本文提供iOS播放器进阶功能的使用示例,完整功能使用说明请参见API说明。
专业能力确认
播放器部分功能需专业版License授权,详情请参见播放器SDK功能详情。如需使用,请参考获取播放器SDK License完成授权。
在应用启动时,或调用任意播放器接口前,设置监听器:
void premiumVeryfyCallback(AVPPremiumBizType biztype, bool isValid, NSString* errorMsg) {
NSLog(@"onPremiumLicenseVerifyCallback: %d, isValid: %d, errorMsg: %@", biztype, isValid, errorMsg);
}
[AliPrivateService setOnPremiumLicenseVerifyCallback:premiumVeryfyCallback];其中,AVPPremiumBizType为专业能力枚举类型,使用相关功能时播放器会校验并通过该回调返回结果。若isValid为false,errorMsg将包含具体原因。
播放
列表播放
针对典型的列表播放场景,iOS播放器SDK提供了完善的列表播放功能,结合预加载等机制大幅改善短视频的起播速度。
如果您想要拥有更好的列表播放操作体验,推荐使用我们的微短剧解决方案,详细内容请查看微短剧客户端开发。
播放带透明度视频
功能简介
阿里云播放器SDK支持渲染Alpha通道,实现播放透明礼物的动态效果。在直播间等场景中,播放透明礼物动效且不会遮挡直播间内容,明显提升用户观看和互动体验。
使用限制
一体化SDK6.8.0及以后版本或播放器SDK6.9.0及以后版本支持透明渲染能力。
功能优势
使用带有透明度信息的MP4视频作为礼物特效可以提供更好的动效质量,较小的文件体积,更高的兼容性和更高的开发效率。这使得礼物特效能够更好地展示给用户,提升用户体验。
更好的动效质量:MP4视频可以保留原始的动效质量,包括细节和颜色等,相比于其他格式,如 APN 或IXD,MP4可以更准确地还原设计师创作的动效效果。
较小的文件体积:MP4视频文件相比于其他格式,如APNG或IXD,可以更有效地压缩文件体积,提升加载速度并降低网络带宽消耗。
更高的兼容性:MP4视频是一种通用的视频格式,在各种设备和浏览器中都得到广泛支持,支持在主流设备上播放和观看礼物特效。
更高的开发效率:使用MP4视频作为礼物特效的技术方案相对简单,不需要开发人员去研究和实现复杂的解析和渲染逻辑,开发人员可以专注于其他功能的实现,提高开发效率。
Metal渲染
iOS播放器SDK支持使用Metal框架进行视频渲染。
目前仅支持设置背景颜色、缩放模式和画中画功能。
配置项
/**
@brief 视频渲染类型,0 表示默认渲染器;1 表示混合渲染器。默认值0
*/
/****
@brief video renderType, 0 means default render; 1 means mixed render.
*/
@property(nonatomic, assign) int videoRenderType;使用示例
AVPConfig *config = [self.player getConfig];
//使用metal渲染方式
config.videoRenderType = 1;
[self.player setConfig:config];
[self.player prepare];外挂字幕
详细代码示例可参考API-Example外挂字幕演示与切换(ExternalSubtitle)模块,该工程是基于Objective-C的阿里云播放器SDK iOS示例工程,能够帮助开发者快速掌握SDK核心功能集成。
iOS播放器SDK支持添加和切换外挂字幕,现已支持SRT、SSA、ASS、VTT这4种格式的字幕。
该功能仅支持播放器专业版,请参考获取播放器SDK License获取专业版授权后使用。
示例如下:
创建显示字幕的View。
根据不同的字幕格式创建不同的View。
// 初始化自定义subTitleLabel UILabel *subTitleLabel = [[UILabel alloc] initWithFrame:frame]; // 将字幕添加至自定义的superView,superView是用户自定义的界面存在的父视图 [superView addSubview:subTitleLabel];设置字幕相关监听。
//外挂字幕被添加 - (void)onSubtitleExtAdded:(AliPlayer*)player trackIndex:(int)trackIndex URL:(NSString *)URL {} //字幕头信息回调 - (void)onSubtitleHeader:(AliPlayer *)player trackIndex:(int)trackIndex Header:(NSString *)header{} //字幕显示回调 - (void)onSubtitleShow:(AliPlayer*)player trackIndex:(int)trackIndex subtitleID:(long)subtitleID subtitle:(NSString *)subtitle { subTitleLabel.text =subtitle; subTitleLabel.tag =subtitleID; } //字幕隐藏回调 - (void)onSubtitleHide:(AliPlayer*)player trackIndex:(int)trackIndex subtitleID:(long)subtitleID{ [subTitleLabel removeFromSuperview]; }添加字幕。
[self.player addExtSubtitle:URL];切换字幕。
[self.player selectExtSubtitle:trackIndexenable:YES];
纯音频播放
通过禁用视频播放,达到纯音频播放的效果。在prepare之前配置PlayerConfig。
AVPConfig *config = [self.player getConfig];
config.disableVideo = YES;
[self.player setConfig:config];软硬解切换
iOS播放器SDK提供了H.264、H.265的硬解码能力,同时提供了enableHardwareDecoder提供开关。默认开,并且在硬解初始化失败时,自动切换为软解,保证视频的正常播放。示例如下:
//开启硬解,默认开启
self.player.enableHardwareDecoder = YES;如果从硬解自动切换为软解,将会通过onPlayerEvent回调,示例如下:
-(void)onPlayerEvent:(AliPlayer*)player eventWithString:(AVPEventWithString)eventWithString description:(NSString *)description {
if (eventWithString == EVENT_SWITCH_TO_SOFTWARE_DECODER) {
//切换到软解
}
}H265自适应播放
当前机型包含在云端H265黑名单机型库或者播放H265流硬解失败时,触发自适应降级。具体的降级流程为:若已设置H264备流,自动播放H264备流;若未设置H264备流,则自动降级为H265软解播放。
该功能仅支持播放器专业版,请参考获取播放器SDK License获取专业版授权后使用。
该功能主要包含两种能力:
云端硬解兼容性数据动态下发。
H265流自适应降级H264流。
SDK依然具备硬解失败自动转换为软解的功能,即便未获取专业版授权。
设置备流示例如下:
// 应用层维护一个Map,存储所有原URL-备URL的键值对,切换时根据原URL在Map中查询备URL
NSString* getBackupUrlCallback(AVPBizScene scene, AVPCodecType codecType, NSString* oriurl){
NSMutableDictionary *globalMap = [AliPlayerViewController getGlobalBackupUrlMap];
NSString *backupUrl = globalMap[oriurl];
return backupUrl;
}
[AliPlayerGlobalSettings setAdaptiveDecoderGetBackupURLCallback:getBackupUrlCallback];网络自适应切换视频清晰度
网络自适应切换清晰度(ABR)功能区分为基础版和更优性能的专业版能力。若未集成播放器专业版,则功能将降级为基础版能力,请参考获取播放器SDK License获取专业版授权后使用网络自适应的专业版能力。
HLS的多码率自适应视频流可以在视频点播中经过视频打包转码模板组进行转码处理后生成,详细操作请参见点播多码率自适应配置。
经过视频点播转码生成的自适应流,如果使用Vid方式播放,则需要指定默认播放清晰度列表为
AUTO,才会获取并播放自适应的视频流;否则将按照默认逻辑选择低清晰度的视频流进行播放,默认清晰播放顺序请参见视频转码了多个清晰度,播放器SDK默认会播放视频的哪个清晰度?。以VidAuth播放方式为例,指定清晰度列表的示例如下:AVPVidAuthSource *authSource = [[AVPVidAuthSource alloc] init]; authSource.definitions = @"AUTO";
iOS播放器SDK支持多码率自适应HLS、DASH视频流。在prepare成功之后,通过getMediaInfo可以获取到各个码流的信息,即TrackInfo。示例如下:
AVPMediaInfo *info = [self.player getMediaInfo];
NSArray<AVPTrackInfo*>* tracks = info.tracks;在播放过程中,可以通过调用播放器的selectTrack方法切换播放的码流,取值为SELECT_AVPTRACK_TYPE_VIDEO_AUTO时,为多码率自适应。示例如下:
