 |
setAppPrivacyTwo | String, String | 设置开发者隐私条款2名称和URL(名称,URL)。 |
setAppPrivacyColor | int, int | 设置隐私条款名称颜色(基础文字颜色,协议文字颜色)。 |
setPrivacyOffsetY | int | 设置隐私条款相对导航栏顶部的位移(单位:dp)。 |
setPrivacyOffsetY_B | int | 设置隐私条款相对底部的位移(单位:dp)。 |
setPrivacyState | boolean | 设置隐私条款是否默认勾选。 |
setProtocolGravity | int | 设置隐私条款文字对齐方式(单位:Gravity.xxx)。 |
setPrivacyTextSize | int | 设置隐私条款文字大小(单位:sp)。 |
setPrivacyMargin | int | 设置隐私条款距离手机左右边缘的边距(单位:dp)。 |
setPrivacyBefore | String | 设置开发者隐私条款前置自定义文案。 |
setPrivacyEnd | String | 设置开发者隐私条款尾部自定义文案。 |
setCheckboxHidden | boolean | 设置复选框是否隐藏。取值:
|
setUncheckedImgPath | String | 设置复选框未选中时图片路径。 |
setCheckedImgPath | String | 设置复选框选中时图片路径。 |
setCheckBoxMarginTop | int | 设置协议复选框上边距。 |
setVendorPrivacyPrefix | String | 设置运营商协议前缀符号,只能设置一个字符,且只能设置<>、()、《》、【】、『』、[]、()中的一个。 |
setVendorPrivacySuffix | String | 设置运营商协议后缀符号,只能设置一个字符,且只能设置<>、()、《》、【】、『』、[]、()中的一个。 |
setProtocolLayoutGravity | int | 设置隐私栏的布局对齐方式。支持以下三种对齐方式:
说明 该参数控制了整个隐私栏(包含check box)在其父布局中的对齐方式,而setProtocolGravity控制的是隐私协议文字内容在文本框中的对齐方式。 |
setPrivacyOffsetX | int | 设置隐私栏X轴偏移量(单位:dp)。 |
setLogBtnToastHidden | boolean | 设置check box未勾选时,点击登录按钮toast是否显示。 |
setPrivacyTextSizeDp | int | 设置隐私条款文字大小(单位:dp,字体大小不随系统变化)。 |
setUncheckedImgDrawable | Drawable | 设置复选框未选中时的图片的drawable对象。 |
setCheckedImgDrawable | Drawable | 设置复选框选中时的图片的drawable对象。 |
useProtocolFontAndPath | boolean,String | 设置协议文本是否使用自定义字体。自定义字体名称,包含字体格式,如xxx.ttf,文件需放置在assets下。
|
setProtocolTypeface | Typeface | 设置协议文本使用系统字体。 参数包含:Typeface.SANS_SERIF、Typeface.SERIF、Typeface.MONOSPACE。 |
setPrivacyOneColor | int | 设置授权页协议1文本颜色。 |
setPrivacyTwoColor | int | 设置授权页协议2文本颜色。 |
setPrivacyThreeColor | int | 设置授权页协议3文本颜色。 |
setPrivacyOperatorColor | int | 设置授权页运营商协议文本颜色。 |
5.3.7 切换方式控件
方法 | 类型 | 说明 |
setSwitchAccHidden | boolean | 设置切换按钮点是否可见。 |
setSwitchAccText | String | 设置切换按钮文字内容。 |
setSwitchAccTextColor | int | 设置切换按钮文字颜色。 |
setSwitchAccTextSize | int | 设置切换按钮文字大小。 |
setSwitchOffsetY | int | 设置切换按钮相对导航栏顶部的位移(单位:dp)。 |
setSwitchOffsetY_B | int | 设置切换按钮相对底部的位移(单位:dp)。 |
setSwitchAccTextSizeDp | int | 设置切换按钮文字大小(单位:dp,字体大小不随系统变化)。 |
useSwitchFontAndPath | boolean,String | 设置切换按钮文本是否使用自定义字体。自定义字体名称,包含字体格式,如xxx.ttf,文件需放置在assets下。
|
setSwitchTypeface | Typeface | 设置切换按钮文本使用系统字体。 参数包含:Typeface.SANS_SERIF、Typeface.SERIF、Typeface.MONOSPACE。 |
5.3.8 页面相关函数
方法 | 类型 | 说明 |
