本文介绍WebOffice的文档AI助手插件,包括功能特性和使用方法等。
文档AI助手,是一款融入了阿里巴巴通义大模型技术的智能文档创作辅助工具,它能协助您高效地编辑、修饰和翻译文档,显著提升文档处理的效率与品质。
功能特性
功能分类 | 功能描述 |
继续写 | 支持对所选文本智能续写文档内容,提供使用者创作和编写文案的思路和灵感。 |
生成摘要 | 支持对所选文本生成摘要,快速提炼页面内容的核心要点,更快地把握所选内容主旨。 |
翻译 | 支持12种语言的翻译功能,可有效满足跨语言文档处理的需求。 |
帮我润色 | 通过对文本的语法、拼写、用词、句子结构和整体风格进行优化,提高文本的质量和可读性。 |
丰富内容 | 支持对所选内容进行AI扩写,增加其内容的丰富度和深度。 |
改写语气 | 支持对所选内容做文案描述改写,支持选择更专业、更轻松、更直白、更自信、更亲切这五种模式。 |
使用限制
目前仅适用PC端WebOffice,不支持移动端H5页面或者小程序端。
开发对接方法
1. 服务端封装接口
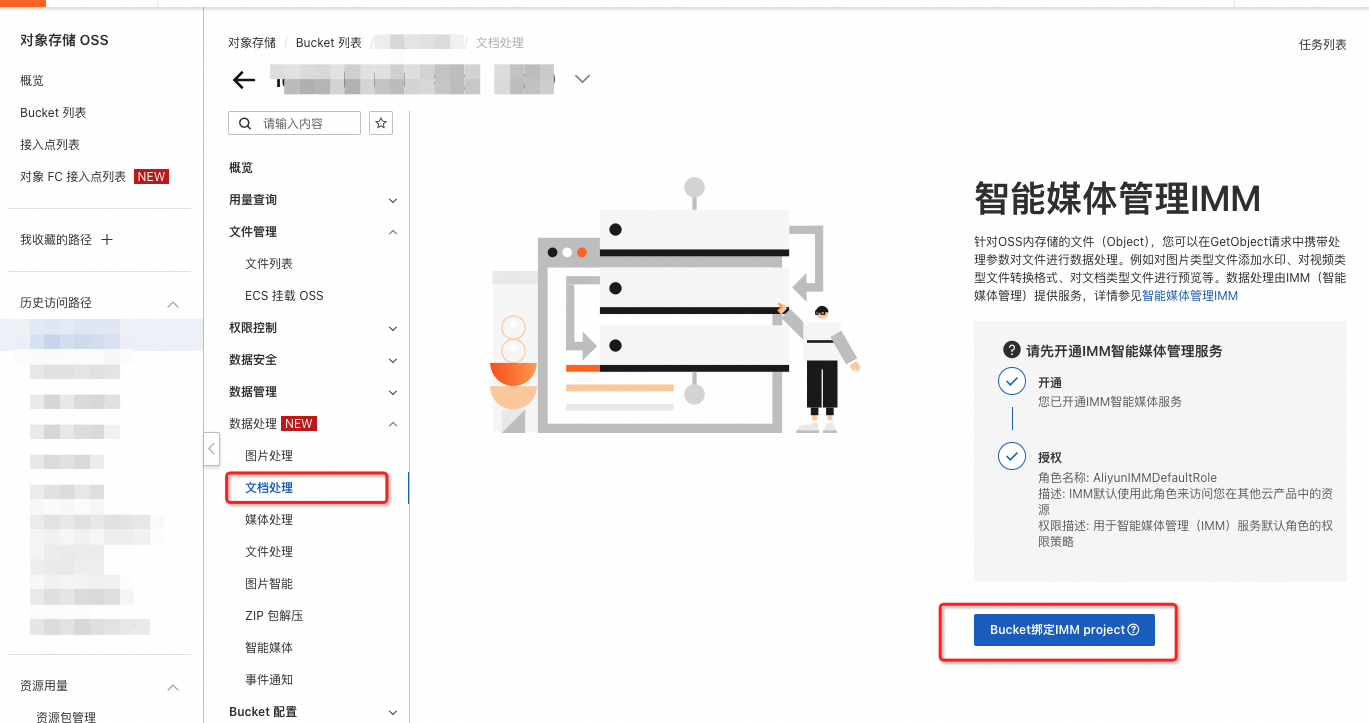
文档 AI 助手需要调用 OSS 的 x-oss-process 接口,调用接口前需要先绑定IMM Project到OSS Bucket。

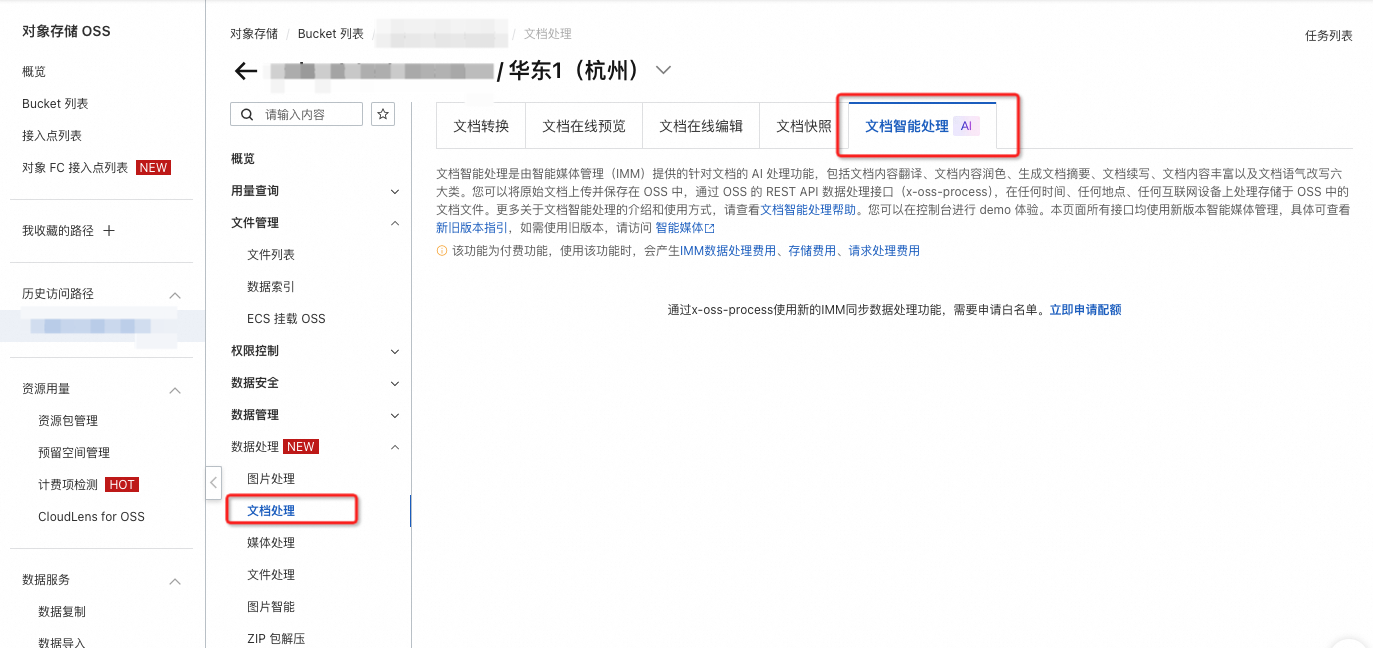
绑定完成后,可以进入文档智能处理选项卡申请配额:

服务端需要封装一个接口,用于获取文档AI相关接口的签名URL。如:/file/get_ai_process_url。
服务端主要逻辑示例:
import com.aliyun.oss.*;
import com.aliyun.oss.common.auth.*;
import com.aliyun.oss.common.comm.SignVersion;
import com.aliyun.oss.model.GeneratePresignedUrlRequest;
import java.net.URL;
import java.util.Date;
public class Demo {
public static void main(String[] args) throws Throwable {
// Endpoint以华东1(杭州)为例,其它Region请按实际情况填写。
String endpoint = "https://oss-cn-hangzhou.aliyuncs.com";
// 填写Endpoint对应的Region信息,例如cn-hangzhou。
String region = "cn-hangzhou";
// 强烈建议不要把访问凭证保存到工程代码里,否则可能导致访问凭证泄露,威胁您账号下所有资源的安全。本代码示例以从环境变量中获取访问凭证为例。运行本代码示例之前,请先配置环境变量。
EnvironmentVariableCredentialsProvider credentialsProvider = CredentialsProviderFactory.newEnvironmentVariableCredentialsProvider();
// 填写Bucket名称,例如examplebucket。
String bucketName = "examplebucket";
// 填写Object完整路径,完整路径中不能包含Bucket名称。
String objectName = "exampledir/exampleobject.docx";