//多码率切换
[self.player selectTrack:track.trackIndex];
//多码率切换并自适应
[self.player selectTrack:SELECT_AVPTRACK_TYPE_VIDEO_AUTO];切换的结果会在onTrackChanged监听之后会回调。示例如下:
- (void)onTrackChanged:(AliPlayer*)player info:(AVPTrackInfo*)info {
if (info.trackType == AVPTRACK_TYPE_VIDEO) {
// video changed
}
// etc
}可选:在调用播放器selectTrack方法切换播放码流为多码率自适应前,可以通过config设置自适应码率(ABR)切换的清晰度上限,以避免自动切换到预期之外的码率。示例如下:(建议在播放器调用prepare方法,或者列表播放器调用moveTo方法前调用下述代码,使其生效。)
AVPConfig *config = [self.player getConfig];
config.maxAllowedAbrVideoPixelNumber = 921600;//设置abr清晰度上限对应的像素数量为921600(长 * 宽 = 1280 * 720),使得abr允许切换的清晰度对应的像素数量 <= 该值
[self.player setConfig:config];截图
iOS播放器SDK提供了对当前视频截图的功能,由snapShot接口实现。截取的是原始的数据,并转为bitmap返回。回调接口为onCaptureScreen。示例如下:
//截图回调
- (void)onCaptureScreen:(AliPlayer *)player image:(UIImage *)image {
// 处理截图
}
//截取当前播放的画面
[self.player snapShot];截图是不包含界面的。
试看
iOS播放器SDK通过配合点播服务配置,可以实现试看功能,支持VidSts和VidAuth(视频点播推荐使用此方式)两种播放方式。如何配置和使用试看功能,请参见试看视频。
配置试看功能之后,通过VidPlayerConfigGen接口的setPreviewTime方法设置播放器的试看时长。以VidSts播放方式为例,示例如下:
AVPVidStsSource *source = [[AVPVidStsSource alloc] init];
....
VidPlayerConfigGenerator* vp = [[VidPlayerConfigGenerator alloc] init];
[vp setPreviewTime:20];//20秒试看
source.playConfig = [vp generatePlayerConfig];//设置给播放源
...当设置试看的时长,通过iOS播放器SDK播放视频时,服务端将不会返回完整的视频内容,而是返回试看时间段的内容。
VidPlayerConfigGen支持设置服务端支持的请求参数。请参见请求参数说明。
设置Referer
iOS播放器SDK支持设置Referer,配合控制台的黑白名单Referer,可以控制访问权限,由AVPConfig方法设置请求Referer。iOS播放器SDK的设置示例如下:
//先获取配置
AVPConfig *config = [self.player getConfig];
//设置referer
config.referer = referer;
....//其他设置
//设置配置给播放器
[self.player setConfig:config];设置UserAgent
iOS播放器SDK提供了AVPConfig用来设置请求UA。设置之后,播放器请求的过程中将会带上UA信息。示例如下:
//先获取配置
AVPConfig *config = [self.player getConfig];
//设置userAgent
config.userAgent = userAgent;
....//其他设置
//设置配置给播放器
[self.player setConfig:config];配置网络重试时间和次数
支持设置iOS播放器SDK的网络超时的时间和重试次数,由AVPConfig方法实现。示例如下:
//先获取配置
AVPConfig *config = [self.player getConfig];
//设置网络超时时间,单位ms
config.networkTimeout = 5000;
//设置超时重试次数。每次重试间隔为networkTimeout。networkRetryCount=0则表示不重试,重试策略app决定,默认值为2
config.networkRetryCount = 2;
....//其他设置
//设置配置给播放器
[self.player setConfig:config];如果设置了networkRetryCount:如此时发生网络问题,导致出现loading后,那么将会重试networkRetryCount次,每次的间隔时间为networkTimeout。
如果重试多次之后,还是loading的状态,那么就会回调
onError事件,此时AVPErrorModel.code为ERROR_LOADING_TIMEOUT。如果networkRetryCount设置为0,当网络重试超时的时候,播放器就会回调onPlayerEvent,参数eventWithString为EVENT_PLAYER_NETWORK_RETRY。此时,可以调用播放器的
reload方法进行重新加载网络,或者进行其他的处理。
配置缓存和延迟控制
对于播放器来说,缓存的控制非常重要。合理的配置可以有效的加快起播速度并减少卡顿。iOS播放器SDK通过AVPConfig提供了设置缓存和延迟的控制接口。示例如下:
//先获取配置
AVPConfig *config = [self.player getConfig];
//最大延迟。注意:直播有效。当延时比较大时,播放器SDK内部会追帧等,保证播放器的延时在这个范围内。
config.maxDelayTime = 5000;
// 最大缓冲区时长。单位ms。播放器每次最多加载这么长时间的缓冲数据。
config.maxBufferDuration = 50000;
//高缓冲时长。单位ms。当网络不好导致加载数据时,如果加载的缓冲时长到达这个值,结束加载状态。
config.highBufferDuration = 3000;
// 起播缓冲区时长。单位ms。这个时间设置越短,起播越快。也可能会导致播放之后很快就会进入加载状态。
config.startBufferDuration = 500;
//其他设置
//设置配置给播放器
[self.player setConfig:config];三个缓冲区时长的大小关系必须为:startBufferDuration ≤ highBufferDuration ≤ maxBufferDuration。
当最大缓冲区时长(mMaxBufferDuration)大于5分钟时,为防止因为缓冲区过大导致的内存异常,系统将默认按5分钟生效。
设置HTTP Header
通过AVPConfig方法,可以给播放器中的请求加上HTTP的header参数。示例如下:
//先获取配置
AVPConfig *config = [self.player getConfig];
//定义header
NSMutableArray *httpHeaders = [[NSMutableArray alloc] init];
//比如使用httpdns时,需要设置Host。
[httpHeaders addObject:@"Host:example.com"];
//设置header
config.httpHeaders = httpHeaders;
....//其他设置
//设置配置给播放器
[self.player setConfig:config];画中画
详细代码示例可参考API-Example画中画播放(PictureInPicture)模块,该工程是基于Objective-C的阿里云播放器SDK iOS示例工程,能够帮助开发者快速掌握SDK核心功能集成。
画中画功能的环境要求:iOS系统版本为iOS 15及以后、iOS播放器SDK版本为5.4.9.0及以后。
5.5.2.0之前版本的iOS播放器SDK,画中画仅提供开启和关闭画中画的调用方法,以及进入后台展示画中画视框;从5.5.2.0版本开始支持从外部设置画中画代理,从而支持更加个性化的画中画功能开发。
如需画中画功能生效, 请确保手机设置中的画中画功能已开启(设置 > 通用 > 画中画)。
开启画中画
开启画中画功能后,当应用退到后台时,视频会以画中画的形式在小窗口继续播放;当应用切回到前台时,视频恢复成原来的播放形式继续播放。画中画通过setPictureInPictureEnable开关控制,如果要开启画中画功能,需要在AVPEventPrepareDone的状态下进行。开启画中画功能的示例如下:
- (void)onPlayerEvent:(AliPlayer *)player eventType:(AVPEventType)eventType {
switch (eventType) {
case AVPEventPrepareDone:
{
[self.player setPictureInPictureEnable:YES];
}
break;
default:
break;
}
}当播放器调用stop停止播放时,此时画中画视窗已不需要,需要先通过setPictureInPictureEnable开关关闭画中画后,再调用stop。
设置画中画代理
下述仅提供部分常用的画中画视窗和播放器视窗进行交互操作的代码示例,包含显示画中画的暂停、播放、快进、快退按钮以及重新播放的逻辑,具体代理方法请参考播放器SDK Demo中SDK文件夹中AliyunPlayer.framework的AliPlayerPictureInPictureDelegate.h头文件的内容。