setAuthPageActIn | String | 设置授权页进场动画(即anim下文件名称,但无需带文件格式)。 |
setAuthPageActOut | String | 设置授权页退出动画(即anim下文件名称,但无需带文件格式)。 |
setScreenOrientation | int | 设置屏幕方向。 说明 取值为ActivityInfo中的屏幕方向常量值,如:ActivityInfo.SCREEN_ORIENTATION_LANDSCAPE。 |
setPageBackgroundPath | String | 设置授权页背景图。 说明 drawable资源的目录,不需要加后缀,如图片在drawable中的存放目录是res/drawable-xxhdpi/loading.png,则传入参数为"loading",setPageBackgroundPath("loading")。 |
setDialogWidth | int | 设置弹窗模式授权页宽度(单位:dp),设置大于0,即为弹窗模式。 |
setDialogHeight | int | 设置弹窗模式授权页高度(单位:dp),设置大于0,即为弹窗模式。 |
setDiaLogoffsetX | int | 设置弹窗模式授权页X轴偏移(单位:dp)。 |
setDiaLogoffsetY | int | 设置弹窗模式授权页Y轴偏移(单位:dp)。 |
setTapAuthPageMaskClosePage | boolean | 设置授权页弹窗模式,点击非弹窗区域关闭授权页。
|
setDialogBottom | boolean | 设置授权页是否居于底部。 |
setPageBackgroundDrawable | Drawable | 设置授权页背景图的drawable对象。 |
setProtocolAction | String | 自定义协议页跳转Action。 |
setPackageName | String | 配置自定义协议页跳转Action必须配置这个属性,值为App的包名。 |
setWebCacheMode | int | 设置内置协议展示页webview缓存模式。 |
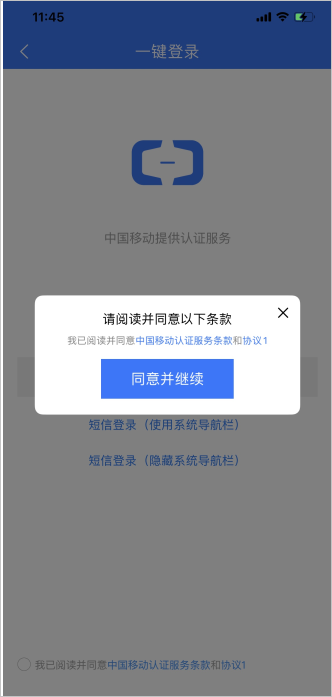
5.3.9 配置二次隐私协议弹窗页面

方法 | 参数类型 | 说明 |
privacyAlertIsNeedShow | boolean | 设置二次隐私协议弹窗是否需要显示。取值:
|
privacyAlertIsNeedAutoLogin | boolean | 设置二次隐私协议弹窗点击按钮是否需要执行登录。取值:
|
privacyAlertMaskIsNeedShow | boolean | 设置二次隐私协议弹窗背景蒙层是否显示。
|
privacyAlertMaskAlpha | float | 设置二次隐私协议弹窗蒙层透明度。默认值0.3。 说明 取值范围0.3~1.0。 |
privacyAlertAlpha | float | 设置二次隐私协议弹窗透明度。默认值1.0。 说明 取值范围0.3~1.0。 |
privacyAlertBackgroundColor | int | 设置二次隐私协议弹窗背景色(同意并继续按钮区域)。 |
privacyAlertEntryAnimation | String | 设置二次隐私协议弹窗显示自定义动画。 |
privacyAlertExitAnimation | String | 设置二次隐私协议弹窗隐藏自定义动画。 |
privacyAlertCornerRadiusArray | int | 设置二次隐私协议弹窗的四个圆角值。 说明 顺序为左上、右上、右下、左下,需要填充4个值,不足4个值则无效,如果值小于等于0则为直角。 |
privacyAlertAlignment | int | 设置屏幕居中、居上、居下、居左、居右,默认居中显示。 |
privacyAlertWidth | int | 设置弹窗宽度。 |
privacyAlertHeight | int | 设置弹窗高度。 |
privacyAlertOffsetX | int | 设置弹窗水平偏移量。(单位:dp) |
privacyAlertOffsetY | int | 设置弹窗竖直偏移量。(单位:dp) |
privacyAlertTitleBackgroundColor | int | 设置二次隐私协议弹窗标题背景颜色。 |
privacyAlertTitleAlignment | int | 设置二次隐私协议弹窗标题支持居中、居左,默认居中显示。 |
privacyAlertTitleOffsetX | int | 设置标题文字水平偏移量。(单位:dp) |
privacyAlertTitleOffsetY | int | 设置标题文字竖直偏移量。(单位:dp) |
privacyAlertTitleContent | String | 设置标题文本。 |
privacyAlertTitleTextSize | int | 设置标题文字大小,默认值18 sp。 |
privacyAlertTitleColor | int | 设置标题文字颜色。 |
privacyAlertContentBackgroundColor | int | 设置协议内容背景颜色。 |