// 创建OSSClient实例。
// 当OSSClient实例不再使用时,调用shutdown方法以释放资源。
ClientBuilderConfiguration clientBuilderConfiguration = new ClientBuilderConfiguration();
// 显式声明使用 V4 签名算法
clientBuilderConfiguration.setSignatureVersion(SignVersion.V4);
OSS ossClient = OSSClientBuilder.create()
.endpoint(endpoint)
.credentialsProvider(credentialsProvider)
.clientConfiguration(clientBuilderConfiguration)
.region(region)
.build();
try {
// 指定签名URL过期时间为10分钟。
Date expiration = new Date(new Date().getTime() + 1000 * 60 * 10 );
GeneratePresignedUrlRequest req = new GeneratePresignedUrlRequest(bucketName, objectName, HttpMethod.POST);
req.setExpiration(expiration);
req.setContentType("text/plain; charset=UTF-8");
// 注意Process这里传空字符串
// 添加子资源参数
req.addQueryParameter("x-oss-process", null);
URL signedUrl = ossClient.generatePresignedUrl(req);
System.out.println(signedUrl);
} catch (OSSException oe) {
System.out.println("Caught an OSSException, which means your request made it to OSS, "
+ "but was rejected with an error response for some reason.");
System.out.println("Error Message:" + oe.getErrorMessage());
System.out.println("Error Code:" + oe.getErrorCode());
System.out.println("Request ID:" + oe.getRequestId());
System.out.println("Host ID:" + oe.getHostId());
} catch (ClientException ce) {
System.out.println("Caught an ClientException, which means the client encountered "
+ "a serious internal problem while trying to communicate with OSS, "
+ "such as not being able to access the network.");