设置画中画代理。
/** * @brief 设置画中画代理 */ -(void) setPictureinPictureDelegate:(id<AliPlayerPictureInPictureDelegate>)delegate; // 设置画中画代理 [self.player setPictureinPictureDelegate:self];添加变量,实现代理接口。
增加全局变量,用于控制播放器的状态变更。
#import "YourUIViewController.h" #import <AliyunPlayer/AliyunPlayer.h> @interface YourUIViewController () <AVPDelegate, AliPlayerPictureInPictureDelegate> // 播放器实例 @property (nonatomic, strong) AliPlayer *player; // 播放器视图容器 @property (nonatomic, strong) UIView *playerView; // 监听画中画当前是否是暂停状态 @property (nonatomic, assign) BOOL isPipPaused; // 监听播放器当前的播放状态,通过监听播放事件状态变更newStatus回调设置 @property (nonatomic, assign) AVPStatus currentPlayerStatus; // 设置画中画控制器,在画中画即将启动的回调方法中设置,并需要在页面准备销毁时主动将其设置为nil,建议设置 @property (nonatomic, weak) AVPictureInPictureController *pipController; // 监听播放器当前播放进度,currentPosition设置为监听视频当前播放位置回调中的position参数值 @property (nonatomic, assign) int64_t currentPosition; @end说明pipController需要用weak或者assign修饰,在用assign修饰的时候,需要注意变量置空的时机。
监听播放事件状态变更回调接口时,主动调用下述方法更新画中画控制器相关状态。
- (void)onPlayerStatusChanged:(AliPlayer*)player oldStatus:(AVPStatus)oldStatus newStatus:(AVPStatus)newStatus { self.currentPlayerStatus = newStatus; if (_pipController) { [self.pipController invalidatePlaybackState]; } }监听播放事件回调接口时,主动调用下述方法更新画中画控制器相关状态。
- (void)onPlayerEvent:(AliPlayer*)player eventType:(AVPEventType)eventType { if (eventType == AVPEventCompletion) { if (_pipController) { self.isPipPaused = YES; // 播放结束后,将画中画状态变更为暂停 [self.pipController invalidatePlaybackState]; } } else if (eventType == AVPEventSeekEnd) { // 跳转完成 if (_pipController) { [self.pipController invalidatePlaybackState]; } } }设置监听。
监听画中画即将启动回调
/** @brief 画中画即将启动 @param pictureInPictureController 画中画控制器 */ - (void)pictureInPictureControllerWillStartPictureInPicture:(AVPictureInPictureController *)pictureInPictureController { if (!_pipController) { self.pipController = pictureInPictureController; } self.isPipPaused = !(self.currentPlayerStatus == AVPStatusStarted); [pictureInPictureController invalidatePlaybackState]; }监听画中画准备停止回调
/** @brief 画中画准备停止 @param pictureInPictureController 画中画控制器 */ - (void)pictureInPictureControllerWillStopPictureInPicture:(AVPictureInPictureController *)pictureInPictureController { self.isPipPaused = NO; [pictureInPictureController invalidatePlaybackState]; }监听画中画停止前告诉代理恢复用户回调
/** @brief 在画中画停止前告诉代理恢复用户接口 @param pictureInPictureController 画中画控制器 @param completionHandler 调用并传值YES以允许系统结束恢复播放器用户接口 */ - (void)pictureInPictureController:(AVPictureInPictureController *)pictureInPictureController restoreUserInterfaceForPictureInPictureStopWithCompletionHandler:(void (^)(BOOL restored))completionHandler { if (_pipController) { _pipController = nil; } completionHandler(YES); }监听设置画中画当前可播放视频的时间范围回调
/** @brief 通知画中画控制器当前可播放的时间范围 @param pictureInPictureController 画中画控制器 @return 当前可播放的时间范围 */ - (CMTimeRange)pictureInPictureControllerTimeRangeForPlayback:(nonnull AVPictureInPictureController *)pictureInPictureController layerTime:(CMTime)layerTime{ Float64 current64 = CMTimeGetSeconds(layerTime); Float64 start; Float64 end; if (currentPosition <= self.player.duration) { double curPostion = self.currentPosition / 1000.0; double duration = self.player.duration / 1000.0; double interval = duration - curPostion; start = current64 - curPostion; end = current64 + interval; CMTime t1 = CMTimeMakeWithSeconds(start, layerTime.timescale); CMTime t2 = CMTimeMakeWithSeconds(end, layerTime.timescale); return CMTimeRangeFromTimeToTime(t1, t2); } else { return CMTimeRangeMake(kCMTimeNegativeInfinity, kCMTimePositiveInfinity); } }监听设置画中画是否为暂停或播放状态回调
/** @brief 将暂停或播放状态反映到UI上 @param pictureInPictureController 画中画控制器 @return 暂停或播放 */ - (BOOL)pictureInPictureControllerIsPlaybackPaused:(nonnull AVPictureInPictureController *)pictureInPictureController{ return self.isPipPaused; }说明在画中画启动前,会触发该回调,需要确保此时该回调的返回值为false,否则会无法唤起画中画。
监听画中画点击快进或快退按钮回调,同步播放器状态
/** @brief 点击快进或快退按钮 @param pictureInPictureController 画中画控制器 @param skipInterval 快进或快退的事件间隔 @param completionHandler 一定要调用的闭包,表示跳转操作完成 */ - (void)pictureInPictureController:(nonnull AVPictureInPictureController *)pictureInPictureController skipByInterval:(CMTime)skipInterval completionHandler:(nonnull void (^)(void))completionHandler { int64_t skipTime = skipInterval.value / skipInterval.timescale; int64_t skipPosition = self.currentPosition + skipTime * 1000; if (skipPosition < 0) { skipPosition = 0; } else if (skipPosition > self.player.duration) { skipPosition = self.player.duration; } [self.player seekToTime:skipPosition seekMode:AVP_SEEKMODE_INACCURATE]; [pictureInPictureController invalidatePlaybackState]; }监听画中画点击暂停或播放按钮回调,需要执行的操作
