Quick BI 最新版本 (>=V4.6.1) 支持了自定义组件在线编辑模式。在该模式下,自定义组件的开发和调试将在页面中进行。该模式下有一个 "插入 Echarts 代码" 功能,可以将 echarts 官网的示例组件代码快速接入到自定义组件中,方便进行二次开发或者演示。本文将介绍该功能的使用方式。
一. 进入在线编辑
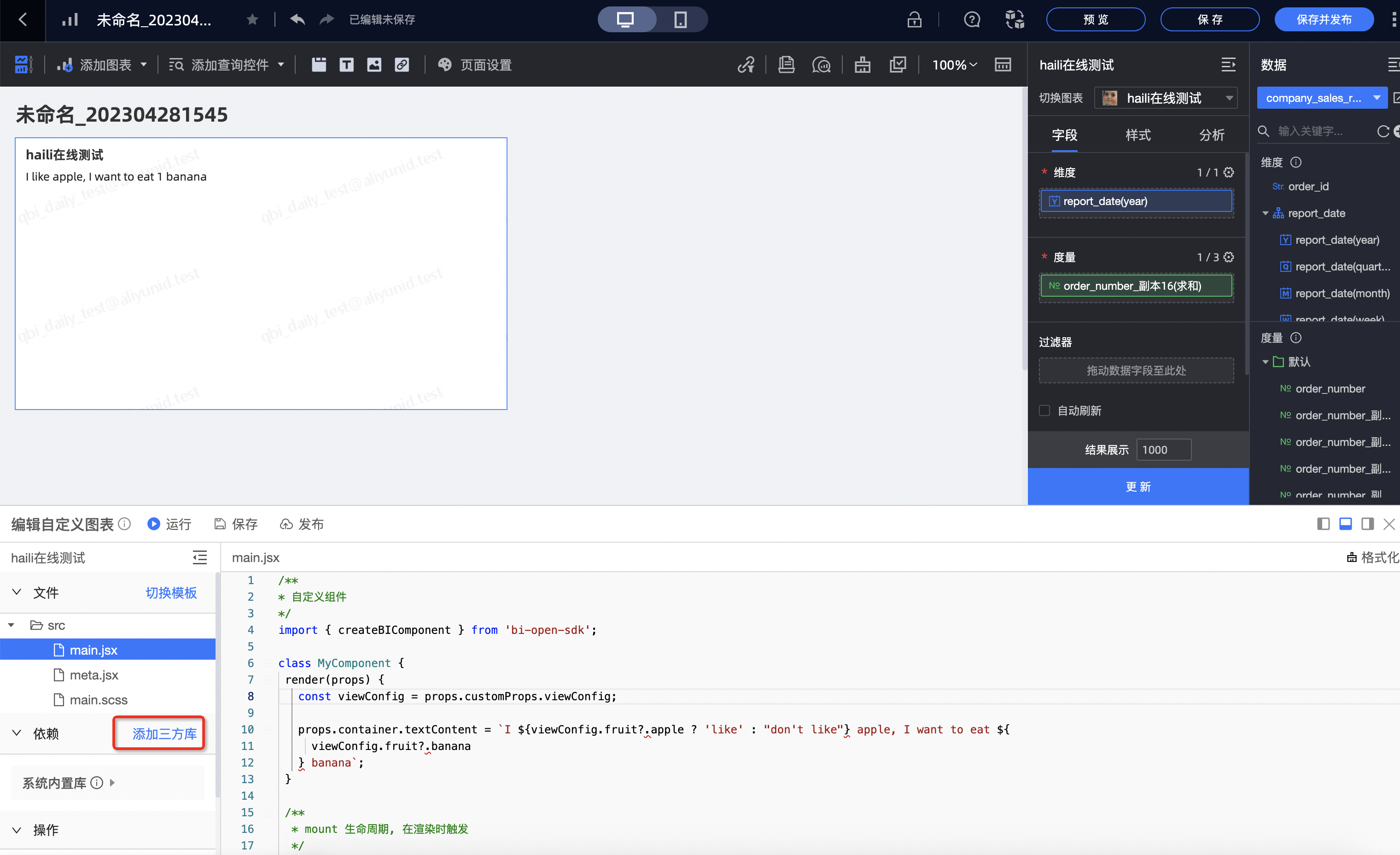
首先需要新建自定义组件并进入到编辑模式,请参见调试组件。