System.out.println("Error Message:" + ce.getMessage());
} finally {
if (ossClient != null) {
ossClient.shutdown();
}
}
}
}# -*- coding: utf-8 -*-
import oss2
from oss2.credentials import EnvironmentVariableCredentialsProvider
# 从环境变量中获取访问凭证。运行本代码示例之前,请确保已设置环境变量OSS_ACCESS_KEY_ID和OSS_ACCESS_KEY_SECRET。
auth = oss2.ProviderAuth(EnvironmentVariableCredentialsProvider())
# yourEndpoint填写Bucket所在地域对应的Endpoint。以华东1(杭州)为例,Endpoint填写为https://oss-cn-hangzhou.aliyuncs.com。
# 填写Bucket名称,例如examplebucket。
bucket = oss2.Bucket(auth, 'https://oss-cn-hangzhou.aliyuncs.com', 'examplebucket')
# 填写请求预览的文档完整路径,完整路径中不包含Bucket名称。
key = 'example.docx'
# 生成带签名的URL,并指定过期时间为10分钟。过期时间单位为秒。
# 注意x-oss-process这里传空字符串
url = bucket.sign_url('POST', key, 10 * 60, headers={'Content-Type': 'text/plain; charset=UTF-8'}, params={'x-oss-process': ''})
print(url)package main
import (
"fmt"
"os"
"github.com/aliyun/aliyun-oss-go-sdk/oss"
)
func main() {
/// 从环境变量中获取访问凭证。运行本代码示例之前,请确保已设置环境变量OSS_ACCESS_KEY_ID和OSS_ACCESS_KEY_SECRET。
provider, err := oss.NewEnvironmentVariableCredentialsProvider()
if err != nil {
fmt.Println("Error:", err)
os.Exit(-1)
}
// 创建OSSClient实例。
// yourEndpoint填写Bucket对应的Endpoint,以华东1(杭州)为例,填写为https://oss-cn-hangzhou.aliyuncs.com。其它Region请按实际情况填写。
client, err := oss.New("yourEndpoint", "", "", oss.SetCredentialsProvider(&provider))
if err != nil {
fmt.Println("Error:", err)
os.Exit(-1)
}
// 指定文件所在Bucket的名称,例如examplebucket。
bucketName := "examplebucket"
bucket, err := client.Bucket(bucketName)
if err != nil {
fmt.Println("Error:", err); os.Exit(-1)