/** @brief 点击画中画暂停按钮 @param pictureInPictureController 画中画控制器 @param playing 是否正在播放 */ - (void)pictureInPictureController:(nonnull AVPictureInPictureController *)pictureInPictureController setPlaying:(BOOL)playing { if (!playing){ [self.player pause]; self.isPipPaused = YES; } else { // 建议:如果画中画播放完成,需要重新播放,可额外执行下面if语句的代码 if (self.currentPlayerStatus == AVPStatusCompletion) { [self.player seekToTime:0 seekMode:AVP_SEEKMODE_ACCURATE]; } [self.player start]; self.isPipPaused = NO; } [pictureInPictureController invalidatePlaybackState]; }
应用内画中画
使用画中画功能时,默认情况下为应用外画中画。如需实现应用内画中画功能,您可以首先通过以下接口判断是否已启动画中画功能:
/**
@brief 画中画是否启动
@param pictureInPictureController 画中画控制器
@param isEnable 画中画是否启动
*/
/****
@brief pictureInPicture is enable or not
@param pictureInPictureController picture in picture controller
@param isEnable is enable or not
*/
- (void)pictureInPictureControllerIsPictureInPictureEnable:(nullable AVPictureInPictureController *)pictureInPictureController isEnable:(BOOL)isEnable;已启动画中画功能时,关闭画中画的自动启动,改为手动控制功能的开启,示例代码如下:
- (void) pictureInPictureControllerIsPictureInPictureEnable:(nullable AVPictureInPictureController *) pictureInPictureController isEnable:(BOOL) isEnable
{
if (isEnable && pictureInPictureController) {
_pipController = pictureInPictureController;
// close pip auto start
if (@available(iOS 15.0, *)) {
_pipController.canStartPictureInPictureAutomaticallyFromInline = false;
}
} else {
_pipController = NULL;
}
}
- (void) switchPip:(bool) enable {
if (_pipController == nil) {
return;
}
if (enable) {
// start pip
[_pipController startPictureInPicture];
} else {
// close pip
[_pipController stopPictureInPicture];
}
}直播RTS降级
详细代码示例可参考API-Example RTS 超低延迟直播播放(RtsLiveStream)模块,该工程是基于Objective-C的阿里云播放器SDK iOS示例工程,能够帮助开发者快速掌握SDK核心功能集成。
详情请参见RTS直播播放。
切换左右声道
iOS播放器SDK通过outputAudioChannel属性设置输出声道,如果输入源是双声道,则支持通过下述方法切换为左声道或右声道;如果输入源是单声道,则设置无效。
下述输出声道的设置会同时影响音频渲染及PCM数据回调。
// 设置AVPOutputAudioChannel枚举值切换声道
// AVP_AUDIO_CHANNEL_NONE 不指定声道,保持输入源声道播放,默认值
// AVP_AUDIO_CHANNEL_LEFT 切换到左声道播放
// AVP_AUDIO_CHANNEL_RIGHT 切换到右声道播放
self.player.outputAudioChannel = AVP_AUDIO_CHANNEL_NONE;设置视频背景色
iOS播放器SDK支持设置播放器渲染的背景色。接口和用法说明如下:
接口示例
/**
@brief 设置视频的背景色
@param color the color
*/
/****
@brief Set video background color
@param color the color
*/
-(void) setVideoBackgroundColor:(UIColor *)color;用法说明
//参数为8位16进制数据,8位数据两两为一组,按照顺序分别表示A(alpha 透明度) R(red) G(green) B(blue)
//例如0x0000ff00,表示绿色
[self.player setVideoBackgroundColor:0x0000ff00]vidAuth设置指定播放域名
通过vidAuth方式可以指定vid对应的域名等字段,支持的字段详情请参见GetPlayInfo请求参数。接口及用法说明如下:
接口示例
/**
@brief 使用vid+playauth方式播放。可参考:https://help.aliyun.com/document_detail/57294.html
@param source AVPVidAuthSource的输入类型
@see AVPVidAuthSource
*/
- (void)setAuthSource:(AVPVidAuthSource*)source;用法说明
通过其中的VidPlayerConfigGenerator接口的addVidPlayerConfigByStringValue添加playDomain字段。
VidPlayerConfigGenerator* gen = [[VidPlayerConfigGenerator alloc]init];
//增加playDomain字段,可以添加的字段参考
//https://help.aliyun.com/zh/vod/developer-reference/api-vod-2017-03-21-getplayinfo?spm=a2c4g.11186623.0.0.2bec2e44eqeDgx#api-detail-35
[gen addVidPlayerConfigByStringValue:@"playDomain" value: @"com.xxx.xxx"];
[source setPlayConfig:[gen generatePlayerConfig]];
[self.player setAuthSource:source]:后台解码
播放器SDK自6.12.0版本开始支持后台解码能力,开启本功能后,当播放器在后台时,依然可以进行视频流的解码、播放以及回调。使用示例如下:
//值为1表示进行后台解码,值为0表示不进行后台解码,默认值为0
[self.player setOption:ALLOW_DECODE_BACKGROUND valueInt:1];H.266解码插件
H.266(VVC/Versatile Video Coding)作为新一代视频编码标准,能在同等画质下大幅节省码率。为优化性能并控制主SDK体积,H.266增值解码能力以插件形式独立封装,支持按需集成。
前提条件
播放器/一体化SDK为V7.6.0及以上版本。
已完成专业版License授权,详情请参见获取播放器SDK License。
阿里云播放器搭配H.266解码插件仅支持播放阿里云转码的H.266视频。
集成插件
激活插件
自iOS播放器SDK7.7.0起,插件默认启用,无需手动激活。
[AliPlayerGlobalSettings enableCodecPlugin:@"vvc" valid:true];相关错误码
H.266解码插件相关错误码请参见各端播放器公共常见问题。
自动刷新播放源
启用播放源自动刷新功能可防止鉴权机制下过期导致的播放中断,此功能会在源失效时触发监听并获取新地址,确保视频持续流畅播放。
前提条件
播放器/一体化SDK为V7.9.0及以上版本。
使用VidAuth源进行播放或业务配置了URL鉴权。
VidAuth源
接口示例
/**
@brief 设置 VidAuth 源过期通知的回调。
当播放器检测到当前 VidAuth 源已过期时触发回调。VidAuth 源过期包含PlayAuth过期与播放地址过期。
您可以在回调中刷新 VidAuth 源,并通过 `callback` 提交新的 VidAuth 源对象,确保视频播放稳定流畅。
@param callback VidAuth 源过期时触发的回调块。
您可以通过该回调返回有效的 `VidAuth` 对象以更新播放器。
*/
/****
@brief Set the callback for VidAuth source expiration notification.