配置字段信息,并完成取数。

二. 获取 charts 示例代码
前往 echarts 示例,挑选示例图。

点击进入代码详情页,选择 "代码编辑" 卡片和 "JS" 选项,全选左侧代码并复制,得到的 option配置。

需要注意的是,"插入 echarts 代码" 功能接收的是 echarts 的 option 配置变量,具体可以查看生成之后的代码,因此复制代码时,要看是否有 option = {...} 这个变量 (echarts 官网大多数示例代码都可以直接全选复制). 如果遇到不标准的情况,需要具体查看一下代码,把里面的 option = {...}变量复制出来。
三. 生成代码
1. 添加依赖
点击 "添加三方库"。

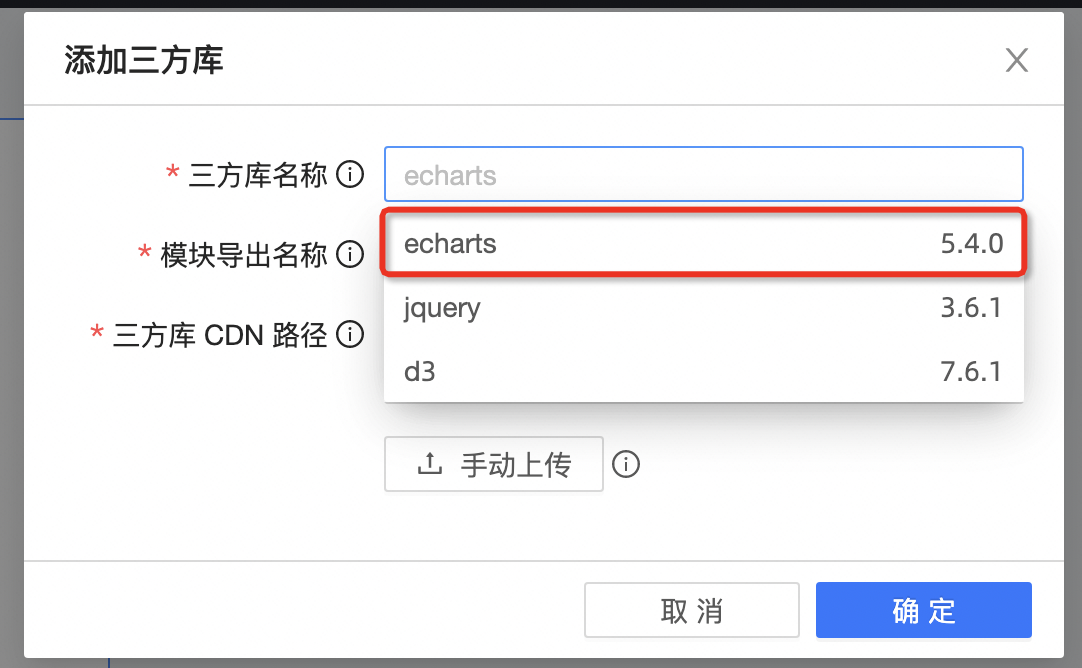
选择 echarts。

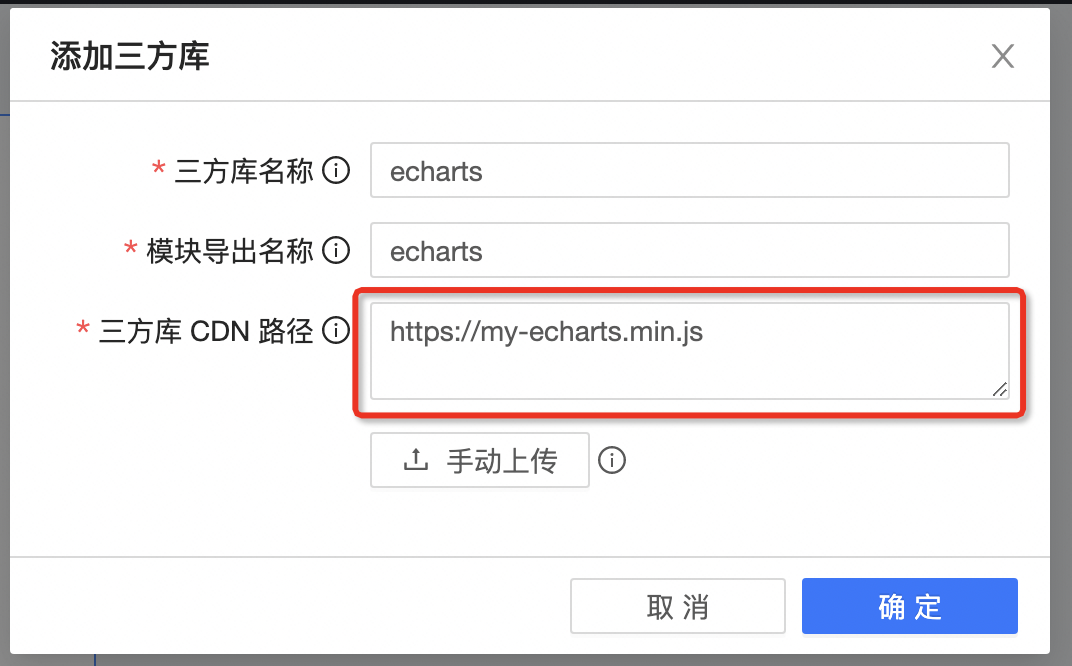
Quick BI 中预置了 echarts V5.4.0 版本,如果需要其他版本的 echarts 版本,可以自行填入CDN路径或者手动上传 js 库,

