轮播图
更新时间:
复制为 MD 格式
轮播图是指以幻灯片的形式轮番播放一组图片,支持自定义轮播图片、轮播动画效果等。本文介绍轮播图组件的详细配置方法。
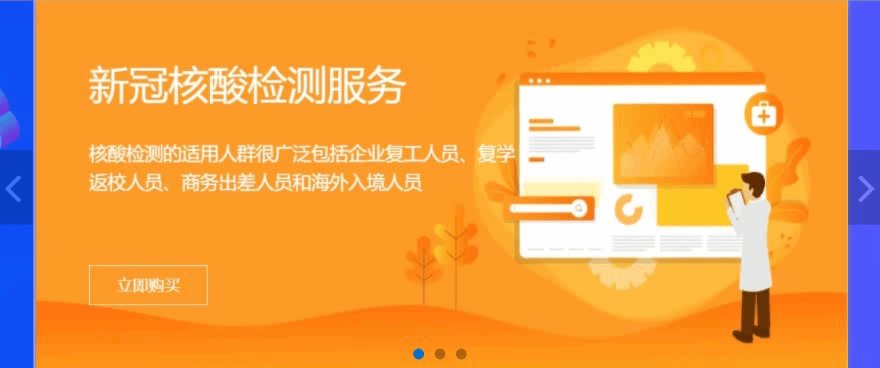
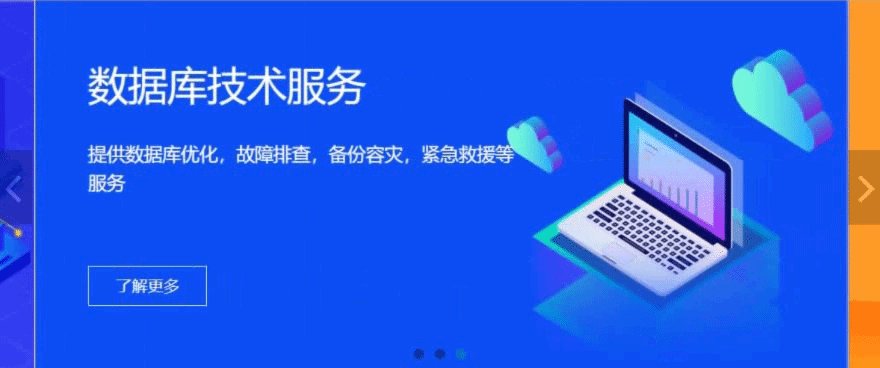
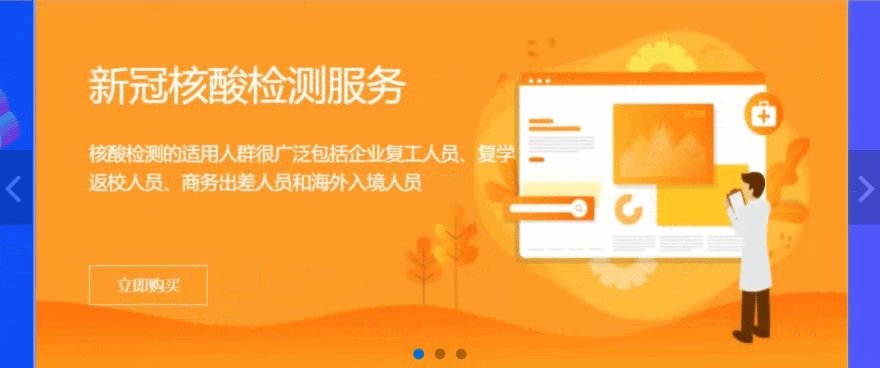
应用示例
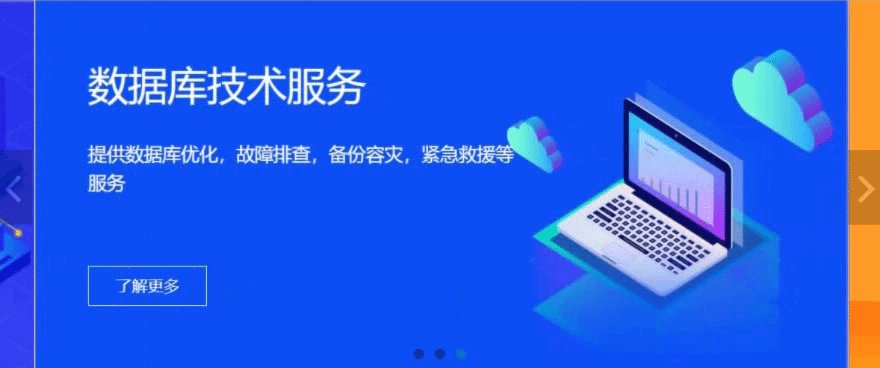
在阿里云的云市场服务页面,轮播一组图片为用户推荐最新服务。效果如下:

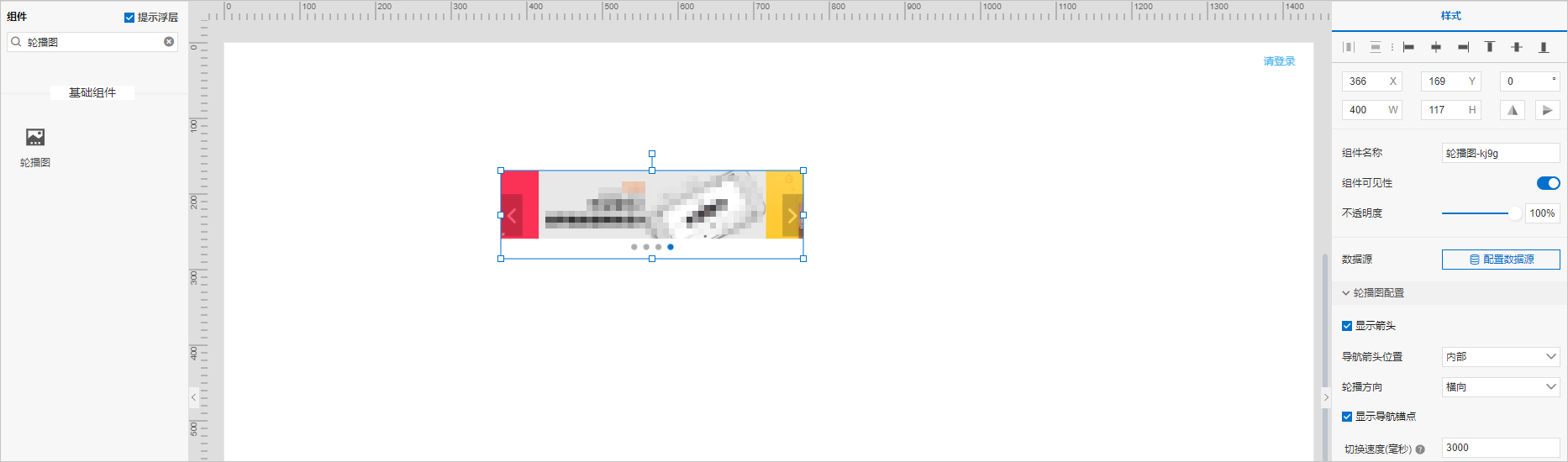
步骤一:添加组件
步骤二:配置数据源
步骤三:配置样式
在右侧样式中,设置播放速度、是否显示箭头及其样式、是否显示导航锚点。
调整组件在页面中的最终位置。有关组件通用样式配置的更多信息,请参见样式配置。
单击页面右上方的预览,预览和调试组件展示的数据和效果。
该文章对您有帮助吗?

 。
。