按步骤提交设备故障信息
本案例创建四个业务服务和一个Web应用,搭建一个设备故障上报的工单页面,引导使用Web应用的用户完成故障信息的提交。
前提条件
已完成项目的创建(例如project_space)。详细内容,请参见项目。
步骤一:使用云数据库创建数据库表
登录云数据库RDS版控制台。
在云数据库管理页,单击创建实例,创建一个MySQL类型的数据库实例。
在数据库实例列表中,单击该实例对应的管理操作按钮。
在左侧导航栏中,单击账号管理,创建数据库用户账号(例如test_save)和密码。
在左侧导航栏中,单击数据库管理,创建数据库(例如test_db),授权账号(例如test_account)。
在左侧导航栏中,单击数据安全性,添加数据库IP白名单。具体操作,请参见设置白名单。
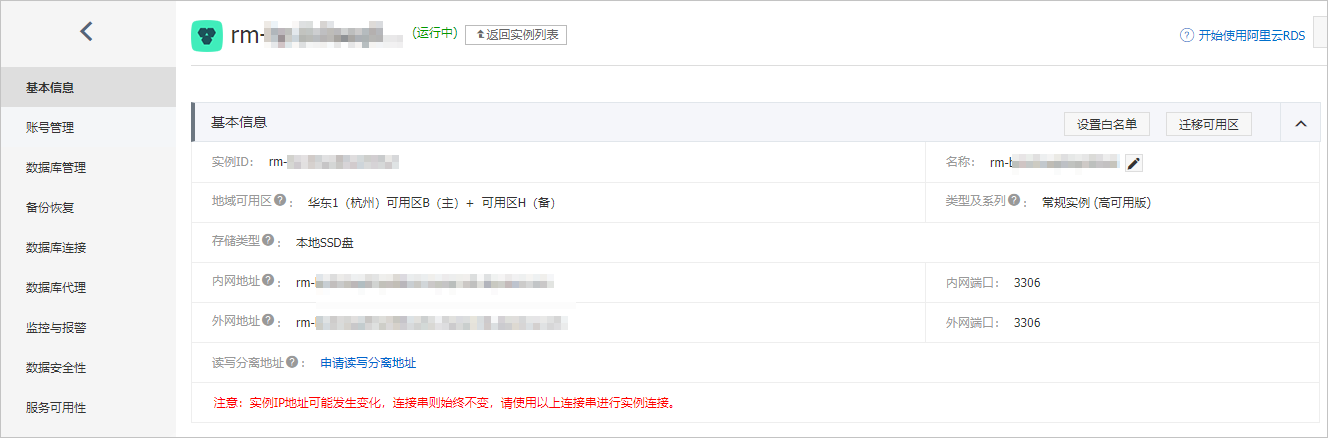
在左侧导航栏中,单击基本信息,查看该数据库的基本信息,并申请外网地址。具体操作,请参见申请外网地址。

在页面右上方,单击登录数据库,输入用户账号(test_save)和密码,登录数据库。
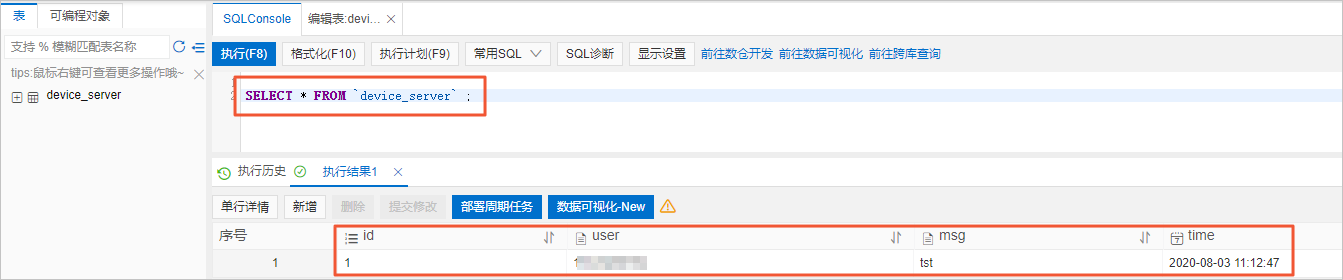
在DMS页面,创建名为device_server的数据库表,用于存储提交的工单数据,如图所示。
分别设置id和time自动增长和更新。