This method is triggered when the player detects that the current VidAuth source has expired.
You can refresh the VidAuth source within the callback and use the `callback` to return the updated VidAuth source,
ensuring uninterrupted and smooth video playback.
@param callback The callback block triggered when the VidAuth source expires.
Use this callback to provide a valid `VidAuth` object to update the player.
*/
-(void)setOnVidAuthExpiredCallback:(void (^)(id expiredSource, id<AVPSourceRefreshCallback> callback))callback;功能组成
用法说明
音视频播放凭证可通过GetVideoPlayAuth接口获取。推荐集成点播服务端SDK获取凭证以避免自签名,详情请参见OpenAPI门户。
[self.player setOnVidAuthExpiredCallback:^(id expiredSource, id<AVPSourceRefreshCallback> callback) {
// 获取 AVPVidAuthSource
if ([expiredSource isKindOfClass:[AVPVidAuthSource class]]) {
// ------------------- 用户实现部分开始 -------------------
// 调用您自己实现的、从App服务器获取新PlayAuth的函数。
// clinetGetPlayAuthFunction 是一个示例函数名,您需要替换为您自己的实现。
[self clinetGetPlayAuthFunction:vid success:^(NSString* newPlayAuth){
// 1. 成功获取到新凭证的回调
[vidAuth setPlayAuth:newPlayAuth];
// 2. 将更新后的对象通过SDK的回调传回给播放器
[callback onSuccess:vidAuth];
} failure:^(NSString* errorMsg) {
// 获取新凭证失败的回调。
// errorMsg 详细的错误信息。
[callback onError:errorMsg];
}];
// ------------------- 用户实现部分结束 -------------------
}
}];UrlSource源
接口示例
/**
@brief 设置 URL 源过期通知的回调。
当播放器检测到当前的 URL 源已失效时触发回调。
您可以在回调中通过刷新 URL 源并调用 `callback` 返回新的 URL 源,确保视频播放不中断。
@note 关于 URL 鉴权机制的配置,请参考阿里云官方文档:
https://help.aliyun.com/zh/vod/user-guide/configure-url-signing?spm=a2c4g.11186623.0.0.560c4140fGh8MW
@param callback URL 源过期时触发的回调块。
您可以通过该回调返回有效的 `URLSource` 对象以更新播放器。
*/
/****
@brief Set the callback for URL source expiration notification.
This method is triggered when the player detects that the current URL source has expired.
You can refresh the URL source within the callback and use the `callback` to return the updated URL source,
ensuring uninterrupted video playback.
@param callback The callback block triggered when the URL source expires.
Use this callback to provide a valid `URLSource` object to update the player.
*/
-(void)setOnURLSourceExpiredCallback:(void (^)(id expiredSource, id<AVPSourceRefreshCallback> callback))callback;功能组成
用法说明
[self.player setOnURLSourceExpiredCallback:^(id expiredSource, id<AVPSourceRefreshCallback> callback) {
// 获取 AVPUrlSource
if ([expiredSource isKindOfClass:[AVPUrlSource class]]) {
AVPUrlSource *expiredUrlSource = (AVPUrlSource *)expiredSource;
NSString *expiredUrl = [expiredUrlSource.playerUrl absoluteString];
// 判断是否包含 auth_key
if (![expiredUrl containsString:@"auth_key="]) {
return;
}
// 1. 从过期 URL 中提取原始 URL
NSRange authKeyQuestionRange = [expiredUrl rangeOfString:@"?auth_key="];
NSRange authKeyAmpersandRange = [expiredUrl rangeOfString:@"&auth_key="];
NSInteger authKeyIndex = NSNotFound;
if (authKeyQuestionRange.location != NSNotFound) {
authKeyIndex = authKeyQuestionRange.location;
} else if (authKeyAmpersandRange.location != NSNotFound) {
authKeyIndex = authKeyAmpersandRange.location;
}
NSString *originalUrl = nil;
if (authKeyIndex != NSNotFound) {
originalUrl = [expiredUrl substringToIndex:authKeyIndex];
} else {
// 如果没有找到 auth_key,认为整个 URL 就是原始 URL
originalUrl = expiredUrl;
}
// 2. 准备新的鉴权参数凭证:authKey 和 过期时间
// 如果类成员 authKey 有效,则取 authKey
NSString *key = (self.authKey.length > 0) ? self.authKey : @"";
if (!NOT_EMPTY(key)) {
[callback onError:@"REFRESH_ERROR:key fail"];
return;
}
// 如果类成员 validTime 有效,则取 validTime, 无效取默认值
NSTimeInterval validTime = (self.validTime > 0) ? self.validTime : 3600; // 默认 3600 秒
NSTimeInterval newExpireTime = [[NSDate date] timeIntervalSince1970] + validTime;
// 3. 使用 CdnAuthUtil 生成新的鉴权 URL(方式 A)
NSString *newAuthUrl = [CdnAuthUtil aAuthWithUri:originalUrl key:key exp:newExpireTime];
AVPUrlSource *resultSource = [[AVPUrlSource alloc] urlWithString:newAuthUrl];
// 4. 回调处理
if (newAuthUrl) {
[callback onSuccess:resultSource];
} else {
[callback onError:@"REFRESH_ERROR:refresh fail"];
}
}
}];工具函数补充
以鉴权方式A为例。
性能
设置播放场景
设置播放场景会根据场景自动配置最佳参数(包括buffer设置、功能开关等),同时兼容通过setConfig接口自定义的参数设置(以自定义设置为准)。
设置播放场景后可通过
getConfig接口查看参数配置。
接口示例
/**
@brief 设置播放器场景
@param scene 播放器场景
@see AVPScene
*/
/****
@brief Set player scene.
@param scene Player scene.