}
// 填写请求预览的文档完整路径,完整路径中不包含Bucket名称。
ossObjectName := "exampledir/exampleobject.docx"
// 设置样式,样式中包含文档预览参数。
// 生成带签名的URL,并指定过期时间为600s。
// 注意Process这里传空字符串
signedURL, err := bucket.SignURL(ossObjectName, oss.HTTPPost, 600, oss.ContentType("text/plain; charset=UTF-8"), oss.Process(""))
if err != nil {
fmt.Println("Error:", err); os.Exit(-1)
} else {
fmt.Println(signedURL)
}
}const OSS = require('ali-oss');
const client = new OSS({
// yourregion填写Bucket所在地域。以华东1(杭州)为例,Region填写为oss-cn-hangzhou。
region: 'yourregion',
// 从环境变量中获取访问凭证。运行本代码示例之前,请确保已设置环境变量OSS_ACCESS_KEY_ID和OSS_ACCESS_KEY_SECRET。
accessKeyId: process.env.OSS_ACCESS_KEY_ID,
accessKeySecret: process.env.OSS_ACCESS_KEY_SECRET,
// yourbucketname填写存储空间名称。
bucket: 'yourbucketname'
});
// 设置样式,样式中包含文档预览参数。
// 生成带签名的URL,并指定过期时间为10分钟。
const signUrl = clientsignatureUrl(objectKey, {
method: 'POST',
subResource: {
'x-oss-process': '', // 注意,这里传空字符串
},
expires: 60*10, // 单位 秒
'Content-Type': 'text/plain; charset=UTF-8',
});
console.log("signUrl="+signUrl);附录:签名涉及的接口包括:
2. 前端JS-Plugins使用
在对接了文档编辑 JS-SDK 的基础上,再引入script:
<!-- 引入 js-sdk -->
<script src="https://g.alicdn.com/IMM/office-js/1.1.19/aliyun-web-office-sdk.min.js"></script>
<!-- 引入插件 sdk -->
<script src="https://g.alicdn.com/IMM/office-js-plugins/1.3.0/aliyun-web-office-plugins.min.js"><script>示例中的1.1.19表示JS-SDK的版本号,请根据实际填写,最新版本请参见JS-SDK版本。
示例中的1.3.0表示JS-Plugins的版本号,请根据实际填写,最新版本请参见JS-SDK插件版本。
初始化插件
在调用 JS-SDK 初始化方法aliyun.config之后,调用文档AI助手初始化方法:aliyun.initAIPlugin。
let ins = aliyun.config({
....