步骤二:开发业务服务
登录物联网应用开发控制台,在左侧导航栏选择IoT Studio > 项目管理,单击项目project_space的卡片。
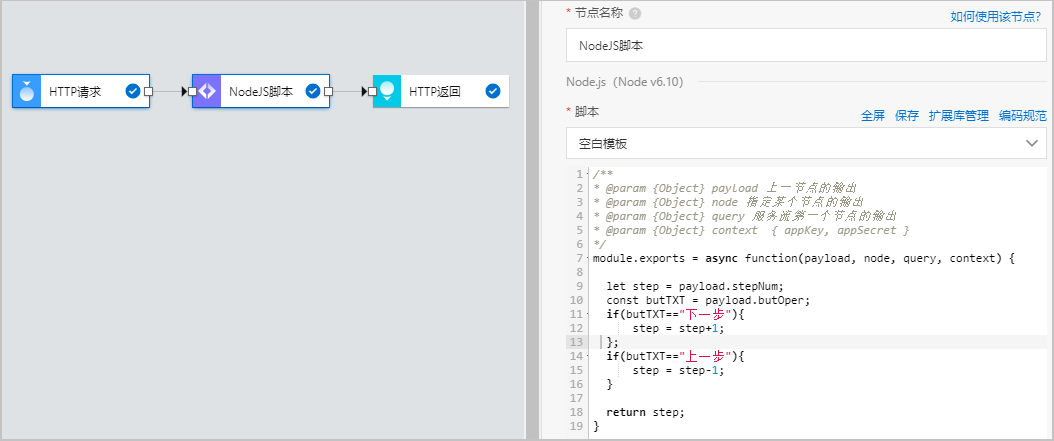
创建名为更新步骤的公开API服务,用于刷新步骤组件当前显示的步骤。配置如图所示。具体操作,请参见公开API。

节点
配置说明
HTTP请求
Action可自定义,需配置入参:
stepNum:当前步骤数。
butOper:当前更新步骤的操作。
Node.JS脚本
编辑更新步骤值的脚本。
HTTP返回
选择来自节点的NodeJS脚本,返回更新后的步骤值。
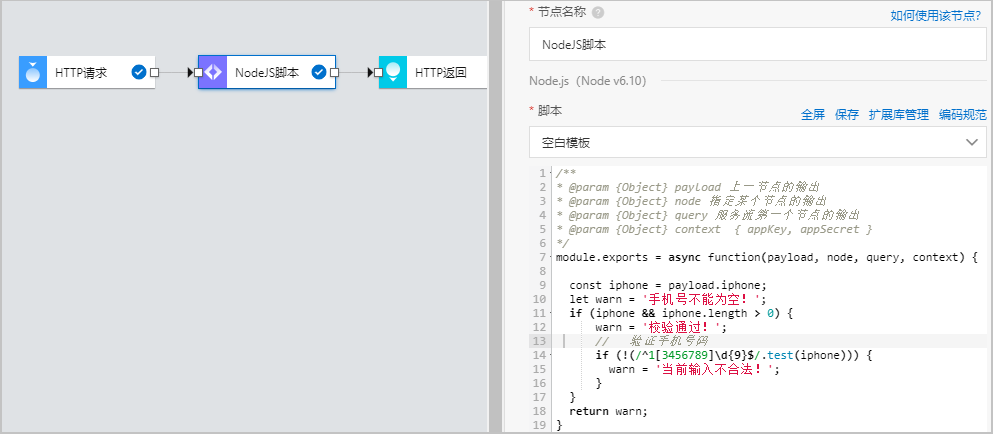
创建名为手机号校验的公开API服务,用于校验当前输入的手机号码是否正确。配置如图所示。