privacyAlertContentTextSize | int | 设置服务协议文字大小,默认值16 sp。 |
privacyAlertContentAlignment | int | 设置二次隐私协议弹窗协议文案支持居中、居左,默认居左显示。 |
privacyAlertContentColor | int | 设置服务协议文字颜色。 |
privacyAlertContentBaseColor | int | 设置服务协议非协议文字颜色。 |
privacyAlertContentHorizontalMargin | int | 设置服务协议左右两侧间距。 |
privacyAlertContentVerticalMargin | int | 设置服务协议上下间距。 |
privacyAlertBtnBackgroundImgPath | String | 设置按钮背景图片路径。 |
privacyAlertBtnBackgroundImgDrawable | Drawable | 设置确认按钮背景图片对象。 |
privacyAlertBtnTextColor | int | 设置确认按钮文字颜色。 |
privacyAlertBtnTextColorPath | String | 设置确认按钮文字颜色路径。 |
privacyAlertBtnTextSize | int | 设置确认按钮文字大小,默认值18 sp。 |
privacyAlertBtnWidth | int | 设置确认按钮宽度。(单位:dp) |
privacyAlertBtnHeigth | int | 设置确认按钮高度。(单位:dp) |
privacyAlertCloseBtnShow | boolean | 设置右上角的关闭按钮。
|
privacyAlertCloseImagPath | String | 设置关闭按钮图片路径。 |
privacyAlertCloseScaleType | ImageView.ScaleType | 设置关闭按钮缩放类型。 |
privacyAlertCloseImagDrawable | Drawable | 设置关闭按钮图片。 |
privacyAlertCloseImgWidth | int | 设置关闭按钮宽度。(单位:dp) |
privacyAlertCloseImgHeight | int | 设置关闭按钮高度。(单位:dp) |
privacyAlertBtnGrivaty | int[] | 设置确认按钮布局方式。 |
privacyAlertBtnContent | int | 设置确认按钮文本。 |
privacyAlertBtnHorizontalMargin | int | 设置确认按钮的横向边距。 |
privacyAlertBtnVerticalMargin | int | 设置确认按钮的纵向边距。 |
tapPrivacyAlertMaskCloseAlert | boolean | 设置二次隐私协议弹窗点击背景蒙层是否关闭弹窗。
|
usePrivacyAlertTitleFontAndPath | boolean,String | 设置二次弹窗title文本是否使用自定义字体。自定义字体名称,包含字体格式,如xxx.ttf,文件需放置在assets下。
|
setPrivacyAlertTitleTypeface | Typeface | 设置二次弹窗title文本使用系统字体。 参数包含:Typeface.SANS_SERIF、Typeface.SERIF、Typeface.MONOSPACE。 |
usePrivacyAlertContentFontAndPath | boolean,String | 设置二次弹窗协议文本是否使用自定义字体。自定义字体名称,包含字体格式,如xxx.ttf,文件需放置在assets下。
|
setPrivacyAlertContentTypeface | Typeface | 设置二次弹窗协议文本使用系统字体。 参数包含:Typeface.SANS_SERIF、Typeface.SERIF、Typeface.MONOSPACE。 |
usePrivacyAlertBtnFontAndPath | boolean,String | 设置二次弹窗确认按钮文本是否使用自定义字体。自定义字体名称,包含字体格式,如xxx.ttf,文件需放置在assets下。
|
setPrivacyAlertBtnTypeface | Typeface | 设置二次弹窗确认按钮文本使用系统字体。 参数包含:Typeface.SANS_SERIF、Typeface.SERIF、Typeface.MONOSPACE。 |
setPrivacyAlertBefore | String | 二次弹窗协议前缀。 |
setPrivacyAlertEnd | String | 二次弹窗协议后缀。 |
setPrivacyAlertOneColor | int | 设置授权页协议1文本颜色。 |
setPrivacyAlertTwoColor | int | 设置授权页协议2文本颜色。 |
setPrivacyAlertThreeColor | int | 设置授权页协议3文本颜色。 |
setPrivacyAlertOperatorColor | int | 设置授权页运营商协议文本颜色。 |
6. 常见问题
1.首次取号时,为什么APP网络通信正常,手机号认证一直失败?