2. 插入 echarts 代码
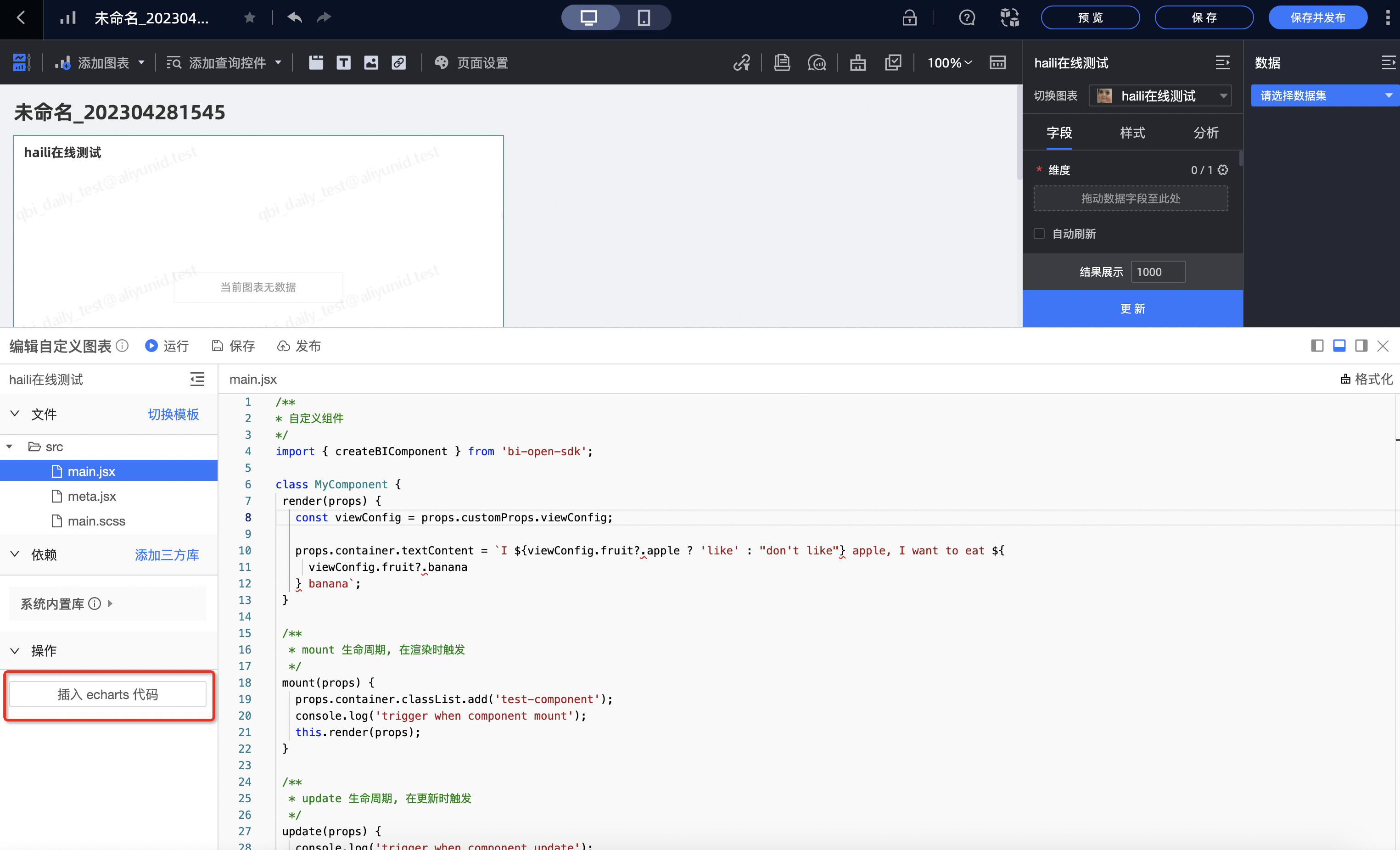