节点
配置说明
HTTP请求
Action可自定义,配置的入参iphone,设置为非必填项,用于指定输入的手机号码。
Node.JS脚本
编辑检验手机号码的脚本。
module.exports = async function(payload, node, query, context, global) { const iphone = payload.iphone; let warn = '手机号不能为空!'; if (iphone && iphone.length > 0) { warn = '校验通过!'; // 判断手机号是否合法 if (!(/^1[3456789]\d{9}$/.test(iphone))) { warn = '当前输入不合法!'; } } return warn; };HTTP返回
选择来自节点的NodeJS脚本,返回校验结果。
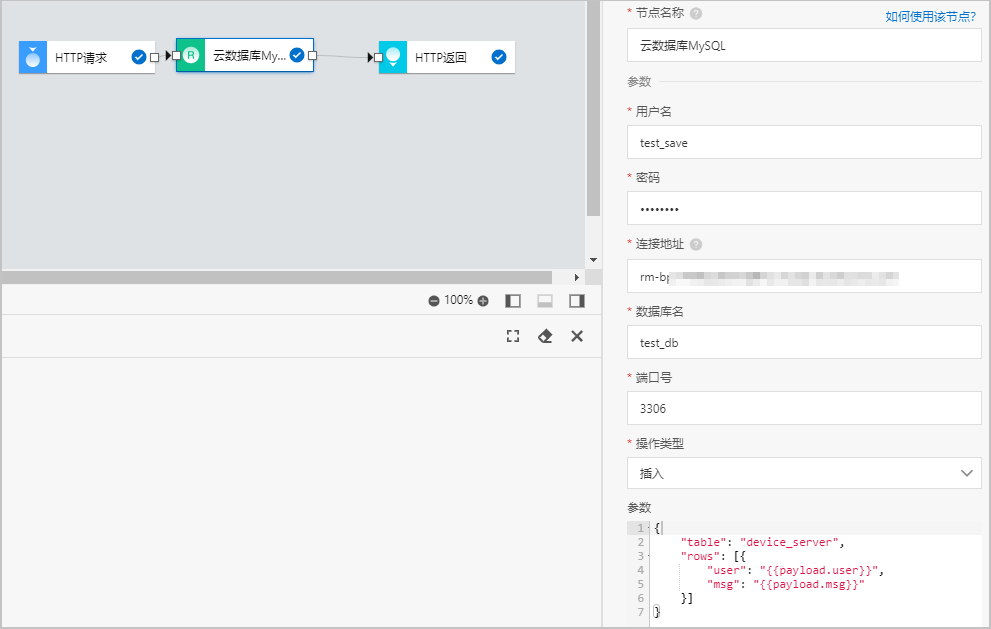
创建名为存储数据的HTTP服务,将工单数据存储到已创建的数据表device_server。配置如图所示。

节点
配置说明
HTTP请求
Action可自定义,需配置入参:
user:联系人手机号。
msg:问题描述。
云数据库MySQL
设置插入数据的参数,详细配置请参见云数据库MySQL。
{ "table": "device_server", "rows": [{ "user": "{{payload.user}}", "msg": "{{payload.msg}}" }] }HTTP返回
选择来自节点的云数据库MySQL,返回插入数据的操作结果。
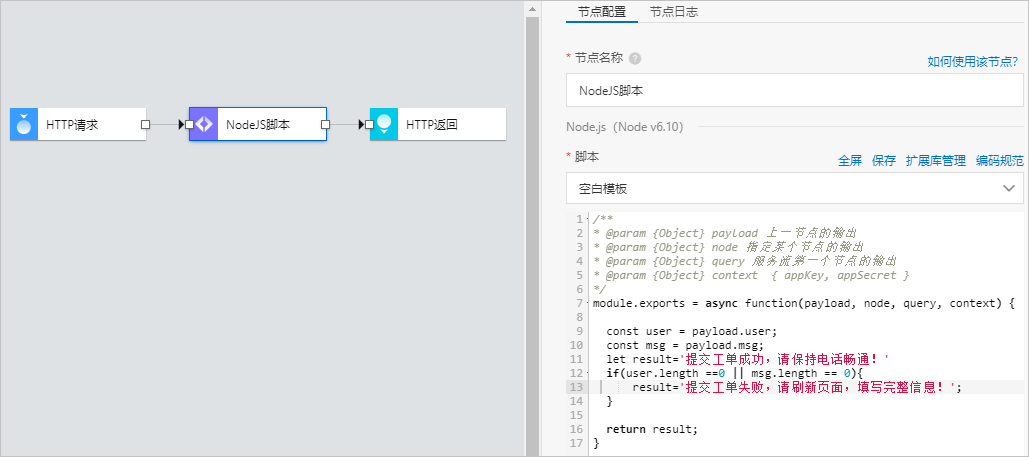
创建名为提交结果的HTTP服务,返回提交工单的结果。配置如图所示。