首先检测sim卡有没有欠费,能不能通过移动网络上网。
Android中国某些厂商的系统,WiFi 网络权限与移动网络权限是分开管理的,检测APP是否只有WLAN 网络权限,而移动蜂窝网络权限缺失。
2.checkEnvAvailable函数返回false?
检测是否有插入sim卡
检测蜂窝网络开关是否开启
3. 获取token失败,一般有哪些原因?
手机设置检测网络制式,中国移动支持2G/3G/4G、中国联通支持3G/4G、中国电信支持4G,但各大运营商网络在4G网络成功率较高
接口超时时间是否过短,建议3000~5000ms
SIM能否欠费,是否可以用蜂窝网络上网。
切换卡的过程中,需要等网络稳定后,再使用认证登录功能。
4.Android双卡手机本机号码登录过程中,本机号码登录逻辑是怎么样的?
使用默认网卡进行一键登录认证。
5.返回错误码600005,手机终端不安全有哪些原因?
手机网络是否连接了代理。
手机是否处于hook状态,或者是否安装了相关的hook框架。
APP是否处于attached状态。
⼿机是否被root。
是否在模拟器环境中运行。
APP是否处于调试状态,使用 getReporter.setLoggerEnable(true) 可以关闭此项检测。
6.权限问题
若出现权限相关问题,请检查 APP的权限是否申请正常。正常引用 aar,权限会自动 merge。若权限没有 merge,需要添加如下权限。
<uses-permission
android:name="android.permission.INTERNET" />
<uses-permission
android:name="android.permission.ACCESS_WIFI_STATE" />
<uses-permission
android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission
android:name="android.permission.CHANGE_NETWORK_STATE" />7. 非法手机号码
部分试点纯流量卡,未实名的手机号码会返回非法手机号码的情况。
8. VPN报错
用户开启VPN后使用SDK进行本机号码登录的时候,联通号码会出现源IP错误,电信号码会出现800008错误,移动号码会出现103111错误。请关闭VPN或者打开飞行模式再关闭后进行重试。
9. 页面非法修改
添加悬浮窗控件遮挡隐私协议、登录按钮以及掩码,或者将字体颜色设置为透明,sdk回调600005页面非法修改。
10. 当使用移动卡请求本机号码登录不成功,出现以下报错信息时:
ontokenfaild{"code":"600011","msg":"vendorCode:200025, msg:获得的手机授权码失败:{\"resultCode\":\"200025\",\"authType\":\"1\",\"authTypeDes\":\"WIFI下网关鉴权\",\"resultDesc\":\"发生未知错误\"}","requestCode":0,"vendorName":"CMCC"}请检查依赖v4包com.android.support:support-v4版本是否高于25.4.0或者v7包com.android.support:appcompat-v7版本是否高于25.4.0。
11. 当使用移动卡请求本机号码登录不成功,出现以下报错信息时
ontokenfaild{"code":"600011","msg":"vendorCode:200028, msg:获得的手机授权码失败:{\"resultCode\":\"200028\”,\”authType\":\"1\",\"authTypeDes\”:\”网络鉴权\",\"resultDesc\”:\”网络异常\”}”,”requestCode":0,"vendorName":"CMCC"}
请检查清单文件application标签下是否配置了android:usesCleartextTraffic="true",配置android:networkSecurityConfig文件
如果设置了networkSecurityConfig文件,请在networkSecurityConfig文件里面配置
<application
android:name=".DemoApplication"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:supportsRtl="true"
android:theme="@style/AppTheme"
android:usesCleartextTraffic="true"
android:networkSecurityConfig="@xml/config"
android:requestLegacyExternalStorage="true">
</application><network-security-config>
<domain-config cleartextTrafficPermitted="true">
<domain includeSubdomains="true">cmpassport.com</domain>
</domain-config>
</network-security-config>