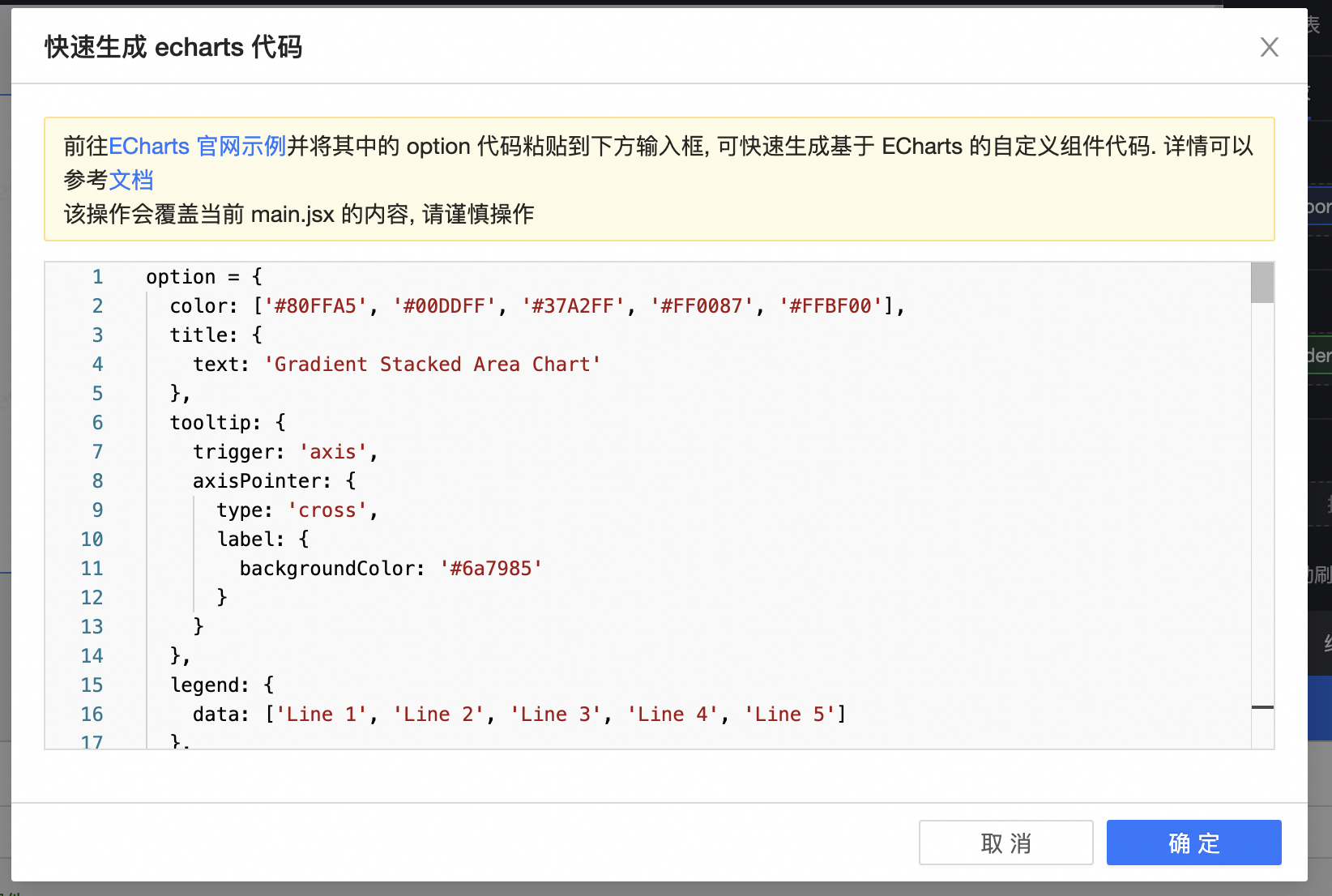
点击 "插入 echarts 代码"。