@see AVPScene
*/
-(void) setPlayerScene:(AVPScene)scene;播放场景
typedef enum _AVPScene {
/**
* 场景:无
*/
/****
* scene none
*/
SceneNone,
/**
* 长视频场景:适用于30min以上
*/
/****
* long scene: apply to more than 30min
*/
SceneLong,
/**
* 中视频场景:适用于5min-30min
*/
/****
* middle scene: apply to 5min-30min
*/
SceneMedium,
/**
* 短视频场景:适用于0s-5min
*/
/****
* short scene: apply to 0s-5min
*/
SceneShort,
/**
* 直播场景
*/
/****
* live scene
*/
SceneLive,
/**
* 超低延迟直播场景
*/
/****
* RTS live scene
*/
SceneRTSLive
} AVPScene;用法说明
// 设置短视频场景
[self.player setPlayerScene:SceneShort];
// 设置中视频场景
[self.player setPlayerScene:SceneMedium];
// 设置长视频场景
[self.player setPlayerScene:SceneLong];
// 设置直播场景
[self.player setPlayerScene:SceneLive]; 预渲染
iOS播放器SDK支持在起播之前快速渲染第一帧,可以提高起播速度。
该功能仅支持播放器专业版,请参考获取播放器SDK License获取专业版授权后使用。
该功能默认关闭。
功能开启后会影响准备成功与首帧渲染事件的触发顺序:未开启时先回调准备成功再回调首帧渲染事件;开启后因解码渲染速度不同,存在首帧渲染先于准备成功事件触发的情况,但不影响播放。
示例如下:
[self.player setOption:ALLOW_PRE_RENDER valueInt:1];本地缓存
详细代码示例可参考API-Example视频预加载(PreloadUrl)模块,该工程是基于Objective-C的阿里云播放器SDK iOS示例工程,能够帮助开发者快速掌握SDK核心功能集成。
iOS播放器SDK提供了本地缓存的功能,能够让用户重复播放视频时,提高起播速度、提高seek速度、减少卡顿,也能达到节省流量的目的。
开启本地缓存
本地缓存功能默认关闭,如需使用,需要手动开启。通过AliPlayerGlobalSettings中的enableLocalCache控制。示例如下:
/**
* 开启本地缓存,开启之后,就会缓存到本地文件中。
* @param enable:本地缓存功能开关。true:开启,false:关闭,默认关闭。
* @param maxBufferMemoryKB:5.4.7.1及以后版本已废弃,暂无作用。
* @param localCacheDir:必须设置,本地缓存的文件目录,为绝对路径。
*/
[AliPlayerGlobalSettings enableLocalCache:true maxBufferMemoryKB:1024 localCacheDir:@""];
/**
@brief 本地缓存文件自动清理相关的设置。
@param expireMin:5.4.7.1及以后版本已废弃,暂无作用。
@param maxCapacityMB:最大缓存容量。单位:兆,默认值20GB,在清理时,如果缓存总容量超过此大小,则会以cacheItem为粒度,按缓存的最后时间排序,一个一个的删除最旧的缓存文件,直到小于等于最大缓存容量。
@param freeStorageMB:磁盘最小空余容量。单位:兆,默认值0,在清理时,同最大缓存容量,如果当前磁盘容量小于该值,也会按规则一个一个的删除缓存文件,直到freeStorage大于等于该值或者所有缓存都被清理掉。
*/
[AliPlayerGlobalSettings setCacheFileClearConfig:0 maxCapacityMB:0 freeStorageMB:0];
/**
* 获取加载url的hash值回调,用来做url唯一的id,必须要保证每个url都不一样。
*/
// 需要自己实现这个函数并把函数指针交给setCacheUrlHashCallback
static NSString *CaheUrlHashHandle(NSString *url) {
return @"xxx";
}
[AliPlayerGlobalSettings setCacheUrlHashCallback:&CaheUrlHashHandle];如果视频播放URL带有鉴权参数,本地缓存和播放时鉴权参数会变化,为提高相同URL在不同鉴权下的缓存命中率,可以将URL的鉴权参数去掉后再通过
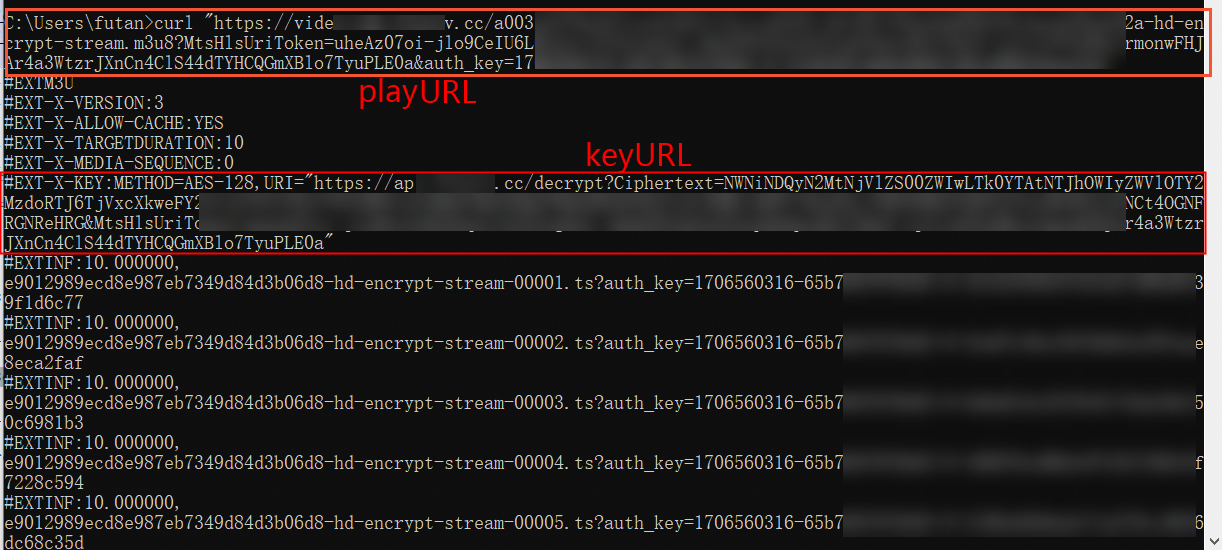
setCacheUrlHashCallback接口计算Hash值(例如MD5)。例如:带有鉴权参数的视频播放URL为http://****.mp4?aaa,则加载时使用http://****.mp4计算Hash值。但如果视频为经过加密后的m3u8视频,其keyURL若按照去掉鉴权参数再计算Hash值的方式处理,会导致不同视频的缓存命中同一个key导致播放失败。解决方案:您可以在setCacheUrlHashCallback的回调里进行域名判断,仅对播放域名(http(s)://xxxxx.m3u8?aaaa)做去掉鉴权参数的处理,而keyURL对应的域名(http(s)://yyyyy?bbbb)不做去掉鉴权参数的处理。
如果服务器同时支持HTTP和HTTPS协议,但是不同的协议指向的媒体文件是同一个,则可以将请求头去掉或者统一后再计算md5值。例如:
视频播放URL为
https://****.mp4和http://****.mp4,则加载时使用****.mp4计算md5值。视频播放URL为
https://****.mp4,加载时统一为http://****.mp4后再计算md5值。
针对5.5.4.0及以后版本的播放器SDK,如果视频播放URL带有鉴权参数且播放协议为HLS,可以通过设置
AVPConfig.enableStrictAuthMode字段,进行不同鉴权模式的选择(5.5.4.0至6.21.0版本默认值为false;7.0.0及以上版本默认值为true):非严格鉴权(false):鉴权也缓存,若上一次只缓存了部分媒体,下次播放至非缓存部分时,播放器会用缓存的鉴权发起请求,如果URL鉴权设置的有效期很短,会导致播放异常。
严格鉴权(true):鉴权不缓存,每次起播都进行鉴权,无网络下会导致起播失败。
开启或关闭单个URL的本地缓存
如果想要针对单个URL关闭本地缓存功能,可以在player config中设置。示例如下:
//先获取配置
AVPConfig *config = [self.player getConfig];
//是否针对播放的URL开启本地缓存,默认值为true。当AliPlayerGlobalSettings处的本地缓开启时,且同时开启此处的本地缓存,即设置为true,该URL的本地缓存才会生效;若此处设置为false,则关闭该URL的本地缓存。
config.enableLocalCache = false;
....//其他设置
//设置配置给播放器
[self.player setConfig:config];使用默认缓存路径
如果想要使用默认路径进行缓存,可以通过AliPlayerGlobalSettings进行如下设置。
[AliPlayerGlobalSettings enableLocalCache:true];预加载
iOS播放器SDK提供预加载功能,是对本地缓存功能的升级,通过设置视频缓存的内存占用大小,更能提升视频的起播速度。
该功能仅支持播放器专业版,请参考获取播放器SDK License获取专业版授权后使用。
预加载功能的使用限制如下:
目前支持MP4、MP3、FLV、HLS等单个媒体文件的加载。
iOS播放器SDK默认提供预加载时网络资源自动调度能力,以减少预加载的网络请求对正在播放视频的网络请求的影响。自动调度的策略是:仅当正在播放的视频缓冲到达一定阈值后,才会允许预加载进行请求。若您需要自行控制预加载的实时请求,可以通过以下方法将此策略关闭:
[AliPlayerGlobalSettings enableNetworkBalance:false];开启本地缓存功能,详细操作请参见本地缓存。
