如果需要将不同的信息归类展示,可以使用页签组件。用户选中不同的页签,展示不同的信息。本文介绍如何使用页签组件。
步骤一:添加组件
- 创建Web应用。具体操作,请参见创建Web应用。
- 在Web应用编辑器中,单击最左侧的组件图标
 。
。
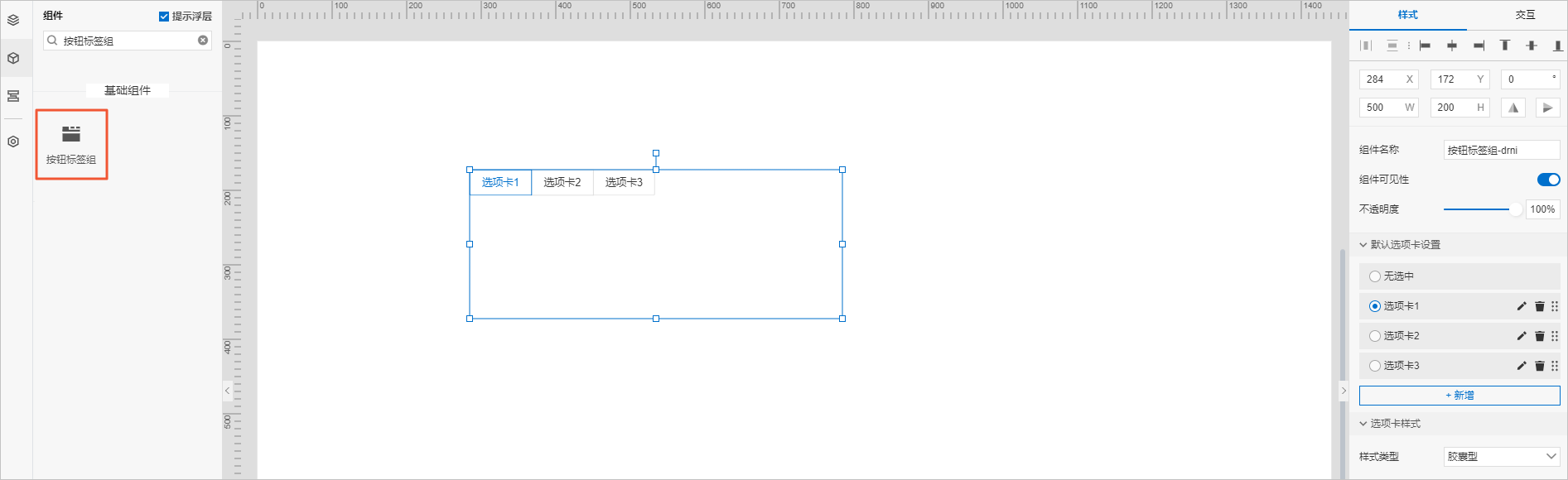
- 在画布左侧组件列表上方,输入按钮标签组,找到该组件,然后将组件拖拽到中间画布。
有关组件添加的更多信息,请参见添加组件。

步骤二:配置样式
- 在Web应用编辑器右侧样式中,设置页签样式。
| 样式 |
说明 |
| 默认选项卡设置 |
支持选中某个选项卡,默认展示该选项卡内容。支持新增、编辑、删除选项卡;拖动六个点,可以调整顺序。 |
| 选项卡 |
设置选项卡类型、尺寸和不同状态下的样式。 |
- 调整组件在页面中的最终位置。有关组件通用样式配置的更多信息,请参见样式配置。
步骤三:配置交互动作
- 在Web应用编辑器右侧交互中,单击新增交互,设置事件和动作。
您可配置切换选项卡交互事件,指定切换任一或某个选项卡,触发交互动作,实现切换按钮标签,展示不同内容功能。
例如,切换某个选项卡,执行动作展示隐藏,配置指定组件的显隐,展示该选项卡对应的内容。详细内容请参见下文“示例”。
具体操作,请参见交互配置。
- 单击页面右上方的预览,预览和调试组件展示的数据和效果。
示例
使用按钮标签组和实时曲线组件,展示某工厂日用电的电压、电流、功率和电能的状态。
- 创建项目。具体操作,请参见普通项目。
- 在项目中接入产品和设备。
- 创建标准品类的产品(例如:电表),添加设备(例如:ammeter),直接使用该产品的标准功能定义。
- 本案例使用虚拟设备的属性上报数据。具体操作,请参见设备模拟器。
- 创建Web应用。具体操作,请参见创建Web应用。
- 在Web应用编辑器中,添加一个按钮标签组、一个文字组件、一个矩形组件和四个实时曲线组件。具体操作,请参见添加组件。
- 分别选中组件进行设置,如图所示。
- 设置组件样式和数据源。
- 矩形和文字组件:设置填充颜色和文字内容(如:日曲线图)作为背景和标题。
- 按钮标签组:设置四个选项卡,分别为电压、电流、功率、电能,对应展示不同内容。
- 折线图组件:设置四个实时曲线组件名称分别为电压曲线、电流曲线、功率曲线、电能曲线,对应按钮标签组的四个选项卡。
说明 使用多个组件配置选项卡对应的展示内容时,为便于配置展示隐藏的组件,建议对多个组件成组。具体操作,请参见
组件通用操作。
设置四个曲线图数据源。具体操作,请参见实时曲线(旧)。
四个组件分别绑定电表设备(ammeter)属性为:
- 电压曲线:A、B、C相电压
- 电流曲线:A、B、C相电流
- 功率曲线:总有功功率
- 电能曲线:总有功电能
您可根据需要修改组件的更多样式。具体操作,请参见矩形、文字、实时曲线(旧)。
- 调整组件在页面中的最终位置。有关组件通用样式配置的更多信息,请参见样式配置。
- 选中按钮标签组,配置交互动作,如图所示。
- 单击页面右上角预览按钮,在应用页面,单击按钮各选项卡,查看效果。如图所示。