节点
配置说明
HTTP请求
Action可自定义,需配置入参:
user:联系人手机号。
msg:问题描述。
Node.JS脚本
编辑检验入参内容是否为空的脚本。
module.exports = async function(payload, node, query, context) { const user = payload.user; const msg = payload.msg; let result='提交工单成功,请保持电话畅通!' if(user.length ==0 || msg.length == 0){ result='提交工单失败,请刷新页面,填写完整信息!'; } return result; }HTTP返回
选择来自节点的NodeJS脚本,返回检验结果。
分别调试已配置的业务服务,并将服务发布到云端。
步骤三:开发可视化应用提交工单
创建Web应用。详细内容,请参见创建Web应用。
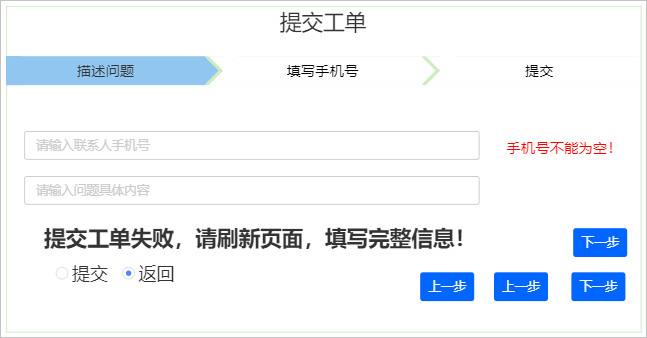
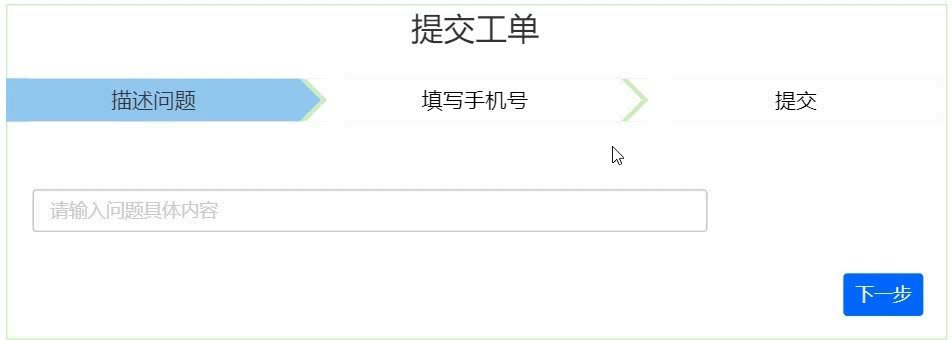
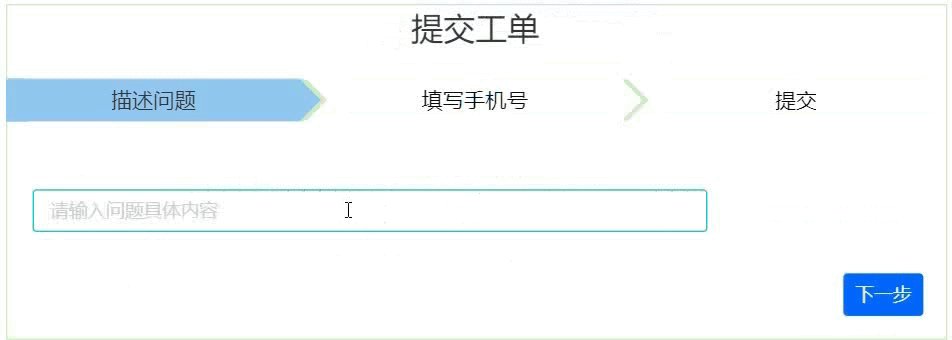
在Web应用编辑器中,执行以下步骤,完成如图所示配置。
其中组件添加操作请参见添加组件,各组件详细配置请参见各组件帮助文档。
您可在画布中选中组件后,通过拖动改变组件位置。