设置数据源。
VidAuth(推荐)
AVPVidAuthSource* vidAuthSource = [[AVPVidAuthSource alloc] init]; [vidAuthSource setVid:@"Vid信息"]; // 必选参数,视频ID(VideoId)。 [vidAuthSource setPlayAuth:@"<yourPlayAuth>"]; // 必选参数,播放凭证,需要调用点播服务的GetVideoPlayAuth接口生成。 [vidAuthSource setRegion:@"接入地域"]; // 5.5.5.0及之后版本播放器SDK,本参数已弃用,无需设置region,播放器会自动解析region;5.5.5.0之前版本播放器SDK,本参数必选,点播服务的接入地域,默认为cn-shanghai。 [vidAuthSource setQuality:@"选择的清晰度"]; //"AUTO"代表自适应码率VidSts
AVPVidStsSource* vidStsSource = [[AVPVidStsSource alloc] init]; [vidStsSource setVid: @"Vid信息"]; // 必选参数,视频ID(VideoId)。 [vidStsSource setRegion:@"接入地域"]; // 必选参数,点播服务的接入地域,默认为cn-shanghai。 [vidStsSource setSecurityToken: @"<yourSecurityToken>"]; // 必选参数,STS安全令牌,需要调用STS服务的AssumeRole接口生成 [vidStsSource setAccessKeySecret: @"<yourAccessKeySecret>"]; // 必选参数,STS临时AK对的访问密钥,需要调用STS服务的AssumeRole接口生成。 [vidStsSource setAccessKeyId: @"<yourAccessKeyId>"]; // 必选参数,STS临时AK对的访问密钥ID,需要调用STS服务的AssumeRole接口生成。 [vidStsSource setQuality:@"选择的清晰度"]; //"AUTO"代表自适应码率UrlSource
NSString* url = @"播放地址"; // 必选参数,播放地址,可以是第三方点播地址,或阿里云视频点播服务中的播放地址。 AVPUrlSource* urlSource = [[AVPUrlSource alloc]urlWithString:url];设置任务参数。
说明仅适用于多码率视频,
setDefaultBandWidth、setDefaultResolution、setDefaultQuality三者任选其一即可。AVPPreloadConfig *config = [[AVPPreloadConfig alloc]init]; // 多码率流下设置预加载码率 [config setDefaultBandWidth:400000]; // 多码率流下设置预加载分辨率 [config setDefaultResolution:640 * 480]; // 多码率流下设置预加载质量 [config setDefaultQuality:@"FD"]; // 设置预加载时长 [config setDuration:1000];添加任务监听器。
构建任务并添加到
MediaLoaderV2实例,开始预加载。VidAuth(推荐)
//构建预加载任务 AVPPreloadTask* mPreloadTask = [[AVPPreloadTask alloc]initWithVidAuthSource:vidAuthSource preloadConfig:config]; //获取MediaLoaderV2实例 AliMediaLoaderV2* vodMedialoader = [AliMediaLoaderV2 shareInstance]; //添加任务并开始预加载 NSString* taskId = [vodMedialoader addTask:mPreloadTask listener:self];VidSts
//构建预加载任务 AVPPreloadTask* mPreloadTask = [[AVPPreloadTask alloc]initWithVidStsSource:vidStsSource preloadConfig:config]; //获取MediaLoaderV2实例 AliMediaLoaderV2* vodMedialoader = [[AliMediaLoaderV2 alloc]init]; //添加任务并开始预加载 NSString* taskId = [vodMedialoader addTask:mPreloadTask listener:self];UrlSource
//构建预加载任务 AVPPreloadTask* mPreloadTask = [[AVPPreloadTask alloc]initWithUrlSource:urlSource preloadConfig:config]; //获取MediaLoaderV2实例 AliMediaLoaderV2* vodMedialoader = [[AliMediaLoaderV2 alloc]init]; //添加任务并开始预加载 NSString* taskId = [vodMedialoader addTask:mPreloadTask listener:self];可选:管理任务。
[vodMedialoader cancelTask:taskId];//取消指定任务ID预加载任务 [vodMedialoader pauseTask:taskId];//暂停指定任务ID预加载任务 [vodMedialoader resumeTask:taskId];//恢复指定任务ID预加载任务可选:删除加载文件。
可按需删除加载文件,以节省空间。iOS播放器SDK不提供删除接口,需要在App删除加载目录下的文件。
动态预加载
动态预加载策略,支持集成方既可以控制当前正在播放视频的缓存,又可以控制预加载的个数和缓存,满足业务方对播放体验与成本开销之间取得平衡的诉求。
多码率HLS视频预加载
在listPlayer+多码率HLS视频播放场景下,支持集成方预加载与当前播放清晰度一致的流,并且可以根据业务情况选择预加载模式。
获取下载速度
获取当前播放视频的下载速度,在onCurrentDownloadSpeed回调中获取speed。示例如下:
- (void)onCurrentDownloadSpeed:(AliPlayer *)player speed:(int64_t)speed{
intspeed_=speed;
}网络特性
HTTPDNS
HTTPDNS是通过DNS解析技术将域名解析请求发送到特定的HTTPDNS服务器,以获取更快、更稳定的域名解析结果,降低DNS劫持风险。
阿里云播放器SDK提供增强型HTTPDNS功能,专为阿里云CDN域名提供HTTPDNS服务,支持阿里云CDN网络精准调度、实时解析生效,有效提高网络性能。
增强型HTTPDNS使用示例
增强型HTTPDNS仅为阿里云CDN域名提供HTTPDNS服务,请确保您配置的域名为阿里云CDN域名且已完成域名配置可正常使用。视频点播中添加和配置CDN域名请参见添加加速域名。更多有关CDN域名的信息请参见阿里云CDN。
//打开增强型httpdns
[AliPlayerGlobalSettings enableEnhancedHttpDns:YES];
//可选,增加httpdns预解析域名
[[AliDomainProcessor shareInstance] addPreResolveDomain:@"player.***alicdn.com"];HTTP/2
iOS播放器SDK自5.5.0.0版本开始默认开启使用HTTP/2。
iOS播放器SDK支持使用HTTP/2协议,该协议通过多路复用,避免队头阻塞,以改善播放性能。示例如下:
[AliPlayerGlobalSettings setUseHttp2:true];HTTP预建连TCP
针对HTTP的视频播放请求(非HTTPS),通过提前建立TCP连接能够显著改善用户体验,降低网络连接耗时,确保播放的即时性与连续性,同时优化网络和系统资源的使用效率。使用方式如下:
// domain格式为host[:port],port可选,多个域名之间用分号(;)隔开
// 全局设置