将第二步中获取到的 option代码贴入输入框中,点击确认。

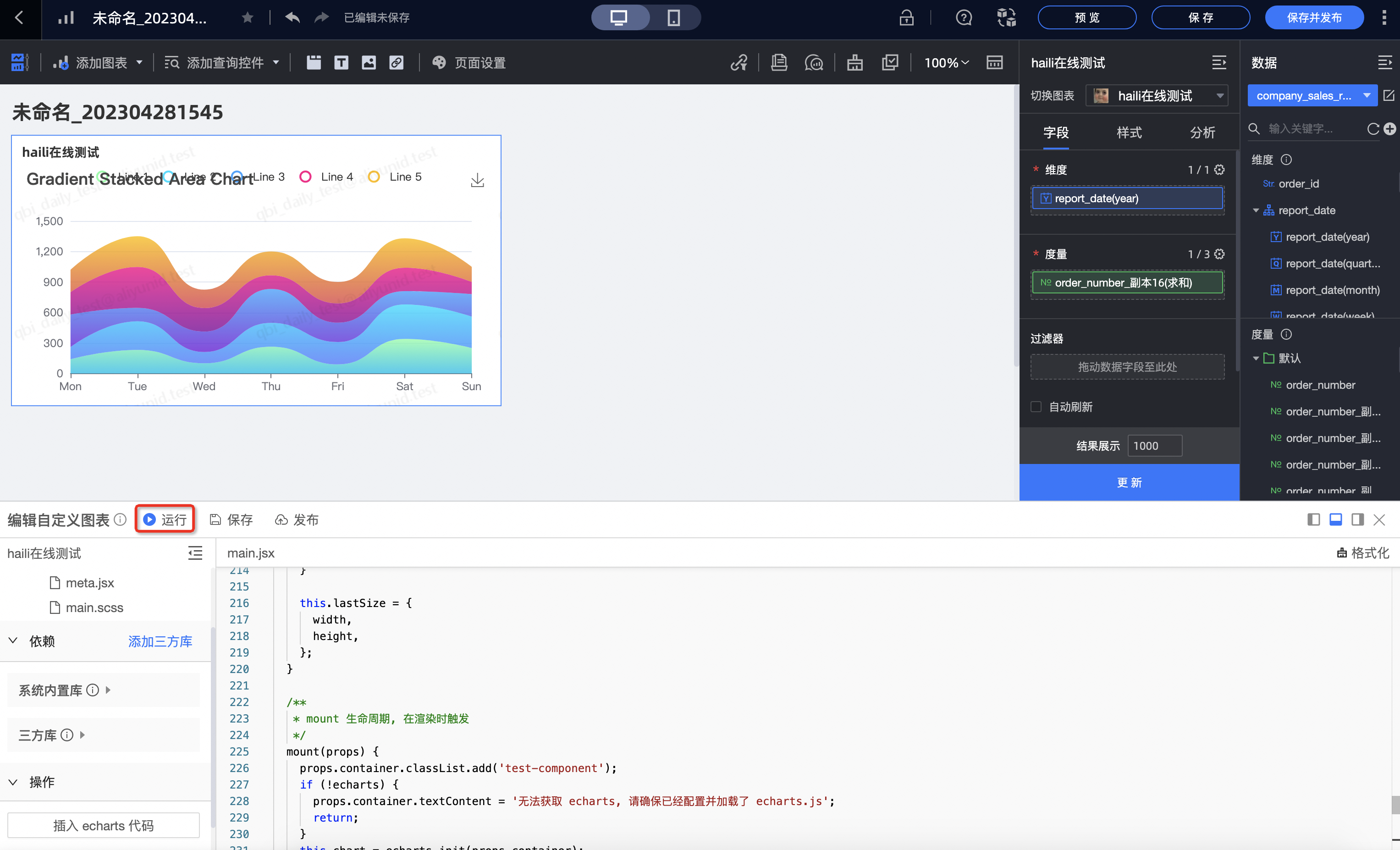
点击 "运行" 按钮即可预览 echarts 图表。

下一步
此时您已经将 echarts 示例代码集成到了自定义组件中,但是现在图表的数据是静态数据,还没有将数据集的数据真正灌入到自定义组件中,下一步您需要参考自定义组件API,将 Quick BI 的数据格式转化为 echarts 的数据格式,综合案例请参见完整示例:开发一个echarts图表。