按照下表依次添加组件,并配置组件名称和样式。
组件
组件名称
样式说明
背景
自定义宽(W)和高(H)。
填充颜色:#FFFFFF。
边框颜色:#CEEBC2。
标题
文字内容:提交工单。
步骤
数据源:接口更新步骤,实现步骤切换。
设置动态参数stepNum和butOper分别为变量:step和变量:butTXT,定时刷新频次2秒。
其中变量step和butTXT需新增,分别设置默认值为0和下一步。
步骤设置:配置3个步骤依次为描述问题、填写手机号、提交,默认选中第一步的描述问题。
步骤样式:类型为箭头,组件背景为#CEEBC2。
手机号框
默认提示:请输入联系人手机号。
问题描述框
默认提示:请输入问题具体内容。
验证提示
文字样式:字号为16,颜色为#FF0000。
文字内容为接口数据源:手机号校验。
其中动态参数iphone为组件值:手机号框,定时刷新频次2秒。
提交
文字内容为接口数据源:提交结果。
设置动态参数user为组件值:手机号框,msg为组件值:问题描述框,定时刷新频次2秒。
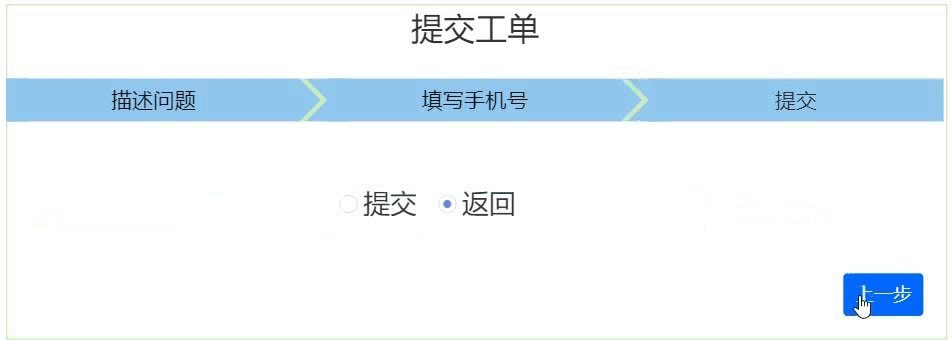
单选
数据源:静态数据源代码如下,展示提交和返回两个选项。
[ { "label": "提交", "value": "立即提交,保存数据" }, { "label": "返回", "value": "确认填写数据是否正确" } ]默认选中:返回。组件值改变时,表示提交工单。
按钮4
按钮内容:上一步。
按钮3
按钮2
按钮内容:下一步。
按钮1
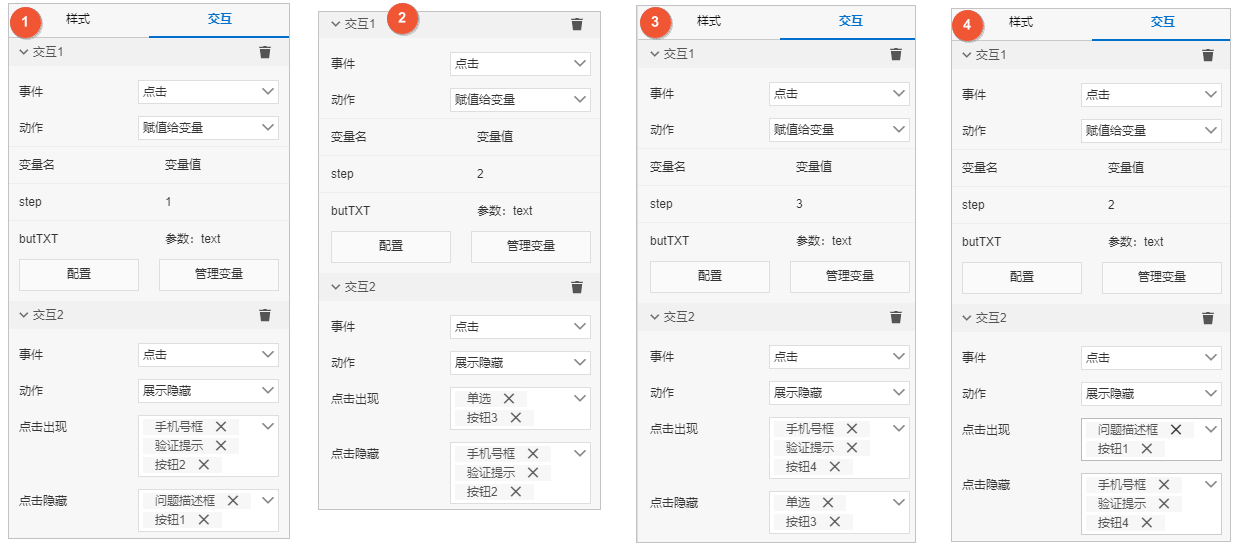
分别选中按钮组件,配置点击事件的交互动作,使按钮在对应步骤隐藏或显示。
如下图所示,序号①②③④分别对按钮1、按钮2、按钮3、按钮4的配置。
需设置变量step分别赋值为固定值1、2、3、2;变量butTXT赋值为对应的按钮内容text,实现通过按钮操作切换步骤。
有关交互动作的详细配置,请参见交互配置。