// 全量接口每次设置后使用当前的字符串为准(多-新增,少-删除),字符串空为停止预建连
[AliPlayerGlobalSettings setOption:SET_PRE_CONNECT_DOMAIN value: @"domain1;domain2"];视频下载
详细代码示例可参考API-Example视频下载与离线播放(Download)模块,该工程是基于Objective-C的阿里云播放器SDK iOS示例工程,能够帮助开发者快速掌握SDK核心功能集成。
iOS播放器SDK提供了点播服务视频的下载功能,允许用户通过阿里云播放器将视频缓存至本地观看。同时,提供了普通下载和安全下载两种下载方式。
普通下载:下载后的视频数据未经过阿里云加密,用户可以用第三方播放器播放。
安全下载:下载后的视频数据经过阿里云加密。第三方播放器无法播放。仅支持使用阿里云的播放器进行播放。
使用说明
仅VidSts和VidAuth方式支持视频下载功能。
使用播放器的视频下载功能,需要在点播控制台开启并配置下载模式,详细操作请参见离线下载。
视频下载支持断点续传。
操作步骤
可选:配置安全下载的加密校验文件。仅安全下载需要配置,普通下载无需配置。
说明请确保配置的加密校验文件与App信息一致,否则会导致视频下载失败。
如果设置为安全下载方式,则需要将在点播控制台生成的密钥文件配置到播放器SDK中,用于视频下载和播放的解密验证,密钥文件的生成请参见开启安全下载。
建议在Application中配置一次即可,示例如下:
NSString *encrptyFilePath = [[NSBundle mainBundle] pathForResource:@"encryptedApp" ofType:@"dat"]; [AliPrivateService initKey:encrptyFilePath];创建并设置下载器。
示例如下:
AliMediaDownloader *downloader = [[AliMediaDownloader alloc] init]; [downloader setSaveDirectory:self.downLoadPath]; [downloader setDelegate:self];设置监听事件。
下载器提供了多个事件监听。示例如下:
-(void)onPrepared:(AliMediaDownloader *)downloader mediaInfo:(AVPMediaInfo *)info { //准备下载项成功 } -(void)onError:(AliMediaDownloader *)downloader errorModel:(AVPErrorModel *)errorModel { //下载出错 } -(void)onDownloadingProgress:(AliMediaDownloader *)downloader percentage:(int)percent { //下载进度百分比 } -(void)onProcessingProgress:(AliMediaDownloader *)downloader percentage:(int)percent { //处理进度百分比 } -(void)onCompletion:(AliMediaDownloader *)downloader { //下载成功 }准备下载源。
通过
prepare方法准备下载源,支持VidSts和VidAuth两种方式。示例如下:VidSts
//创建VidSts AVPVidStsSource* stsSource = [[AVPVidStsSource alloc] init]; stsSource.region = @"接入地域"; // 点播服务的接入地域,默认为cn-shanghai。 stsSource.vid = @"Vid信息"; // 视频ID(VideoId)。 stsSource.securityToken = @"<yourSecurityToken>"; // STS安全令牌,需要调用STS服务的AssumeRole接口生成。 stsSource.accessKeySecret = @"<yourAccessKeySecret>"; // STS临时AK对的访问密钥,需要调用STS服务的AssumeRole接口生成。 stsSource.accessKeyId = @"<yourAccessKeyId>"; // STS临时AK对的访问密钥ID,需要调用STS服务的AssumeRole接口生成。 //若您在VOD控制台开启了HLS标准加密参数透传,且默认的参数名为MtsHlsUriToken,那么需要设置config,并将其传入vid中,参考下述 //若您未在VOD控制台开启了HLS标准加密参数透传,那么则不需要集成下述代码 VidPlayerConfigGenerator* vp = [[VidPlayerConfigGenerator alloc] init]; [vp setHlsUriToken:yourMtsHlsUriToken]; stsSource.playConfig = [vp generatePlayerConfig]; //准备下载源 [downloader prepareWithVid:stsSource];VidAuth
//创建VidAuth AVPVidAuthSource *authSource = [[AVPVidAuthSource alloc] init]; authSource.vid = @"Vid信息"; // 视频ID(VideoId)。 authSource.playAuth = @"<yourPlayAuth>"; // 播放凭证,需要调用点播服务的GetVideoPlayAuth接口生成。 authSource.region = @"接入地域"; // 5.5.5.0及之后版本播放器SDK,本参数已弃用,无需设置region,播放器会自动解析region;5.5.5.0之前版本播放器SDK,本参数必选,点播服务的接入地域,默认为cn-shanghai。 //若您在VOD控制台开启了HLS标准加密参数透传,且默认的参数 名为MtsHlsUriToken,那么需要设置config,并将其传入vid中,参考下述 //若您未在VOD控制台开启了HLS标准加密参数透传,那么则不需要集成下述代码 VidPlayerConfigGenerator* vp = [[VidPlayerConfigGenerator alloc] init]; [vp setHlsUriToken:yourMtsHlsUriToken]; authSource.playConfig = [vp generatePlayerConfig]; //准备下载源 [downloader prepareWithVid:authSource];
说明若您在VOD控制台开启HLS标准加密参数透传,默认的参数名为MtsHIsUriToken,详情见HLS标准加密参数透传,那么请按照上述代码,将MtsHIsUriToken值设入点播源中。
准备成功后,选择下载项。
准备成功后,会回调
onPrepared方法。返回的TrackInfo中会包含各视频流的清晰度等信息,请选择一个Track进行下载,示例如下:-(void)onPrepared:(AliMediaDownloader *)downloader mediaInfo:(AVPMediaInfo *)info { NSArray<AVPTrackInfo*>* tracks = info.tracks; //比如:下载第一个TrackInfo [downloader selectTrack:[tracks objectAtIndex:0].trackIndex]; }更新下载源并开始下载。
为了防止VidSts和VidAuth过期,建议更新下载源的信息后开始下载。示例如下:
//更新下载源 [downloader updateWithVid:vidSource] //开始下载 [downloader start];下载成功或失败后,释放下载器。
下载成功后,调用
destroy释放下载器。[self.downloader destroy]; self.downloader = nil;
视频加密播放
点播视频支持HLS标准加密、阿里云私有加密和DRM加密,直播视频仅支持DRM加密。加密播放请参见视频加密播放。
Native RTS播放
iOS播放器SDK集成Native RTS SDK实现Native端低延时直播功能,详情请参见iOS端实现RTS拉流。
异常处理
使用阿里云播放器播放视频发生异常时,可借助单点探查功能快速定位问题,详细内容,请参见单点追查。