})
// 等待 ready 后再调用 aliyun.initAIPlugin
await ins.ready();
// 使用 AI 插件
aliyun.initAIPlugin({
sdkInstance: ins, // 传入 sdk 实例
// aiHelperLink: 'https://help.aliyun.com/xxxx', // 面板上AI帮助文档链接
async onGetAIProcessUrl({ content_type, content_md5 }){
/** 下面获取 x-oss-process url 逻辑,需要调用封装的服务端接口 */
let opt = {
content_type,
// content_md5,
file_name: "test-object.docx",
};
let { ai_process_url } = await $.post("/file/get_ai_process_url", opt);
return {
ai_process_url, // 必选
// content_md5, // 可选。 如果不传,则不签名 content_md5 项
};
},
async onFeedback(info){
// 记录
}
})2.1. initAIPlugin 参数说明
字段 | 类型 | 必选 | 说明 |
sdkInstance | Object | 是 | SDK 实例。即 |
onGetAIProcessUrl | ({content_type: string, content_md5:string })=>Promise<{ai_process_url:string,content_md5?:string}> | 是 | 获取 x-oss-process 的 URL签名地址的方法。 |
aiHelperLink | string | 否 | 面板上AI帮助文档说明链接 |
onFeedback | (info:FeedbackInfo)=>void | 否 | 参数 FeedbackInfo |
2.2. FeedbackInfo 字段说明
字段 | 类型 | 说明 |
type | string | 取值: 'thumb-up', 'thumb-down' |
data | object | 具体反馈信息 |
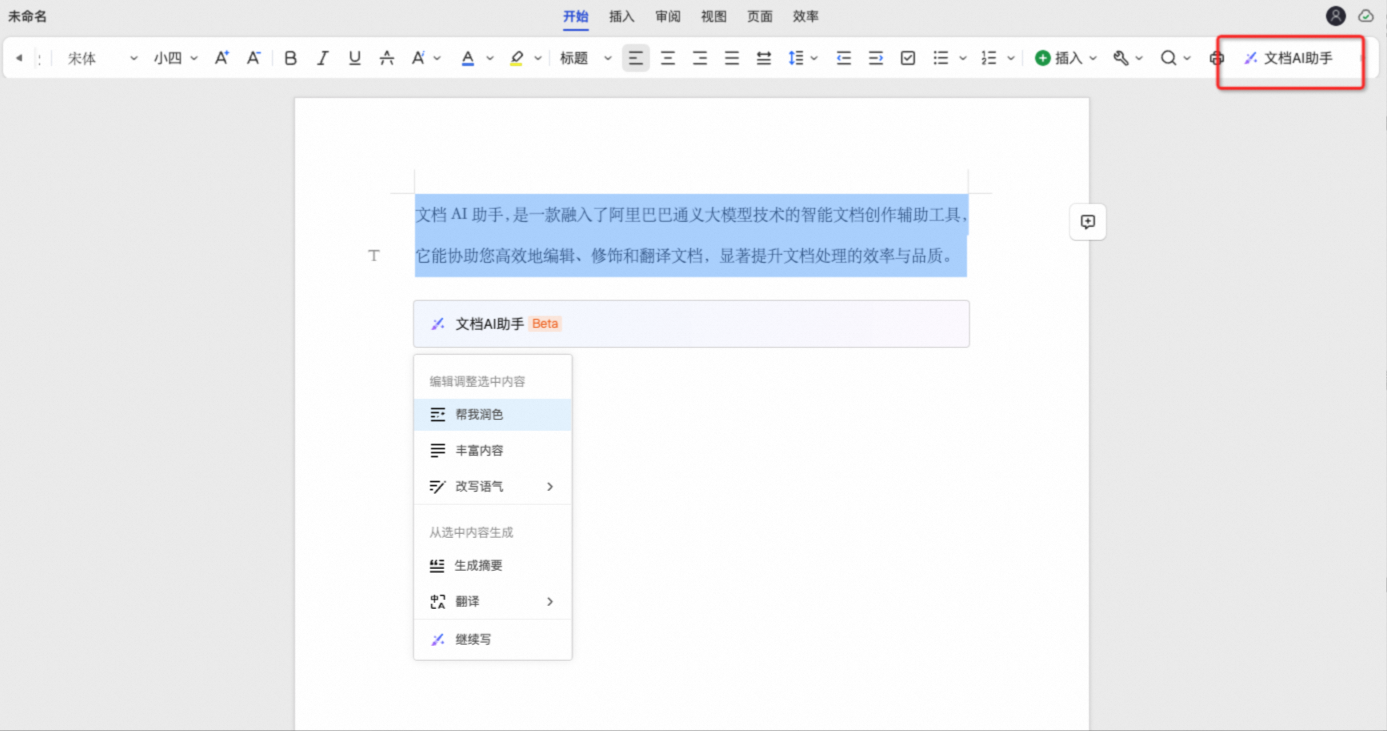
用户使用方式
在文字(word)编辑界面,点击开始工具栏右侧“文档AI助手”或者按快捷键 (windows 使用Alt + /, mac OS使用 Control + /),可以唤醒文档AI助手的菜单,对选中文字或者光标位置的文字进行优化。