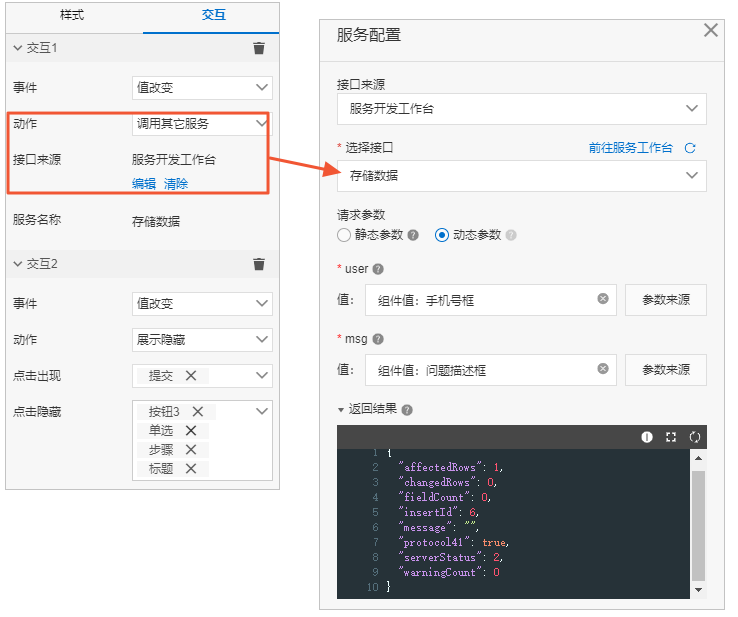
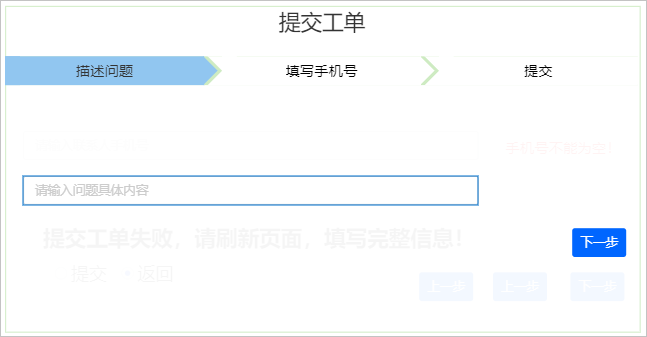
选中单选组件,配置值改变的交互动作,实现信息提交后的校验存储和结果展示。如图所示。

分别关闭组件手机号框、验证提示、提交、单选、按钮2、按钮3、按钮4的组件可见性,如图所示。

调整矩形组件宽*高(700*250),使用组件通用样式的对齐功能,设置各组件位置。如图所示,详细操作请参见样式配置。

单击右上角预览按钮,调试应用。

前往已登录数据库(test_db)的DMS页面,查询数据表中存储的数据。

返回Web应用编辑页面,单击右上角发布按钮,将应用发布到云端。